Android 8.0 (API ระดับ 26) มีแบบอักษรใน XML ซึ่งเป็นฟีเจอร์ที่ช่วยให้คุณใช้แบบอักษรเป็นทรัพยากรได้ คุณเพิ่มไฟล์ font ในโฟลเดอร์ res/font/ เพื่อรวมแบบอักษรเป็นทรัพยากรได้ ระบบจะรวบรวมแบบอักษรเหล่านี้ไว้ในไฟล์ R และจะพร้อมใช้งานโดยอัตโนมัติใน Android Studio คุณจะเข้าถึงทรัพยากรแบบอักษรได้โดยใช้ประเภททรัพยากร font เช่น หากต้องการเข้าถึงทรัพยากรของแบบอักษร ให้ใช้ @font/myfont หรือ R.font.myfont
หากต้องการใช้ฟีเจอร์แบบอักษรใน XML บนอุปกรณ์ที่ใช้ Android 4.1 (API ระดับ 16) ขึ้นไป ให้ใช้ Support Library 26.0 หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับการใช้ไลบรารีการสนับสนุน โปรดไปที่ส่วนใช้ไลบรารีการสนับสนุน
หากต้องการเพิ่มแบบอักษรเป็นทรัพยากร ให้ทำตามขั้นตอนต่อไปนี้ใน Android Studio
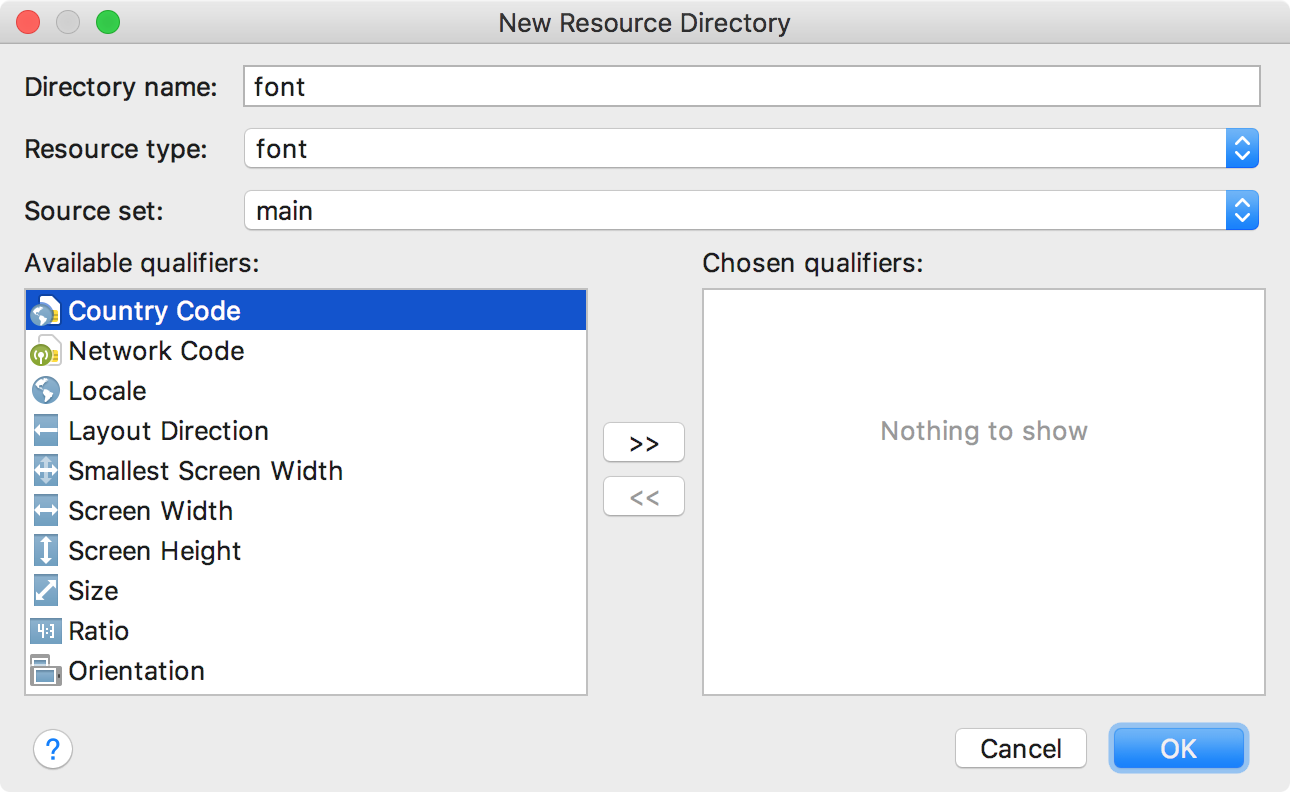
- คลิกขวาที่โฟลเดอร์ res แล้วไปที่ใหม่ > ไดเรกทอรีทรัพยากร Android หน้าต่างไดเรกทอรีทรัพยากรใหม่จะปรากฏขึ้น
- ในรายการประเภททรัพยากร ให้เลือกแบบอักษรแล้วคลิกตกลง
หมายเหตุ: ชื่อของไดเรกทอรีทรัพยากรต้องเป็นแบบอักษร

รูปที่ 1 การเพิ่มไดเรกทอรีทรัพยากรแบบอักษร
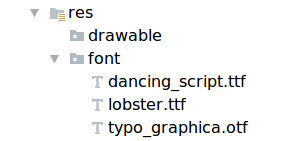
- เพิ่มไฟล์แบบอักษรในโฟลเดอร์
fontโครงสร้างโฟลเดอร์ด้านล่างจะสร้าง
