Für jedes Textfeld wird eine bestimmte Art von Text erwartet, z. B. eine E-Mail-Adresse, eine Telefonnummer oder reiner Text. Sie müssen den Eingabetyp für jedes Textfeld in Ihrer App angeben, damit das System die entsprechende Eingabemethode anzeigt, z. B. eine Bildschirmtastatur.
Neben den verfügbaren Schaltflächen einer Eingabemethode können Sie auch festlegen, ob die Eingabemethode Rechtschreibvorschläge liefert, neue Sätze großschreibt und die Rückgabetaste durch eine Aktionsschaltfläche wie Fertig oder Weiter ersetzt. Auf dieser Seite erfahren Sie, wie Sie diese Eigenschaften angeben.
Tastaturtyp angeben
Geben Sie immer die Eingabemethode für Ihre Textfelder an, indem Sie dem <EditText>-Element das Attribut android:inputType hinzufügen.

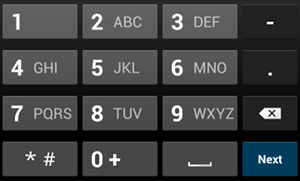
phoneWenn Sie beispielsweise eine Eingabemethode für die Eingabe einer Telefonnummer verwenden möchten, verwenden Sie den Wert "phone":
<EditText android:id="@+id/phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/phone_hint" android:inputType="phone" />

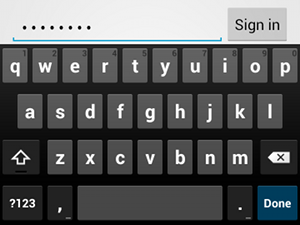
textPasswordWenn das Textfeld für ein Passwort gedacht ist, verwenden Sie den Wert "textPassword", damit die Eingabe des Nutzers im Textfeld ausgeblendet wird:
<EditText android:id="@+id/password" android:hint="@string/password_hint" android:inputType="textPassword" ... />
Für das Attribut android:inputType sind mehrere mögliche Werte dokumentiert. Sie können einige der Werte kombinieren, um das Erscheinungsbild der Eingabemethode und zusätzliche Verhaltensweisen anzugeben.
Rechtschreibvorschläge und andere Funktionen aktivieren

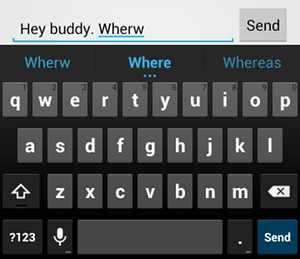
textAutoCorrect hinzufügen, wird die automatische Korrektur von Rechtschreibfehlern aktiviert.Mit dem android:inputType-Attribut können Sie verschiedene Verhaltensweisen für die Eingabemethode angeben. Wenn Ihr Textfeld für die grundlegende Texteingabe gedacht ist, z. B. für eine SMS, aktivieren Sie die automatische Rechtschreibkorrektur mit dem Wert "textAutoCorrect".
Mit dem Attribut android:inputType können Sie verschiedene Verhaltensweisen und Eingabemethoden kombinieren. So erstellen Sie beispielsweise ein Textfeld, in dem das erste Wort eines Satzes automatisch großgeschrieben und Rechtschreibfehler automatisch korrigiert werden:
<EditText android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType= "textCapSentences|textAutoCorrect" ... />
Aktion der Eingabemethode angeben
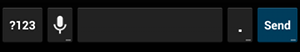
Die meisten Eingabemethoden bieten in der unteren Ecke eine Schaltfläche für Nutzeraktionen, die für das aktuelle Textfeld geeignet ist. Standardmäßig verwendet das System diese Schaltfläche entweder für die Aktion Weiter oder Fertig, es sei denn, Ihr Textfeld unterstützt mehrzeiligen Text, z. B. android:inputType="textMultiLine". In diesem Fall ist die Aktionsschaltfläche ein Wagenrücklauf. Sie können jedoch auch andere Aktionen angeben, die für Ihr Textfeld besser geeignet sind, z. B. Senden oder Los.
Verwenden Sie das Attribut android:imeOptions mit einem Aktionswert wie "actionSend" oder "actionSearch", um die Aktionstaste der Tastatur anzugeben. Beispiel:

android:imeOptions="actionSend" angeben.<EditText android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/search_hint" android:inputType="text" android:imeOptions="actionSend" />
Sie können dann auf Klicks auf die Aktionsschaltfläche reagieren, indem Sie für das EditText-Element ein TextView.OnEditorActionListener definieren. Antworten Sie in Ihrem Listener auf die entsprechende IME-Aktions-ID, die in der Klasse EditorInfo definiert ist, z. B. IME_ACTION_SEND, wie im folgenden Beispiel gezeigt:
Kotlin
findViewById<EditText>(R.id.search).setOnEditorActionListener { v, actionId, event -> return@setOnEditorActionListener when (actionId) { EditorInfo.IME_ACTION_SEND -> { sendMessage() true } else -> false } }
Java
EditText editText = (EditText) findViewById(R.id.search); editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { sendMessage(); handled = true; } return handled; } });
Vorschläge für die automatische Vervollständigung bereitstellen
Wenn Sie Nutzern während der Eingabe Vorschläge machen möchten, können Sie eine Unterklasse von EditText namens AutoCompleteTextView verwenden.
Wenn Sie die automatische Vervollständigung implementieren möchten, müssen Sie eine Adapter angeben, die die Textvorschläge liefert. Je nachdem, woher die Daten stammen, z. B. aus einer Datenbank oder einem Array, sind verschiedene Adapter verfügbar.

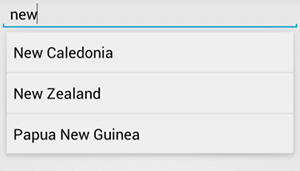
AutoCompleteTextView mit TextvorschlägenIm Folgenden wird beschrieben, wie Sie einen AutoCompleteTextView einrichten, der Vorschläge aus einem Array mithilfe von ArrayAdapter liefert:
- Fügen Sie das
AutoCompleteTextViewin Ihr Layout ein. Hier ist ein Layout mit nur dem Textfeld zu sehen:<?xml version="1.0" encoding="utf-8"?> <AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/autocomplete_country" android:layout_width="fill_parent" android:layout_height="wrap_content" />
- Definieren Sie das Array, das alle Textvorschläge enthält. Hier ein Beispiel für ein Array mit Ländernamen:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="countries_array"> <item>Afghanistan</item> <item>Albania</item> <item>Algeria</item> <item>American Samoa</item> <item>Andorra</item> <item>Angola</item> <item>Anguilla</item> <item>Antarctica</item> ... </string-array> </resources>
- Geben Sie in Ihrer
ActivityoderFragmentmit dem folgenden Code den Adapter an, der die Vorschläge liefert:Kotlin
// Get a reference to the AutoCompleteTextView in the layout. val textView = findViewById(R.id.autocomplete_country) as AutoCompleteTextView // Get the string array. val countries: Array<out String> = resources.getStringArray(R.array.countries_array) // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries).also { adapter -> textView.setAdapter(adapter) }
Java
// Get a reference to the AutoCompleteTextView in the layout. AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.autocomplete_country); // Get the string array. String[] countries = getResources().getStringArray(R.array.countries_array); // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries); textView.setAdapter(adapter);
Im vorherigen Beispiel wird eine neue
ArrayAdapterinitialisiert, um jedes Element im Stringarraycountries_arrayan eineTextViewzu binden, die imsimple_list_item_1-Layout vorhanden ist. Dies ist ein von Android bereitgestelltes Layout, das ein standardmäßiges Erscheinungsbild für Text in einer Liste bietet. -
Weisen Sie den Adapter dem
AutoCompleteTextViewzu, indem SiesetAdapter()aufrufen.

