![]()
ไอคอนแบบปรับอัตโนมัติหรือ
AdaptiveIconDrawable
อาจแสดงผลแตกต่างกันไปตามความสามารถของอุปกรณ์แต่ละเครื่องและธีมของผู้ใช้ ไอคอนแบบปรับอัตโนมัติส่วนใหญ่ใช้โดย Launcher ในหน้าจอหลัก
แต่ก็ใช้ในทางลัด แอปการตั้งค่า กล่องโต้ตอบการแชร์ และ
หน้าจอภาพรวมได้ด้วย ระบบจะใช้ไอคอนแบบปรับอัตโนมัติในรูปแบบอุปกรณ์ Android ทั้งหมด
ไอคอนแบบปรับอัตโนมัติจะปรับให้เข้ากับกรณีการใช้งานต่างๆ ได้ ซึ่งแตกต่างจากรูปภาพ บิตแมป
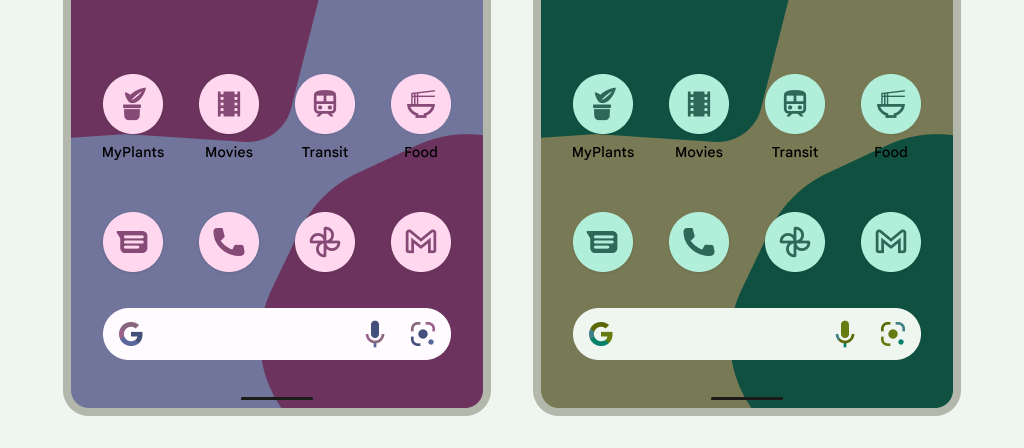
รูปร่างต่างๆ: ไอคอนแบบปรับอัตโนมัติแสดงรูปร่างได้หลากหลายในอุปกรณ์รุ่นต่างๆ เช่น อาจแสดงเป็นรูปร่างวงกลมในอุปกรณ์ OEM หนึ่งและแสดงเป็นรูปร่างกึ่งสี่เหลี่ยมกึ่งวงกลมในอุปกรณ์อื่น อุปกรณ์ OEM แต่ละรุ่นต้องมีมาสก์ซึ่งระบบจะใช้เพื่อแสดงไอคอนแบบปรับอัตโนมัติทั้งหมดที่มีรูปร่างเหมือนกัน

รูปที่ 1 ไอคอนแบบปรับอัตโนมัติรองรับมาสก์ที่หลากหลายซึ่งแตกต่างไปในอุปกรณ์แต่ละรุ่น เอฟเฟกต์ภาพ: ไอคอนแบบปรับอัตโนมัติรองรับเอฟเฟกต์ภาพที่น่าสนใจต่างๆ ซึ่งจะแสดงเมื่อผู้ใช้วางหรือย้ายไอคอนไปรอบๆ หน้าจอหลัก

