Android 8.0 (API düzeyi 26), XML'de yazı tiplerini kullanıma sundu. Bu özellik, yazı tiplerini kaynak olarak kullanabilmenizi sağlar. Yazı tiplerini kaynak olarak gruplandırmak için font dosyasını res/font/ klasörüne ekleyebilirsiniz. Bu yazı tipleri R dosyanızda derlenir ve Android Studio'da otomatik olarak kullanılabilir. font kaynak türünü kullanarak yazı tipi kaynaklarına erişebilirsiniz. Örneğin, bir yazı tipi kaynağına erişmek için @font/myfont veya R.font.myfont kullanın.
Android 4.1 (API düzeyi 16) ve sonraki sürümleri çalıştıran cihazlarda XML'deki yazı tipleri özelliğini kullanmak için Destek Kitaplığı 26.0'ı kullanın. Destek Kitaplığı'nı kullanma hakkında daha fazla bilgi için Destek Kitaplığı'nı kullanma bölümüne bakın.
Yazı tiplerini kaynak olarak eklemek için Android Studio'da aşağıdaki adımları uygulayın:
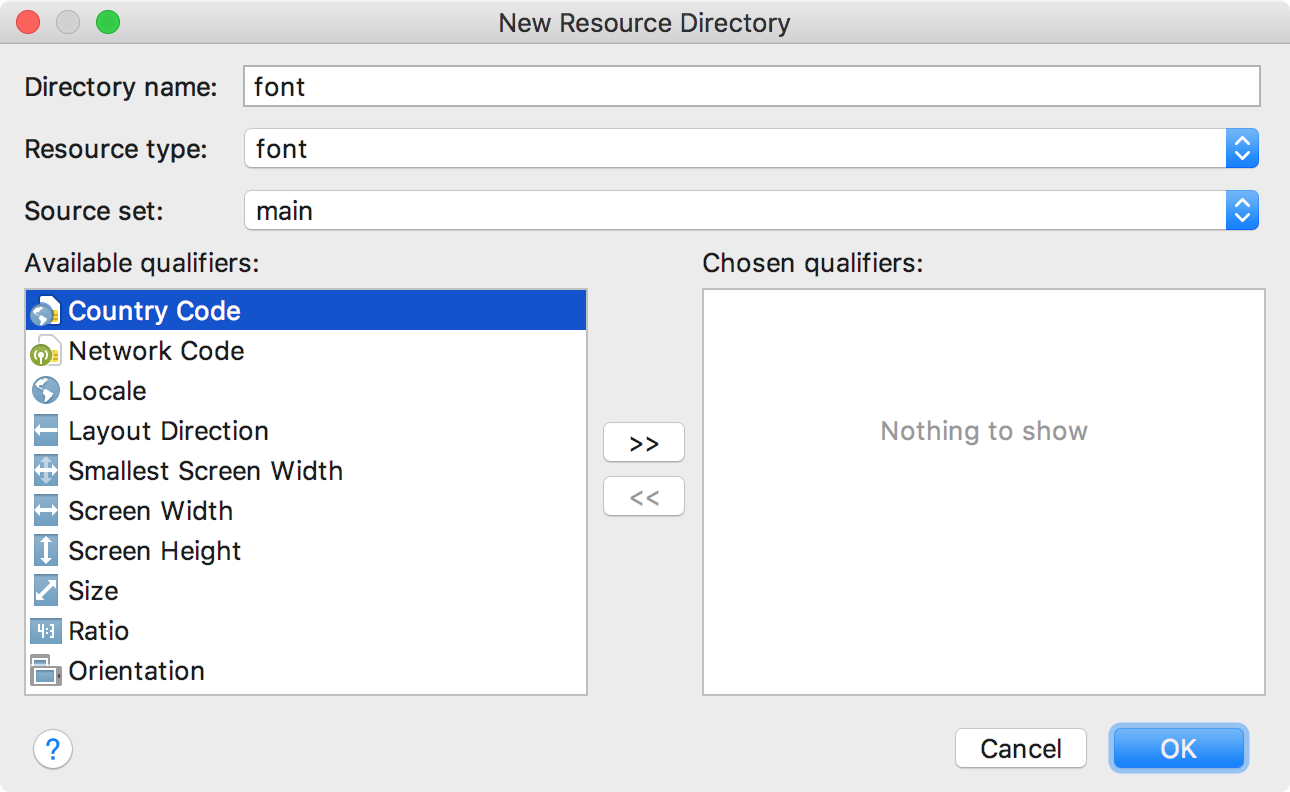
- res klasörünü sağ tıklayın ve Yeni > Android kaynak dizini'ne gidin. Yeni Kaynak Dizini penceresi açılır.
