Los editores de texto personalizados son vistas
EditText
WebView widgets de texto, pero
pero admiten la entrada de texto implementando el
onCreateInputConnection()
devolución de llamada, que se llama cuando una vista se enfoca y el sistema solicita una
InputConnection
para la vista.
Llamada a
onCheckIsTextEditor()
de un editor de texto personalizado debería mostrar true.
Compatibilidad con escritura a mano con pluma stylus en editores de texto personalizados
Android 14 (nivel de API 34) y las versiones posteriores admiten la entrada de la pluma stylus en la versión estándar de Android componentes de entrada de texto de forma predeterminada (consulta Entrada de la pluma stylus para texto de Terraform). Sin embargo, los campos de entrada de texto personalizados (o los editores) requieren un desarrollo adicional.
Para crear un editor de texto personalizado, haz lo siguiente:
- Habilitar el inicio de la escritura a mano
- Cómo declarar la compatibilidad con la escritura a mano
- Admite gestos de escritura a mano (seleccionar, borrar, insertar, etcétera).
- Cómo proporcionar la ubicación del cursor y otros datos de posición al IME
- Mostrar el ícono de colocar el cursor sobre la escritura a mano con la pluma stylus
Habilitar el inicio de la escritura a mano
Si una vista consta de un único editor de texto, el sistema de vistas iniciar automáticamente la escritura a mano con la pluma stylus para la vista. De lo contrario, la vista debe implementar su propia lógica de inicio de escritura a mano.
Iniciación automática de la escritura a mano
Si una vista muestra un solo editor de texto y ningún otro contenido, puede optar por
al inicio de escritura a mano automática del sistema de vista llamando
setAutoHandwritingEnabled(true)
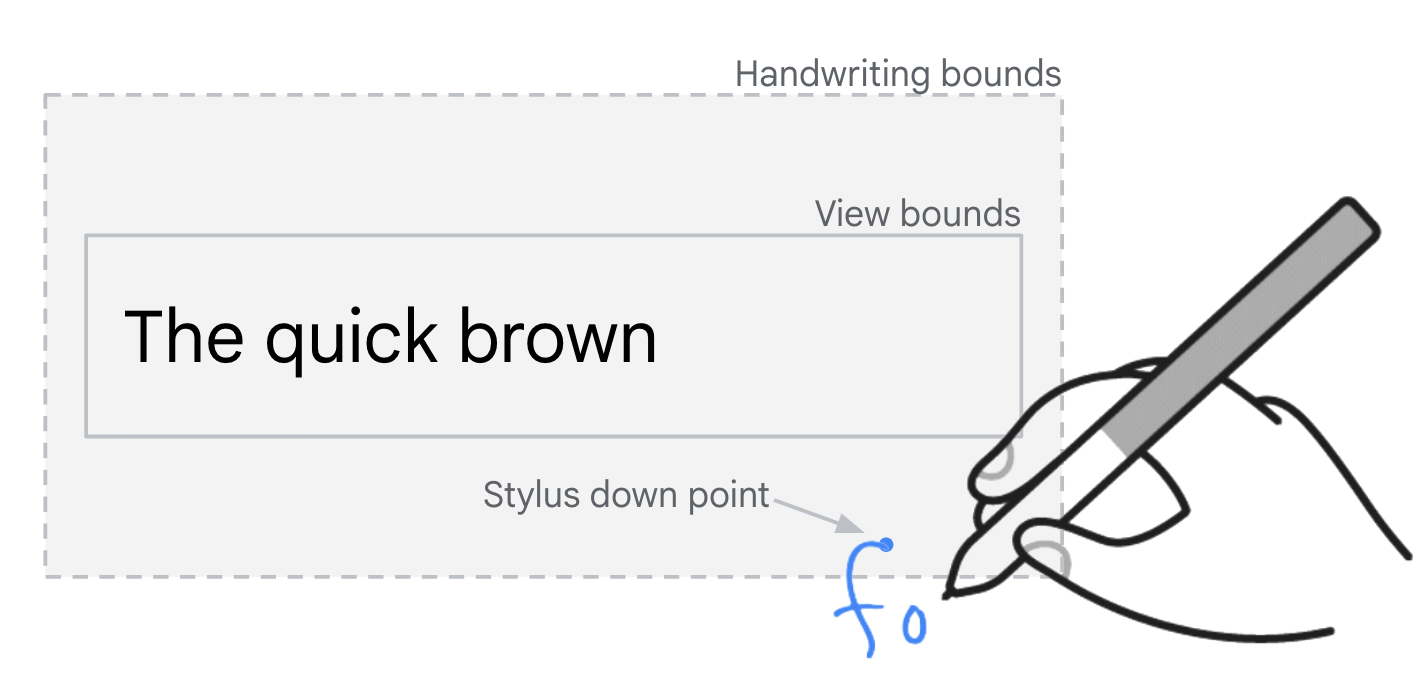
Con la escritura a mano automática habilitada, el movimiento de la pluma stylus comienza en cualquier lugar de la vista límites de escritura a mano inicia automáticamente el modo de escritura a mano. El método de entrada editor (IME) recibe los eventos de movimiento de la pluma stylus y confirma el texto reconocido.