รูปที่ 2 ตัวอย่างเอฟเฟกต์ภาพที่แสดงโดย ไอคอนแบบปรับอัตโนมัติ การกำหนดธีมของผู้ใช้: ตั้งแต่ Android 13 (API ระดับ 33) เป็นต้นไป ผู้ใช้จะกำหนดธีม ไอคอนแบบปรับอัตโนมัติได้ หากผู้ใช้เปิดใช้ไอคอนแอปที่มีธีมในการตั้งค่าระบบ และ Launcher รองรับฟีเจอร์นี้ ระบบจะใช้สีของวอลเปเปอร์และธีมที่ผู้ใช้เลือกเพื่อกำหนดสีเฉดของไอคอนแอปสำหรับแอปที่มีเลเยอร์
monochromeในไอคอนดัดแปลง ตั้งแต่ Android 16 QPR 2 เป็นต้นไป Android จะสร้างธีมไอคอนแอปโดยอัตโนมัติ สำหรับแอปที่ไม่ได้ระบุไอคอนของตนเอง
รูปที่ 3 ไอคอนแบบปรับอัตโนมัติที่รับค่ามาจากวอลเปเปอร์และธีมของผู้ใช้ ในสถานการณ์ต่อไปนี้ หน้าจอหลักจะไม่แสดงไอคอนแอปที่มีธีม แต่จะแสดงไอคอนแอปแบบปรับได้หรือมาตรฐานแทน
- หากผู้ใช้ไม่ได้เปิดใช้ไอคอนแอปตามธีม
- หากแอปไม่มีไอคอนแอปแบบขาวดำและอุปกรณ์ของผู้ใช้ใช้ Android เวอร์ชันก่อนหน้า Android 16 QPR 2
- หาก Launcher ไม่รองรับไอคอนแอปตามธีม
ออกแบบไอคอนแบบปรับอัตโนมัติ
การออกแบบต้องเป็นไปตามข้อกำหนดต่อไปนี้เพื่อให้ไอคอนแบบปรับอัตโนมัติรองรับรูปร่าง เอฟเฟกต์ภาพ และการจัดธีมของผู้ใช้ที่แตกต่างกัน
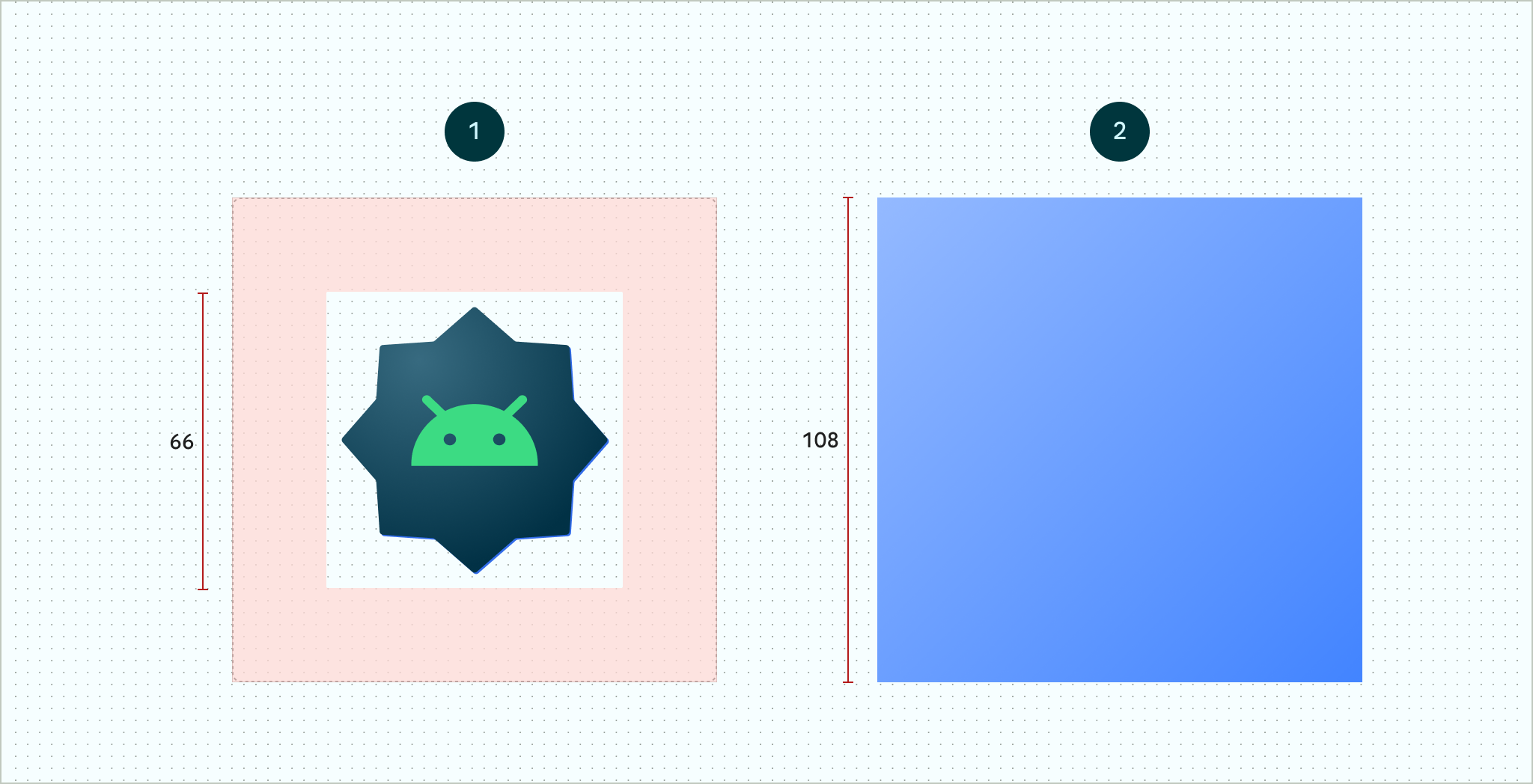
คุณต้องระบุเลเยอร์ 2 ชั้นสำหรับไอคอนเวอร์ชันสี ได้แก่ เลเยอร์หนึ่งสำหรับ เลเยอร์ด้านหน้า และอีกเลเยอร์หนึ่งสำหรับพื้นหลัง เลเยอร์อาจเป็นเวกเตอร์หรือบิตแมปก็ได้ แต่เราขอแนะนำให้ใช้เวกเตอร์

