マテリアル デザインでは、UI 要素にエレベーションが導入されています。高度はユーザーにとって 各要素の相対的な重要度を把握して 選択します。
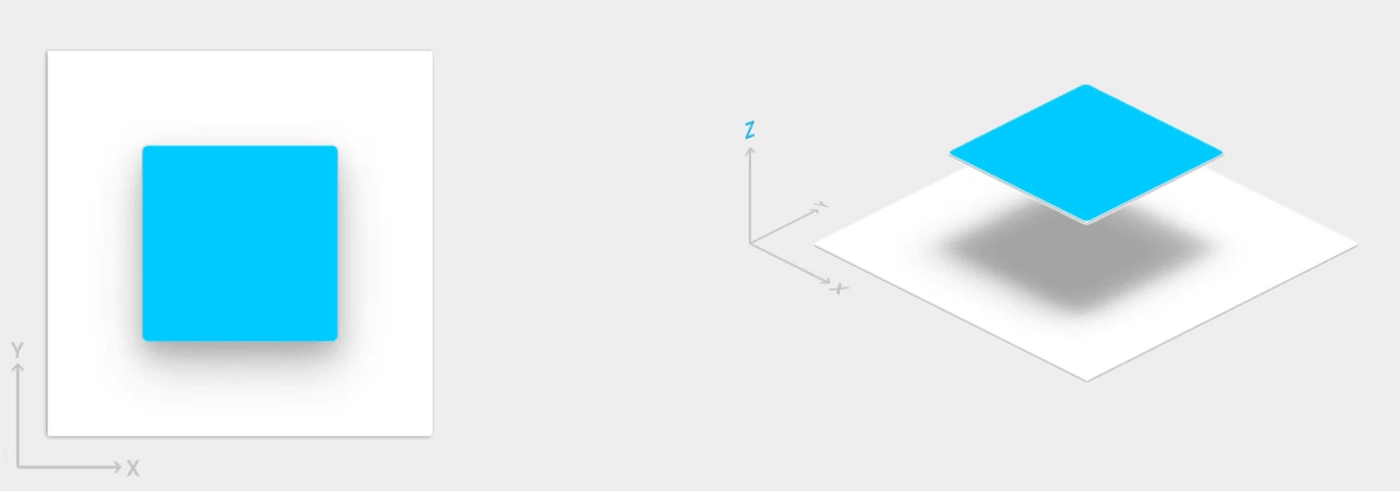
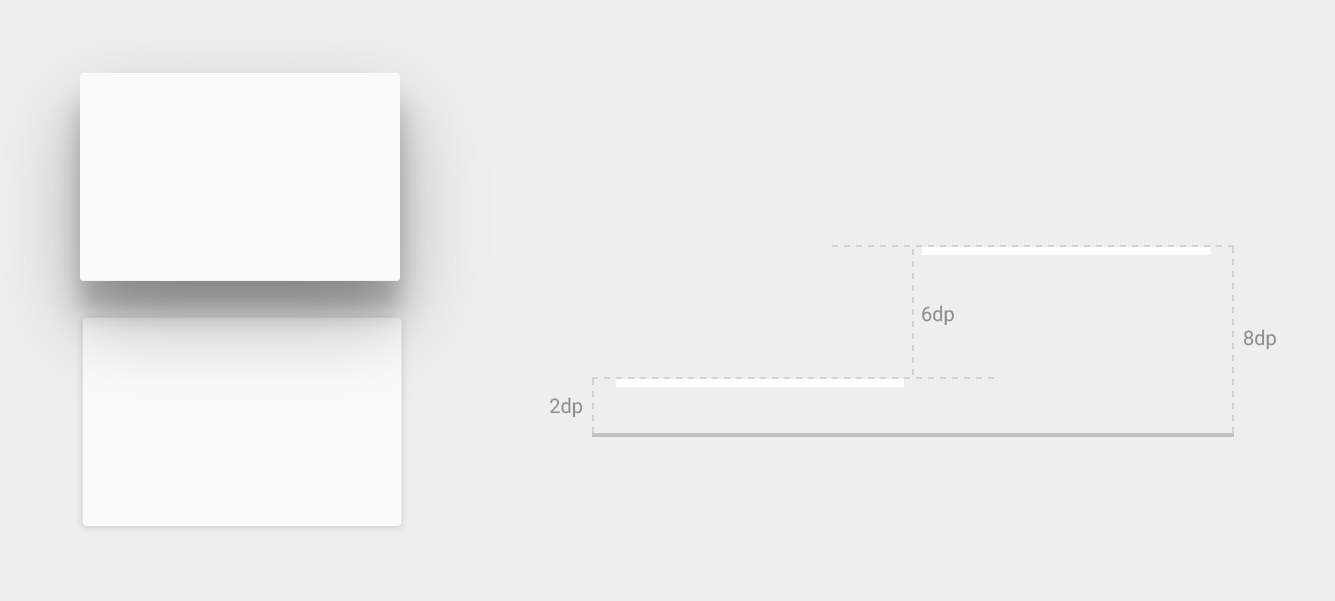
<ph type="x-smartling-placeholder">Z プロパティで表されるビューの高度によって、 視覚的に表現されます。Z 値が高いビューほど大きくキャストされます。 シャドウが柔らかくなり、Z 値が低いビューが隠れてしまいます。ただし、 ビューの Z 値はビューのサイズに影響しません。

シャドウは、エレベーションの高いビューの親によって描画されます。適用されるのは 標準ビューのクリップで、デフォルトでは親によってクリップされます。
高度は、ウィジェットが一時的に上昇するアニメーションを作成する場合にも役立ちます。 ビュープレーンの上に配置されます。
詳細については、次をご覧ください: 高度 マテリアル デザインをご覧ください。
ビューに高度を割り当てる
ビューの Z 値には、次の 2 つのコンポーネントがあります。
- 高度: 静的コンポーネント
- Translation: アニメーションに使用される動的コンポーネント
Z = elevation + translationZ
Z 値は dp(密度非依存ピクセル)単位で測定されます。

ビューのデフォルト(静止)高度を設定するには、
XML レイアウトの android:elevation 属性。高度を設定するには
アクティビティのコードでビューを定義するには、
View.setElevation()
メソッドを呼び出します。
ビューの変換を設定するには、
View.setTranslationZ()
メソッドを呼び出します。
「
ViewPropertyAnimator.z()
および
ViewPropertyAnimator.translationZ()
メソッドを使用すると、ビューのエレベーションをアニメーション化できます。詳しくは、
API リファレンス:
ViewPropertyAnimator
と プロパティ
アニメーションに関するデベロッパー ガイドをご覧ください。
また、
StateListAnimator
これらのアニメーションを宣言的に指定できます。これは特に
ユーザーがボタンをタップしたときなど、状態の変化によってアニメーションがトリガーされるケース。
