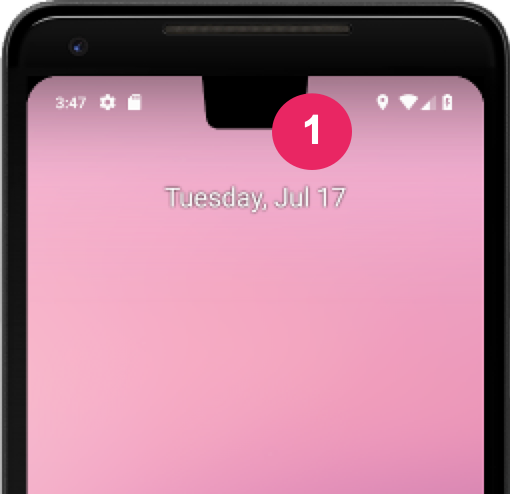
מגרעת במסך היא אזור במכשירים מסוימים שמתרחב אל שטח המסך. הוא מאפשר חוויה מקצה לקצה בזמן שמתבצע מרווח לחיישנים חשובים בחלק הקדמי של המכשיר.
Android תומך במגרעים במסך במכשירים עם Android 9 (רמת API 28) גבוהה יותר. עם זאת, יצרני מכשירים יכולים לתמוך גם במגרעים במסך מכשירים עם Android מגרסה 8.1 ומטה.
במסמך הזה נסביר איך להטמיע תמיכה במכשירים עם גזירים, כולל אופן העבודה עם אזור המגרעת - כלומר, מקצה לקצה מלבן על משטח המסך שמכיל את המגרעת.

צריך לבחור איך האפליקציה תטפל באזורי המגרעת
אם אתם לא רוצים שהתוכן יחפוף לאזור מגרעת, בדרך כלל
מספיק כדי לוודא שהתוכן לא חופף לשורת הסטטוס ול
סרגל הניווט. אם אתם מבצעים רינדור לאזור המגרעת, השתמשו ב-
WindowInsetsCompat.getDisplayCutout()
כדי לאחזר אובייקט DisplayCutout
שמכיל את הרכיבים הבטוחים הפנימיים והתיבה התוחמת עבור כל גזיר. ממשקי ה-API האלה מאפשרים
עליך לבדוק אם התוכן חופף לקטע המגרעת, כדי שתוכל
אם יש צורך, עליכם לשנות את המיקום שלו.
אפשר גם לבדוק אם התוכן מוצב מאחורי אזור המגרעת.
layoutInDisplayCutoutMode
מאפיין פריסת החלון קובע איך התוכן שלך ייראה באזור המגרעת.
אפשר להגדיר את layoutInDisplayCutoutMode לאחד מהערכים הבאים:
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT: התוכן מעובד באזור המגרעת כשהמגרעת במסך כלולה סרגל המערכת. אחרת, החלון לא יחפוף למגרעת המסך. עבור לדוגמה, תוכן יכול להיות בפורמט letterbox כשהוא מוצג בפריסה לרוחב. אם המיקום האפליקציה שלך מטרגטת את SDK 35, המשמעות היאALWAYSלנתונים לא צפים חלונות.LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS: מותר תמיד להרחיב את אזור המגרעת. אם האפליקציה מטרגטת ערכת SDK 35 והיא פועלת במכשיר Android 15. זה המצב היחיד המותר עבור חלונות שאינם צפים כדי להבטיח תצוגה מקצה לקצה.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES: התוכן מוצג באזור המגרעת גם בפריסה לאורך וגם בפריסה לרוחב. לא מומלץ לשימוש בחלונות צפים. אם האפליקציה שלך מטרגטת SDK 35, המשמעות היאALWAYSלחלונות לא צפים.LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER: התוכן אף פעם לא מוצג באזור המגרעת. אם האפליקציה שלך מטרגטת את SDK 35, הערך הוא מוגדר כ-ALWAYSלחלונות לא צפים.
אפשר להגדיר את מצב המגרעת באופן פרוגרמטי או על ידי הגדרה של
style בפעילות שלכם. הבאים
מגדיר סגנון להחלת LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
לפעילות.
<style name="ActivityTheme"> <item name="android:windowLayoutInDisplayCutoutMode"> shortEdges <!-- default, shortEdges, or never --> </item> </style>
בקטעים הבאים נתאר בפירוט רב יותר את מצבי המגרעת השונים.
פעולת ברירת מחדל
אם האפליקציה מטרגטת את SDK 35 ופועלת במכשיר Android 15:
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS היא התנהגות ברירת המחדל.
המערכת מפענחת את LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT בתור
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS לחלונות לא צפים.
אחרת, ברירת המחדל היא LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT.
עיבוד תוכן באזורי חיתוך בקצה הקצר
אם האפליקציה מטרגטת את SDK 35 ופועלת במכשיר Android 15:
הפונקציה LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES מפוענחת כ-
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS לחלונות לא צפים.
בעזרת LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES,
כולל אזור המגרעת בקצה הקצר של המסך
לאורך או לרוחב, בין שסרגלי המערכת מוסתרים או
גלוי. כשמשתמשים במצב הזה, צריך לוודא שאין תוכן חשוב שחופף עם
את אזור המגרעת.
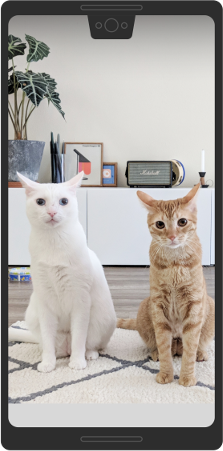
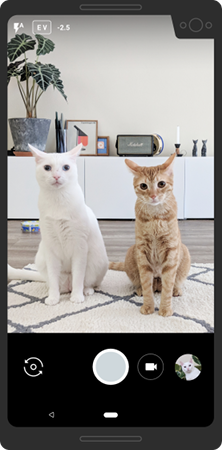
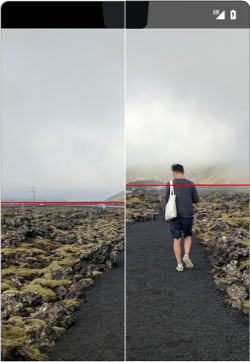
התמונה הבאה היא דוגמה של LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
במכשיר בפריסה לאורך:

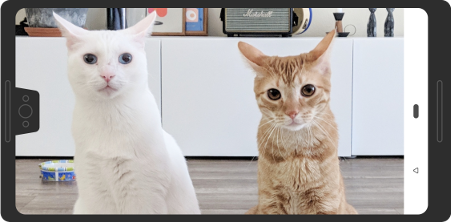
התמונה הבאה היא דוגמה של LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
במכשיר בפריסה לרוחב:

במצב הזה, החלון מתפרס מתחת למגרעות בקצה הקצר של המסך גם לאורך וגם לרוחב, גם אם החלון מסתיר את פסי המערכת.
חיתוך בפינה נחשב לקצה הקצר:

אסור לעבד תוכן באזור המגרעת במסך
אם האפליקציה מטרגטת את SDK 35 ופועלת במכשיר Android 15:
הפונקציה LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER מפוענחת כ-
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS לחלונות לא צפים.
עם LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER, החלון אף פעם לא מורשה
חופפת לאזור המגרעת.
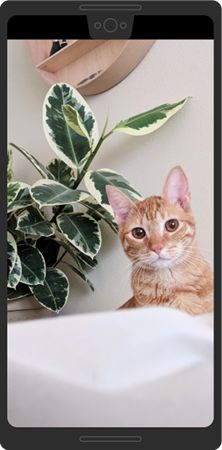
הדוגמה הבאה היא של LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER ב-
לאורך:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER לפריסה לאורך.
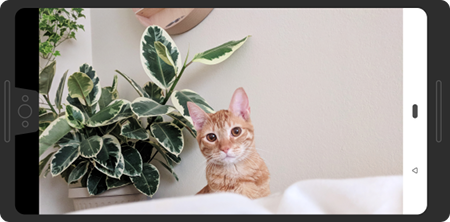
הדוגמה הבאה היא של LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER ב-
פריסה לרוחב:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER בפריסה לרוחב.
שיטות מומלצות לתמיכה במגרעת במסך
בזמן העבודה עם המגרעת במסך, כדאי להביא בחשבון את הנקודות הבאות:
- חשוב לשים לב למיקום של הרכיבים הקריטיים בממשק המשתמש. אסור לתת אזור המגרעת מסתיר טקסט, פקדים או מידע חשוב אחר.
- אסור להציב או להרחיב רכיבים אינטראקטיביים שמחייבים מגע עדין. זיהוי לאזור המגרעת. הרגישות למגע עשויה להיות נמוכה יותר אזור המגרעת.
כשהדבר אפשרי, משתמשים
WindowInsetsCompatעד מאחזרים את גובה שורת הסטטוס וקובעים את המרווח הפנימי המתאים שצריך להחיל לתוכן שלך. מומלץ להימנע מכתיבה בתוך הקוד של גובה שורת הסטטוס, כי זה עלול לגרום תוכן חופף או חתוך.
איור 7. שימוש ב- WindowInsetsCompatכדי להימנע מחפיפה או מחיתוך של תוכן.שימוש ב-