รูปที่ 4 ไอคอนแบบปรับอัตโนมัติที่กำหนดโดยใช้เลเยอร์พื้นหน้า และพื้นหลัง โซนที่ปลอดภัยขนาด 66x66 ที่แสดงคือพื้นที่ ที่ไม่มีการตัดโดยมาสก์รูปร่างที่กำหนดโดย OEM 
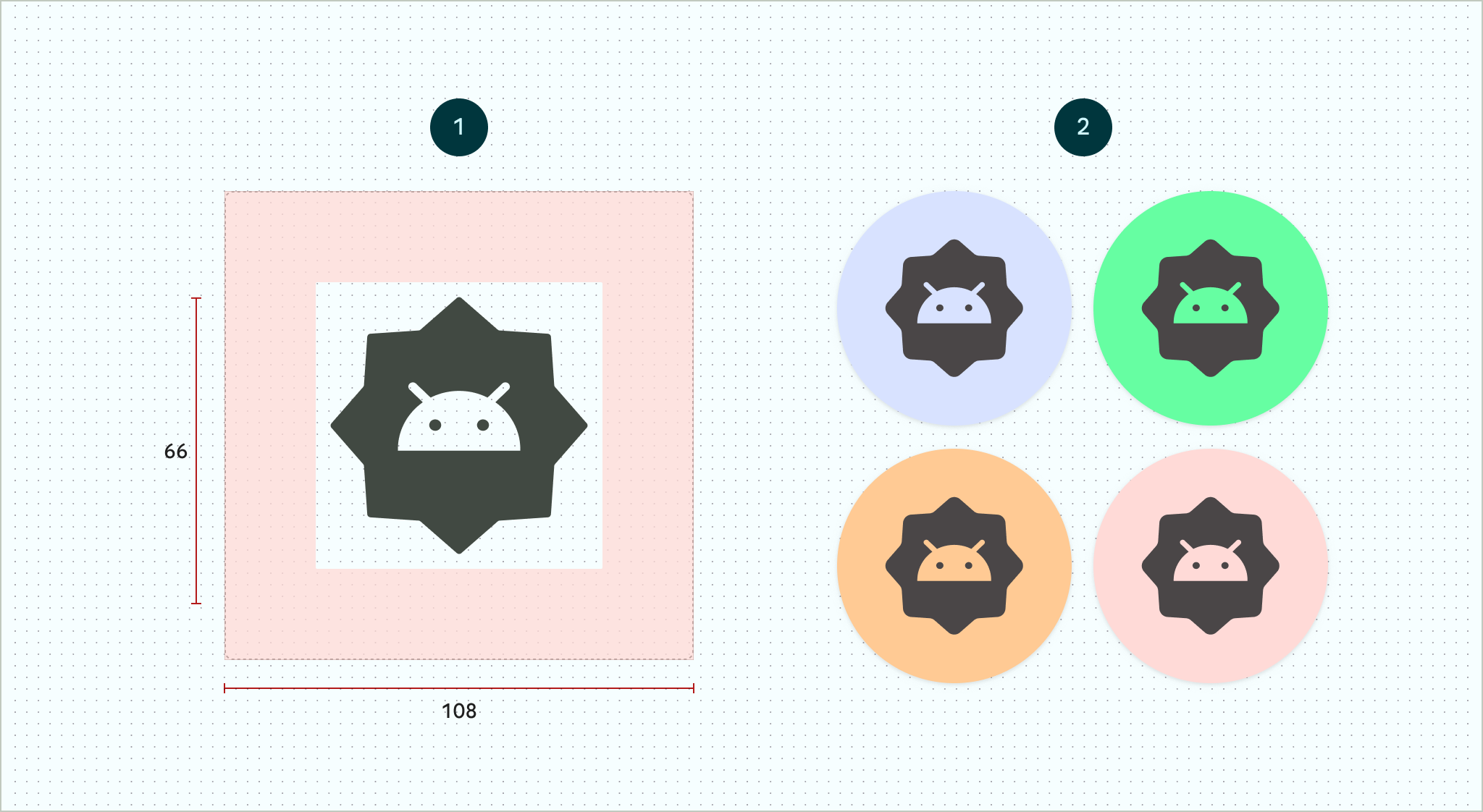
รูปที่ 5 ตัวอย่างลักษณะของเลเยอร์เลเยอร์ด้านหน้าและ เลเยอร์พื้นหลังเมื่อใช้ร่วมกันกับมาสก์วงกลม หากต้องการรองรับการกำหนดธีมไอคอนแอปของผู้ใช้ ให้ระบุเลเยอร์เดียวสำหรับ ไอคอนเวอร์ชันโมโนโครม

รูปที่ 6 เลเยอร์ไอคอนสีเดียว (ซ้าย) พร้อม ตัวอย่างการแสดงตัวอย่างสี (ขวา) ปรับขนาดเลเยอร์ทั้งหมดเป็น 108x108 dp
ใช้ไอคอนที่มีขอบสะอาดตา เลเยอร์ต้องไม่มีมาสก์หรือเงาพื้นหลังรอบๆ ขอบไอคอน
ใช้โลโก้ที่มีขนาดอย่างน้อย 48x48 dp ต้องไม่เกิน 66x66 dp เนื่องจากพื้นที่ขนาด 66x66 dp ที่ด้านในของไอคอนจะปรากฏภายในวิวพอร์ตที่มีมาสก์
ระบบเก็บพื้นที่ขนาด 18 dp ที่ด้านนอกของทั้ง 4 ด้านของเลเยอร์ไว้สำหรับ การมาสก์และสร้างเอฟเฟกต์ภาพ เช่น พารัลแลกซ์หรือการกะพริบ
ดูรู้วิธีสร้างไอคอนแบบปรับอัตโนมัติโดยใช้ Android Studio ได้ที่เทมเพลตไอคอน แอป Android ใน Figma หรือเอกสารประกอบของ Android Studio สำหรับการสร้างไอคอน Launcher นอกจากนี้ โปรดดูบล็อกโพสต์การออกแบบไอคอน แบบปรับเปลี่ยนได้ ด้วย
เพิ่มไอคอนแบบปรับอัตโนมัติลงในแอป
ไอคอนแบบปรับอัตโนมัติจะได้รับการระบุโดยใช้แอตทริบิวต์