詳細については、次をご覧ください:
アニメーション ビュー
StateListAnimator を使って状態を変更します。
ビュー シャドウとビューアウトラインをカスタマイズする
ビューの背景ドローアブルの境界によって、そのデフォルトの形状が決まります。 できます。枠線はグラフィック オブジェクトの外形を表します。 タッチ フィードバックの波紋領域を定義します。
バックグラウンド ドローアブルで定義されている次のビューについて考えてみましょう。
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
背景ドローアブルが角が丸い長方形として定義されます。
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
背景ドローアブルであるため、ビューでは角の丸いシャドウが投影されます。 ビューの概要を定義します。カスタム概要を指定すると、デフォルトの ビューに影を付けることができます。
コードでビューのカスタム アウトラインを定義する手順は次のとおりです。
- 拡張
ViewOutlineProviderクラスです。 - オーバーライドする
getOutline()メソッドを呼び出します。 - 以下を使用して、ビューに新しい Outline プロバイダを割り当てます。
View.setOutlineProvider()メソッドを呼び出します。
[
メソッドを
Outline
クラスです。ビューのデフォルトの Outline プロバイダは、
変更できますビューに影が付きないようにするには、
null にプロバイダの概要を示します。
クリップの視聴回数
ビューをクリップすると、ビューの形状を変更できます。次のクリップのビューは、
他のデザイン要素との一貫性を保つことや、ビューの形状を
レスポンスを返します。
View.setClipToOutline()
メソッドを呼び出します。長方形、円、円形の長方形のアウトラインのみがサポートされます
識別子によって決定されるクリッピング
Outline.canClip()
メソッドを呼び出します。
ビューをドローアブルの形状にクリップするには、ドローアブルを
ビューの背景を作成し(上記の例を参照)、
View.setClipToOutline() メソッドを使用します。
ビューのクリップは負荷の高い操作であるため、使用するシェイプをアニメーション化しないでください。 ビューをクリップします。この効果を実現するには、 アニメーション。

