ב-Android 8.0 (רמת API 26) נוספו גופנים ב-XML, תכונה שמאפשרת להשתמש בגופנים כמשאבים. אפשר להוסיף את הקובץ font לתיקייה res/font/ כדי לארוז גופנים כמשאבים. הגופנים האלה
עוברים הידור בקובץ R והם זמינים באופן אוטומטי
ב-Android Studio. אפשר לגשת למשאבי הגופנים באמצעות סוג המשאב font. לדוגמה, כדי לגשת למשאב של גופנים, אפשר להשתמש ב-@font/myfont או ב-R.font.myfont.
כדי להשתמש בגופנים ב-XML במכשירים שפועלת בהם גרסת Android 4.1 (API ברמה 16) ומעלה, צריך להשתמש ב-Support Library 26.0. למידע נוסף על השימוש בספריית התמיכה, קראו את הקטע שימוש בספריית התמיכה.
כדי להוסיף גופנים כמשאבים, מבצעים את השלבים הבאים ב-Android Studio:
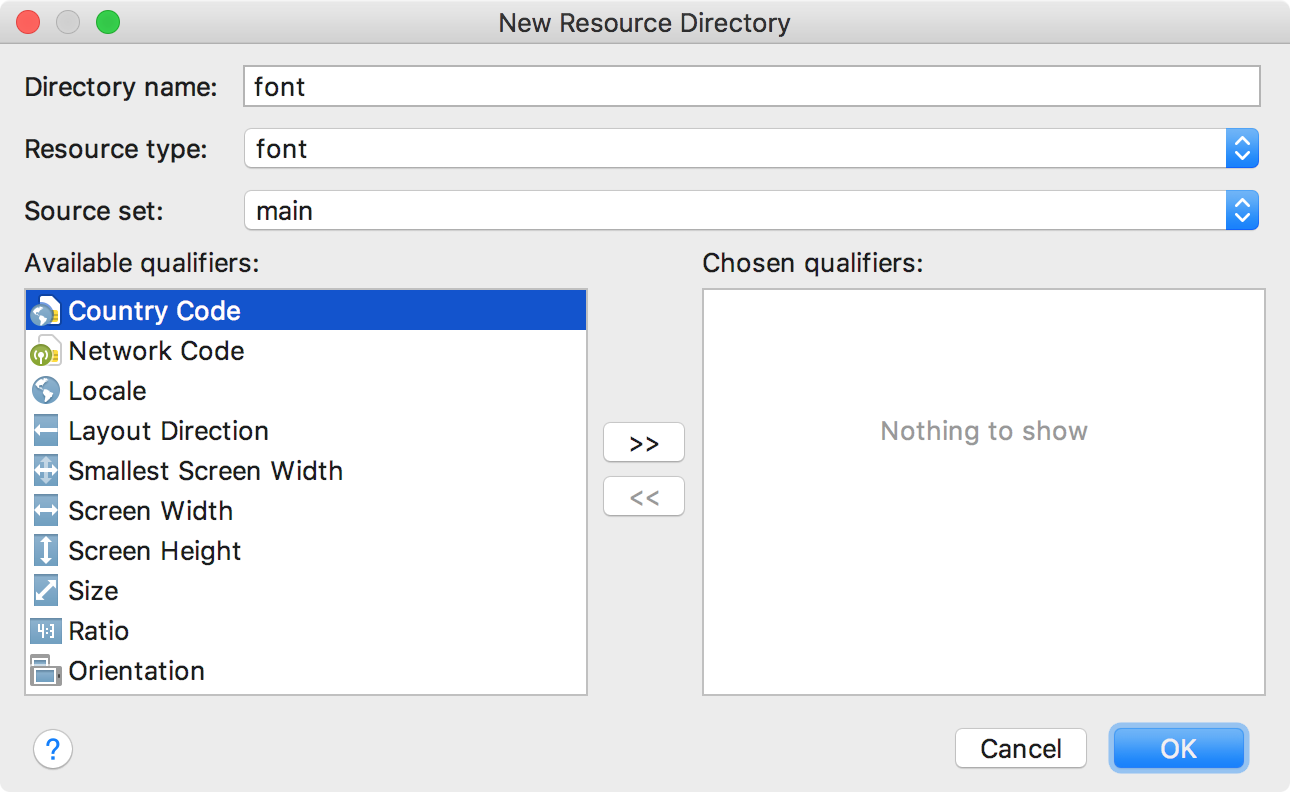
- לוחצים לחיצה ימנית על התיקייה res ועוברים אל New > Android resource directory. יופיע החלון New Resource Directory.
