Android позволяет вам использовать возможности веба в своих приложениях. Таким образом, вы можете воспользоваться преимуществами гибкости и эффективности отображения определённых типов контента.
Это позволяет легко интегрировать существующий веб-контент в ваше приложение для Android, например, отображать новостную ленту, интерактивные обучающие материалы, рекламу или даже размещать мини-игры, не создавая всё с нуля. Это своего рода окно в Интернет из вашего приложения. Существует два способа встроить веб-контент в ваше приложение:
-
WebView: отображает веб-контент, которым вы управляете, в строке, где вам требуется высокая степень гибкости при настройке или обновлении пользовательского интерфейса. -
Custom Tabs: полноценный просмотр в приложении, работающий на основе браузера пользователя по умолчанию ( см. поддержку браузеров ), когда пользователи нажимают ссылку, и вы хотите оставить их в приложении, а не перенаправлять во внешний браузер, при этом большая часть возможностей просмотра предоставляется сразу из коробки.


Зачем встраивать веб-контент?
Встраивание веб-контента в ваше приложение имеет ряд преимуществ:
- Эффективность : Повторное использование существующего кода вашего сайта. Развитие существующих веб-технологий и контента.
- Интеграция : используйте внешний контент от сторонних поставщиков, такой как медиа и реклама, в своем приложении.
- Гибкость : динамическое обновление контента без ограничений в виде предопределенных пользовательских интерфейсов или без выпуска обновлений приложения.
Когда использовать веб-контент?
Существует три основных варианта использования Интернета в вашем Android-приложении:
1. Встраивание веб-контента в ваше приложение в качестве основного или вспомогательного контента : использование WebView
- Отображайте собственный веб-контент встроенным способом в качестве основного инструмента, если вам требуется высокая степень гибкости при настройке или обновлении пользовательского интерфейса.
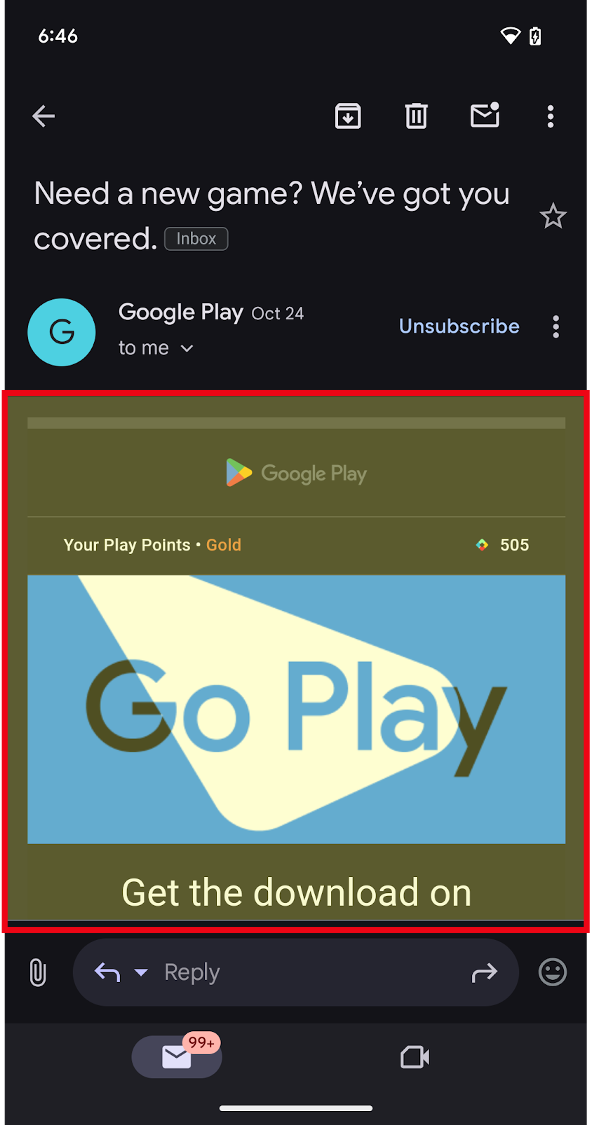
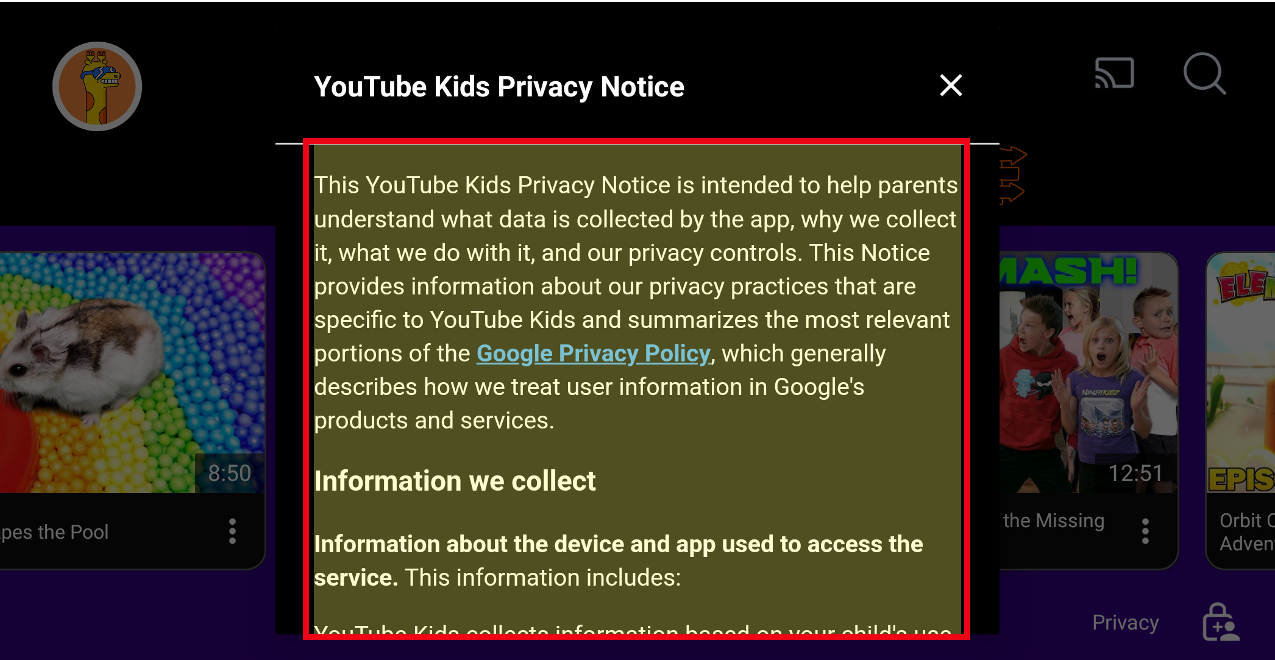
- Отображайте другой контент, такой как реклама, юридические условия и правила или другой сторонний контент, в строке или в виде окна в вашем приложении.


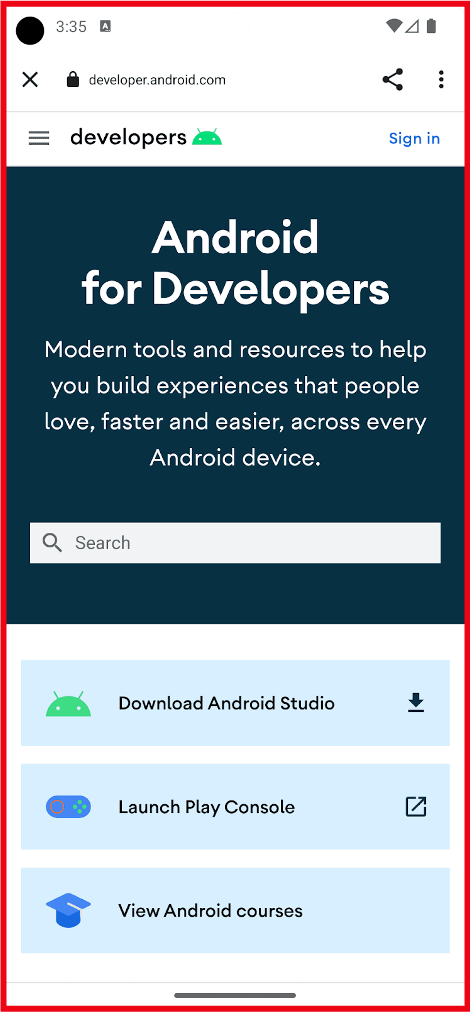
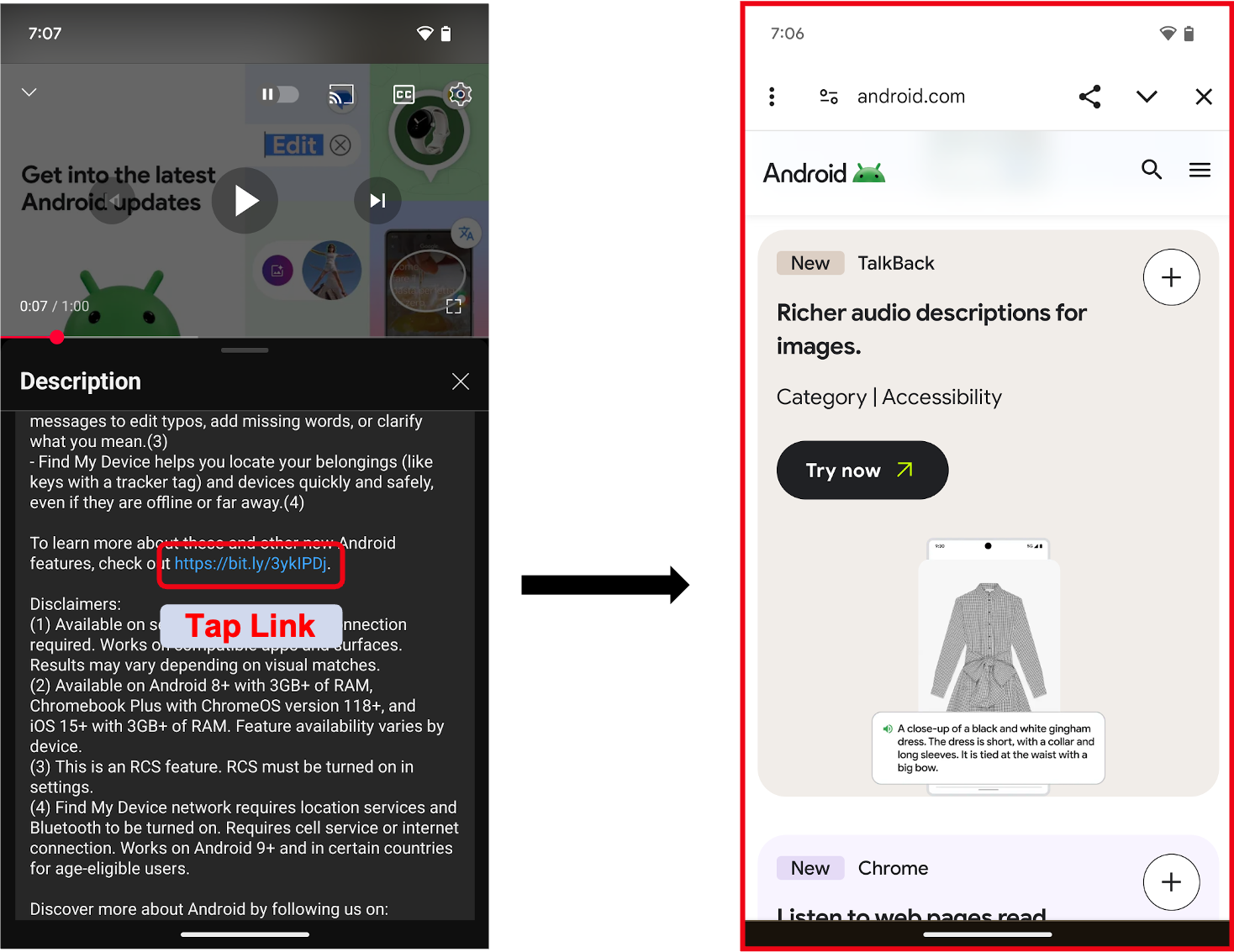
2. Просмотр в приложении с использованием Custom Tabs или WebView для более сложных случаев использования.
- Обеспечьте полноценный просмотр в приложении на тот случай, если пользователи нажмут на ссылку и вы хотите оставить их в приложении, а не перенаправлять во внешний браузер.
- Примечание: для устройств с большим экраном, таких как планшеты и складные устройства, существуют дополнительные параметры, которые помогут приложениям использовать дополнительное пространство:
- Приложения могут открывать веб-ссылки на разделённом экране, используя функцию запуска смежного многооконного режима . Это позволяет пользователям одновременно выполнять несколько задач в вашем приложении и браузере. ИЛИ
-
Custom Tabsимеют опцию боковой панели, которую можно открыть в той же задаче, но рядом с существующим содержимым приложения.
-
Custom Tabработает на основе браузера пользователя по умолчанию (для браузеров, которые поддерживаютCustom Tabs.- Хотя можно использовать
WebViewи обеспечить гибко настраиваемый просмотр в приложении, мы рекомендуемCustom Tabsдля готового к использованию браузера и плавного перехода, когда пользователь хочет открыть веб-ссылку в браузере.