R.font.dancing_script,R.font.lobsterและR.font.typo_graphica
รูปที่ 2 กำลังเพิ่มไฟล์แบบอักษรในไดเรกทอรี
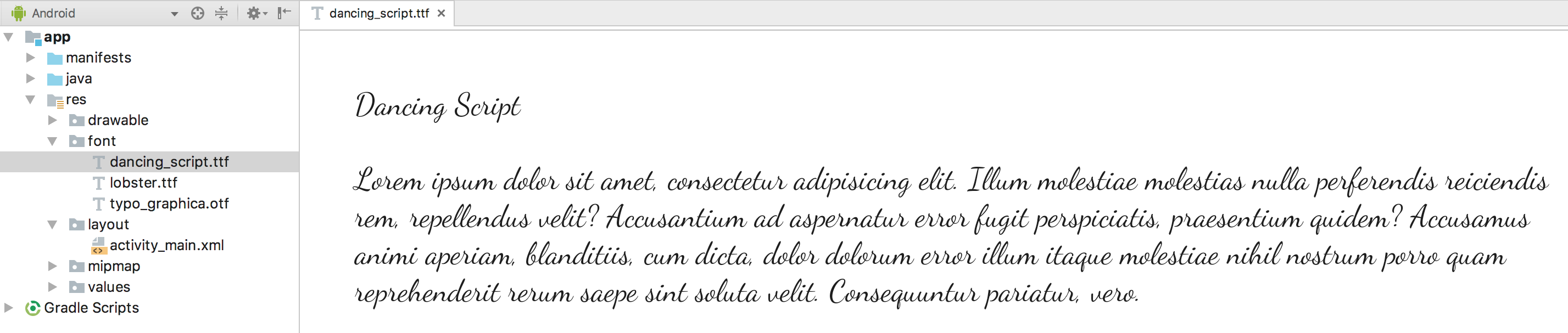
res/font - ดับเบิลคลิกไฟล์แบบอักษรเพื่อดูตัวอย่างแบบอักษรของไฟล์ในตัวแก้ไข

รูปที่ 3 แสดงตัวอย่างไฟล์แบบอักษร
สร้างชุดแบบอักษร
ชุดแบบอักษรคือชุดไฟล์แบบอักษรพร้อมรายละเอียดเกี่ยวกับรูปแบบและน้ำหนัก ใน Android คุณสามารถสร้างชุดแบบอักษรใหม่เป็นทรัพยากร XML และเข้าถึงแบบหน่วยเดียวได้ แทนที่จะอ้างอิงรูปแบบและน้ำหนักแต่ละแบบเป็นทรัพยากรแยกกัน ซึ่งจะเป็นการอนุญาตให้ระบบเลือกแบบอักษรที่ถูกต้องตามสไตล์ข้อความที่คุณใช้
หากต้องการสร้างแบบอักษร ให้ทำตามขั้นตอนต่อไปนี้ใน Android Studio
- คลิกขวาที่โฟลเดอร์
fontแล้วเลือกใหม่ > ไฟล์ทรัพยากรแบบอักษร หน้าต่างไฟล์ทรัพยากรใหม่จะปรากฏขึ้น - ป้อนชื่อไฟล์ แล้วคลิกตกลง XML ของทรัพยากรแบบอักษรใหม่จะเปิดขึ้นในตัวแก้ไข
- แนบแอตทริบิวต์ไฟล์แบบอักษร รูปแบบ และน้ำหนักแต่ละรายการในองค์ประกอบ
<font>XML ต่อไปนี้แสดงการเพิ่มแอตทริบิวต์ที่เกี่ยวข้องกับแบบอักษรใน XML ของทรัพยากรแบบอักษร<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
ใช้แบบอักษรในเลย์เอาต์ XML
ใช้แบบอักษรของคุณ ไม่ว่าจะเป็นไฟล์แบบอักษรไฟล์เดียวหรือแบบอักษรจากชุดแบบอักษร ในออบเจ็กต์ TextView หรือในสไตล์โดยใช้แอตทริบิวต์ fontFamily