- ברשימה Resource type בוחרים ב-font, ולוחצים על OK.
הערה: השם של ספריית המשאבים חייב להיות font.

איור 1. הוספת ספריית המשאבים של הגופן.
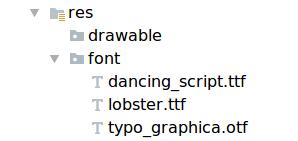
- מוסיפים את קובצי הגופנים לתיקייה
font.מבנה התיקיות שבהמשך יוצר את הערכים
R.font.dancing_script,R.font.lobsterו-R.font.typo_graphica.
איור 2. מתבצעת הוספה של קובצי הגופנים בספרייה
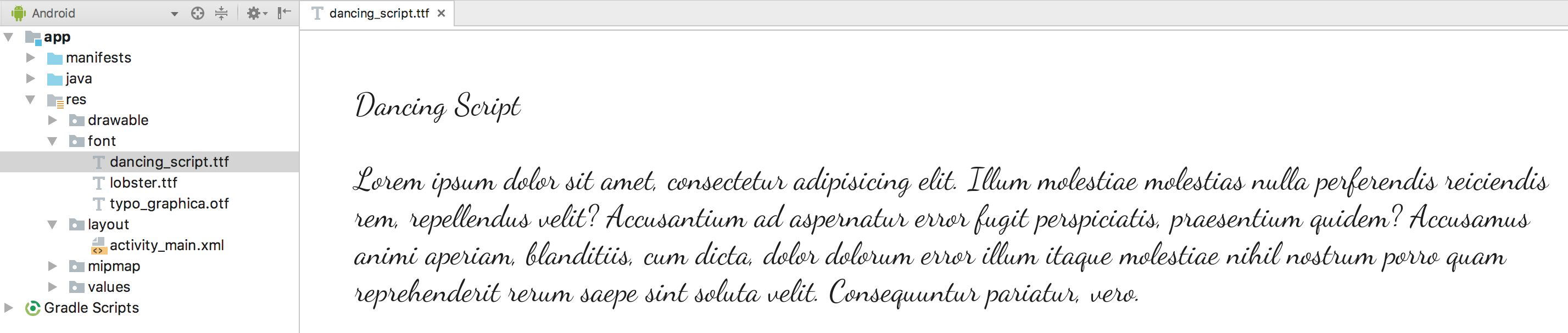
res/font. - לוחצים לחיצה כפולה על קובץ גופן כדי לראות תצוגה מקדימה של הגופנים בקובץ בעורך.

איור 3. תצוגה מקדימה של קובץ הגופן.
יצירת משפחת גופנים
משפחת גופנים היא קבוצה של קובצי גופנים עם פרטי סגנון ועובי. ב-Android, אפשר ליצור משפחת גופנים חדשה כמשאב XML ולגשת אליה כיחידה אחת, במקום להפנות לכל סגנון ועובי כמשאבים נפרדים. כך המערכת תוכל לבחור את הגופן הנכון על סמך סגנון הטקסט שבו אתם משתמשים.
כדי ליצור משפחת גופנים, מבצעים את השלבים הבאים ב-Android Studio:
- לוחצים לחיצה ימנית על התיקייה
fontובוחרים באפשרות New > Font resource file (חדש > קובץ משאבים גופנים). יופיע החלון New Resource File. - מזינים את שם הקובץ ולוחצים על אישור. קובץ ה-XML החדש של משאב הגופן ייפתח בכלי העריכה.
