Android और ChromeOS कई तरह के एपीआई उपलब्ध कराते हैं. इनकी मदद से, ऐसे ऐप्लिकेशन बनाए जा सकते हैं जो
स्टाइलस का इस्तेमाल शानदार तरीके से करते हैं. कॉन्टेंट बनाने
MotionEvent क्लास एक्सपोज़र
स्क्रीन के साथ स्टाइलस के इंटरैक्शन के बारे में जानकारी, जिसमें स्टाइलस के दबाव,
स्क्रीन की दिशा, झुकाना, माउस घुमाना, और पाम डिटेक्शन. लो-लेटेंसी ग्राफ़िक और मोशन
पूर्वानुमान लाइब्रेरी, स्टाइलस की ऑन-स्क्रीन रेंडरिंग को बेहतर बनाती हैं, ताकि
और काग़ज़ भी जैसा अनुभव देते हैं.
MotionEvent
MotionEvent क्लास, उपयोगकर्ता के इनपुट इंटरैक्शन की जानकारी देती है, जैसे कि पोज़िशन
और स्क्रीन पर टच पॉइंटर की हलचल. स्टाइलस इनपुट के लिए, MotionEvent
डेटा पर दबाव, स्क्रीन की दिशा, झुकाव, और कर्सर घुमाने से जुड़ी जानकारी भी दिखती है.
इवेंट डेटा
MotionEvent डेटा को ऐक्सेस करने के लिए, onTouchListener कॉलबैक सेट अप करें:
Kotlin
val onTouchListener = View.OnTouchListener { view, event ->
// Process motion event.
}
Java
View.OnTouchListener listener = (view, event) -> {
// Process motion event.
};
लिसनर को सिस्टम से MotionEvent ऑब्जेक्ट मिलते हैं, ताकि आपका ऐप्लिकेशन उन्हें प्रोसेस कर सके.
MotionEvent ऑब्जेक्ट, यूज़र इंटरफ़ेस (यूआई) के इन पहलुओं से जुड़ा डेटा देता है
इवेंट:
- कार्रवाइयां: डिवाइस के साथ शारीरिक इंटरैक्शन—स्क्रीन छूना, पॉइंटर को स्क्रीन की सतह पर घुमाते हुए, स्क्रीन पर कर्सर घुमाते हुए प्लैटफ़ॉर्म
- पॉइंटर: स्क्रीन पर मौजूद ऑब्जेक्ट के आइडेंटिफ़ायर, जैसे कि उंगली, स्टाइलस, माउस
- ऐक्सिस: डेटा का टाइप—x और y कोऑर्डिनेट, प्रेशर, टिल्ट, ओरिएंटेशन, और होवर (दूरी)
कार्रवाइयां
स्टाइलस इस्तेमाल करने की सुविधा लागू करने के लिए, आपको यह समझना होगा कि उपयोगकर्ता क्या कार्रवाई कर रहा है परफ़ॉर्म कर रहा है.
MotionEvent में कई तरह के ACTION कॉन्सटेंट मिलते हैं, जो गति को परिभाषित करते हैं
इवेंट. स्टाइलस के लिए सबसे ज़रूरी कार्रवाइयां ये हैं:
| कार्रवाई | ब्यौरा |
|---|---|
| ACTION_DOWN ACTION_POINTER_DOWN |
पॉइंटर ने स्क्रीन के साथ संपर्क बनाया है. |
| ACTION_मूव | पॉइंटर स्क्रीन पर ले जाया जा रहा है. |
| ACTION_UP ACTION_POINTER_UP |
पॉइंटर अब स्क्रीन के संपर्क में नहीं है |
| ACTION_CANCEL | पिछला या मौजूदा मोशन सेट रद्द किए जाने पर. |
ACTION_DOWN होने पर आपका ऐप्लिकेशन, नए स्ट्रोक शुरू करने जैसे काम कर सकता है
ऐसा होता है, जब स्ट्रोक ACTION_MOVE, से बनाया जाता है और स्ट्रोक तब पूरा होता है जब
ACTION_UP ट्रिगर हो गया है.
दी गई किसी कार्रवाई के लिए, ACTION_DOWN से ACTION_UP तक MotionEvent कार्रवाइयों का सेट
पॉइंटर को मोशन सेट कहा जाता है.
पॉइंटर
ज़्यादातर स्क्रीन मल्टी-टच वाली होती हैं: सिस्टम हर उंगली के लिए एक पॉइंटर असाइन करता है, स्टाइलस, माउस या अन्य पॉइंटिंग ऑब्जेक्ट, जो स्क्रीन के साथ इंटरैक्ट करते हैं. पॉइंटर इंडेक्स से आपको किसी खास पॉइंटर के लिए ऐक्सिस की जानकारी मिलती है, जैसे कि स्क्रीन को छूने वाली पहली उंगली की पोज़िशन या दूसरी उंगली.
पॉइंटर इंडेक्स, शून्य से लेकर उनके दिए गए पॉइंटर की संख्या तक होते हैं
MotionEvent#pointerCount()
1.
पॉइंटर की ऐक्सिस वैल्यू को, getAxisValue(axis,
pointerIndex) तरीके से ऐक्सेस किया जा सकता है.
जब पॉइंटर इंडेक्स को हटा दिया जाता है, तब सिस्टम
पॉइंटर, पॉइंटर शून्य (0).
MotionEvent ऑब्जेक्ट में यह जानकारी होती है कि किस तरह के पॉइंटर का इस्तेमाल किया जा रहा है. आपने लोगों तक पहुंचाया मुफ़्त में
पॉइंटर इंडेक्स के ज़रिए दोहराकर और कॉल करके पॉइंटर टाइप पा सकता है
यह
getToolType(pointerIndex)
तरीका.
पॉइंटर के बारे में ज़्यादा जानने के लिए, मल्टी-टच रजिस्ट्रेशन की सुविधा इस्तेमाल करना देखें हाथ के जेस्चर.
स्टाइलस के इनपुट
स्टाइलस इनपुट के लिए फ़िल्टर किया जा सकता है
TOOL_TYPE_STYLUS:
Kotlin
val isStylus = TOOL_TYPE_STYLUS == event.getToolType(pointerIndex)
Java
boolean isStylus = TOOL_TYPE_STYLUS == event.getToolType(pointerIndex);
स्टाइलस यह भी बता सकता है कि इसका इस्तेमाल इरेज़र के तौर पर किया गया है
TOOL_TYPE_ERASER:
Kotlin
val isEraser = TOOL_TYPE_ERASER == event.getToolType(pointerIndex)
Java
boolean isEraser = TOOL_TYPE_ERASER == event.getToolType(pointerIndex);
स्टाइलस ऐक्सिस का डेटा
ACTION_DOWN और ACTION_MOVE, स्टाइलस के बारे में x और ऐक्सिस के बारे में ऐक्सिस डेटा देते हैं
y निर्देशांक, दबाव, अभिविन् यास, झुकाव, और होवर.
इस डेटा का ऐक्सेस चालू करने के लिए, MotionEvent API से मिलता है
getAxisValue(int),
जहां पैरामीटर, इनमें से कोई भी ऐक्सिस आइडेंटिफ़ायर है:
| Axis | getAxisValue() की रिटर्न वैल्यू |
|---|---|
AXIS_X |
किसी मोशन इवेंट का X कोऑर्डिनेट. |
AXIS_Y |
किसी मोशन इवेंट का Y कोऑर्डिनेट. |
AXIS_PRESSURE |
टचस्क्रीन या टचपैड के लिए, उंगली, स्टाइलस या अन्य पॉइंटर से किया जाने वाला दबाव. माउस या ट्रैकबॉल के लिए, अगर मुख्य बटन दबाया जाता है, तो 1 दबाएं, नहीं तो 0. |
AXIS_ORIENTATION |
टचस्क्रीन या टचपैड के लिए, डिवाइस के वर्टिकल प्लेन के सापेक्ष उंगली, स्टाइलस या अन्य पॉइंटर का ओरिएंटेशन. |
AXIS_TILT |
रेडियन में स्टाइलस का झुकाने का ऐंगल. |
AXIS_DISTANCE |
स्क्रीन से स्टाइलस की दूरी. |
उदाहरण के लिए, MotionEvent.getAxisValue(AXIS_X)
पहला पॉइंटर.