หมายเหตุ: เมื่อคุณใช้ชุดแบบอักษร TextView จะเปิดขึ้นเองตามความจำเป็นเพื่อใช้ไฟล์แบบอักษรจากชุดนั้น
เพิ่มแบบอักษรใน TextView
หากต้องการตั้งค่าแบบอักษรสำหรับ TextView ให้ทำอย่างใดอย่างหนึ่งต่อไปนี้
- ในไฟล์ XML ของเลย์เอาต์ ให้ตั้งค่าแอตทริบิวต์
fontFamilyเป็นไฟล์แบบอักษรที่ต้องการเข้าถึง<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
- เปิดหน้าต่างคุณสมบัติเพื่อตั้งค่าแบบอักษรสำหรับ
TextView- เลือกข้อมูลพร็อพเพอร์ตี้เพื่อเปิดหน้าต่างพร็อพเพอร์ตี้
หมายเหตุ: หน้าต่างคุณสมบัติจะพร้อมใช้งานเมื่อเปิดเครื่องมือแก้ไขการออกแบบเท่านั้น เลือกแท็บออกแบบที่ด้านล่างของหน้าต่าง
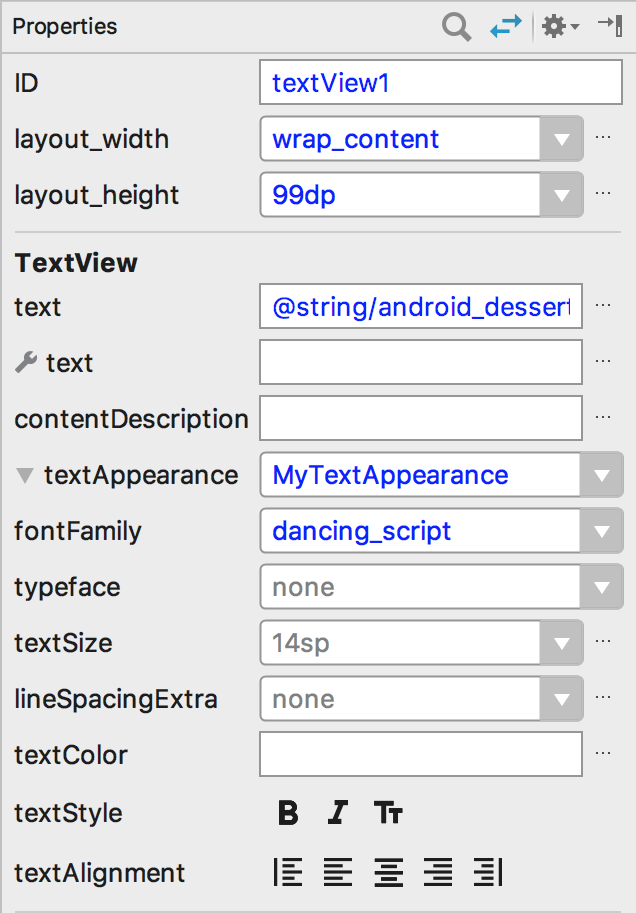
- ขยายพร็อพเพอร์ตี้ textAppearance แล้วเลือกแบบอักษรจากรายการ fontFamily
-

รูปที่ 4 เลือกแบบอักษรจากหน้าต่าง Properties
- เลือกข้อมูลพร็อพเพอร์ตี้เพื่อเปิดหน้าต่างพร็อพเพอร์ตี้
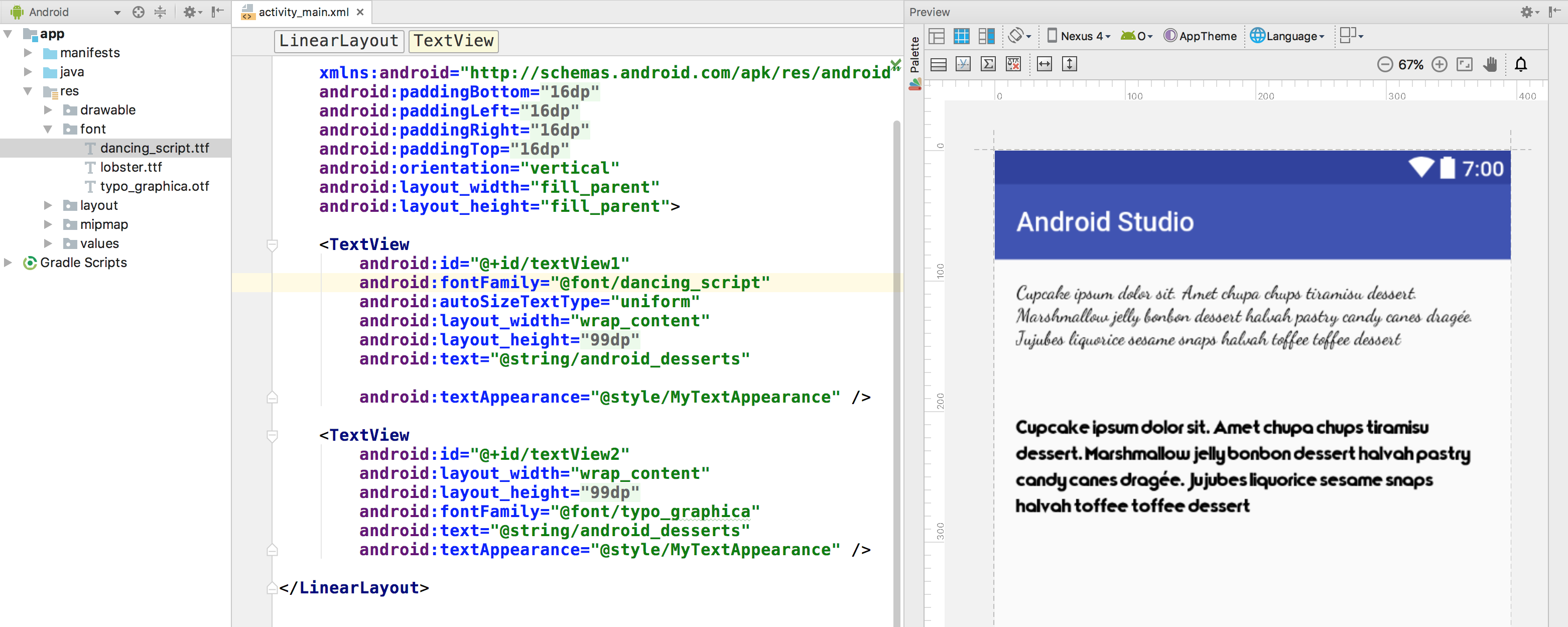
ตัวอย่างเลย์เอาต์ของ Android Studio ที่แสดงในแผงด้านขวาสุดในรูปที่ 5 ให้คุณดูตัวอย่างชุดแบบอักษรใน TextView ได้

รูปที่ 5 การดูตัวอย่างแบบอักษรในการแสดงตัวอย่างเลย์เอาต์
เพิ่มแบบอักษรให้กับรูปแบบ
