אתם יכולים להוסיף פעולה ל-Snackbar כדי לאפשר למשתמש להשיב להודעה. כשעושים זאת, ה-Snackbar מוסיף לחצן ליד טקסט ההודעה, והמשתמש יכול להקיש על הלחצן כדי להפעיל את הפעולה. לדוגמה, אפליקציית אימייל עשויה להציב לחצן ביטול בהודעה 'האימייל הועבר לארכיון'. אם המשתמש מקייש על הלחצן ביטול, האימייל יוחזר מהארכיון.

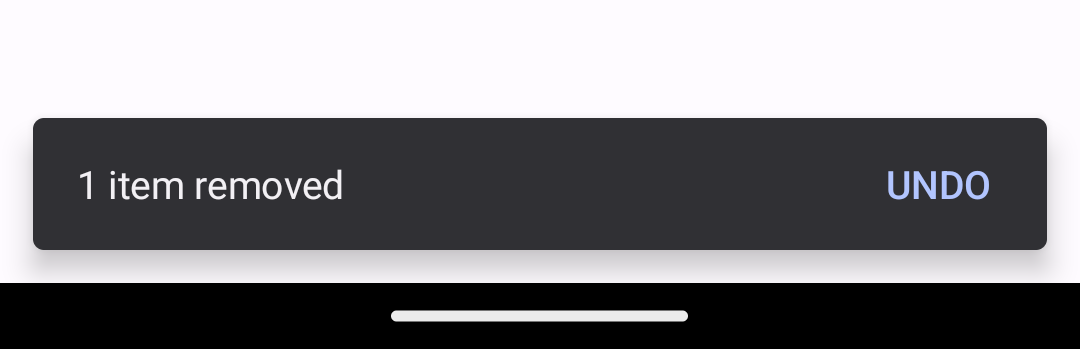
Snackbar עם לחצן הפעולה 'ביטול', שמשחזר פריט שהוסר.
כדי להוסיף פעולה להודעת Snackbar, מגדירים אובייקט מאזין שמטמיע את הממשק View.OnClickListener. המערכת קוראת לשיטה onClick() של המאזין אם המשתמש מקייש על פעולת ההודעה. לדוגמה, קטע הקוד הזה מציג מאזין לפעולת ביטול:
Kotlin
class MyUndoListener : View.OnClickListener { fun onClick(v: View) { // Code to undo the user's last action. } }
Java
public class MyUndoListener implements View.OnClickListener { @Override public void onClick(View v) { // Code to undo the user's last action. } }
משתמשים באחת מהשיטות setAction() כדי לצרף את המאזין ל-Snackbar. צריך לצרף את הבורר לפני שמפעילים את show(), כפי שמתואר בדוגמת הקוד הבאה:
Kotlin
val mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT) mySnackbar.setAction(R.string.undo_string, MyUndoListener()) mySnackbar.show()
Java
Snackbar mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT); mySnackbar.setAction(R.string.undo_string, new MyUndoListener()); mySnackbar.show();
SnackbarHost, כמו בדוגמה הבאה:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { DACPlaygroundTheme { val snackbarHostState = remember { SnackbarHostState() } val scope = rememberCoroutineScope() Scaffold( snackbarHost = { SnackbarHost(snackbarHostState) }, content = { padding -> Button( modifier = Modifier.padding(padding), onClick = { scope.launch { snackbarHostState.showSnackbar( message = "1 item removed", actionLabel = "UNDO", duration = SnackbarDuration.Short ).run { when (this) { Dismissed -> Log.d("SNACKBAR", "Dismissed") ActionPerformed -> Log.d("SNACKBAR", "UNDO CLICKED") } } } } ) { Text("Show snackbar") } } ) } } }