Mỗi trường văn bản đều yêu cầu một loại dữ liệu đầu vào văn bản nhất định, chẳng hạn như địa chỉ email, số điện thoại hoặc văn bản thuần tuý. Bạn phải chỉ định loại dữ liệu đầu vào cho mỗi trường văn bản trong ứng dụng để hệ thống hiển thị phương thức nhập mềm thích hợp, chẳng hạn như bàn phím trên màn hình.
Ngoài loại nút có sẵn với một phương thức nhập, bạn có thể chỉ định các hành vi như liệu phương thức nhập có đưa ra đề xuất chính tả, viết hoa các câu mới và thay thế nút trả về bằng một nút hành động như Xong hoặc Tiếp theo hay không. Trang này cho biết cách chỉ định các đặc điểm này.
Chỉ định loại bàn phím
Luôn khai báo phương thức nhập cho các trường văn bản bằng cách thêm thuộc tính android:inputType vào phần tử <EditText>.

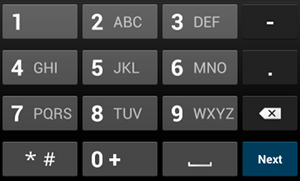
phone.Ví dụ: nếu bạn muốn có một phương thức nhập để nhập số điện thoại, hãy sử dụng giá trị "phone":
<EditText android:id="@+id/phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/phone_hint" android:inputType="phone" />

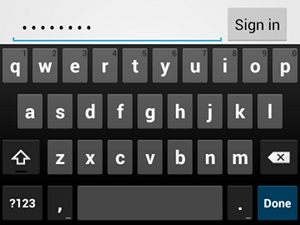
textPassword.Nếu trường văn bản là dành cho mật khẩu, hãy sử dụng giá trị "textPassword" để trường văn bản che giấu dữ liệu đầu vào của người dùng:
<EditText android:id="@+id/password" android:hint="@string/password_hint" android:inputType="textPassword" ... />
Có một số giá trị có thể được ghi lại bằng thuộc tính android:inputType, bạn có thể kết hợp một số giá trị để chỉ định giao diện phương thức nhập và các hành vi bổ sung.
Bật tính năng đề xuất chính tả và các hành vi khác

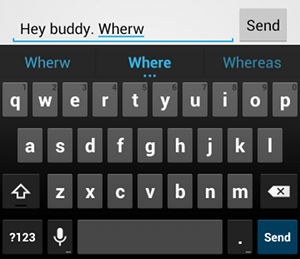
textAutoCorrect sẽ cung cấp tính năng tự động sửa lỗi chính tả.Thuộc tính android:inputType cho phép bạn chỉ định nhiều hành vi cho phương thức nhập. Quan trọng nhất, nếu trường văn bản của bạn dùng để nhập văn bản cơ bản (chẳng hạn như cho một tin nhắn văn bản), hãy bật tính năng tự động sửa lỗi chính tả bằng giá trị "textAutoCorrect".
Bạn có thể kết hợp nhiều hành vi và kiểu phương thức nhập bằng thuộc tính android:inputType. Ví dụ: dưới đây là cách tạo một trường văn bản viết hoa từ đầu tiên của câu và tự động sửa lỗi chính tả:
<EditText android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType= "textCapSentences|textAutoCorrect" ... />
Chỉ định hành động phương thức nhập
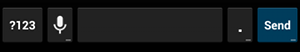
Hầu hết các phương thức nhập mềm đều cung cấp một nút hành động của người dùng ở góc dưới cùng phù hợp với trường văn bản hiện tại. Theo mặc định, hệ thống sử dụng nút này cho thao tác Tiếp theo hoặc Xong, trừ phi trường văn bản của bạn hỗ trợ văn bản nhiều dòng (chẳng hạn như với android:inputType="textMultiLine"). Trong trường hợp đó, nút hành động là một dấu xuống dòng. Tuy nhiên, bạn có thể chỉ định các hành động khác có thể phù hợp hơn với trường văn bản của mình, chẳng hạn như Gửi hoặc Bắt đầu.
Để chỉ định nút hành động trên bàn phím, hãy sử dụng thuộc tính android:imeOptions với giá trị hành động như "actionSend" hoặc "actionSearch". Ví dụ:

android:imeOptions="actionSend".<EditText android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/search_hint" android:inputType="text" android:imeOptions="actionSend" />
Sau đó, bạn có thể nghe các thao tác nhấn vào nút hành động bằng cách xác định TextView.OnEditorActionListener cho phần tử EditText. Trong trình nghe, hãy phản hồi mã hành động IME thích hợp được xác định trong lớp EditorInfo, chẳng hạn như IME_ACTION_SEND, như trong ví dụ sau:
Kotlin
findViewById<EditText>(R.id.search).setOnEditorActionListener { v, actionId, event -> return@setOnEditorActionListener when (actionId) { EditorInfo.IME_ACTION_SEND -> { sendMessage() true } else -> false } }
Java
EditText editText = (EditText) findViewById(R.id.search); editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { sendMessage(); handled = true; } return handled; } });
Cung cấp đề xuất tự động hoàn thành
Nếu muốn cung cấp nội dung đề xuất cho người dùng khi họ nhập, bạn có thể sử dụng một lớp con của EditText có tên là AutoCompleteTextView.
Để triển khai tính năng tự động hoàn thành, bạn phải chỉ định một Adapter cung cấp các đề xuất văn bản. Có một số trình chuyển đổi, tuỳ thuộc vào nguồn dữ liệu, chẳng hạn như từ cơ sở dữ liệu hoặc mảng.

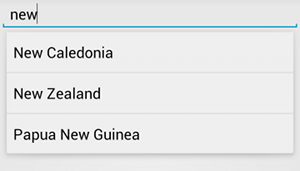
AutoCompleteTextView có đề xuất văn bản.Quy trình sau đây mô tả cách thiết lập AutoCompleteTextView cung cấp nội dung đề xuất từ một mảng bằng cách sử dụng ArrayAdapter:
- Thêm
AutoCompleteTextViewvào bố cục. Dưới đây là bố cục chỉ có trường văn bản:<?xml version="1.0" encoding="utf-8"?> <AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/autocomplete_country" android:layout_width="fill_parent" android:layout_height="wrap_content" />
- Xác định mảng chứa tất cả nội dung đề xuất văn bản. Ví dụ: sau đây là một mảng tên quốc gia:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="countries_array"> <item>Afghanistan</item> <item>Albania</item> <item>Algeria</item> <item>American Samoa</item> <item>Andorra</item> <item>Angola</item> <item>Anguilla</item> <item>Antarctica</item> ... </string-array> </resources>
- Trong
ActivityhoặcFragment, hãy sử dụng mã sau để chỉ định trình chuyển đổi cung cấp nội dung đề xuất:Kotlin
// Get a reference to the AutoCompleteTextView in the layout. val textView = findViewById(R.id.autocomplete_country) as AutoCompleteTextView // Get the string array. val countries: Array<out String> = resources.getStringArray(R.array.countries_array) // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries).also { adapter -> textView.setAdapter(adapter) }
Java
// Get a reference to the AutoCompleteTextView in the layout. AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.autocomplete_country); // Get the string array. String[] countries = getResources().getStringArray(R.array.countries_array); // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries); textView.setAdapter(adapter);
Trong ví dụ trước, một
ArrayAdaptermới được khởi tạo để liên kết từng mục trong mảng chuỗicountries_arrayvới mộtTextViewtồn tại trong bố cụcsimple_list_item_1. Đây là bố cục do Android cung cấp, cung cấp giao diện tiêu chuẩn cho văn bản trong danh sách. -
Chỉ định trình chuyển đổi cho
AutoCompleteTextViewbằng cách gọisetAdapter().

