Android 8.0 (API level 26) memperkenalkan font dalam XML, yaitu fitur yang
memungkinkan Anda menggunakan font sebagai resource. Anda dapat menambahkan file font dalam
folder res/font/ untuk memaketkan font sebagai resource. Font tersebut
akan disusun dalam file R Anda dan otomatis tersedia di
Android Studio. Anda dapat mengakses resource font menggunakan jenis resource font. Misalnya, untuk mengakses resource font, gunakan @font/myfont atau R.font.myfont.
Untuk menggunakan font dalam fitur XML di perangkat yang menjalankan Android 4.1 (level API 16) dan yang lebih tinggi, gunakan Support Library 26.0. Untuk informasi selengkapnya tentang penggunaan Support Library, lihat bagian Menggunakan Support Library.
Untuk menambahkan font sebagai resource, lakukan langkah-langkah berikut di Android Studio:
- Klik kanan folder res dan buka New > Android resource directory. Jendela New Resource Directory akan muncul.
- Dalam daftar Resource type, pilih font, lalu klik
OK.
Catatan: Nama direktori resource harus berupa font.

Gambar 1. Menambahkan direktori resource font.
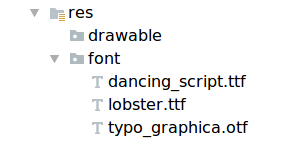
- Tambahkan file font Anda di folder
font.Struktur folder di bawah ini menghasilkan
R.font.dancing_script,R.font.lobster, danR.font.typo_graphica.
Gambar 2. Menambahkan file font di direktori
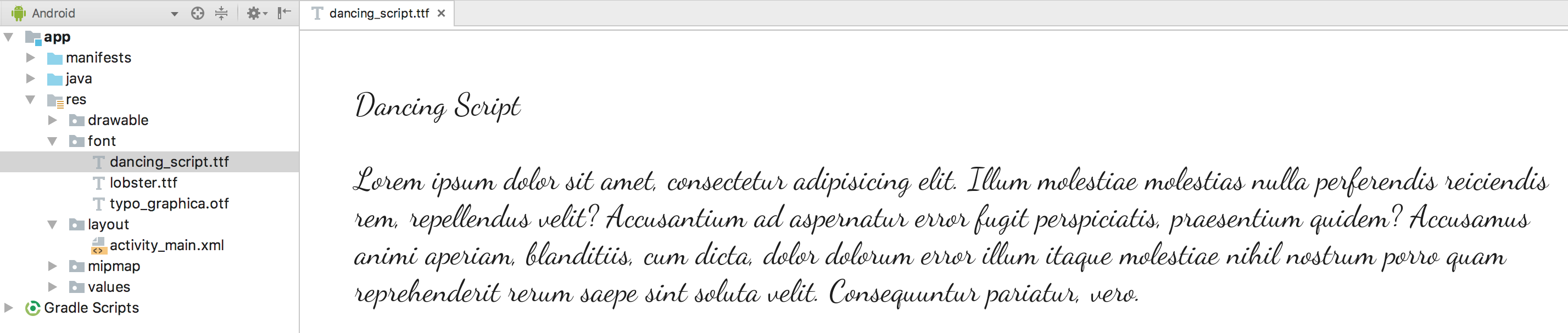
res/font. - Klik dua kali file font untuk melihat pratinjau font file di editor.

Gambar 3. Melihat pratinjau file font.
Membuat jenis font
Jenis font adalah sekumpulan file font beserta detail gaya dan ketebalan. Di Android, Anda dapat membuat jenis font baru sebagai resource XML dan mengaksesnya sebagai satu unit, alih-alih mereferensikan setiap gaya dan bobot sebagai resource terpisah. Dengan begitu, Anda memungkinkan sistem memilih font yang tepat berdasarkan gaya teks yang Anda gunakan.
Untuk membuat jenis font, lakukan langkah-langkah berikut di Android Studio:
- Klik kanan folder
font, lalu pilih New > Font resource file. Jendela New Resource File akan muncul. - Masukkan nama file, lalu klik OK. XML resource font baru akan terbuka di editor.