मल्टी-टच रजिस्ट्रेशन की सुविधा को मैनेज करने का तरीका भी देखें हाथ के जेस्चर.
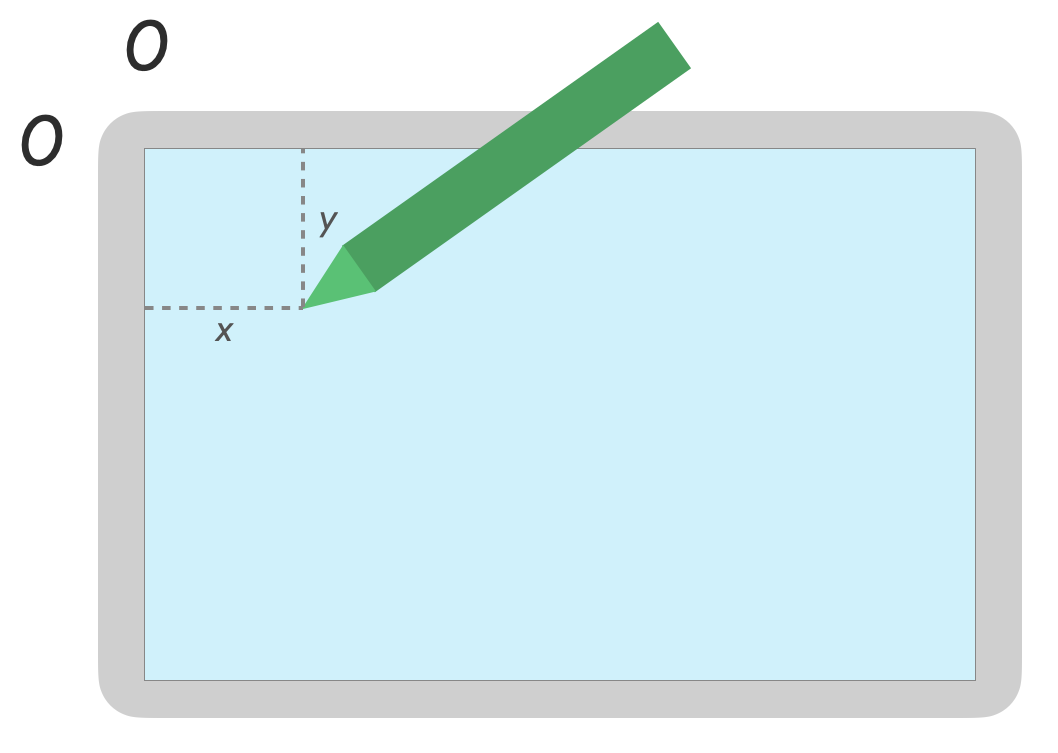
जगह
नीचे दिए गए कॉल की मदद से, पॉइंटर के x और y कोऑर्डिनेट हासिल किए जा सकते हैं:
MotionEvent#getAxisValue(AXIS_X)याMotionEvent#getX()MotionEvent#getAxisValue(AXIS_Y)याMotionEvent#getY()

दबाव
इसकी मदद से, पॉइंटर प्रेशर को फिर से हासिल किया जा सकता है
MotionEvent#getAxisValue(AXIS_PRESSURE) या पहले पॉइंटर के लिए,
MotionEvent#getPressure().
टचस्क्रीन या टचपैड के लिए दबाव की वैल्यू, 0 (नहीं) के बीच होती है दबाव) और 1 होते हैं, लेकिन स्क्रीन के आधार पर उच्च मान लौटाए जा सकते हैं कैलिब्रेशन.

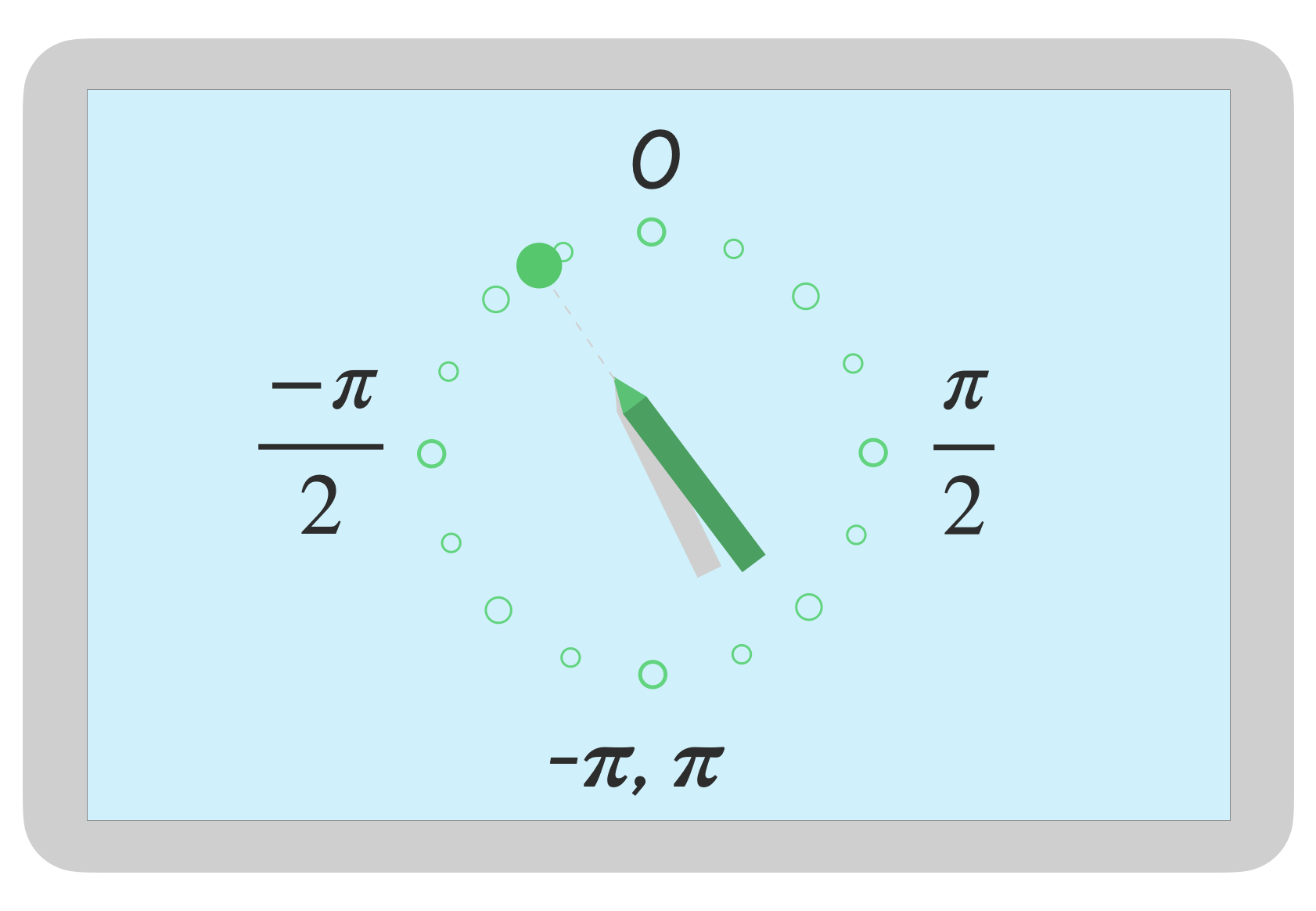
ओरिएंटेशन
ओरिएंटेशन से पता चलता है कि स्टाइलस किस दिशा में है.
