表情符号选择器是一种界面解决方案,可提供现代外观和风格、最新表情符号,并且易于使用。用户可以浏览并选择表情符号及其变体,也可以从最近用过的表情符号中进行选择。
借助此库,各种来源的应用可以为用户提供包容且统一的表情符号体验,而无需开发者从头开始构建和维护自己的表情符号选择器。
功能
表情符号选择器具有以下功能。
最新表情符号
表情符号选择器中会选择性地包含新发布的表情符号。表情符号选择器库可兼容多个 Android 版本和设备。
粘性变体
长按某个表情符号即可显示包含不同变体的菜单,例如不同性别或肤色的变体。您选择的变体将保存在表情符号选择器中,并且主面板中会使用上次选择的变体。
借助此功能,用户只需点按一下即可发送自己喜欢的表情符号变体。

最近使用的表情符号

RecentEmojiProvider 负责提供最近用过类别中的表情符号。该库具有默认的最近用过的表情符号提供程序,可满足最常见的用例:
- 所有选定的表情符号都将按应用保存到共享偏好设置中。
- 选择器最多可显示 3 行选定的表情符号,而且这些表情符号进行了去重处理,并按时间倒序排列。
如果此默认行为足够,则无需使用 setRecentEmojiProvider()。
不过,您可能需要自定义提供程序行为。以下是一些常见情况:
- 您希望为每个用户账号存储不同的所选表情符号。
- 您想使用除共享偏好设置以外的数据存储。
- 您希望按使用频率显示最近使用的表情符号。
然后,您可以实现 RecentEmojiProvider 接口并使用 setRecentEmojiProvider() 进行设置。
方向选择器
从 Emoji 15.1 开始,表情符号选择器支持双向表情符号。用户可以点按双向切换器,在面向左侧和面向右侧的表情符号版本之间切换。

图 4. 双向表情符号,朝向左侧。

图 5. 双向表情符号,面向右侧。
多人表情符号选择器
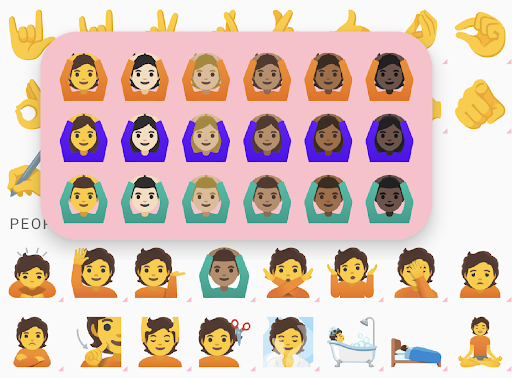
用户可以轻触并按住情侣表情符号,以显示多人表情符号选项。

图 6. 轻触并按住某个双人表情符号,即可显示多人表情符号选项。

图 7. 选择一个左半边表情符号人像。

图 8. 选择一个右半边表情符号人像。
当用户选择情侣表情符号的左半部分或右半部分时,选择器会在右下角显示预览,如图 7 和图 8 所示。选择好表情符号情侣的两个部分后,用户可以选择预览来组合自定义表情符号情侣。
与 EmojiCompat 的兼容性
如果启用,表情符号选择器将使用 EmojiCompat 实例来尽可能多地呈现表情符号。不过,表情符号选择器不需要 EmojiCompat。
前提条件
您的应用必须以 Android 5.0(API 级别 21)或更高版本为目标平台。
使用库
在应用的
build.gradle文件中导入androidx.emoji2:emojipicker:$version。dependencies { implementation "androidx.emoji2:emojipicker:$version" }膨胀表情符号选择器视图,并可选择设置
emojiGridRows和emojiGridColumns。emojiGridColumns的默认数量为 9。- 行数是根据父视图高度和
emojiGridColumns的值计算得出的。 - 使用浮点值
emojiGridRows表示用户可以滚动查看更多表情符号。
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)使用
setOnEmojiPickedListener()将所选表情符号附加到视图。 例如,如需附加到EditText,请执行以下操作:emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }可以选择性地设置
RecentEmojiProvider,如需查看示例实现,请参阅示例应用。(可选)自定义样式。创建自己的样式以替换常见的主题背景属性,并将该样式应用于
EmojiPickerView。例如,替换colorControlNormal会更改类别图标颜色。<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
示例应用
Emoji Picker 示例应用演示了基本使用情形以及以下其他场景:
- 重置
emojiGridRows或emojiGridColumns时的布局重新计算。 - 按频次排序的已替换的最近用过的表情符号提供程序。
- 其他样式自定义设置。

