Każde pole tekstowe wymaga określonego typu tekstu, np. adresu e-mail, numeru telefonu lub zwykłego tekstu. W przypadku każdego pola tekstowego w aplikacji musisz określić typ danych, aby system wyświetlił odpowiednią metodę wprowadzania danych, np. klawiaturę ekranową.
Oprócz typu przycisków dostępnych w ramach metody wprowadzania możesz określić takie zachowania, jak: czy metoda wprowadzania ma wyświetlać sugestie dotyczące pisowni, czy ma stosować wielkie litery na początku nowych zdań i czy ma zastąpić przycisk tabulacji przyciskiem działania, np. Gotowe lub Dalej. Na tej stronie dowiesz się, jak określić te cechy.
Określ typ klawiatury
Zawsze deklaruj metodę wprowadzania danych w polach tekstowych, dodając atrybut android:inputType do elementu <EditText>.

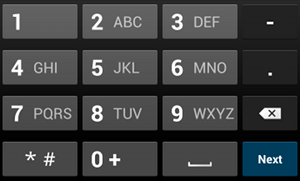
phoneTyp danych wejściowychJeśli na przykład chcesz użyć metody wprowadzania numeru telefonu, użyj wartości "phone":
<EditText android:id="@+id/phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/phone_hint" android:inputType="phone" />

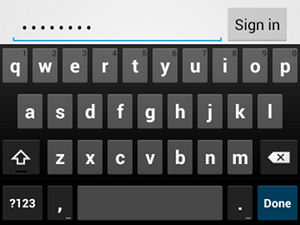
textPasswordTyp danych wejściowychJeśli pole tekstowe służy do wpisywania hasła, użyj wartości "textPassword", aby ukryć dane wprowadzone przez użytkownika:
<EditText android:id="@+id/password" android:hint="@string/password_hint" android:inputType="textPassword" ... />
W dokumentacji atrybutu android:inputType podano kilka możliwych wartości. Niektóre z nich możesz łączyć, aby określić wygląd metody wprowadzania danych i dodatkowe zachowania.
Włączanie sugestii pisowni i innych zachowań

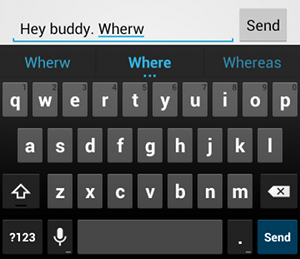
textAutoCorrect zapewnia autokorektę błędów ortograficznych.Atrybut android:inputType umożliwia określenie różnych zachowań metody wprowadzania danych. Co najważniejsze, jeśli pole tekstowe służy do podstawowego wprowadzania tekstu, np. do wiadomości tekstowej, włącz automatyczną korektę pisowni za pomocą wartości "textAutoCorrect".
Za pomocą atrybutu android:inputType możesz łączyć różne zachowania i style metody wprowadzania danych. Oto np. sposób tworzenia pola tekstowego, które:
zmienia pierwsze słowo w zdarzeniu na wielkie litery i automatycznie poprawia błędy pisowni:
<EditText android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType= "textCapSentences|textAutoCorrect" ... />
Określ działanie metody wprowadzania
Większość metod wprowadzania danych dotykiem ma w dolnym rogu przycisk działania użytkownika odpowiedni dla bieżącego pola tekstowego. Domyślnie system używa tego przycisku do działania Dalej lub Gotowe, chyba że pole tekstowe obsługuje tekst wielowierszowy (np. android:inputType="textMultiLine"). W tym przypadku przycisk działania jest przyciskiem tabulacji. Możesz jednak określić inne działania, które mogą być bardziej odpowiednie dla Twojego pola tekstowego, na przykład Wyślij lub Otwórz.
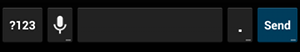
Aby określić przycisk działania na klawiaturze, użyj atrybutu android:imeOptions z wartością działania, np. "actionSend" lub "actionSearch". Przykład:

android:imeOptions="actionSend", pojawi się przycisk Wyślij.<EditText android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/search_hint" android:inputType="text" android:imeOptions="actionSend" />
Następnie możesz wykrywać naciśnięcia przycisku akcji, definiując zdarzenieTextView.OnEditorActionListener dla elementu EditText. W słuchaczu odpowiadaj na odpowiedni identyfikator działania IME zdefiniowany w klasie EditorInfo, na przykład IME_ACTION_SEND, jak w tym przykładzie:
Kotlin
findViewById<EditText>(R.id.search).setOnEditorActionListener { v, actionId, event -> return@setOnEditorActionListener when (actionId) { EditorInfo.IME_ACTION_SEND -> { sendMessage() true } else -> false } }
Java
EditText editText = (EditText) findViewById(R.id.search); editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { sendMessage(); handled = true; } return handled; } });
Udostępnianie sugestii autouzupełniania
Jeśli chcesz wyświetlać użytkownikom sugestie podczas wpisywania tekstu, możesz użyć podklasy EditText o nazwie AutoCompleteTextView.
Aby wdrożyć autouzupełnianie, musisz podać Adapter, który udostępnia sugestie tekstowe. Dostępnych jest kilka adapterów, zależnie od tego, skąd pochodzą dane, np. z bazy danych lub tablicy.

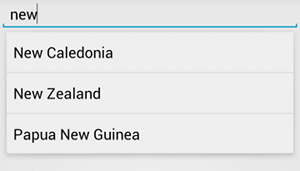
AutoCompleteTextView z tekstem
sugestie.W tej procedurze opisujemy, jak skonfigurować element AutoCompleteTextView, który podaje sugestie z tablicy za pomocą elementu ArrayAdapter:
- Dodaj
AutoCompleteTextViewdo układu. Oto układ z polem tekstowym:<?xml version="1.0" encoding="utf-8"?> <AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/autocomplete_country" android:layout_width="fill_parent" android:layout_height="wrap_content" />
- Zdefiniuj tablicę zawierającą wszystkie propozycje tekstu. Oto na przykład tablica z nazwami krajów:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="countries_array"> <item>Afghanistan</item> <item>Albania</item> <item>Algeria</item> <item>American Samoa</item> <item>Andorra</item> <item>Angola</item> <item>Anguilla</item> <item>Antarctica</item> ... </string-array> </resources>
- W pliku
ActivitylubFragmentużyj tego kodu, aby określić adapter, który dostarcza sugestie:Kotlin
// Get a reference to the AutoCompleteTextView in the layout. val textView = findViewById(R.id.autocomplete_country) as AutoCompleteTextView // Get the string array. val countries: Array<out String> = resources.getStringArray(R.array.countries_array) // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries).also { adapter -> textView.setAdapter(adapter) }
Java
// Get a reference to the AutoCompleteTextView in the layout. AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.autocomplete_country); // Get the string array. String[] countries = getResources().getStringArray(R.array.countries_array); // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries); textView.setAdapter(adapter);
W powyższym przykładzie inicjalizuje się nowy obiekt
ArrayAdapter, aby powiązać każdy element tablicy ciągów znakówcountries_arrayz elementemTextView, który występuje w układziesimple_list_item_1. Jest to układ udostępniany przez Androida, który zapewnia standardowy wygląd tekstu na liście. -
Przypisz przejściówkę do urządzenia
AutoCompleteTextView, wykonując połączenie z numerusetAdapter().

