![]()
Uyarlanabilir simgeler veya AdaptiveIconDrawable, cihaz özelliklerine ve kullanıcı temasına bağlı olarak farklı şekillerde görüntülenebilir. Uyarlanabilir simgeler öncelikli olarak ana ekrandaki başlatıcı tarafından kullanılsa da kısayollarda, Ayarlar uygulamasında, paylaşım iletişim kutularında ve genel bakış ekranında da kullanılabilir. Uyarlanabilir simgeler tüm Android form faktörlerinde kullanılır.
Bitmap resimlerin aksine, uyarlanabilir simgeler farklı kullanım alanlarına uyum sağlayabilir:
Farklı şekiller: Uyarlanabilir simgeler, farklı cihaz modellerinde çeşitli şekillerde gösterilebilir. Örneğin, bir OEM cihazında yuvarlak şekil görüntülerken başka bir cihazda köşeli yuvarlak (kare ile daire arasında bir şekil) görüntüleyebilir. Her cihaz OEM'si bir maske sağlamalıdır. Sistem daha sonra bu maskeyi, tüm uyarlanabilir simgeleri aynı şekilde oluşturmak için kullanır.

1.şekil Uyarlanabilir simgeler, cihazdan cihaza değişiklik gösteren çeşitli maskeleri destekler. Görsel efektler: Uyarlanabilir simgeler birçok farklı ilgi çekici görsel efekti destekler. Bu efektler, kullanıcılar simgeyi ana ekrana koyduğunda veya taşıdığında gösterilir.

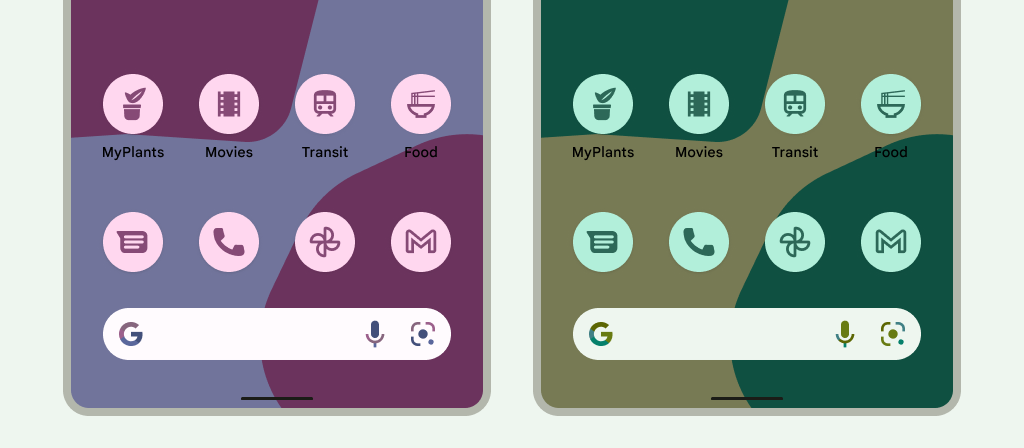
Şekil 2. Uyarlanabilir simge tarafından gösterilen görsel efekt örnekleri. Kullanıcı teması: Android 13'ten (API düzeyi 33) itibaren kullanıcılar uyarlanabilir simgelerini temaya uygun hale getirebilirler. Bir kullanıcı, sistem ayarlarından temalı uygulama simgelerini etkinleştirmişse ve başlatıcı da bu özelliği destekliyorsa sistem, kullanıcının seçtiği duvar kağıdı ve temanın rengine göre uyarlanabilir simgesinde
monochromekatmanı olan uygulamaların uygulama simgelerinin renk tonunu belirler. Android 16 QPR 2'den itibaren Android, kendi simgelerini sağlamayan uygulamaların uygulama simgelerini otomatik olarak temalandırır.
3.Şekil Kullanıcının duvar kağıdından ve temalarından devralınan uyarlanabilir simgeler. Aşağıdaki senaryolarda ana ekranda temalı uygulama simgesi yerine uyarlanabilir veya standart uygulama simgesi gösterilir:
- Kullanıcı temalı uygulama simgelerini etkinleştirmediyse
- Uygulamanız tek renkli bir uygulama simgesi sağlamıyorsa ve kullanıcının cihazında Android 16 QPR 2'den önceki bir Android sürümü çalışıyorsa.