पॉइंटर ओरिएंटेशन को getAxisValue(AXIS_ORIENTATION) का इस्तेमाल करके वापस पाया जा सकता है या
getOrientation()
(पहले पॉइंटर के लिए).
स्टाइलस के लिए स्क्रीन की दिशा, रेडियन वैल्यू के तौर पर 0 से पाई (ियस) के बीच की होती है घड़ी की सुई की दिशा में या 0 से -पाई की उलटी दिशा में.
ओरिएंटेशन की मदद से, रीयल-लाइफ़ ब्रश का इस्तेमाल किया जा सकता है. उदाहरण के लिए, अगर स्टाइलस एक फ़्लैट ब्रश का प्रतिनिधित्व करता है, फ़्लैट ब्रश की चौड़ाई स्टाइलस की स्क्रीन की दिशा.

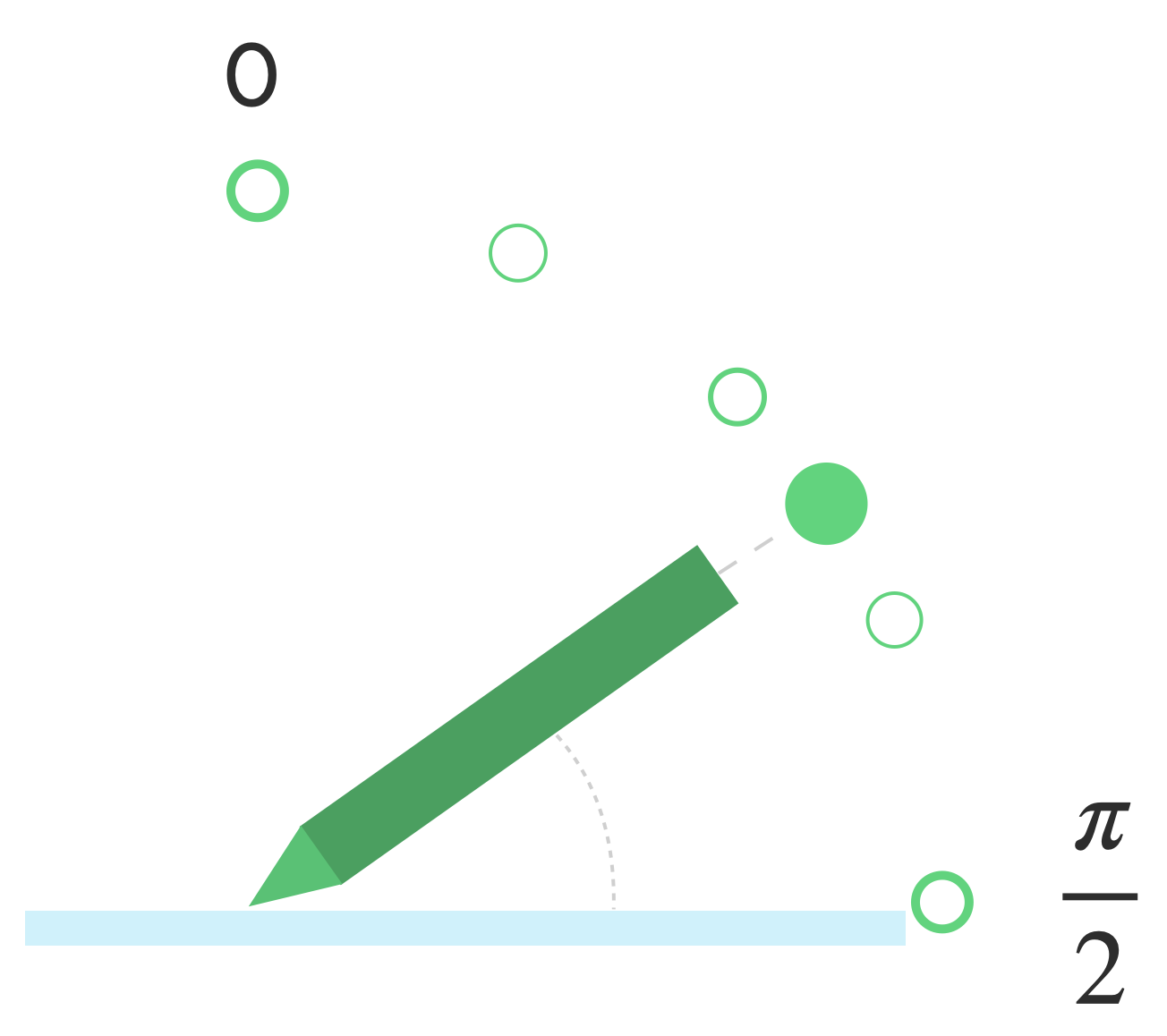
कैमरा झुकाएं
झुकाना, स्क्रीन के सापेक्ष स्टाइलस के झुकाव को मापता है.
टिल्ट, रेडियन में स्टाइलस का पॉज़िटिव ऐंगल लौटाता है, जहां शून्य होता है स्क्रीन से लंबवत और खोजें/2 सतह पर रहें.
झुकाव कोण getAxisValue(AXIS_TILT) का इस्तेमाल करके वापस लाया जा सकता है (इसके लिए कोई शॉर्टकट नहीं है
पहला पॉइंटर).
झुकाने की सुविधा का इस्तेमाल करके, असल ज़िंदगी में मौजूद टूल को बिलकुल करीब से बनाया जा सकता है, जैसे झुकाई गई पेंसिल से शेडिंग की नकल करना.

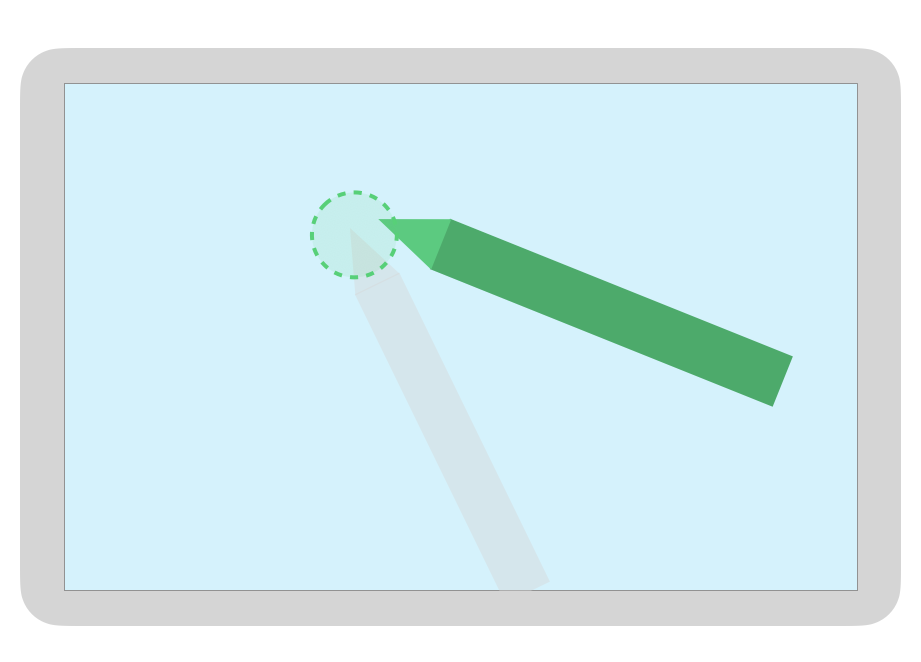
कर्सर घुमाएं
स्क्रीन से स्टाइलस की दूरी की जानकारी
getAxisValue(AXIS_DISTANCE). यह विधि 0.0 से कोई मान दिखाती है (इससे संपर्क करें
करके ज़्यादा वैल्यू पर सेट करें. कर्सर घुमाएं
स्क्रीन और स्टाइलस के निब (पॉइंट) के बीच की दूरी
Chromebook है. क्योंकि लागू करने की प्रक्रिया
अलग-अलग हो, तो ऐप्लिकेशन के ज़रूरी फ़ंक्शन के लिए सटीक वैल्यू पर भरोसा न करें.