- Sertakan setiap atribut font, gaya, dan bobot file di elemen
<font>. XML berikut mengilustrasikan penambahan atribut terkait font dalam XML resource font:<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
Menggunakan font dalam tata letak XML
Gunakan font Anda, baik file font tunggal atau font dari
jenis font, dalam objek TextView
atau dalam gaya menggunakan atribut
fontFamily.
Catatan: Saat menggunakan jenis font,
TextView beralih dengan sendirinya, sesuai kebutuhan, untuk menggunakan
file font dari jenis tersebut.
Menambahkan font ke TextView
Untuk menetapkan font untuk TextView, lakukan salah satu
hal berikut:
- Dalam file XML tata letak, tetapkan atribut
fontFamilyke file font yang ingin Anda akses.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
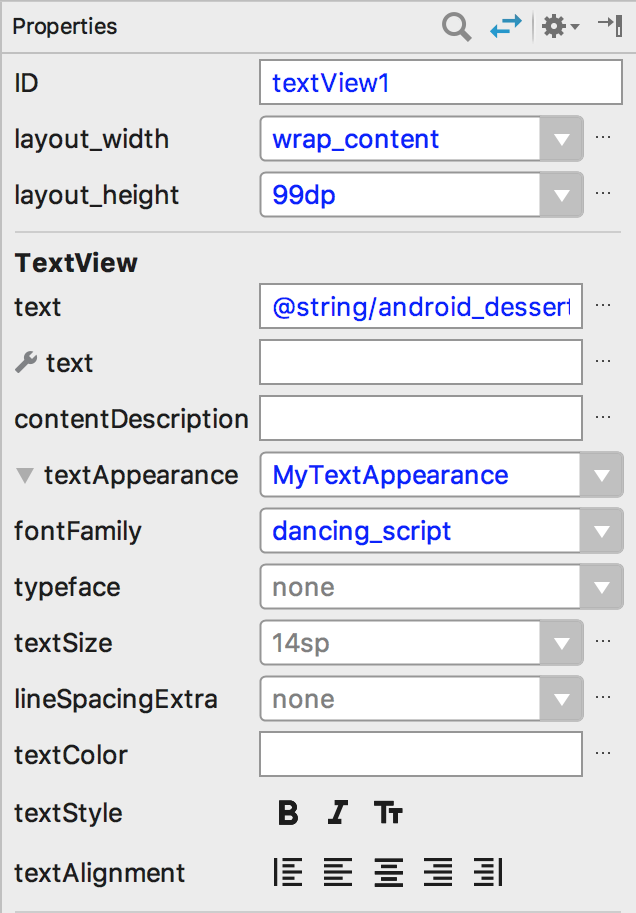
- Buka jendela Properties untuk menetapkan font bagi
TextView.- Pilih tampilan untuk membuka jendela Properties.
Catatan: Jendela Properties hanya tersedia saat editor desain terbuka. Pilih tab Design di bagian bawah jendela.
- Perluas properti textAppearance, lalu pilih font dari daftar fontFamily.
-

Gambar 4. Memilih font dari jendela Properties.
- Pilih tampilan untuk membuka jendela Properties.