- Başlatıcı, temalı uygulama simgelerini desteklemiyorsa
Uyarlanabilir simgeler tasarlama
Uyarlanabilir simgenizin farklı şekilleri, görsel efektleri ve kullanıcı temalarını desteklemesi için tasarım aşağıdaki şartlara uymalıdır:
Simgenin renkli sürümü için biri ön plan, diğeri arka plan olmak üzere iki katman sağlamanız gerekir. Katmanlar vektör veya bit eşlem olabilir ancak vektörler tercih edilir.

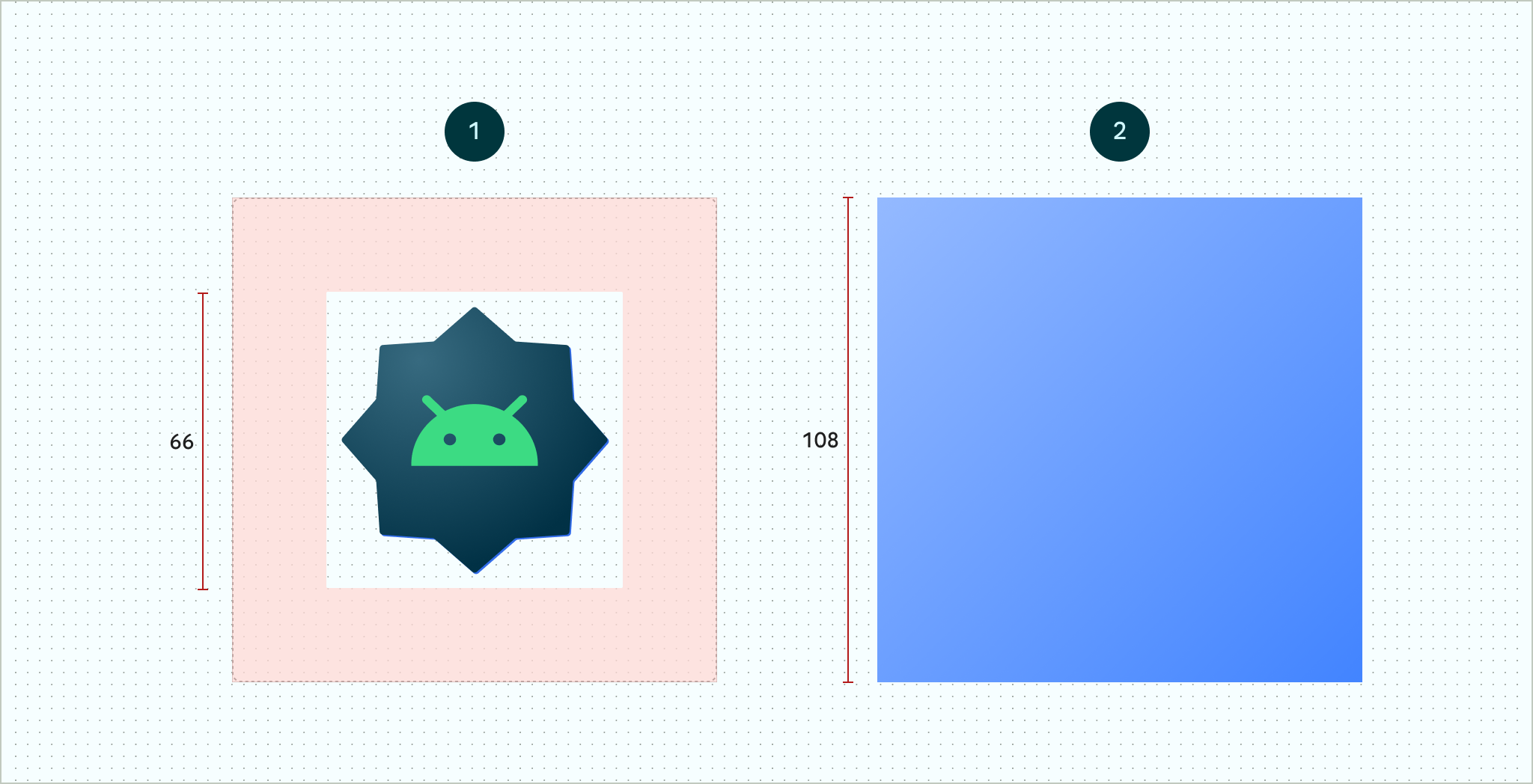
4.şekil Ön plan ve arka plan katmanları kullanılarak tanımlanan uyarlanabilir simgeler. Gösterilen 66 dp x 66 dp'lik güvenli bölge, OEM tarafından tanımlanan şekilli maske ile hiçbir zaman kırpılmayan alandır. 
