맞춤 텍스트 편집기는
EditText 구성요소 또는
WebView개의 텍스트 위젯이 있지만
그럼에도 불구하고
onCreateInputConnection()
뷰에 포커스가 있고 시스템이 뷰를 요청할 때 호출되는
InputConnection
입니다.
호출
onCheckIsTextEditor() 드림
는 true를 반환해야 합니다.
맞춤 텍스트 편집기에서 스타일러스 필기 입력 지원
Android 14 (API 수준 34) 이상에서는 표준 Android에서 스타일러스 입력을 지원합니다. 기본 텍스트 입력 구성요소 (텍스트의 스타일러스 입력 참고) 필드)에 넣습니다. 하지만 맞춤 텍스트 입력란 (또는 편집기)을 사용하려면 추가로 개발해야 합니다.
맞춤 텍스트 편집기를 만들려면 다음 단계를 따르세요.
- 필기 입력 시작 사용 설정
- 필기 입력 지원 선언
- 필기 입력 동작 지원 (선택, 삭제, 삽입 등)
- IME에 커서 위치 및 기타 위치 데이터 제공
- 스타일러스 필기 입력 마우스 오버 아이콘 표시
필기 입력 시작 사용 설정
뷰가 단일 텍스트 편집기로만 구성된 경우 뷰 시스템은 뷰의 스타일러스 필기 입력을 자동으로 시작합니다. 그렇지 않으면 뷰는 자체적인 필기 입력 시작 로직을 구현할 수 있습니다.
자동 필기 시작
뷰에 단일 텍스트 편집기만 표시되고 다른 콘텐츠는 표시되지 않는 경우 뷰는
뷰 시스템의 자동 필기 입력 시작으로
setAutoHandwritingEnabled(true)
자동 필기 입력이 사용 설정되면 뷰의 아무 곳에서나 스타일러스 모션이 시작됨 필기 입력 경계는 자동으로 필기 모드를 시작합니다. 입력 방법 편집기 (IME)가 수신합니다. 스타일러스 모션 이벤트를 호출하고 인식된 텍스트를 커밋합니다.

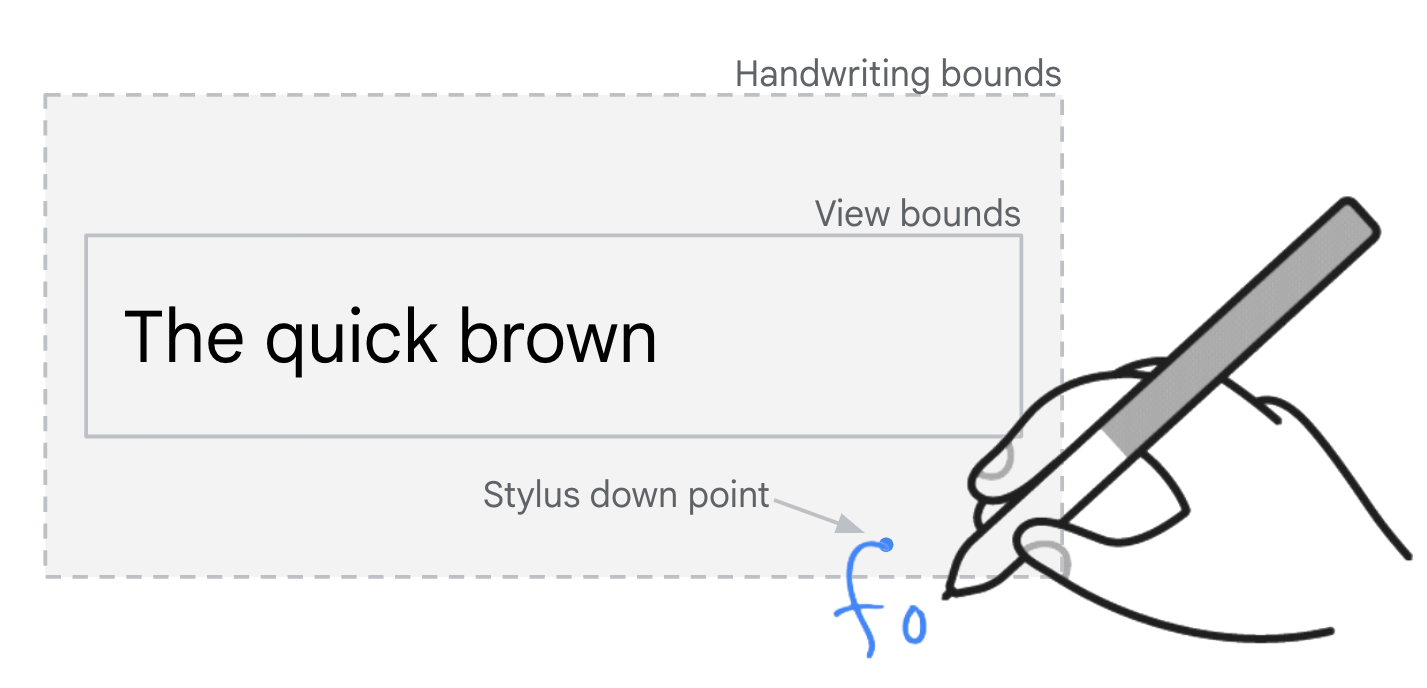
EditText 필드 경계 내의 필기 입력
맞춤 필기 입력 시작
뷰에 단일 텍스트 외에도 여러 텍스트 편집기 또는 콘텐츠가 포함된 경우 보기에서는 다음과 같이 자체 필기 입력 시작 로직을 구현해야 합니다.
