Android 8.0 (API 級別 26) 推出了「XML 中的字型」功能,可讓您將字型做為資源。您可將 font 檔案加入 res/font/ 資料夾中,建立字型的套裝組合做為資源。這些字型會編譯在 R 檔案中,並自動出現在 Android Studio 中供您使用。您可以使用 font 資源類型存取字型資源。例如,若要存取字型資源,請使用 @font/myfont 或 R.font.myfont。
如要在搭載 Android 4.1 (API 級別 16) 以上版本的裝置上使用 XML 中的字型,請使用支援資料庫 26.0。如要進一步瞭解如何使用支援資料庫,請參閱「使用支援資料庫」一節。
如要將字型新增為資源,請在 Android Studio 中執行下列步驟:
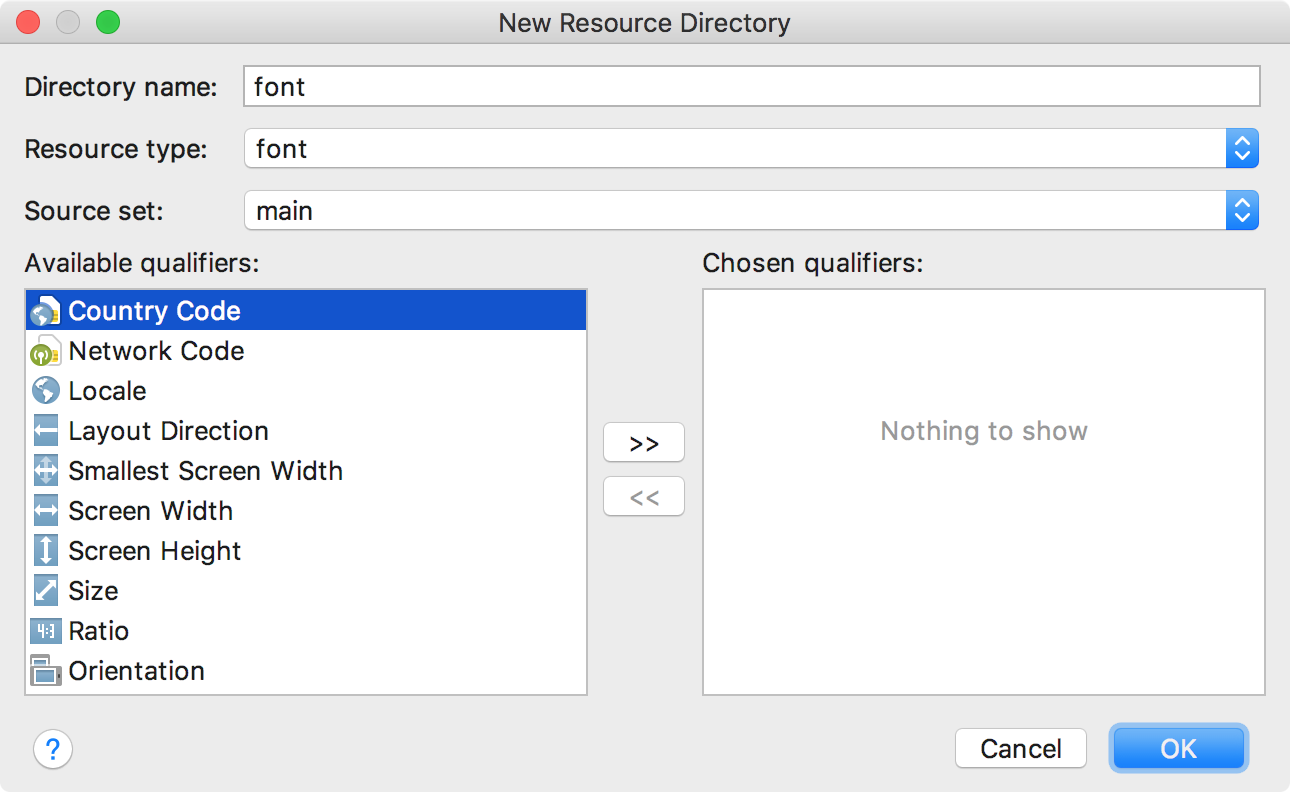
- 在「res」資料夾上按一下滑鼠右鍵,然後依序按一下「New」>「Android resource directory」。隨即顯示「新增資源目錄」視窗。
- 在「資源類型」清單中,選取「字型」,然後按一下「確定」。
注意事項:資源目錄的名稱必須是「font」。

圖 1. 新增字型資源目錄。
- 在
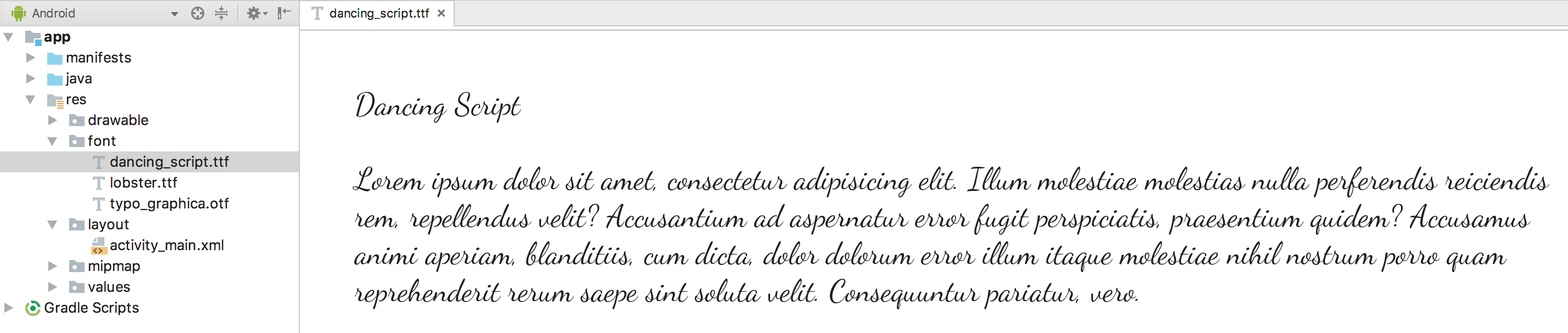
font資料夾中新增字型檔案。以下資料夾結構會產生
R.font.dancing_script、R.font.lobster和R.font.typo_graphica。
圖 2. 在
res/font目錄中新增字型檔案。 - 按兩下字型檔案,即可透過編輯器預覽檔案的字型。

圖 3. 預覽字型檔案。
建立字型系列
字型系列是一組字型檔案,並包含其樣式和粗細詳細資料。 在 Android 中,您可以建立新的字型系列做為 XML 資源,然後以單一單元的形式存取,這樣就不必將每個樣式和粗細視為獨立資源。如此一來,系統就能根據您使用的文字樣式選取正確的字型。