5. Şekil. Ön plan ve arka plan katmanlarının, dairesel maske uygulandığında birlikte nasıl göründüğüne dair bir örnek. Uygulama simgelerinin kullanıcı temalarını desteklemek istiyorsanız simgenin tek renkli hali için tek bir katman sağlayın.

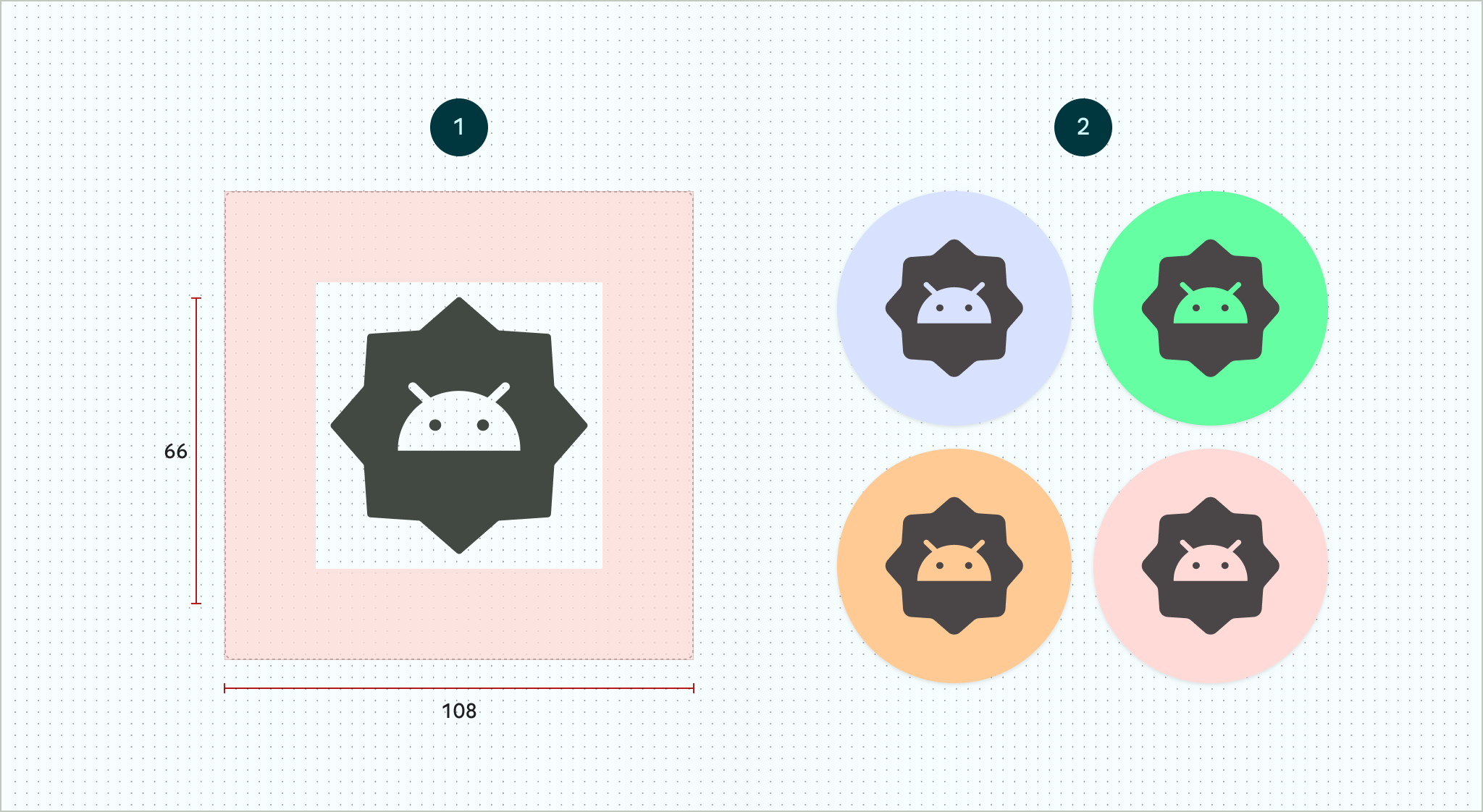
6.şekil Renk önizleme örneklerinin (sağda) yer aldığı tek renkli simge katmanı (solda). Tüm katmanları 108x108 dp boyutuna getirin.