View.getLocationInWindow()כדי לקבוע בכמה שטח חלון האפליקציה שלך משתמשת. אל תניח שהאפליקציה משתמש בכל החלון, ולא להשתמשView.getLocationOnScreen()אפשר להשתמש במצבי המגרעת של
always,shortEdgesאוneverאם האפליקציה צריכה להיכנס למצב של צפייה היקפית ולצאת ממנו. ברירת המחדל של התנהגות המגרעת עלולה לגרום תוכן באפליקציה להצגה באזור המגרעת בזמן שסרגלי המערכת הם נוכחים, אבל לא במצב של צפייה היקפית. התוצאה היא שהתוכן זז למעלה וירדו במהלך המעברים, כפי שמוצג בדוגמה הבאה.
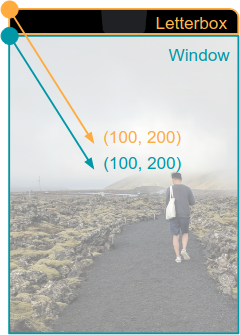
איור 8. דוגמה לתוכן שזז למעלה ולמטה במהלך המעברים. במצב של צפייה היקפית, חשוב להיזהר כשמשתמשים בקואורדינטות של חלון לעומת המסך, האפליקציה לא משתמשת בכל המסך כשהיא בפורמט letterbox. בגלל פורמט letterbox, הקואורדינטות ממקור המסך לא זהות לקואורדינטות ממקור החלון. אפשר לשנות את הקואורדינטות של המסך כדי לפי הצורך באמצעות
getLocationOnScreen(). התמונה הבאה מציג את ההבדלים בקואורדינטות כאשר התוכן מופיע בפורמט letterbox:
איור 9. קואורדינטות של חלון לעומת מסך כאשר התוכן בפורמט letterbox. כאשר מטפלים ב
MotionEvent, יש להשתמשMotionEvent.getX()וגםMotionEvent.getY()כדי להימנע בעיות דומות שקשורות לקואורדינטות. אני לא רוצה להשתמשMotionEvent.getRawX()אוMotionEvent.getRawY()
איך בודקים איך התוכן מעובד
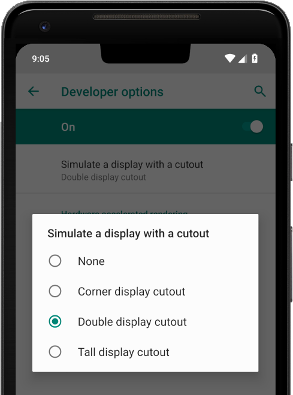
בדיקת כל המסכים והחוויות באפליקציה. בדיקה במכשירים עם של גזירי חיתוך, אם אפשר. אם אין לך מכשיר עם חיתוך, אפשר הדמיה של הגדרות מגרעת נפוצות בכל מכשיר או אמולטור עם Android 9 ואילך:
- מפעילים את אפשרויות למפתחים.
- במסך אפשרויות למפתחים, גוללים למטה אל הקטע שרטוט. ובוחרים באפשרות סימולציה של מסך עם חיתוך.
בוחרים את סוג המגרעת.

איור 10. אפשרויות למפתחים לבדיקה של התוכן.
מקורות מידע נוספים
- LAYOUT_IN_DISPLAY_CUTOUT_מצב_ALWAYS
- LAYOUT_IN_DISPLAY_CUTOUT_מצב_NEVER
- LAYOUT_IN_DISPLAY_CUTOUT_מצב_SHORT_EDGES
- LAYOUT_IN_DISPLAY_CUTOUT_מצב_DEFAULT