स्टाइलस होवर का इस्तेमाल ब्रश के साइज़ की झलक देखने या यह बताने के लिए किया जा सकता है कि बटन को चुना जाएगा.

ध्यान दें: Compose में ऐसे मॉडिफ़ायर मौजूद हैं जो यूज़र इंटरफ़ेस (यूआई) एलिमेंट के इंटरैक्टिव स्टेटस पर असर डालते हैं:
hoverable: पॉइंटर डालने और बाहर निकलने के इवेंट का इस्तेमाल करके कॉम्पोनेंट को कॉन्फ़िगर करें, ताकि उसे कर्सर घुमाया जा सके.indication: इंटरैक्शन होने पर, इस कॉम्पोनेंट के लिए विज़ुअल इफ़ेक्ट दिखाता है.
हथेली के बीच में फंसना, नेविगेट करना, और अनचाहे इनपुट
कभी-कभी मल्टी-टच स्क्रीन की वजह से अनचाहे टच भी हो सकते हैं. उदाहरण के लिए, जब
हैंडराइटिंग के दौरान, सहायता पाने के लिए उपयोगकर्ता अपने हाथ को स्क्रीन पर सामान्य तरीके से रखा हुआ है.
हथेली के अस्वीकार होने की एक प्रक्रिया है, जिससे इस समस्या का पता चलता है और आपको इसकी सूचना दी जाती है
आखिरी MotionEvent सेट रद्द कर दिया जाना चाहिए.
इसलिए, आपको उपयोगकर्ता के इनपुट का इतिहास रखना चाहिए, ताकि अनचाहा टच को स्क्रीन से निकाला जा सकता है और वैध उपयोगकर्ता इनपुट को फिर से रेंडर किया गया.
ACTION_CANCEL और FLAG_CANCELED
ACTION_CANCEL और
FLAG_CANCELED हैं
दोनों ही आपको यह सूचित करने के लिए डिज़ाइन किए गए हैं कि पिछला MotionEvent सेट
रद्द कर दिया गया है, ताकि आप, उदाहरण के लिए, अंतिम ACTION_DOWN से पहले जैसा कर सकें
दिए गए पॉइंटर के लिए ड्रॉइंग ऐप्लिकेशन के लिए स्ट्रोक.
ACTION_CANCEL
Android 1.0 (एपीआई लेवल 1) में जोड़ा गया
ACTION_CANCEL से पता चलता है कि मोशन इवेंट के पिछले सेट को रद्द किया जाना चाहिए.
ACTION_CANCEL तब ट्रिगर होता है, जब इनमें से किसी का पता चलता है:
- नेविगेशन के लिए हाथ के जेस्चर (हाव-भाव)
- हथेली के बीच की त्वचा का अस्वीकार होना
ACTION_CANCEL के ट्रिगर होने पर, आपको ऐक्टिव पॉइंटर की पहचान इससे करनी चाहिए
getPointerId(getActionIndex()). इसके बाद, इनपुट के इतिहास से उस पॉइंटर से बनाए गए स्ट्रोक को हटा दें और सीन को फिर से रेंडर करें.
FLAG_रद्द किया गया
Android 13 (एपीआई लेवल 33) में जोड़ा गया
FLAG_CANCELED
यह बताता है कि पॉइंटर उपयोगकर्ता ने अनजाने में टच किया था. यह झंडा है
आम तौर पर तब सेट हो जाता है, जब उपयोगकर्ता गलती से स्क्रीन को छुए
डिवाइस या हाथ की हथेली को स्क्रीन पर रखना.
आप फ़्लैग मान तक इस प्रकार पहुंचते हैं:
Kotlin
val cancel = (event.flags and FLAG_CANCELED) == FLAG_CANCELED
Java
boolean cancel = (event.getFlags() & FLAG_CANCELED) == FLAG_CANCELED;
अगर फ़्लैग सेट है, तो आपको आखिरी MotionEvent सेट को पहले जैसा करना होगा
इस पॉइंटर से ACTION_DOWN.
ACTION_CANCEL की तरह, पॉइंटर को getPointerId(actionIndex) के साथ भी ढूंढा जा सकता है.
MotionEvent सेट बनाते हैं. हथेली के टच को रद्द कर दिया जाता है और डिसप्ले फिर से रेंडर किया जाता है.
फ़ुल स्क्रीन, किनारे से किनारे तक, और नेविगेट करने के लिए हाथ के जेस्चर
अगर कोई ऐप्लिकेशन फ़ुल स्क्रीन मोड में है और उसके किनारे पर कार्रवाई करने लायक एलिमेंट मौजूद हैं, जैसे कि ड्रॉइंग या नोट लेने वाले ऐप्लिकेशन का कैनवस, स्क्रीन के सबसे निचले हिस्से से ऊपर की ओर स्वाइप करके नेविगेशन या ऐप्लिकेशन को बैकग्राउंड पर ले जाने पर कैनवास पर अनचाहे स्पर्श.
हाथ के जेस्चर से, अपने ऐप्लिकेशन में अनचाहे टच से बचने के लिए, ये काम किए जा सकते हैं
insets का फ़ायदा मिला और
ACTION_CANCEL.
पाम अस्वीकार होने, नेविगेट करने के तरीके, और अनचाहे इनपुट भी देखें सेक्शन में जाएं.
इसका इस्तेमाल करें
setSystemBarsBehavior()
तरीका और
BEHAVIOR_SHOW_TRANSIENT_BARS_BY_SWIPE
में से
WindowInsetsController
ताकि नेविगेशन जेस्चर की वजह से, अनचाहे टच इवेंट न हों:
Kotlin
// Configure the behavior of the hidden system bars.