- צריך להקיף כל מאפיין של קובץ גופן, סגנון ועובי ברכיב
<font>. קוד ה-XML הבא ממחיש הוספה של מאפיינים שקשורים לגופנים ב-XML של משאב הגופן:<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
שימוש בגופנים בפריסות XML
אפשר להשתמש בגופנים – קובץ גופנים יחיד או גופן ממשפחת גופנים, באובייקטים
ב-TextView או בסגנונות באמצעות
המאפיין fontFamily.
הערה: כשמשתמשים במשפחת גופנים, האפשרות TextView מופעלת מעצמה לפי הצורך כדי להשתמש בקובצי הגופנים מאותה משפחה.
הוספת גופנים ל-TextView
כדי להגדיר גופן ל-TextView, מבצעים אחת מהפעולות הבאות:
- בקובץ ה-XML של הפריסה, מגדירים את המאפיין
fontFamilyלקובץ הגופן שאליו רוצים לגשת.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
- פותחים את החלון Properties (מאפיינים) כדי להגדיר את הגופן של
TextView.- בוחרים תצוגה כדי לפתוח את החלון מאפיינים.
הערה: החלון Properties (מאפיינים) זמין רק כשעורך העיצוב פתוח. לוחצים על הכרטיסייה עיצוב בתחתית החלון.
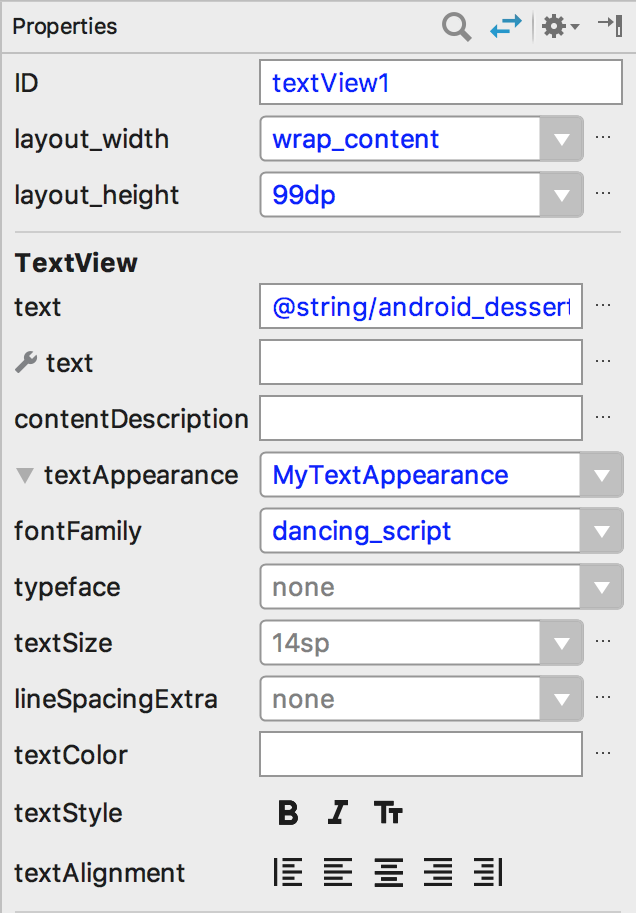
- מרחיבים את המאפיין textAppearance ובוחרים את הגופן מהרשימה fontFamily.
-

איור 4. בחירת הגופן בחלון מאפיינים.
- בוחרים תצוגה כדי לפתוח את החלון מאפיינים.