- Kaynak türü listesinde font'u seçin ve ardından Tamam'ı tıklayın.
Not: Kaynak dizininin adı, font olmalıdır.

Şekil 1. Yazı tipi kaynak dizini ekleniyor.
- Yazı tipi dosyalarınızı
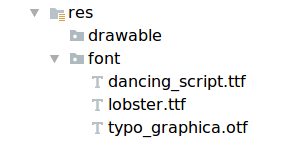
fontklasörüne ekleyin.Aşağıdaki klasör yapısı
R.font.dancing_script,R.font.lobsterveR.font.typo_graphicaoluşturur.
Şekil 2. Yazı tipi dosyalarını
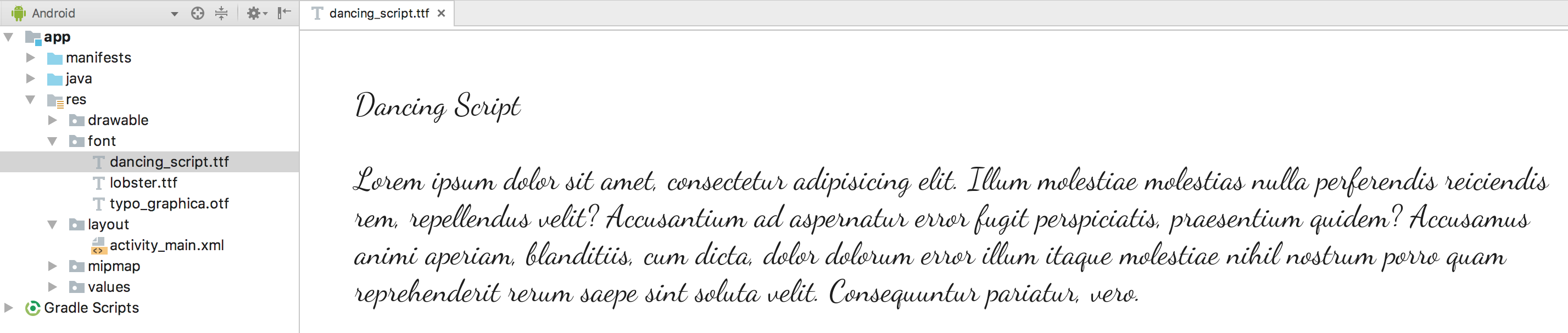
res/fontdizinine ekleyin. - Dosyanın yazı tiplerini düzenleyicide önizlemek için yazı tipi dosyasını çift tıklayın.

Şekil 3. Yazı tipi dosyasının önizlemesi.
Yazı tipi ailesi oluşturma
Yazı tipi ailesi, stil ve ağırlık ayrıntılarıyla birlikte bir yazı tipi dosyasıdır. Android'de XML kaynağı olarak yeni bir yazı tipi ailesi oluşturabilir ve her stili ve ağırlığı ayrı kaynaklar olarak belirtmek yerine, tek bir birim olarak erişebilirsiniz. Böylece, kullandığınız metin stiline göre sistemin doğru yazı tipini seçmesine izin vermiş olursunuz.
Yazı tipi ailesi oluşturmak için Android Studio'da aşağıdaki adımları uygulayın:
fontklasörünü sağ tıklayın ve Yeni > Yazı tipi kaynak dosyası'nı seçin. New Resource File (Yeni Kaynak Dosyası) penceresi görünür.- Dosya adını girip Tamam'ı tıklayın. Yeni yazı tipi kaynağı XML'i, düzenleyicide açılır.
