LinearLayout
เป็นกลุ่มมุมมองที่จัดแนวเด็กทั้งหมดในทิศทางเดียว คือในแนวตั้ง หรือ
ในแนวนอน คุณสามารถระบุทิศทางของเลย์เอาต์ได้ด้วย
android:orientation

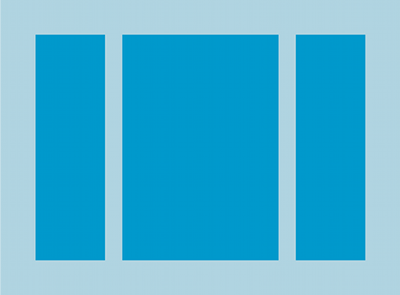
LinearLayout ที่มี 3 ตัวในแนวนอน
สำหรับเด็ก
องค์ประกอบย่อยทั้งหมดของ LinearLayout จะซ้อนกันทีละรายการ
รายการแนวตั้งจะมีรายการย่อยเพียง 1 รายการต่อแถวเท่านั้น ไม่ว่าโฆษณาจะกว้างแค่ไหน ต
รายการแนวนอนจะมีความสูงเพียง 1 แถวเท่านั้น และเป็นความสูงของรายการย่อยที่สูงที่สุด
รวมถึงระยะห่างจากขอบ LinearLayout จะคำนวณระยะขอบระหว่าง
และแรงโน้มถ่วง ทางขวา กึ่งกลาง หรือซ้าย
การจัดข้อความของเด็กแต่ละคน
น้ำหนักของเลย์เอาต์
LinearLayout ยังรองรับการกำหนดน้ำหนักเป็น
ของเด็กแต่ละคนด้วย
android:layout_weight
แอตทริบิวต์นี้กำหนด "ความสำคัญ" ในแง่ของการดู
ขนาดพื้นที่บนหน้าจอ ค่าน้ำหนักที่มากกว่าช่วยให้ขยายได้
ให้เต็มพื้นที่ที่เหลือในมุมมองระดับบนสุด มุมมองย่อยสามารถระบุน้ำหนักได้
และระบบจะกำหนดพื้นที่ว่างที่เหลือในกลุ่มการแสดงผลให้กับผู้เผยแพร่โฆษณาย่อย
เป็นสัดส่วนตามน้ำหนักที่ประกาศไว้ น้ำหนักเริ่มต้นคือ 0
การกระจายเท่ากัน
เพื่อสร้างเลย์เอาต์เชิงเส้นที่เด็กแต่ละคนใช้พื้นที่เท่ากัน
บนหน้าจอ ให้ตั้ง
android:layout_height
ของแต่ละมุมมองเป็น "0dp" สำหรับเค้าโครงแนวตั้ง หรือ
android:layout_width
ของแต่ละมุมมองไปที่ "0dp"