เปิดไฟล์ styles.xml แล้วตั้งค่าแอตทริบิวต์ fontFamilyให้กับไฟล์แบบอักษรที่ต้องการเข้าถึง
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
ใช้แบบอักษรแบบเป็นโปรแกรม
หากต้องการเรียกข้อมูลแบบอักษรแบบเป็นโปรแกรม ให้เรียกใช้เมธอด getFont(int) และระบุตัวระบุทรัพยากรของแบบอักษรที่ต้องการเรียกข้อมูล เมธอดนี้แสดงผลออบเจ็กต์ Typeface แม้ว่าระบบจะเลือกรูปแบบที่ดีที่สุดให้คุณจากข้อมูลแบบอักษร แต่คุณก็ใช้วิธี setTypeface(android.graphics.Typeface, int) ในการตั้งค่าแบบอักษรที่มีรูปแบบที่เฉพาะเจาะจงได้
หมายเหตุ: TextView
จะดำเนินการนี้ให้คุณ
Kotlin
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
ใช้ไลบรารีการสนับสนุน
ไลบรารีสนับสนุน 26.0 รองรับแบบอักษรใน XML ในอุปกรณ์ที่ใช้ Android 4.1 (API ระดับ 16) ขึ้นไป
หมายเหตุ: เมื่อประกาศชุดแบบอักษรในเลย์เอาต์ XML ผ่านไลบรารีสนับสนุน ให้ใช้เนมสเปซ app เพื่อให้แน่ใจว่าแบบอักษรจะโหลด
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
หากต้องการเรียกข้อมูลแบบเป็นโปรแกรม ให้เรียกใช้เมธอด ResourceCompat.getFont(Context, int) และระบุอินสแตนซ์ของ Context และตัวระบุทรัพยากร
Kotlin
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Java
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);