- Her yazı tipi dosyasını, stilini ve kalınlık özelliğini
<font>öğesine alın. Aşağıdaki XML, yazı tipi kaynağı XML'ine yazı tipiyle ilgili özelliklerin eklenmesini göstermektedir:<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
XML düzenlerinde yazı tiplerini kullanma
Yazı tiplerinizi (tek bir yazı tipi dosyası veya yazı tipi ailesinden bir yazı tipi) TextView nesnelerinde ya da fontFamily özelliğini kullanarak stillerde kullanın.
Not: Bir yazı tipi ailesi kullandığınızda TextView, söz konusu ailedeki yazı tipi dosyalarını kullanmak için gerektiğinde kendi kendine açılır.
TextView'e yazı tipi ekleme
TextView için yazı tipi ayarlamak isterseniz aşağıdakilerden birini yapın:
- Sayfa düzeni XML dosyasında
fontFamilyözelliğini, erişmek istediğiniz yazı tipi dosyasına ayarlayın.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
TextViewiçin yazı tipini ayarlamak üzere Özellikler penceresini açın.- Özellikler penceresini açmak için bir görünüm seçin.
Not: Özellikler penceresi yalnızca tasarım düzenleyici açıkken kullanılabilir. Pencerenin alt kısmındaki Tasarım sekmesini seçin.
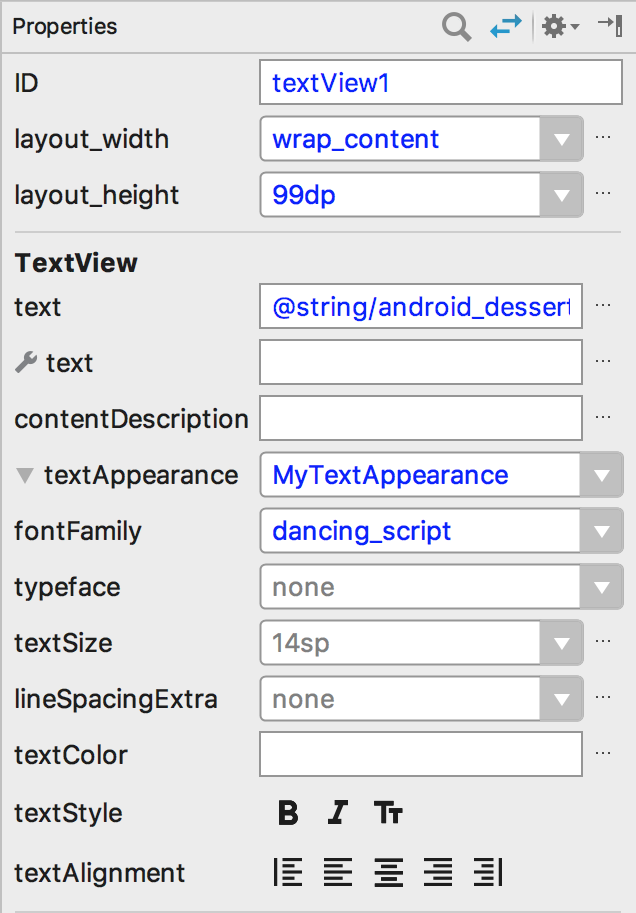
- textAppearance mülkünü genişletin ve ardından fontFamily listesinden yazı tipini seçin.
-

4.Şekil Özellikler penceresinden yazı tipini seçin.
- Özellikler penceresini açmak için bir görünüm seçin.