EditText.
Iniciación de escritura a mano personalizada
Si una vista contiene varios editores de texto o contenido, además de un solo texto editor, la vista debe implementar su propia lógica de inicio de escritura a mano de la siguiente manera:
Llama para inhabilitar el inicio automático de la escritura a mano del sistema de vista.
setAutoHandwritingEnabled(false)Realiza un seguimiento de todos los editores de texto que están visibles en la vista.
Monitorea eventos de movimiento recibidos por la vista en
dispatchTouchEvent()Cuando el movimiento de la pluma stylus se produce dentro de los límites de escritura a mano de un editor de texto, coloca el cursor sobre el editor de texto (si aún no lo hiciste).
Si el editor no estaba enfocado, reinicia el IME del editor con los nuevos los contenidos llamando
InputMethodManager#restartInput()Llama para iniciar la sesión de escritura a mano con la pluma stylus
InputMethodManager#startStylusHandwriting()
Si un editor de texto está en una vista desplazable, el movimiento de la pluma stylus dentro de
los límites de escritura a mano del editor deben considerarse como escritura a mano, no de desplazamiento. Usa
ViewParent#requestDisallowInterceptTouchEvent()
para evitar que una vista principal desplazable intercepte eventos táctiles de un texto.
Editor.
Detalles de la API
MotionEvent#getToolType()— Indica si el objetoMotionEventes de una pluma stylus, en cuyo caso. el valor que se devuelve esTOOL_TYPE_STYLUSoTOOL_TYPE_ERASER.InputMethodManager#isStylusHandwritingAvailable()— Indica si el IME admite escritura a mano con pluma stylus. Llamar a este método antes de cada llamada aInputMethodManager#startStylusHandwriting()ya que la disponibilidad de la escritura a mano puede haber cambiado.InputMethodManager#startStylusHandwriting()— Hace que el IME entre en el modo de escritura a mano. LosACTION_CANCELmovimiento se envía a la app para cancelar el gesto actual. Pluma stylus los eventos de movimiento ya no se envían a la app.Eventos de movimiento de la pluma stylus del gesto actual que ya se enviaron al la aplicación se reenvían al IME. Se requiere el IME para mostrar una tinta de la pluma stylus Ventana a través de la cual el IME recibe todos los objetos
MotionEventsiguientes. El IME confirma el texto reconocido a mano con elInputConnectionAPIsSi el IME no puede ingresar al modo de escritura a mano, esta llamada de método es una no-op.
Cómo declarar la compatibilidad con la escritura a mano
Al completar el
Argumento de EditorInfo
de
Llamada a View#onCreateInputConnection(EditorInfo)
setStylusHandwritingEnabled() para informar al IME que el editor de texto admite la escritura a mano.
Declara gestos compatibles con
setSupportedHandwritingGestures()
y
setSupportedHandwritingGesturePreviews()
Cómo admitir gestos de escritura a mano
Los IME pueden admitir varios gestos de escritura a mano, como encerrar en un círculo el texto para seleccionarlo. o garabateando sobre el texto para borrarlo.
Implementación de los editores personalizados
InputConnection#performHandwritingGesture()
y
InputConnection#previewHandwritingGesture()
para admitir diferentes
HandwritingGesture
tipos, como
SelectGesture:
DeleteGesture
InsertGesture.
Declara los gestos de escritura a mano compatibles cuando completes el argumento EditorInfo
de View#onCreateInputConnection(EditorInfo) (consulta el artículo Cómo declarar la escritura a mano
asistencia).