windowInsetsController.systemBarsBehavior =
WindowInsetsControllerCompat.BEHAVIOR_SHOW_TRANSIENT_BARS_BY_SWIPEJava
// Configure the behavior of the hidden system bars. windowInsetsController.setSystemBarsBehavior( WindowInsetsControllerCompat.BEHAVIOR_SHOW_TRANSIENT_BARS_BY_SWIPE );
इनसेट और जेस्चर मैनेजमेंट के बारे में ज़्यादा जानने के लिए, यहां देखें:
- इमर्सिव मोड के लिए सिस्टम बार छिपाएं
- पक्का करना कि जेस्चर वाले नेविगेशन का इस्तेमाल किया जा सकता है या नहीं
- अपने ऐप्लिकेशन में कॉन्टेंट को एक से दूसरे किनारे तक दिखाना
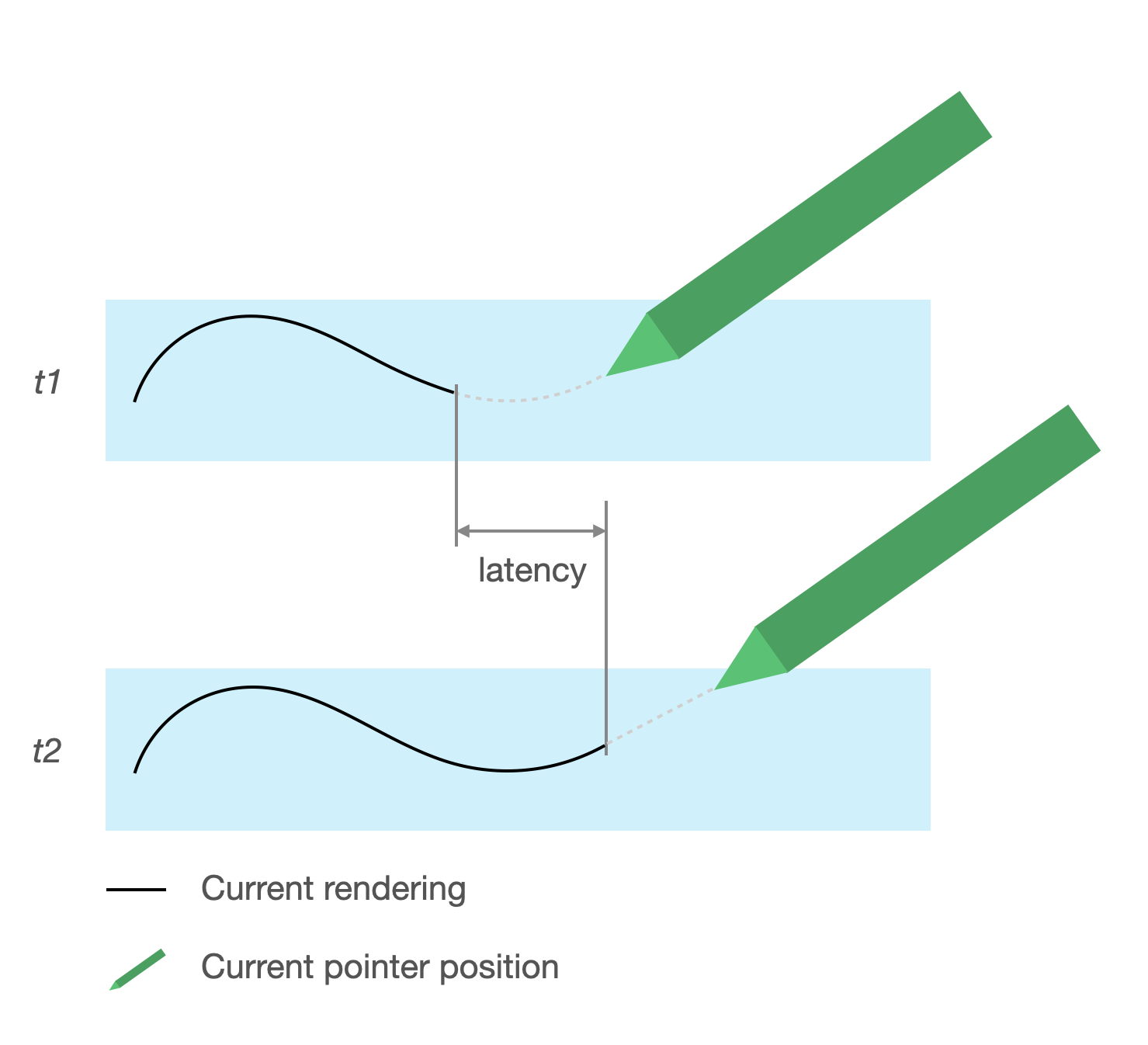
लाइव स्ट्रीमिंग करने और उसके दिखने के बीच इंतज़ार का समय कम रखना
हार्डवेयर, सिस्टम, और ऐप्लिकेशन को प्रोसेस करने में लगने वाला समय, इंतज़ार के समय को कहते हैं और उपयोगकर्ता का इनपुट रेंडर करना होगा.
लेटेंसी = हार्डवेयर और ओएस इनपुट प्रोसेसिंग + ऐप्लिकेशन प्रोसेसिंग + सिस्टम कंपोज़िटिंग
- हार्डवेयर रेंडरिंग

इंतज़ार का समय
- टचस्क्रीन के साथ स्टाइलस रजिस्टर करना (हार्डवेयर): शुरुआती वायरलेस कनेक्शन जब स्टाइलस और ओएस, रजिस्टर और सिंक होने की जानकारी देते हैं.
- टच सैंपलिंग रेट (हार्डवेयर): टचस्क्रीन पर एक सेकंड में लगने वाली संख्या यह जांचता है कि क्या कोई पॉइंटर 60 से 1000 हर्ट्ज़ की रेंज में, सतह को छू रहा है.
- इनपुट प्रोसेसिंग (ऐप्लिकेशन): रंग, ग्राफ़िक इफ़ेक्ट, और बदलाव को लागू करना उपयोगकर्ता के इनपुट के आधार पर.
- ग्राफ़िक रेंडरिंग (ओएस + हार्डवेयर): बफ़र स्वैप करना, हार्डवेयर प्रोसेसिंग.
लो-लेटेंसी ग्राफ़िक
Jetpack कम इंतज़ार वाली ग्राफ़िक लाइब्रेरी उपयोगकर्ता के इनपुट और ऑन-स्क्रीन रेंडरिंग के बीच की प्रोसेसिंग समय को कम करता है.
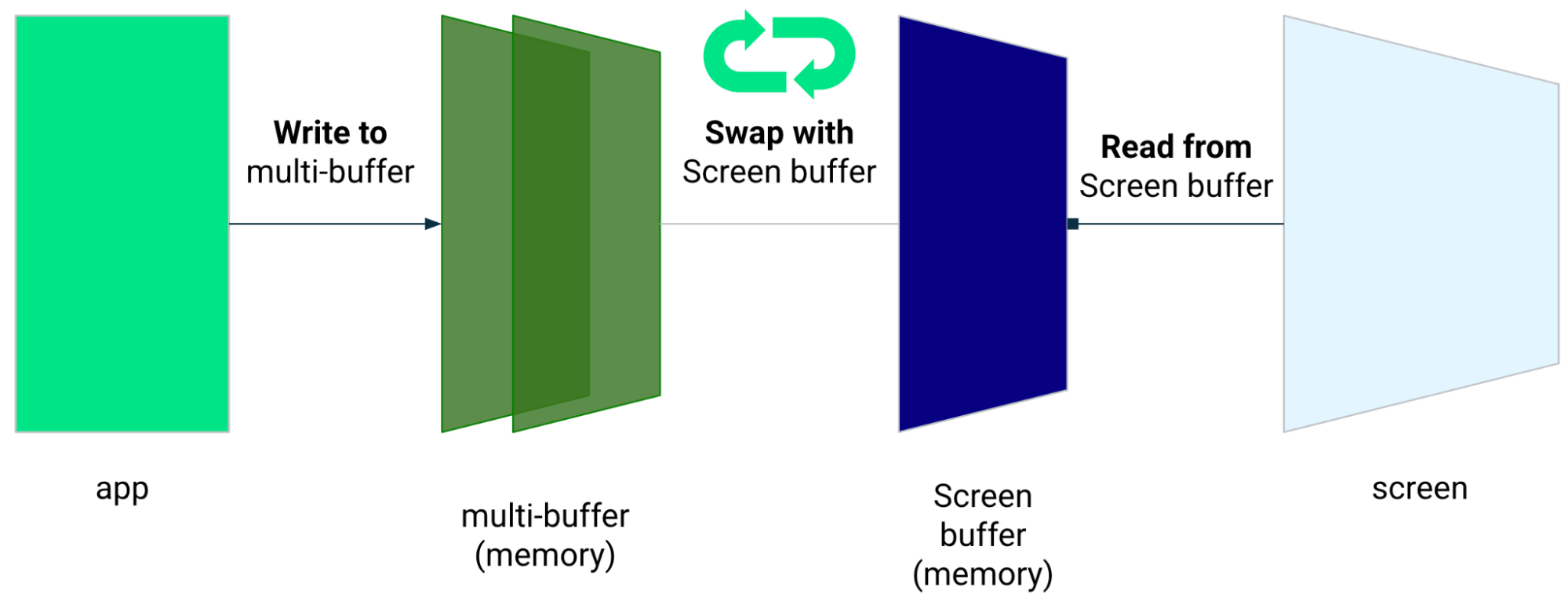
लाइब्रेरी, मल्टी-बफ़र रेंडरिंग से बचते हुए और प्रोसेस होने में लगने वाले समय को कम करती है फ़्रंट-बफ़र रेंडरिंग तकनीक का इस्तेमाल करके, सीधे स्क्रीन.