如要建立字型系列,請在 Android Studio 中執行下列步驟:
- 在
font資料夾上按一下滑鼠右鍵,然後依序選取「New」>「Font resource file」。隨即顯示「New Resource File」視窗。 - 輸入檔案名稱,然後按一下「OK」。新的字型資源 XML 就會在編輯器中開啟。
- 請在
<font>元素中包含各個字型檔案、樣式和粗細屬性。以下 XML 說明如何在字型資源 XML 中新增字型相關屬性:<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
在 XML 版面配置中使用字型
使用單一字型檔案或字型系列中的字型,在 TextView 物件或樣式中使用 fontFamily 屬性。
注意:使用字型系列時,TextView 會視需要自行切換成使用該系列中的字型檔案。
將字型新增至 TextView
如要設定 TextView 的字型,請執行下列任一操作:
- 在版面配置 XML 檔案中,將
fontFamily屬性設為要存取的字型檔案。<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
- 開啟「Properties」視窗,設定
TextView的字型。- 選取檢視畫面,開啟「Properties」(屬性) 視窗。
注意事項:只有在設計編輯器開啟時,才能使用「Properties」(屬性) 視窗。選取視窗底部的「Design」分頁標籤。
- 展開「textAppearance」屬性,然後從「fontFamily」清單中選取字型。
-

圖 4. 從「Properties」視窗中選取字型。
- 選取檢視畫面,開啟「Properties」(屬性) 視窗。
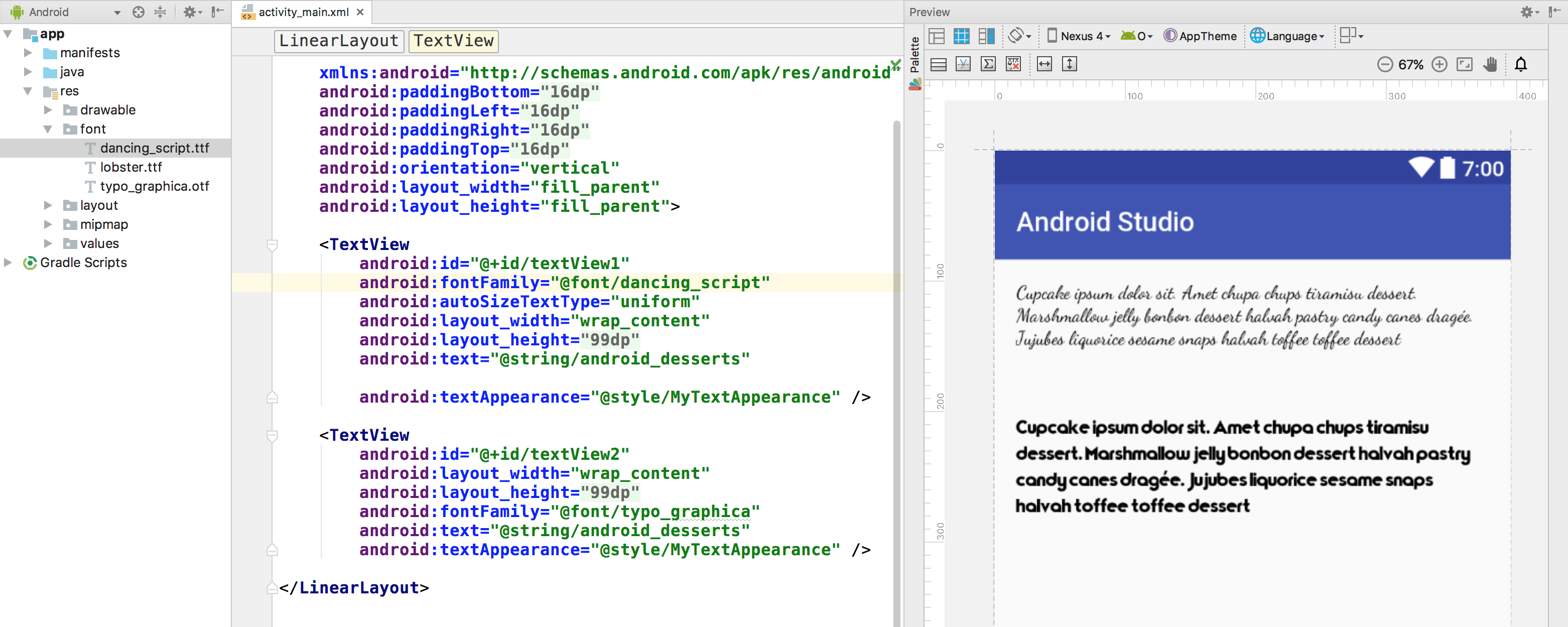
如圖 5 的右側窗格中所示,Android Studio 版面配置預覽可讓您預覽在 TextView 中設定的字型。

圖 5. 在版面配置預覽畫面中預覽字型。
在樣式中加入字型
開啟 styles.xml 檔案,然後將 fontFamily 屬性設為要存取的字型檔案。
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
以程式輔助方式使用字型
若要透過程式輔助方式擷取字型,請呼叫 getFont(int) 方法並提供要擷取的字型資源 ID。這個方法會回傳 Typeface 物件。儘管系統會從字型資訊中挑選最適合的樣式,但您也可以使用 setTypeface(android.graphics.Typeface, int) 方法設定特定樣式的字體。
注意:TextView 會為您執行這項作業。
Kotlin
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
使用支援資料庫
在搭載 Android 4.1 (API 級別 16) 以上版本的裝置上,支援資料庫 26.0 支援 XML 中的字型。
注意:當您透過支援資料庫宣告 XML 版面配置的字型系列時,請使用「app」命名空間確保字型載入。
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
若要透過程式輔助方式擷取字型,請呼叫 ResourceCompat.getFont(Context, int) 方法並提供 Context 的執行個體和資源 ID。
Kotlin
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Java
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);