- Хотя можно использовать

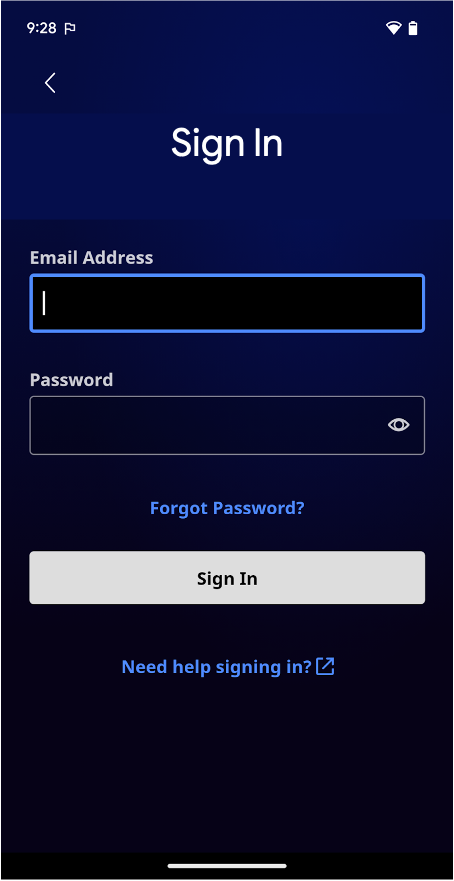
3. Процессы входа или аутентификации в вашем приложении
Рекомендуемый подход Android — создавать процессы входа и аутентификации с помощью Credential Manager . Если вы всё ещё считаете, что вам необходимо использовать Embedded Web для этих целей, воспользуйтесь следующими рекомендациями:
- Некоторые приложения используют
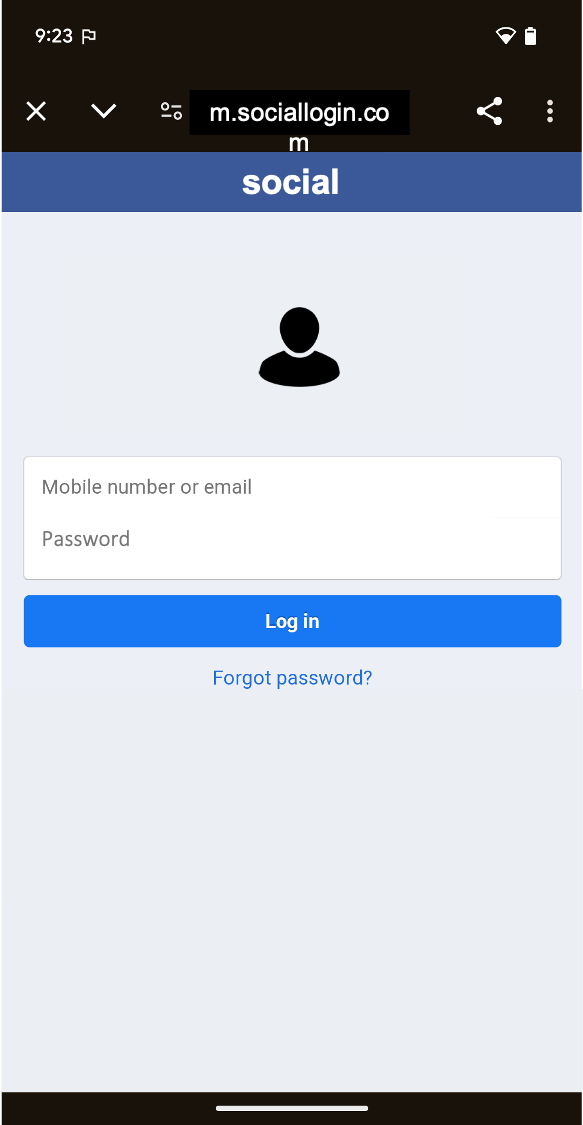
WebViewдля обеспечения входа пользователей, включая использование имени пользователя и ключа доступа (или пароля), специфичных для вашего приложения. Это позволяет разработчикам унифицировать процессы аутентификации на разных платформах. - При переходе на сторонний поставщик удостоверений или в систему входа, например, «Войти через…», лучшим решением будут
Custom Tabs. ЗапускCustom Tabпомогает защитить учётные данные пользователя, сохраняя их изолированными от стороннего сайта.
Дополнительную информацию об использовании WebView для аутентификации см. в разделе Аутентификация пользователей с помощью WebView . Сведения о запуске Custom Tab см. в разделе Обзор пользовательских вкладок Android .