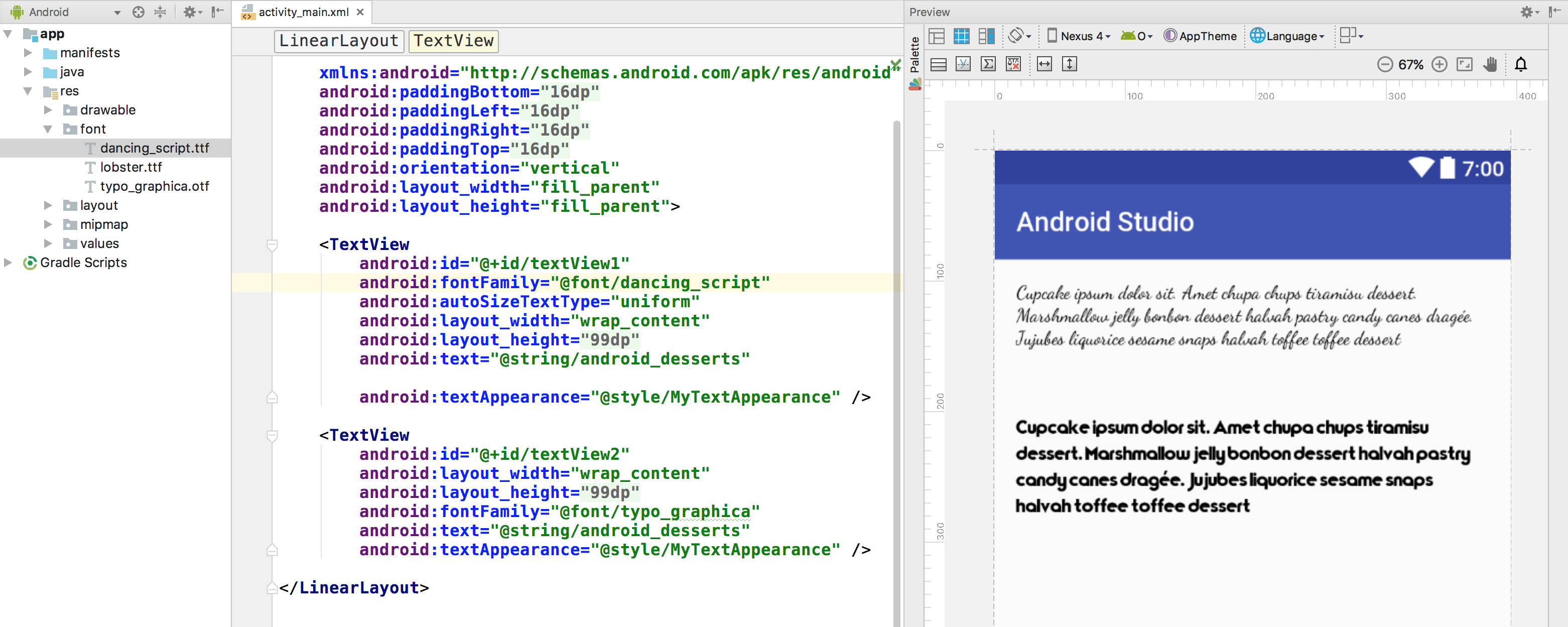
Pratinjau tata letak Android Studio, yang ditampilkan di panel paling kanan pada Gambar 5,
memungkinkan Anda melihat pratinjau font yang ditetapkan dalam TextView.

Gambar 5. Melihat pratinjau font dalam pratinjau tata letak.
Menambahkan font ke gaya
Buka file styles.xml dan tetapkan atribut fontFamily
ke file font yang ingin Anda akses.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
Menggunakan font secara terprogram
Untuk mengambil font secara terprogram, panggil metode
getFont(int) dan sediakan
ID resource dari font yang ingin Anda ambil. Metode ini menampilkan objek
Typeface. Meskipun sistem memilih gaya
terbaik untuk Anda dari informasi font, Anda dapat menggunakan metode
setTypeface(android.graphics.Typeface, int)
untuk menetapkan typeface dengan gaya tertentu.
Catatan: TextView
akan melakukannya untuk Anda.
Kotlin
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
Menggunakan Support Library
Support Library 26.0 mendukung font dalam XML pada perangkat yang menjalankan Android 4.1 (API level 16) dan yang lebih tinggi.
Catatan: Saat Anda mendeklarasikan jenis font dalam tata letak XML melalui Support Library, gunakan namespace aplikasi untuk memastikan font Anda dimuat.
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
Untuk mengambil font secara terprogram, panggil
metode ResourceCompat.getFont(Context, int) dan berikan
instance Context dan ID resource.
Kotlin
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Java
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);