สำหรับเลย์เอาต์แนวนอน จากนั้นตั้งค่า
android:layout_weight ของการดูแต่ละครั้งให้ "1"
การกระจายไม่เท่ากัน
คุณยังสร้างเลย์เอาต์เชิงเส้นที่องค์ประกอบย่อยใช้ ปริมาณพื้นที่บนหน้าจอ ลองดูตัวอย่างต่อไปนี้
- สมมติว่าคุณมีช่องข้อความ 3 ช่อง ช่อง 2 ช่องที่มีค่าน้ำหนักเป็น 1 และ a ที่สามด้วยค่าน้ำหนักเริ่มต้นเป็น 0 ฟิลด์ข้อความที่ 3 โดยมีฟิลด์ ค่าน้ำหนักเป็น 0 ใช้เฉพาะพื้นที่ซึ่งเนื้อหาต้องการเท่านั้น อื่นๆ ฟิลด์ข้อความสองฟิลด์ ที่มีค่าน้ำหนักเป็น 1 จะขยายเท่าๆ กันเพื่อเติมฟิลด์ ระยะห่างที่เหลืออยู่หลังจากวัดเนื้อหาของทั้ง 3 ฟิลด์
- หากคุณมีช่องข้อความ 3 ช่อง โดยที่ 2 ช่องมีค่าน้ำหนักเป็น 1 และรายการที่ 3 มีน้ำหนักเท่ากับ 2 แล้วช่องว่างที่เหลือหลังจากแท็ก ระบบจะจัดสรรเนื้อหาของทั้ง 3 ช่องดังนี้ แบ่งครึ่งถึง ฟิลด์ที่มีค่าน้ำหนักเป็น 2 และหารครึ่งหนึ่งระหว่างฟิลด์ ที่มีค่าน้ำหนักเป็น 1
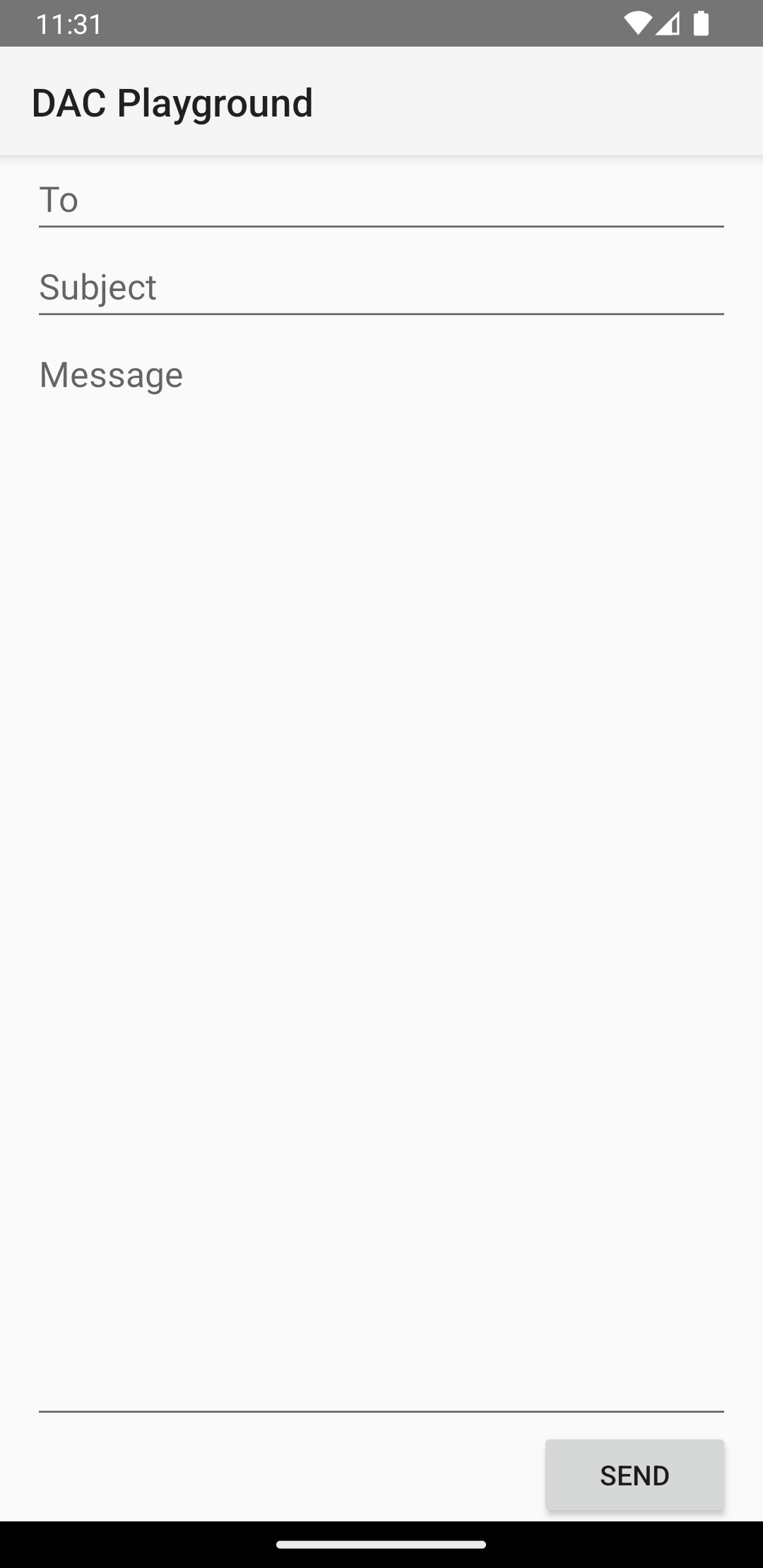
รูปและข้อมูลโค้ดต่อไปนี้แสดงการทำงานของน้ำหนักเลย์เอาต์ใน "ส่งข้อความ" กิจกรรม ช่องถึง บรรทัดเรื่อง และ ปุ่มส่งแต่ละปุ่มจะใช้ความสูงเท่าที่ต้องการ พื้นที่ข้อความ จะใช้ความสูงที่เหลือของกิจกรรม

LinearLayout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
สำหรับรายละเอียดเกี่ยวกับแอตทริบิวต์ที่พร้อมใช้งานสำหรับมุมมองย่อยแต่ละรายการของ
LinearLayout โปรดดู
LinearLayout.LayoutParams

