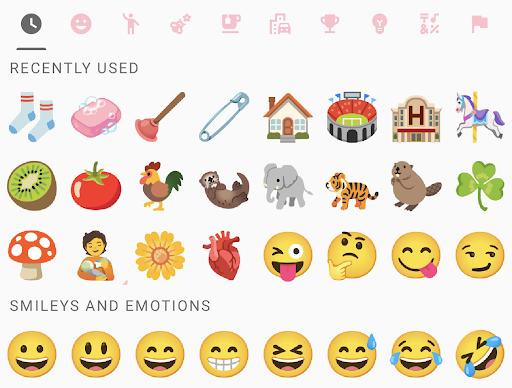
Bộ chọn biểu tượng cảm xúc là một giải pháp giao diện người dùng mang đến giao diện hiện đại, biểu tượng cảm xúc mới nhất và dễ sử dụng. Người dùng có thể duyệt xem và chọn biểu tượng cảm xúc cùng các biến thể của biểu tượng đó hoặc chọn trong số những biểu tượng cảm xúc họ dùng gần đây.
Với thư viện này, các ứng dụng từ nhiều nguồn có thể mang đến cho người dùng trải nghiệm sử dụng biểu tượng cảm xúc toàn diện và thống nhất mà không cần nhà phát triển phải tự xây dựng và duy trì bộ chọn biểu tượng cảm xúc từ đầu.
Tính năng
Bộ chọn biểu tượng cảm xúc có các tính năng sau.
Biểu tượng cảm xúc mới nhất
Các biểu tượng cảm xúc mới phát hành sẽ được chọn lọc để đưa vào Bộ chọn biểu tượng cảm xúc. Thư viện Emoji Picker tương thích với nhiều phiên bản và thiết bị Android.
Biến thể cố định
Nhấn và giữ một biểu tượng cảm xúc để hiển thị một trình đơn gồm các biến thể, chẳng hạn như giới tính hoặc tông da khác nhau. Biến thể bạn chọn sẽ được lưu trong Bộ chọn biểu tượng cảm xúc và biến thể được chọn gần đây nhất sẽ được dùng trong bảng điều khiển chính.
Với tính năng này, người dùng có thể gửi các biến thể biểu tượng cảm xúc mà họ muốn chỉ bằng một lần nhấn.

Biểu tượng cảm xúc gần đây

RecentEmojiProvider chịu trách nhiệm cung cấp biểu tượng cảm xúc trong danh mục Đã dùng gần đây. Thư viện này có một trình cung cấp biểu tượng cảm xúc mới dùng mặc định, đáp ứng trường hợp sử dụng phổ biến nhất:
- Tất cả biểu tượng cảm xúc đã chọn đều được lưu theo từng ứng dụng trong lựa chọn ưu tiên dùng chung.
- Bộ chọn hiển thị tối đa 3 hàng biểu tượng cảm xúc đã chọn, theo thứ tự từ mới nhất đến cũ nhất (các biểu tượng trùng lặp sẽ bị loại bỏ).
Nếu hành vi mặc định này là đủ, thì bạn không cần sử dụng setRecentEmojiProvider().
Tuy nhiên, bạn có thể cần tuỳ chỉnh hành vi của nhà cung cấp. Sau đây là một số trường hợp phổ biến:
- Bạn muốn lưu trữ các biểu tượng cảm xúc đã chọn khác nhau cho mỗi tài khoản người dùng.
- Bạn muốn sử dụng bộ nhớ dữ liệu khác ngoài lựa chọn ưu tiên dùng chung.
- Bạn muốn hiển thị các biểu tượng cảm xúc gần đây được sắp xếp theo tần suất.
Sau đó, bạn có thể triển khai giao diện RecentEmojiProvider và đặt giao diện đó bằng cách sử dụng setRecentEmojiProvider().
Bộ chọn hướng
Kể từ Emoji 15.1, Bộ chọn biểu tượng cảm xúc hỗ trợ biểu tượng cảm xúc hai chiều. Người dùng có thể nhấn vào nút chuyển đổi hai chiều để chuyển đổi giữa phiên bản biểu tượng cảm xúc quay mặt sang trái và quay mặt sang phải.