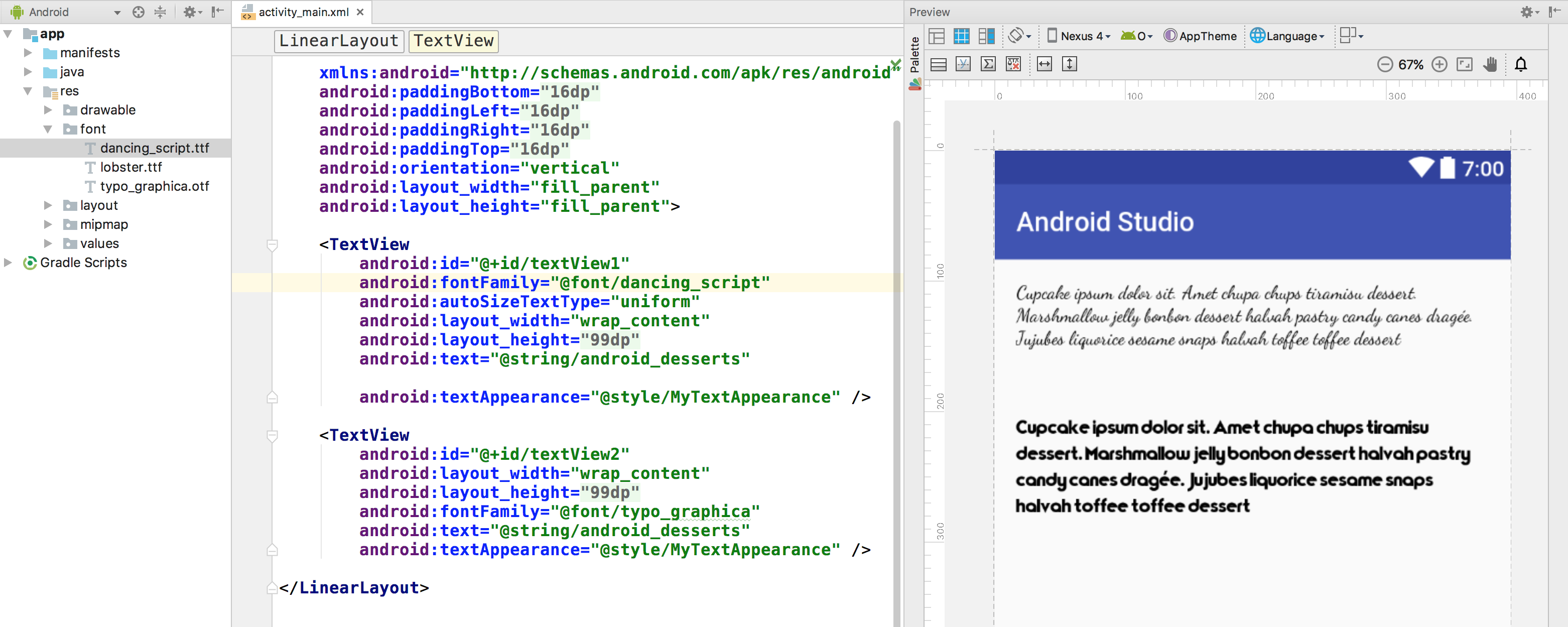
Şekil 5'te en sağdaki bölmede gösterilen Android Studio düzen önizlemesi, TextView içinde ayarlanan yazı tipini önizlemenize olanak tanır.

Şekil 5. Düzen önizlemesinde yazı tipleri önizleniyor.
Stile yazı tipi ekleme
styles.xml dosyasını açın ve fontFamily özelliğini, erişmek istediğiniz yazı tipi dosyasına ayarlayın.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
Yazı tiplerini programatik olarak kullanma
Yazı tiplerini programatik olarak almak için getFont(int) yöntemini çağırın ve almak istediğiniz yazı tipinin kaynak tanımlayıcısını sağlayın. Bu yöntem bir Typeface nesnesi döndürür. Sistem, yazı tipi bilgilerinden sizin için en iyi stili seçse de yazı karakterini belirli stillerle ayarlamak için setTypeface(android.graphics.Typeface, int) yöntemini kullanabilirsiniz.
Not: TextView
bu işlemi sizin için yapar.
Kotlin
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
Destek Kitaplığı'nı kullanma
Destek Kitaplığı 26.0, Android 4.1 (API seviyesi 16) ve sonraki sürümleri çalıştıran cihazlarda XML biçimindeki yazı tiplerini destekler.
Not: Destek Kitaplığı üzerinden XML düzeninde yazı tipi aileleri bildirdiğinizde, yazı tiplerinizin yüklendiğinden emin olmak için app ad alanını kullanın.
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
Yazı tiplerini programatik olarak almak için ResourceCompat.getFont(Context, int) yöntemini çağırıp Context örneği ile kaynak tanımlayıcısını sağlayın.
Kotlin
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Java
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);