Setiap kolom teks mengharapkan jenis input teks tertentu, seperti alamat email, nomor telepon, atau teks biasa. Anda harus menentukan jenis input untuk setiap kolom teks di aplikasi sehingga sistem menampilkan metode input virtual yang sesuai, seperti keyboard virtual.
Selain jenis tombol yang tersedia dengan metode input, Anda dapat menentukan perilaku seperti apakah metode input memberikan saran ejaan, menggunakan huruf besar untuk kalimat baru, dan mengganti tombol enter dengan tombol tindakan seperti Selesai atau Berikutnya. Halaman ini menunjukkan cara menentukan karakteristik ini.
Menentukan jenis keyboard
Selalu deklarasikan metode input untuk kolom teks dengan menambahkan
atribut
android:inputType ke
elemen <EditText>.

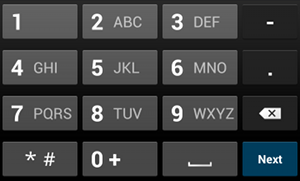
phone.Misalnya, jika Anda menginginkan metode input untuk memasukkan nomor telepon, gunakan
nilai "phone":
<EditText android:id="@+id/phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/phone_hint" android:inputType="phone" />

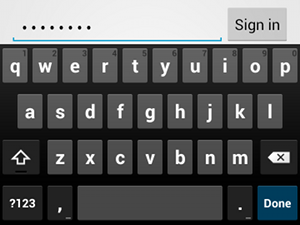
textPassword.Jika kolom teks adalah untuk sandi, gunakan nilai "textPassword" sehingga kolom teks
menyembunyikan input pengguna:
<EditText android:id="@+id/password" android:hint="@string/password_hint" android:inputType="textPassword" ... />
Ada beberapa nilai yang mungkin didokumentasikan dengan atribut android:inputType,
dan Anda dapat menggabungkan beberapa nilai untuk menentukan tampilan metode input dan perilaku
tambahan.
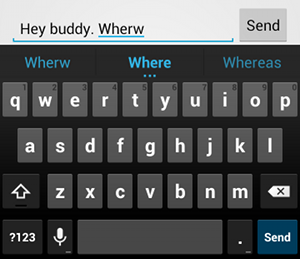
Mengaktifkan saran ejaan dan perilaku lainnya

textAutoCorrect akan memberikan koreksi otomatis untuk
kesalahan ejaan.Atribut android:inputType memungkinkan Anda menentukan berbagai perilaku untuk metode
input. Yang paling penting, jika kolom teks ditujukan untuk input teks dasar—seperti untuk
pesan teks—aktifkan koreksi ejaan otomatis dengan nilai
"textAutoCorrect".
Anda dapat menggabungkan berbagai perilaku dan gaya metode input dengan
atribut android:inputType. Misalnya, berikut adalah cara membuat kolom teks yang menggunakan huruf besar pada kata pertama dari sebuah kalimat dan juga mengoreksi kesalahan ejaan secara otomatis:
<EditText android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType= "textCapSentences|textAutoCorrect" ... />
Menentukan tindakan metode input
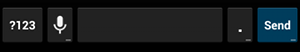
Sebagian besar metode input virtual menyediakan tombol tindakan pengguna di sudut bawah yang sesuai untuk
kolom teks saat ini. Secara default, sistem menggunakan tombol ini untuk tindakan Berikutnya atau
Selesai kecuali jika kolom teks Anda mendukung teks multi-baris—seperti dengan
android:inputType="textMultiLine"—dalam hal ini tombol tindakan adalah enter. Namun, Anda dapat menentukan tindakan lain yang mungkin lebih sesuai untuk kolom teks Anda,
seperti Kirim atau Mulai.
Untuk menentukan tombol tindakan keyboard, gunakan
atribut
android:imeOptions dengan nilai tindakan seperti "actionSend" atau "actionSearch". Contoh:

android:imeOptions="actionSend".<EditText android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/search_hint" android:inputType="text" android:imeOptions="actionSend" />
Anda kemudian dapat memproses penekanan tombol tindakan dengan menentukan
TextView.OnEditorActionListener
untuk elemen EditText. Di pemroses
Anda, respons ID tindakan IME yang sesuai yang ditentukan dalam
class EditorInfo,
seperti
IME_ACTION_SEND,
seperti yang ditunjukkan dalam contoh berikut:
Kotlin
findViewById<EditText>(R.id.search).setOnEditorActionListener { v, actionId, event -> return@setOnEditorActionListener when (actionId) { EditorInfo.IME_ACTION_SEND -> { sendMessage() true } else -> false } }
Java
EditText editText = (EditText) findViewById(R.id.search); editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { sendMessage(); handled = true; } return handled; } });
Memberikan saran pengisian otomatis
Jika ingin memberikan saran kepada pengguna saat mengetik, Anda dapat menggunakan subclass
EditText yang disebut
AutoCompleteTextView.
Untuk menerapkan pengisian otomatis, Anda harus menentukan
Adapter yang menyediakan saran
teks. Ada beberapa adaptor yang tersedia, bergantung pada asal data, seperti
dari database atau array.

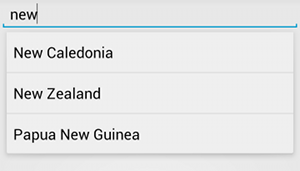
AutoCompleteTextView dengan saran
teks.Prosedur berikut menjelaskan cara menyiapkan AutoCompleteTextView yang
memberikan saran dari array menggunakan
ArrayAdapter:
- Tambahkan
AutoCompleteTextViewke tata letak Anda. Berikut adalah tata letak dengan kolom teks saja:<?xml version="1.0" encoding="utf-8"?> <AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/autocomplete_country" android:layout_width="fill_parent" android:layout_height="wrap_content" />
- Tetapkan array yang berisi semua saran teks. Misalnya, berikut adalah
array nama negara:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="countries_array"> <item>Afghanistan</item> <item>Albania</item> <item>Algeria</item> <item>American Samoa</item> <item>Andorra</item> <item>Angola</item> <item>Anguilla</item> <item>Antarctica</item> ... </string-array> </resources>
- Di
ActivityatauFragment, gunakan kode berikut untuk menentukan adaptor yang memberikan saran:Kotlin
// Get a reference to the AutoCompleteTextView in the layout. val textView = findViewById(R.id.autocomplete_country) as AutoCompleteTextView // Get the string array. val countries: Array<out String> = resources.getStringArray(R.array.countries_array) // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries).also { adapter -> textView.setAdapter(adapter) }
Java
// Get a reference to the AutoCompleteTextView in the layout. AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.autocomplete_country); // Get the string array. String[] countries = getResources().getStringArray(R.array.countries_array); // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries); textView.setAdapter(adapter);
Dalam contoh sebelumnya,
ArrayAdapterbaru diinisialisasi untuk mengikat setiap item dalam array stringcountries_arraykeTextViewyang ada dalam tata letaksimple_list_item_1. Ini adalah tata letak yang disediakan oleh Android yang menyediakan tampilan standar untuk teks dalam daftar. -
Tetapkan adaptor ke
AutoCompleteTextViewdengan memanggilsetAdapter().