Hình 4. Biểu tượng cảm xúc hai chiều quay mặt sang trái.

Hình 5. Biểu tượng cảm xúc hai chiều quay mặt sang phải.
Bộ chọn biểu tượng cảm xúc nhiều người
Người dùng có thể chạm và giữ biểu tượng cảm xúc cặp đôi để xem các lựa chọn biểu tượng cảm xúc nhiều người.

Hình 6. Chạm và giữ một biểu tượng cảm xúc cặp đôi để xem các lựa chọn biểu tượng cảm xúc nhiều người.

Hình 7. Chọn một biểu tượng cảm xúc người nửa trái.

Hình 8. Chọn một biểu tượng cảm xúc người ở nửa bên phải.
Khi người dùng chọn biểu tượng cảm xúc nửa người bên trái hoặc bên phải của một cặp biểu tượng cảm xúc, bộ chọn sẽ hiển thị bản xem trước ở dưới cùng bên phải, như minh hoạ trong hình 7 và 8. Sau khi chọn cả hai nửa của biểu tượng cảm xúc ghép đôi, người dùng có thể chọn bản xem trước để tạo biểu tượng cảm xúc ghép đôi tuỳ chỉnh.
Khả năng tương thích với EmojiCompat
Nếu được bật, một phiên bản EmojiCompat sẽ được dùng trong Bộ chọn biểu tượng cảm xúc để kết xuất càng nhiều biểu tượng cảm xúc càng tốt. Tuy nhiên, Bộ chọn biểu tượng cảm xúc không yêu cầu EmojiCompat.
Điều kiện tiên quyết
Ứng dụng của bạn phải nhắm đến Android 5.0 (API cấp 21) trở lên.
Sử dụng thư viện
Nhập
androidx.emoji2:emojipicker:$versionvào tệpbuild.gradlecủa ứng dụng.dependencies { implementation "androidx.emoji2:emojipicker:$version" }Tăng kích thước chế độ xem Bộ chọn biểu tượng cảm xúc và tuỳ ý đặt
emojiGridRowsvàemojiGridColumns.- Số lượng
emojiGridColumnsmặc định là 9. - Số hàng được tính dựa trên chiều cao của khung hiển thị mẹ và giá trị của
emojiGridColumns. - Sử dụng giá trị dấu phẩy động cho
emojiGridRowsđể cho biết người dùng có thể cuộn để xem thêm biểu tượng cảm xúc.
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)- Số lượng
Sử dụng
setOnEmojiPickedListener()để thêm biểu tượng cảm xúc đã chọn vào một khung hiển thị. Ví dụ: để thêm vào mộtEditText, hãy làm như sau:emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }Bạn có thể đặt
RecentEmojiProvider, hãy xem ứng dụng mẫu để biết ví dụ về cách triển khai.Bạn có thể tuỳ chỉnh kiểu (không bắt buộc). Tạo kiểu riêng để ghi đè các thuộc tính giao diện chung và áp dụng kiểu đó cho
EmojiPickerView. Ví dụ: việc ghi đècolorControlNormalsẽ thay đổi màu biểu tượng danh mục.<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
Ứng dụng mẫu
Ứng dụng mẫu Bộ chọn biểu tượng cảm xúc minh hoạ các trường hợp sử dụng cơ bản cùng với các trường hợp bổ sung sau:
- Tính toán lại bố cục khi
emojiGridRowshoặcemojiGridColumnsđược đặt lại. - Một trình cung cấp biểu tượng cảm xúc gần đây được ghi đè và sắp xếp theo tần suất.
- Tuỳ chỉnh thêm về kiểu.