फ़्रंट-बफ़र रेंडरिंग
फ़्रंट बफ़र वह मेमोरी है जिसका इस्तेमाल स्क्रीन, रेंडरिंग के लिए करती है. यह सबसे नज़दीकी तो ऐप्लिकेशन सीधे स्क्रीन पर ड्रॉइंग कर सकते हैं. इंतज़ार का समय कम करने वाली लाइब्रेरी, सामने वाले बफ़र में रेंडर होने के लिए, सीधे तौर पर रेंडर होने वाले ऐप्लिकेशन. इससे परफ़ॉर्मेंस बेहतर होती है बफ़र स्वैप करने से रोकता है, जो कि सामान्य मल्टी-बफ़र रेंडरिंग के लिए हो सकता है या डबल-बफ़र रेंडरिंग (सबसे आम मामला).


वैसे तो फ़्रंट-बफ़र रेंडरिंग एक बेहतरीन तकनीक है, जिसकी मदद से तो उसे पूरी स्क्रीन को रीफ़्रेश करने के लिए इस्तेमाल नहीं किया जा सकता. के साथ फ़्रंट-बफ़र रेंडरिंग के दौरान, ऐप्लिकेशन कॉन्टेंट को ऐसे बफ़र में रेंडर कर रहा है जिससे डिसप्ले पढ़ रहा है. इस वजह से, रेंडर होने में लगने वाला समय आर्टफ़ैक्ट या कांपना (नीचे देखें).
लो-लेटेंसी लाइब्रेरी, Android 10 (एपीआई लेवल 29) और उसके बाद वाले वर्शन से उपलब्ध है और Android 10 (एपीआई लेवल 29) और इसके बाद के वर्शन वाले ChromeOS डिवाइसों पर.
डिपेंडेंसी
इंतज़ार का समय कम करने वाली लाइब्रेरी, फ़्रंट-बफ़र रेंडरिंग के लिए कॉम्पोनेंट उपलब्ध कराती है
लागू करना. ऐप्लिकेशन के मॉड्यूल में, लाइब्रेरी को डिपेंडेंसी के तौर पर जोड़ा जाता है
build.gradle फ़ाइल:
dependencies {
implementation "androidx.graphics:graphics-core:1.0.0-alpha03"
}
GLFrontBufferRenderer कॉलबैक
लो-लेटेंसी लाइब्रेरी में
GLFrontBufferRenderer.Callback
इंटरफ़ेस जिसमें इन तरीकों के बारे में बताया गया है:
इंतज़ार का समय कम करने वाली लाइब्रेरी का इस्तेमाल, यह तय नहीं करता है कि किस तरह का डेटा इस्तेमाल किया जाएगा
GLFrontBufferRenderer.
हालांकि, लाइब्रेरी डेटा को सैकड़ों डेटा पॉइंट की स्ट्रीम के रूप में प्रोसेस करती है; इस तरह, अपने डेटा को इस तरह डिज़ाइन किया जा सकता है कि मेमोरी के इस्तेमाल और बंटवारे को ऑप्टिमाइज़ किया जा सके.
कॉलबैक
कॉलबैक रेंडर करने की सुविधा चालू करने के लिए, GLFrontBufferedRenderer.Callback लागू करें और
onDrawFrontBufferedLayer() और onDrawDoubleBufferedLayer() को ओवरराइड करें.
GLFrontBufferedRenderer आपके डेटा को ज़्यादा से ज़्यादा रेंडर करने के लिए कॉलबैक का इस्तेमाल करता है
को भी बेहतर तरीके से ऑप्टिमाइज़ किया जा सकता है.
Kotlin
val callback = object: GLFrontBufferedRenderer.Callback<DATA_TYPE> {
override fun onDrawFrontBufferedLayer(
eglManager: EGLManager,
bufferInfo: BufferInfo,
transform: FloatArray,
param: DATA_TYPE
) {
// OpenGL for front buffer, short, affecting small area of the screen.
}
override fun onDrawMultiDoubleBufferedLayer(
eglManager: EGLManager,
bufferInfo: BufferInfo,
transform: FloatArray,
params: Collection<DATA_TYPE>
) {
// OpenGL full scene rendering.
}
}Java
GLFrontBufferedRenderer.Callback<DATA_TYPE> callbacks = new GLFrontBufferedRenderer.Callback<DATA_TYPE>() { @Override public void onDrawFrontBufferedLayer(@NonNull EGLManager eglManager, @NonNull BufferInfo bufferInfo, @NonNull float[] transform, DATA_TYPE data_type) { // OpenGL for front buffer, short, affecting small area of the screen. } @Override public void onDrawDoubleBufferedLayer(@NonNull EGLManager eglManager, @NonNull BufferInfo bufferInfo, @NonNull float[] transform, @NonNull Collection<? extends DATA_TYPE> collection) { // OpenGL full scene rendering. } };
GLFrontBufferedRenderer के किसी इंस्टेंस की जानकारी दें
SurfaceView औरGLFrontBufferedRenderer
कॉलबैक जिन्हें आपने पहले बनाया था. GLFrontBufferedRenderer, रेंडरिंग को ऑप्टिमाइज़ करता है
फ़्रंट और डबल बफ़र को चालू करने के लिए अपने कॉलबैक का इस्तेमाल करें:
Kotlin
var glFrontBufferRenderer = GLFrontBufferedRenderer<DATA_TYPE>(surfaceView, callbacks)
Java
GLFrontBufferedRenderer<DATA_TYPE> glFrontBufferRenderer = new GLFrontBufferedRenderer<DATA_TYPE>(surfaceView, callbacks);
रेंडरिंग
फ़्रंट-बफ़र रेंडरिंग शुरू होने पर
renderFrontBufferedLayer()
तरीका, जो onDrawFrontBufferedLayer() कॉलबैक को ट्रिगर करता है.
जब आप
commit()
फ़ंक्शन, जो onDrawMultiDoubleBufferedLayer() कॉलबैक को ट्रिगर करता है.
नीचे दिए गए उदाहरण में, प्रोसेस फ़्रंट बफ़र (तेज़
रेंडरिंग) जब उपयोगकर्ता, स्क्रीन पर ड्रॉइंग (ACTION_DOWN) शुरू करता है और मूव करता है
पॉइंटर के चारों ओर (ACTION_MOVE). प्रोसेस डबल बफ़र में रेंडर होती है
जब पॉइंटर, स्क्रीन की सतह से बाहर चला जाता है (ACTION_UP).