Net kenarlı simgeler kullanın. Katmanlarda, simgenin dış çizgisinin etrafında maske veya arka plan gölgesi olmamalıdır.
En az 48x48 dp boyutunda bir logo kullanın. Simgenin iç tarafındaki 66 x 66 dp'lik kısmı, maskeli görüntü alanında göründüğünden 66 x 66 dp'yi aşmamalıdır.
Katmanların dört kenarının her birinin en dışındaki 18 dp'lik kısım, maskeleme ve paralaks veya yanıp sönme gibi görsel efektler oluşturmak için ayrılmıştır.
Android Studio'yu kullanarak uyarlanabilir simge oluşturmayı öğrenmek için Android uygulama simgesi Figma şablonumuza veya başlatıcı simgeleri oluşturmayla ilgili Android Studio belgelerine bakın. Ayrıca, Uyarlanabilir Simgeler Tasarlama başlıklı blog yayınına da göz atın.
Uyarlanabilir simgenizi uygulamanıza ekleme
Uyarlanabilir simgeler, uyarlanabilir olmayan simgeler gibi uygulama manifestindeki android:icon özelliği kullanılarak belirtilir.
İsteğe bağlı bir özellik olan android:roundIcon, yuvarlak simgeli uygulamaları temsil eden başlatıcılar tarafından kullanılır. Uygulamanızın simgesinde tasarımın temel bir parçası olarak yuvarlak bir arka plan varsa bu özellik faydalı olabilir. Bu tür başlatıcıların, android:roundIcon öğesine yuvarlak maske uygulayarak uygulama simgeleri oluşturması gerekir. Bu garanti, örneğin logoyu biraz büyüterek ve kırpıldığında yuvarlak arka planın tam taşma olmasını sağlayarak uygulama simgenizin görünümünü optimize etmenize olanak tanıyabilir.
Aşağıdaki kod snippet'inde her iki özellik de gösterilmektedir ancak çoğu uygulama yalnızca android:icon özelliğini belirtir:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
Ardından, uyarlanabilir simgenizi res/mipmap-anydpi-v26/ic_launcher.xml konumuna kaydedin. Simgeleriniz için ön plan, arka plan ve tek renkli katman kaynaklarını tanımlamak üzere <adaptive-icon> öğesini kullanın. <foreground>, <background> ve <monochrome> iç öğeleri hem vektör hem de bit eşlem resimleri destekler.
Aşağıdaki örnekte <foreground>, <background> ve <monochrome> öğelerinin <adaptive-icon> içinde nasıl tanımlanacağı gösterilmektedir:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
Ön plan ve tek renkli katmanlar aynı çizilebilir öğeyi kullanıyor. Ancak gerekirse her katman için ayrı çizilebilir öğeler oluşturabilirsiniz.
Çekilebilir kaynakları <foreground>, <background> ve <monochrome> öğelerine satır içi olarak ekleyerek de öğe olarak tanımlayabilirsiniz. Aşağıdaki snippet'te, bunu ön plan çizilebilir öğesiyle yapma örneği gösterilmektedir.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
Kısayollarınıza, normal uyarlanabilir simgelerle aynı maske ve görsel efekti uygulamak istiyorsanız aşağıdaki yöntemlerden birini kullanın:
- Statik kısayollar için
<adaptive-icon>öğesini kullanın. - Dinamik kısayolları oluştururken ise
createWithAdaptiveBitmap()yöntemini uygulayın.
Uyarlanabilir simgeleri uygulama hakkında daha fazla bilgi için Uyarlanabilir Simgeleri Uygulama başlıklı makaleyi inceleyin. Kısayollar hakkında daha fazla bilgi için Uygulama kısayollarına genel bakış başlıklı makaleyi inceleyin.
Ek kaynaklar
Uyarlanabilir simgeleri tasarlama ve uygulama hakkında daha fazla bilgi için aşağıdaki kaynaklara göz atın.
- Figma topluluk sayfası şablonu
- Android uyarlanabilir simgelerini anlama
- Uyarlanabilir simgeleri tasarlama
- Uyarlanabilir simgeleri uygulama
- Android Studio'da uygulama simgeleri oluşturma
- Google Play simgesi tasarım özellikleri