android:icon ในไฟล์ Manifest ของแอปเช่นเดียวกับไอคอนที่ไม่ใช่แบบปรับอัตโนมัติ
แอตทริบิวต์ที่ไม่บังคับอย่าง android:roundIcon ใช้โดย Launcher ที่แสดงแอปที่มีไอคอนวงกลม และอาจมีประโยชน์หากไอคอนของแอปมีพื้นหลังวงกลมเป็นส่วนหลักของการออกแบบ Launcher ดังกล่าวต้องสร้างไอคอนแอปโดยใช้มาสก์วงกลมกับ android:roundIcon และการรับประกันนี้อาจช่วยให้คุณเพิ่มประสิทธิภาพลักษณะที่ปรากฏของไอคอนแอปได้ เช่น ขยายโลโก้เล็กน้อยและตรวจสอบว่าเมื่อครอบตัดแล้ว พื้นหลังวงกลมจะเต็มขอบ
ข้อมูลโค้ดต่อไปนี้แสดงให้เห็นแอตทริบิวต์ทั้ง 2 รายการ แต่แอปส่วนใหญ่จะระบุเฉพาะ android:icon
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
จากนั้นบันทึกไอคอนแบบปรับอัตโนมัติไปยัง res/mipmap-anydpi-v26/ic_launcher.xml ใช้องค์ประกอบ <adaptive-icon> เพื่อกำหนดทรัพยากรเลเยอร์พื้นหน้า พื้นหลัง และเลเยอร์ขาวดำสำหรับไอคอน องค์ประกอบภายใน <foreground>,
<background> และ <monochrome> รองรับทั้งรูปภาพเวกเตอร์และบิตแมป
ตัวอย่างต่อไปนี้แสดงวิธีกำหนดองค์ประกอบ <foreground>, <background> และ <monochrome> ภายใน <adaptive-icon>
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