Google Analytics 4 पर माइग्रेट करने के लिए,
requestUnbufferedDispatch()
यह पूछने के लिए कि इनपुट सिस्टम मोशन इवेंट को बैच नहीं करता, बल्कि इसके बजाय डिलीवर करता है
उपलब्ध होते ही उन्हें अपडेट कर दें:
Kotlin
when (motionEvent.action) {
MotionEvent.ACTION_DOWN -> {
// Deliver input events as soon as they arrive.
view.requestUnbufferedDispatch(motionEvent)
// Pointer is in contact with the screen.
glFrontBufferRenderer.renderFrontBufferedLayer(DATA_TYPE)
}
MotionEvent.ACTION_MOVE -> {
// Pointer is moving.
glFrontBufferRenderer.renderFrontBufferedLayer(DATA_TYPE)
}
MotionEvent.ACTION_UP -> {
// Pointer is not in contact in the screen.
glFrontBufferRenderer.commit()
}
MotionEvent.CANCEL -> {
// Cancel front buffer; remove last motion set from the screen.
glFrontBufferRenderer.cancel()
}
}Java
switch (motionEvent.getAction()) { case MotionEvent.ACTION_DOWN: { // Deliver input events as soon as they arrive. surfaceView.requestUnbufferedDispatch(motionEvent); // Pointer is in contact with the screen. glFrontBufferRenderer.renderFrontBufferedLayer(DATA_TYPE); } break; case MotionEvent.ACTION_MOVE: { // Pointer is moving. glFrontBufferRenderer.renderFrontBufferedLayer(DATA_TYPE); } break; case MotionEvent.ACTION_UP: { // Pointer is not in contact in the screen. glFrontBufferRenderer.commit(); } break; case MotionEvent.ACTION_CANCEL: { // Cancel front buffer; remove last motion set from the screen. glFrontBufferRenderer.cancel(); } break; }
रेंडरिंग में क्या करें और क्या न करें
स्क्रीन के छोटे-छोटे हिस्से, हैंडराइटिंग, ड्रॉइंग, स्केचिंग.
फ़ुलस्क्रीन अपडेट, पैन करना, ज़ूम करना. इससे बाल आंसू आ सकता है.
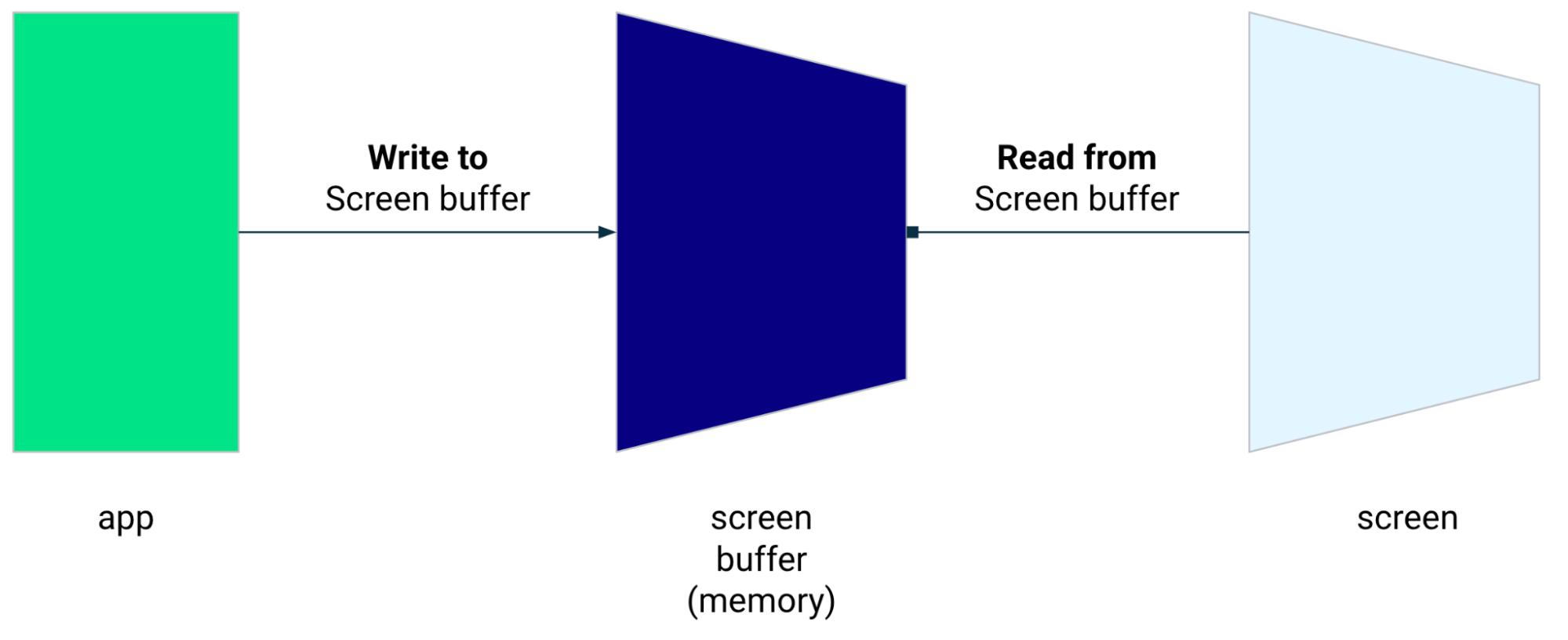
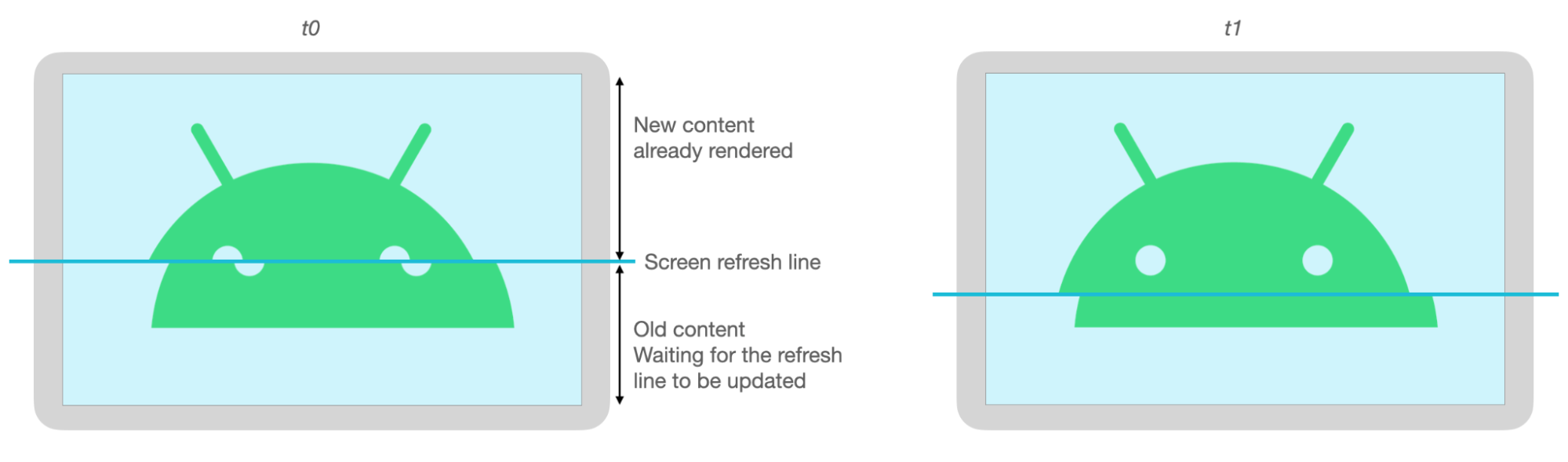
टियरिंग
स्क्रीन बफ़र होने के दौरान स्क्रीन रीफ़्रेश होने पर, फ़ोन में चार्जिंग शुरू हो जाती है साथ ही, बदलाव भी किए गए हैं. स्क्रीन का एक हिस्सा नया डेटा दिखाता है, जबकि दूसरी स्क्रीन पर पुराना डेटा दिखाता है.