Detalles de la API
InputConnection#performHandwritingGesture(HandwritingGesture, Executor, IntConsumer)— Implementa gestos. El argumentoHandwritingGesturecontiene información de ubicación que puedes usar para determinar en qué parte del texto se realizar el gesto. Por ejemplo,SelectGestureproporciona un objetoRectFque especifica el rango de texto seleccionado yInsertGestureproporciona unPointFobjeto que especifica el desplazamiento de texto en el que se insertará.Usa
Executory ParámetrosIntConsumerpara devolver el resultado de la operación. Cuando tanto el ejecutor como el se proporcionan los argumentos del consumidor, usa el ejecutor para llamarIntConsumer#accept(): por ejemplo:executor.execute { consumer.accept(HANDWRITING_GESTURE_RESULT_SUCCESS) }HandwritingGesture#getFallbackText()— Proporciona texto de resguardo que el IME confirma en la posición del cursor si no es así. el texto correspondiente esté debajo del área de un gesto de escritura a mano.A veces, el IME no puede determinar si un gesto de la pluma stylus se para realizar una operación gestual o escribir a mano texto. Un texto personalizado es responsable de determinar la intención del usuario y realizar la acción apropiada (según el contexto) en la ubicación del gesto.
Por ejemplo, si el IME no puede determinar si el usuario pretendía dibujar un signo de intercalación hacia abajo ⋁ para realizar un gesto de insertar espacio o escribir a mano la letra "v", El IME puede enviar un
InsertGesturecon texto de resguardo "v".El editor primero debe intentar realizar el gesto de insertar espacio. Si el botón no se puede realizar el gesto (por ejemplo, no hay texto en la ubicación especificada), el editor debería recurrir a insertar “v” en el cursor. posición.
InputConnection#previewHandwritingGesture(PreviewableHandwritingGesture, CancellationSignal)— Muestra una vista previa de un gesto en curso. Por ejemplo, cuando el usuario comienza a dibujar como un círculo alrededor del texto, se puede obtener una vista previa en vivo se muestran y se actualizan continuamente a medida que el usuario sigue dibujando. Solo ciertos de gestos y gestos de una vista previa (consultaPreviewableHandwritingGesture)El IME puede usar el parámetro
CancellationSignalpara cancelar la vista previa. Si otros eventos interrumpen la vista previa (por ejemplo, si se cambia el texto) de manera programática o se ejecutan comandosInputConnectionnuevos), el editor personalizado puedes cancelar la vista previa.Los gestos de vista previa son solo para visualización y no deberían cambiar los del editor para cada estado. Por ejemplo, una vista previa de
SelectGestureoculta la configuración actual del editor. rango de selección y destaca el rango de vista previa de gestos. Pero una vez que se cancela la vista previa, el editor debe restablecer el rango de selección anterior.
Cómo proporcionar la ubicación del cursor y otros datos de posición
En el modo de escritura a mano, el IME puede solicitar la ubicación del cursor y otros datos de posición
mediante
InputConnection#requestCursorUpdates()
El editor personalizado responde con una llamada a
InputMethodManager#updateCursorAnchorInfo(View,
CursorAnchorInfo)
Los datos en
CursorAnchorInfo
relevantes para la escritura a mano con pluma stylus se proporciona mediante los siguientes
CursorAnchorInfo.Builder
métodos:
setInsertionMarkerLocation()— Establece la ubicación del cursor. El IME usa el valor para animar escritura a mano en la ubicación del cursor.setEditorBoundsInfo()— Establece los límites del editor y los límites de escritura a mano. El IME utiliza estos datos para posicionar la barra de herramientas de escritura a mano del IME en la pantalla.addVisibleLineBounds()— Establece los límites de todas las líneas de texto visibles (o parcialmente visibles) de el editor. El IME usa los límites de línea para mejorar la precisión en el reconocimiento los gestos de escritura a mano.setTextAppearanceInfo()— Establece la apariencia del texto con la información derivada. campo de entrada. El IME usa la información para darle estilo a la tinta a mano.
Mostrar el ícono de colocar el cursor sobre la escritura a mano con la pluma stylus
Muestra el ícono de desplazamiento a mano con la pluma stylus cuando se coloque el cursor sobre la pluma stylus sobre el
límites de escritura a mano del editor de texto personalizado y el IME seleccionado admite
escritura a mano con pluma stylus
(InputMethodManager#isStylusHandwritingAvailable()).
Anular
View#onResolvePointerIcon()
para obtener un ícono flotante para escribir a mano con la pluma stylus. En la anulación, llama a
PointerIcon.getSystemIcon(context, PointerIcon.TYPE_HANDWRITING)
para acceder al ícono flotante de escritura a mano con la pluma stylus del sistema.