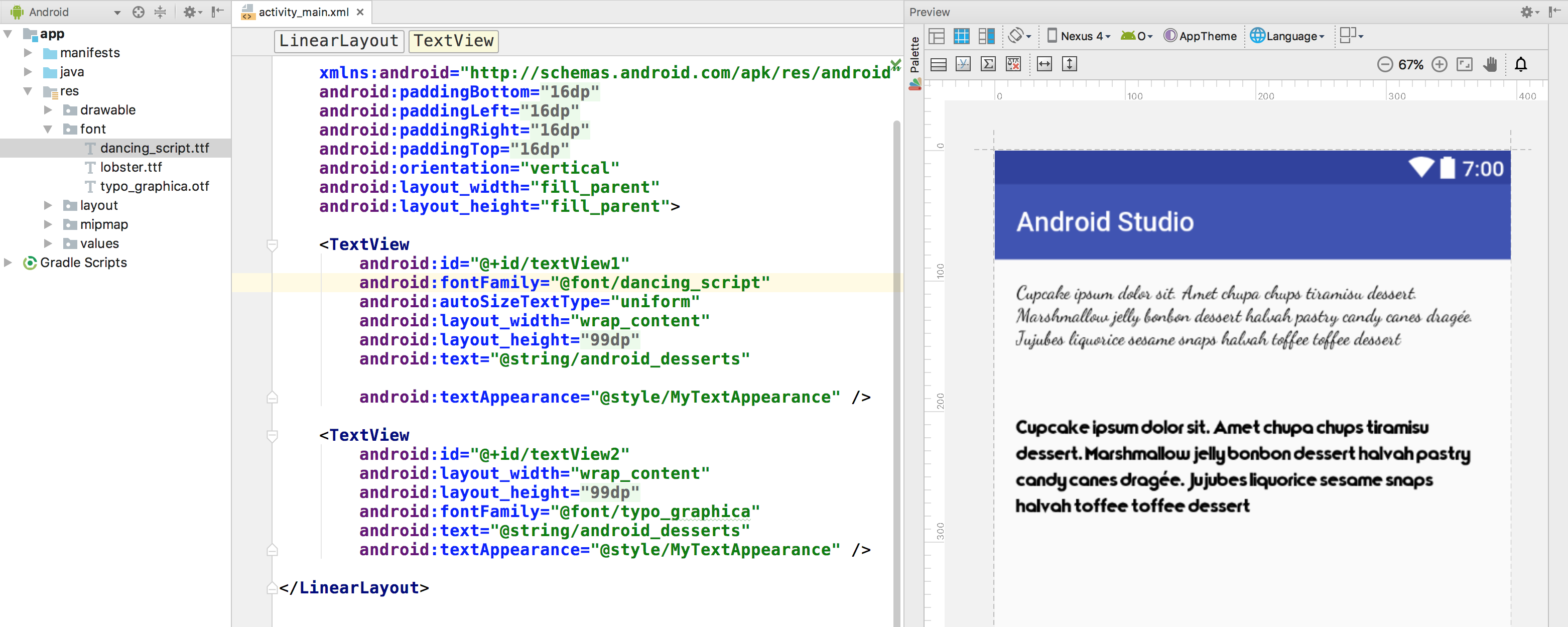
התצוגה המקדימה של הפריסה ב-Android Studio, שמוצגת בחלונית השמאלית ביותר באיור 5, מאפשרת לכם לראות תצוגה מקדימה של הגופן שהוגדר ב-TextView.

איור 5. תצוגה מקדימה של גופנים בתצוגה המקדימה של הפריסה.
הוספת גופנים לסגנון
פותחים את הקובץ styles.xml ומגדירים את המאפיין fontFamily לקובץ הגופן שאליו רוצים לגשת.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
שימוש בגופנים באופן פרוגרמטי
כדי לאחזר גופנים באופן פרוגרמטי, צריך להפעיל את ה-method getFont(int) ולציין את מזהה המשאב של הגופן שרוצים לאחזר. ה-method הזה מחזירה אובייקט Typeface. המערכת בוחרת את הסגנון הטוב ביותר עבורכם מהמידע של הגופנים, אבל אתם יכולים להשתמש ב-method setTypeface(android.graphics.Typeface, int) כדי להגדיר את סוג הגופן עם סגנונות ספציפיים.
הערה: TextView
עושה את זה בשבילכם.
Kotlin
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
שימוש בספריית התמיכה
ספריית התמיכה בגרסה 26.0 תומכת בגופנים ב-XML במכשירים שפועלת בהם גרסת Android 4.1 (רמת API 16) ומעלה.
הערה: כשמצהירים על משפחות גופנים בפריסת XML דרך ספריית התמיכה, כדאי להשתמש במרחב השמות של האפליקציה כדי לוודא שהגופנים נטענים.
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
כדי לאחזר גופנים באופן פרוגרמטי, קוראים ל-method ResourceCompat.getFont(Context, int) ומציינים את המופע של Context ואת מזהה המשאב.
Kotlin
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Java
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);