เลเยอร์เลเยอร์พื้นหน้าและเลเยอร์ขาวดำใช้ drawable เดียวกัน แต่คุณสร้าง Drawable แยกต่างหากสำหรับแต่ละเลเยอร์ได้หากต้องการ
นอกจากนี้ คุณยังกำหนดเนื้อหาที่ถอนออกได้เป็นองค์ประกอบได้โดยแทรกเนื้อหาดังกล่าวลงในองค์ประกอบ <foreground>, <background> และ <monochrome> ข้อมูลโค้ดต่อไปนี้
แสดงตัวอย่างการดำเนินการนี้ด้วย Drawable ของเลเยอร์ด้านหน้า
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
หากต้องการใช้มาสก์และเอฟเฟกต์ภาพเดียวกันกับทั้งทางลัดและไอคอนแบบปรับอัตโนมัติปกติ ให้ใช้เทคนิคใดเทคนิคหนึ่งต่อไปนี้
- สำหรับทางลัดแบบคงที่ ให้ใช้องค์ประกอบ
<adaptive-icon> - สำหรับทางลัดแบบไดนามิก ให้เรียกใช้เมธอด
createWithAdaptiveBitmap()เมื่อสร้างทางลัด
ดูข้อมูลเพิ่มเติมเกี่ยวกับการนำไอคอนแบบปรับอัตโนมัติไปใช้ได้ที่การนำไอคอนแบบปรับอัตโนมัติไปใช้ ดูข้อมูลเพิ่มเติมเกี่ยวกับทางลัดได้ที่ภาพรวมทางลัดของแอป
แหล่งข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบและ การใช้งานไอคอนแบบปรับอัตโนมัติได้จากแหล่งข้อมูลต่อไปนี้
- เทมเพลตหน้าชุมชนของ Figma
- ทำความเข้าใจไอคอนแบบปรับอัตโนมัติของ Android
- การออกแบบไอคอนแบบปรับอัตโนมัติ
- การติดตั้งใช้งานไอคอนแบบปรับอัตโนมัติ
- สร้างไอคอนแอปใน Android Studio
- ข้อกำหนดในการออกแบบไอคอนของ Google Play

