Le sélecteur d'emoji est une solution d'interface utilisateur qui offre un aspect moderne, des emoji à jour et une grande facilité d'utilisation. Les utilisateurs peuvent parcourir et sélectionner des emoji et leurs variantes, ou choisir parmi leurs emoji récemment utilisés.
Grâce à cette bibliothèque, les applications provenant de diverses sources peuvent offrir une expérience emoji inclusive et unifiée à leurs utilisateurs, sans que les développeurs aient à créer et à gérer leur propre sélecteur d'emoji à partir de zéro.
Fonctionnalités
Le sélecteur d'emoji présente les fonctionnalités suivantes.
Emoji à jour
Les nouveaux emoji sont inclus de manière sélective dans le sélecteur d'emoji. La bibliothèque Emoji Picker est compatible avec plusieurs versions et appareils Android.
Variantes fixes
Appuyez de manière prolongée sur un emoji pour afficher un menu de variantes, comme différents genres ou teintes de peau. La variante que vous choisissez est enregistrée dans le sélecteur d'emoji, et la dernière variante sélectionnée est utilisée dans le panneau principal.
Cette fonctionnalité permet aux utilisateurs d'envoyer leurs variantes d'emoji préférées en un seul geste.

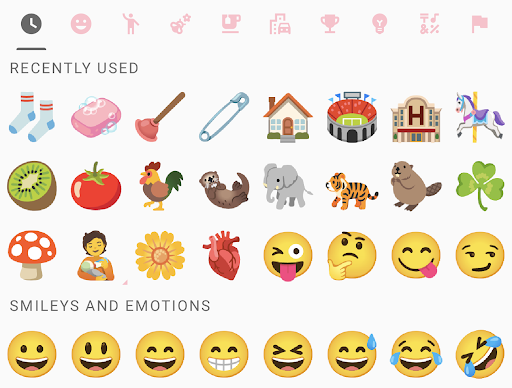
Emoji récents

Le RecentEmojiProvider est chargé de fournir les emoji dans la catégorie Utilisés récemment. La bibliothèque dispose d'un fournisseur d'emoji récents par défaut qui répond au cas d'utilisation le plus courant :
- Tous les emoji sélectionnés sont enregistrés par application dans les préférences partagées.
- Le sélecteur affiche au maximum trois lignes d'emoji sélectionnés, dédupliqués, dans l'ordre antichronologique.
Si ce comportement par défaut est suffisant, vous n'avez pas besoin d'utiliser setRecentEmojiProvider().
Toutefois, vous devrez peut-être personnaliser le comportement du fournisseur. Voici quelques scénarios courants :
- Vous souhaitez stocker différents emoji sélectionnés par compte utilisateur.
- Vous souhaitez utiliser un stockage de données autre que les préférences partagées.
- Vous souhaitez afficher les emoji récents triés par fréquence.
Vous pouvez ensuite implémenter l'interface RecentEmojiProvider et la définir à l'aide de setRecentEmojiProvider().
Sélecteur de direction
À partir d'Emoji 15.1, le sélecteur d'emoji est compatible avec les emoji bidirectionnels. Les utilisateurs peuvent appuyer sur le sélecteur bidirectionnel pour basculer entre les versions des emoji orientées vers la gauche et vers la droite.

Figure 4. Emoji bidirectionnel pointant vers la gauche.

Figure 5. Emoji bidirectionnel orienté vers la droite.
Sélecteur d'emoji pour plusieurs personnes
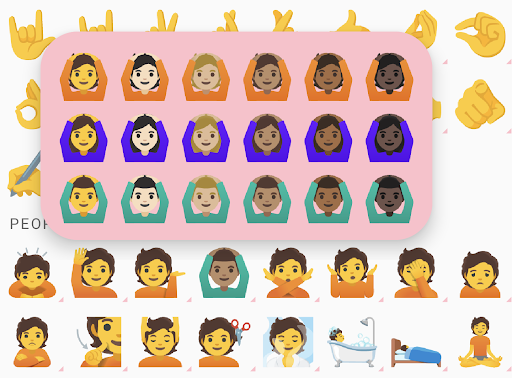
Les utilisateurs peuvent appuyer de manière prolongée sur des couples d'emoji pour afficher une sélection d'emoji représentant plusieurs personnes.

Figure 6. Appuyez de manière prolongée sur un couple d'emoji pour afficher les sélections d'emoji à plusieurs personnes.

Figure 7. Sélectionnez un emoji représentant une personne à gauche.

Figure 8. Sélectionnez un emoji représentant une personne sur la moitié droite.
Lorsque l'utilisateur sélectionne l'emoji de la moitié gauche ou droite d'un couple, le sélecteur affiche un aperçu en bas à droite, comme illustré sur les figures 7 et 8. Après avoir sélectionné les deux moitiés de l'emoji couple, les utilisateurs peuvent sélectionner l'aperçu pour composer l'emoji couple personnalisé.
Compatibilité avec EmojiCompat
Si cette option est activée, une instance EmojiCompat est utilisée dans le sélecteur d'emoji pour afficher le plus d'emoji possible. Toutefois, le sélecteur d'emoji ne nécessite pas EmojiCompat.
Prérequis
Votre application doit cibler Android 5.0 (niveau d'API 21) ou version ultérieure.
Utiliser la bibliothèque
Importez
androidx.emoji2:emojipicker:$versiondans le fichierbuild.gradlede votre application.dependencies { implementation "androidx.emoji2:emojipicker:$version" }Développez la vue du sélecteur d'emoji et définissez éventuellement
emojiGridRowsetemojiGridColumns.- Le nombre par défaut de
emojiGridColumnsest 9. - Le nombre de lignes est calculé en fonction de la hauteur de la vue parent et de la valeur de
emojiGridColumns. - Utilisez une valeur float pour
emojiGridRowsafin d'indiquer que l'utilisateur peut faire défiler l'écran pour afficher plus d'emoji.
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)- Le nombre par défaut de
Utilisez
setOnEmojiPickedListener()pour ajouter l'emoji sélectionné à une vue. Par exemple, pour ajouter des éléments à unEditText, procédez comme suit :emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }Vous pouvez éventuellement définir
RecentEmojiProvider. Pour obtenir un exemple d'implémentation, consultez l'exemple d'application.Vous pouvez éventuellement personnaliser les styles. Créez votre propre style pour remplacer les attributs de thème courants et appliquez le style à
EmojiPickerView. Par exemple, remplacercolorControlNormalmodifie la couleur de l'icône de catégorie.<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
Application exemple
L'application exemple Emoji Picker illustre des cas d'utilisation de base ainsi que les scénarios supplémentaires suivants :
- Recalcul de la mise en page lorsque
emojiGridRowsouemojiGridColumnssont réinitialisés. - Fournisseur d'emoji récents remplacé qui trie par fréquence.
- Personnalisation supplémentaire du style.