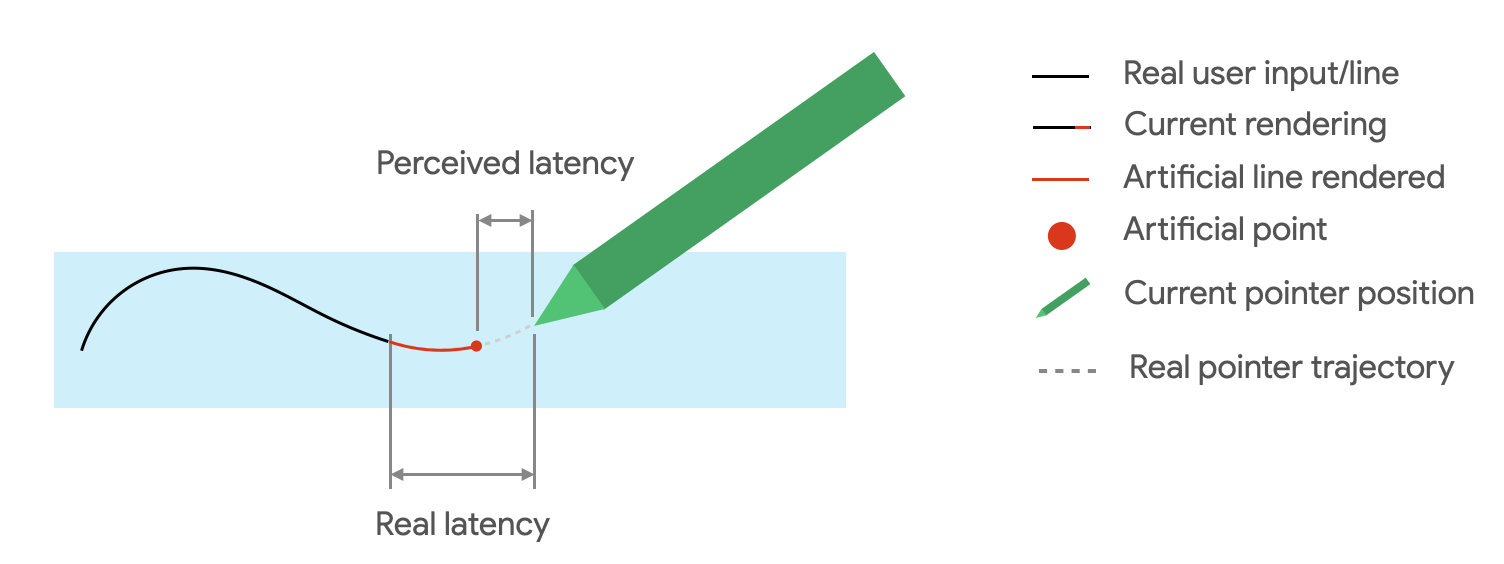
हलचल का अनुमान
Jetpack मोशन का अनुमान लाइब्रेरी से उपयोगकर्ता के स्ट्रोक पाथ का अनुमान लगाकर और कुछ समय के लिए, रेंडरर की ओर इशारा करता है.
मोशन की अनुमान लगाने वाली लाइब्रेरी से, MotionEvent ऑब्जेक्ट के तौर पर असल उपयोगकर्ता के इनपुट मिलते हैं.
ऑब्जेक्ट में x और y निर्देशांक, दबाव, और समय के बारे में जानकारी होती है,
भविष्य के MotionEvent का अनुमान लगाने के लिए, गति के अनुमान लगाने वाले टूल की मदद से इनका इस्तेमाल किया जाता है
ऑब्जेक्ट हैं.
अनुमानित MotionEvent ऑब्जेक्ट सिर्फ़ अनुमान होते हैं. पहले से अनुमान लगाए जाने वाले इवेंट कम कर सकते हैं
अनुमानित इंतज़ार का समय, लेकिन अनुमानित डेटा को असल MotionEvent से बदलना ज़रूरी है
का एक उदाहरण है.
मोशन का अनुमान लगाने वाली लाइब्रेरी Android 4.4 (एपीआई लेवल 19) और ये ऐप्लिकेशन, Android 9 (एपीआई लेवल 28) और इसके बाद के वर्शन वाले ChromeOS डिवाइसों पर काम करते हैं.

डिपेंडेंसी
हलचल के सुझाव वाली लाइब्रेरी से अनुमान को लागू करने की सुविधा मिलती है. कॉन्टेंट बनाने
लाइब्रेरी को ऐप्लिकेशन की मॉड्यूल build.gradle फ़ाइल में डिपेंडेंसी के तौर पर जोड़ा गया है:
dependencies {
implementation "androidx.input:input-motionprediction:1.0.0-beta01"
}
लागू करना
गति पूर्वानुमान लाइब्रेरी में
MotionEventPredictor
इंटरफ़ेस जिसमें इन तरीकों के बारे में बताया गया है:
record(): उपयोगकर्ता की कार्रवाइयों के रिकॉर्ड के तौर पर,MotionEventऑब्जेक्ट सेव करता हैpredict(): अनुमानितMotionEventदिखाता है
MotionEventPredictor के एक इंस्टेंस की जानकारी दें
Kotlin
var motionEventPredictor = MotionEventPredictor.newInstance(view)
Java
MotionEventPredictor motionEventPredictor = MotionEventPredictor.newInstance(surfaceView);
अनुमान लगाने वाले को डेटा से फ़ीड करें
Kotlin
motionEventPredictor.record(motionEvent)
Java
motionEventPredictor.record(motionEvent);
अनुमान लगाएं
Kotlin
when (motionEvent.action) {
MotionEvent.ACTION_MOVE -> {
val predictedMotionEvent = motionEventPredictor?.predict()
if(predictedMotionEvent != null) {
// use predicted MotionEvent to inject a new artificial point
}
}
}Java
switch (motionEvent.getAction()) { case MotionEvent.ACTION_MOVE: { MotionEvent predictedMotionEvent = motionEventPredictor.predict(); if(predictedMotionEvent != null) { // use predicted MotionEvent to inject a new artificial point } } break; }
मोशन का अनुमान लगाने के लिए क्या करें और क्या न करें
नया अनुमानित पॉइंट जोड़े जाने पर, अनुमानित पॉइंट हटा दें.
फ़ाइनल रेंडरिंग के लिए, अनुमानित पॉइंट का इस्तेमाल न करें.
नोट लेने वाले ऐप्लिकेशन
ChromeOS की मदद से, आपका ऐप्लिकेशन, नोट लेने से जुड़ी कुछ कार्रवाइयों का एलान कर सकता है.
ChromeOS पर किसी ऐप्लिकेशन को नोट लेने वाले ऐप्लिकेशन के तौर पर रजिस्टर करने के लिए, इनपुट साथ काम करता है.
Android पर नोट लेने की सुविधा के तौर पर किसी ऐप्लिकेशन को रजिस्टर करने के लिए, नोट लेने की सुविधा बनाएं ऐप्लिकेशन है.
Android 14 (एपीआई लेवल 34) ने
ACTION_CREATE_NOTE
इंटेंट, जो आपके ऐप्लिकेशन को लॉक पर नोट लेने की गतिविधि शुरू करने में मदद करता है
स्क्रीन.
एमएल किट की मदद से, डिजिटल इंक की पहचान करने की सुविधा
एमएल किट डिजिटल इंक की मदद से पहचान, आपका ऐप्लिकेशन डिजिटल प्लैटफ़ॉर्म पर हाथ से लिखे टेक्स्ट को पहचान सकता है भाषाएं. स्केच को अलग-अलग कैटगरी में भी बांटा जा सकता है.
ML Kit
Ink.Stroke.Builder
क्लास Ink ऑब्जेक्ट बनाएं जिन्हें मशीन लर्निंग मॉडल की मदद से प्रोसेस किया जा सके
हैंडराइटिंग को टेक्स्ट में बदला जा सकता है.
लिखावट की पहचान करने के अलावा, यह मॉडल हाथ के जेस्चर, जैसे कि मिटाना और सर्कल बनाना.
डिजिटल इंक देखें पहचान ज़्यादा जानने के लिए.