使用基本的布局结构会导致
最高效的布局不过,您添加到应用中的每个微件和布局
需要进行初始化、布局和绘制。例如,使用嵌套
实例
LinearLayout
会导致视图层次结构过深。此外,将多个
使用 layout_weight 的 LinearLayout 实例
参数的开销可能特别大,因为每个子参数都需要测量两次。
在反复膨胀布局时,这尤为重要,例如
在
RecyclerView。
本文档介绍了如何使用 布局检查器和 lint 来检查和优化布局。
检查布局
Android SDK 工具包含 布局检查器工具, 您可以在应用运行时分析布局使用此工具有助于您 并发现布局性能中的低效问题
借助布局检查器,您可以选择已连接的设备上正在运行的进程,或 模拟器,然后显示布局树。每个街区的红绿灯 表示其测量、布局和绘制性能,这有助于您确定 潜在问题
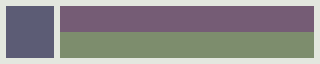
例如,图 1 显示了用作
RecyclerView。此布局在左侧显示了一个小位图图像
右侧是两个堆叠的文本项。尤其需要注意的是
像这样多次膨胀的布局已经过优化,因为
成倍提升性能。

RecyclerView。
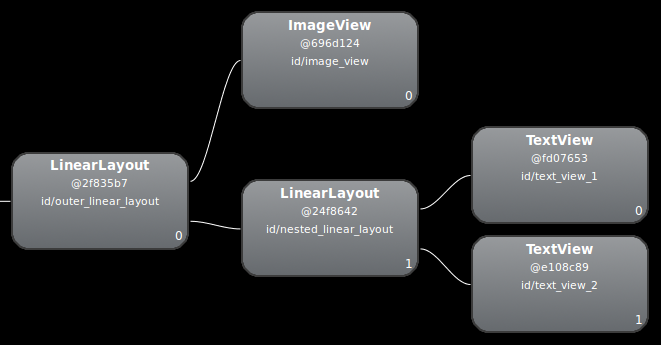
布局检查器会显示可用设备及其正在运行的设备的列表 组件。从 Windows 标签页中选择您的组件,然后点击 布局检查器:用于查看所选组件的布局层次结构。 例如,图 2 显示了由图所示的列表项的布局 1.

LinearLayout 实例。
修改布局
由于前面的布局性能因嵌套
LinearLayout,那么您可以将
也就是让布局变浅变宽,
狭窄而深度。答
ConstraintLayout
因为根节点支持此类布局。当您将此设计转换为使用
ConstraintLayout 时,布局将成为两层层次结构:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
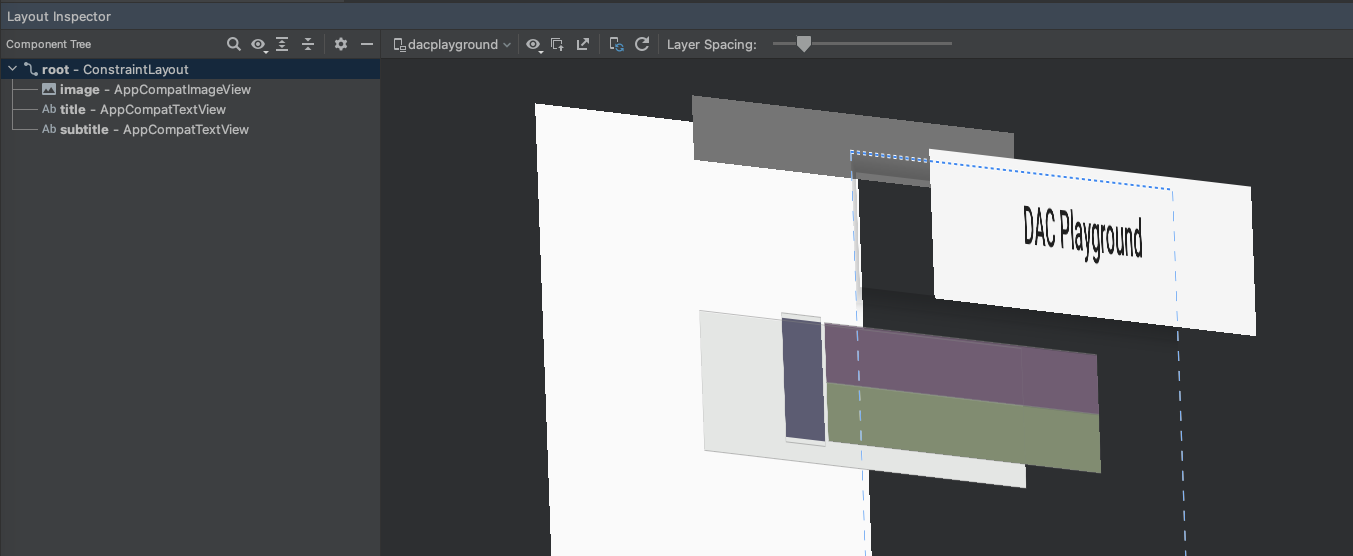
检查新布局如下所示:

这样的好处会成倍增加,因为这种布局用于 。
大部分差异都是由于在layout_weight
LinearLayout 设计,这可能会导致衡量速度变慢。这个
展示如何恰当地使用每种布局的示例。请仔细考虑
需要使用布局权重。
在一些复杂的布局中,系统可能会浪费时间和精力测量相同的界面 多个元素。这种现象称为 Double Taxation。对于 如需详细了解 Double Taxation 以及如何防止出现这种情况,请参阅 性能 和视图层次结构。
使用 lint
最好运行 lint 工具 ,以搜索可能的视图层次结构优化。lint 替换了 layoutopt 工具,并具有更强大的功能。以下是 lint 示例 rules:
-
使用复合可绘制对象。您可以处理一个
LinearLayout, 包含ImageView和TextView作为复合可绘制对象,效率更高。 -
合并根帧。如果布局的根是
FrameLayout既没有提供背景或内边距,则可将其替换为 合并标签,效率稍高一些。 - 去除无用的叶子。您可以移除没有任何子项的布局,也可以 因为我们看不到任何背景,所以更扁平、 高效的布局层次结构
-
请移除没用的父级。您可以移除包含符合以下条件的子项的布局:
兄弟姐妹,不是
ScrollView或根布局,并且没有背景您还可以将 使子视图直接呈现在父项中,使视图更扁平、更高效 布局层次结构。 -
避免使用深层布局。嵌套过多的布局对
性能考虑使用较扁平的布局,例如
ConstraintLayout, 以提高性能。lint 检查的默认最大深度为 10。
lint 工具的另一个优势是它可以集成到 Android Studio 中。lint 会在您编译程序时自动运行。借助 Android Studio 还可以针对特定 build 变体或所有 build 运行 lint 检查 变体。
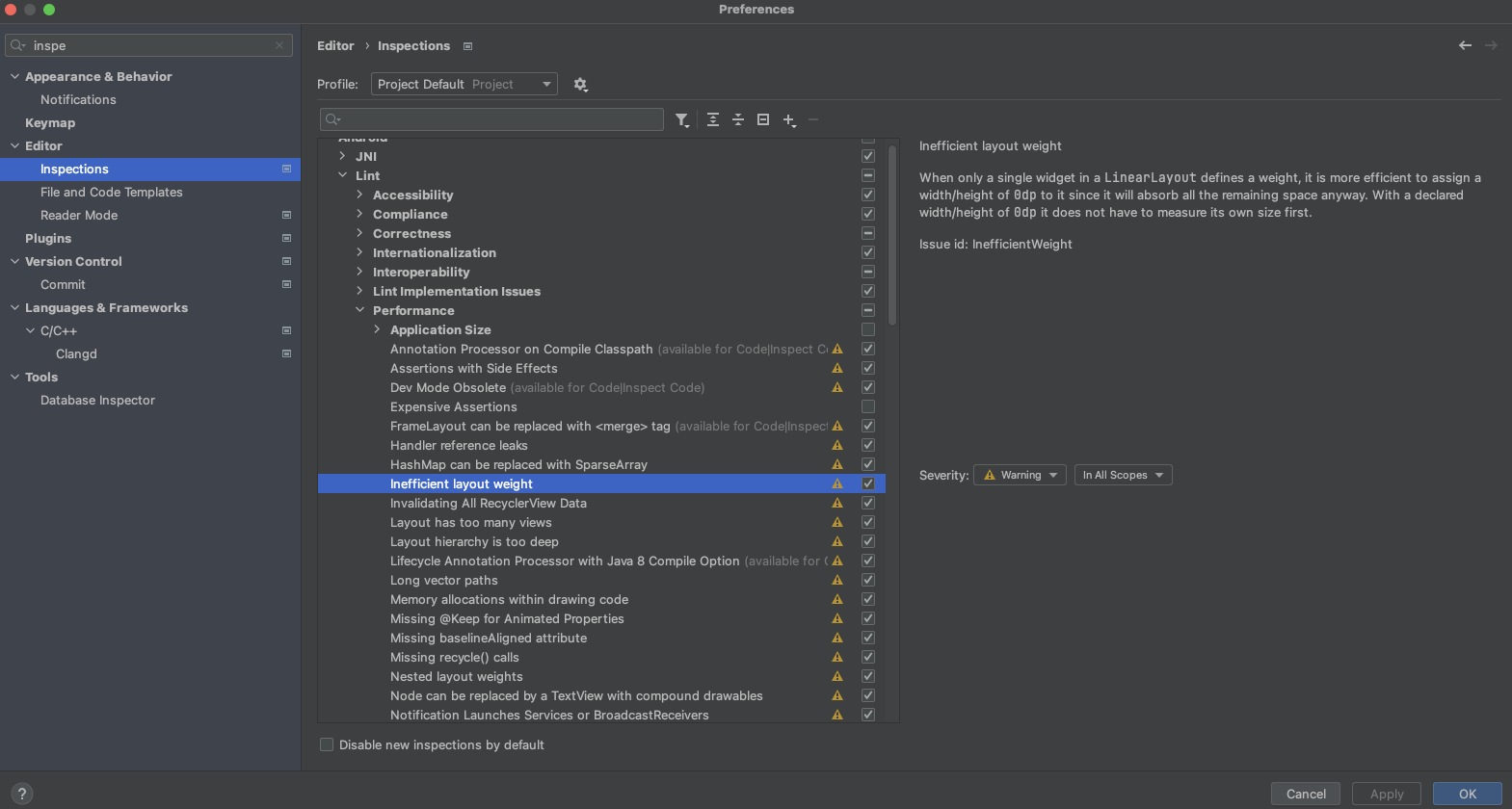
您还可以在以下集群中管理检查配置文件和配置检查: 在 Android Studio 中打开 File >设置 >项目 设置选项。系统会显示“Inspection Configuration”页面,其中包含 支持的检查:

Lint 可自动修复某些问题、为其他问题提供建议,以及 直接跳转到违规代码进行审核。