다음을 호출하여 뷰 시스템의 자동 필기 입력 시작을 선택 해제합니다.
setAutoHandwritingEnabled(false)뷰 내에 표시되는 모든 텍스트 편집기를 추적합니다.
뷰가 수신한 모션 이벤트를
dispatchTouchEvent()스타일러스 모션이 텍스트 편집기의 필기 입력 경계 내에서 발생하면 텍스트 편집기의 포커스를 받습니다 (아직 포커스를 두지 않은 경우).
편집기에 아직 포커스가 맞춰지지 않은 경우 편집기의 IME를 새 코드로 다시 시작합니다. 를 호출하여
InputMethodManager#restartInput()다음을 호출하여 스타일러스 필기 입력 세션을 시작합니다.
InputMethodManager#startStylusHandwriting()
텍스트 편집기가 스크롤 가능한 뷰 내에 있는 경우
편집기의 필기 입력 경계는 스크롤이 아닌 필기 입력으로 간주되어야 합니다. 사용
ViewParent#requestDisallowInterceptTouchEvent() 드림
스크롤 가능한 상위 뷰가 텍스트의 터치 이벤트를 가로채지 못하도록 합니다.
있습니다
API 세부정보
MotionEvent#getToolType()드림 —MotionEvent가 스타일러스의 것인지 여부를 나타냅니다. 이 경우 반환 값은TOOL_TYPE_STYLUS또는TOOL_TYPE_ERASER.InputMethodManager#isStylusHandwritingAvailable()드림 — IME가 스타일러스 필기 입력을 지원하는지 나타냅니다. 통화 모든InputMethodManager#startStylusHandwriting()호출 전에 메서드 호출 필기 입력 사용 가능 여부가 변경되었을 수 있습니다.InputMethodManager#startStylusHandwriting()드림 - IME가 필기 입력 모드로 전환됩니다.ACTION_CANCEL드림 현재 동작을 취소하기 위해 모션 이벤트가 앱으로 전달됩니다. 스타일러스 모션 이벤트가 더 이상 앱에 전달되지 않습니다.이미 전달된 현재 동작의 스타일러스 모션 이벤트. 앱이 IME로 전달됩니다. 스타일러스 잉크를 표시하려면 IME가 필요합니다. IME가 다음의 모든
MotionEvent객체를 수신하는 창입니다. IME는 다음을 사용하여 인식된 필기 텍스트를 커밋합니다.InputConnection드림 API에 액세스할 수 있습니다IME가 필기 모드로 전환할 수 없는 경우 이 메서드 호출은 작동하지 않습니다.
필기 입력 지원 선언
EditorInfo 인수
/
View#onCreateInputConnection(EditorInfo) 통화
setStylusHandwritingEnabled(): 텍스트 편집기에서 필기 입력을 지원한다고 IME에 알립니다.
지원되는 동작 선언:
setSupportedHandwritingGestures() 드림
및
setSupportedHandwritingGesturePreviews()
필기 입력 동작 지원
IME는 선택할 수 있도록 원에 텍스트를 표시하는 것과 같은 다양한 필기 입력 동작을 지원할 수 있습니다. 삭제할 수 있습니다.
맞춤 편집기 구현
InputConnection#performHandwritingGesture() 드림
및
InputConnection#previewHandwritingGesture()
다양한 유형의
HandwritingGesture
유형(예:
SelectGesture,
DeleteGesture 및
InsertGesture
EditorInfo 인수를 입력할 때 지원되는 필기 입력 동작을 선언합니다.
View#onCreateInputConnection(EditorInfo) (필기 입력 선언 참고)
지원 섹션 참조)
API 세부정보
InputConnection#performHandwritingGesture(HandwritingGesture, Executor, IntConsumer)드림 — 동작을 구현합니다.HandwritingGesture인수에는 다음이 포함됩니다. 텍스트에서 광고의 어느 부분을 보낼지 결정하는 데 사용할 수 있는 동작을 수행합니다. 예를 들어SelectGesture는RectF객체 선택된 텍스트 범위를 지정하고InsertGesture는PointF객체를 사용해 는 텍스트를 삽입할 텍스트 오프셋을 지정합니다.Executor및IntConsumer매개변수 작업 결과를 반환합니다. 실행자와 실행자가 모두 소비자 인수가 제공되면 실행자를 사용하여IntConsumer#accept()님, 예를 들면 다음과 같습니다.executor.execute { consumer.accept(HANDWRITING_GESTURE_RESULT_SUCCESS) }HandwritingGesture#getFallbackText()드림 — IME가 커서 위치에서 커밋하는 대체 텍스트를 제공합니다. 필기 입력 동작 영역 아래에 있습니다.IME가 스타일러스 동작이 제스처 작업을 수행하거나 텍스트를 필기하는 데 사용됩니다. 맞춤 텍스트 편집자는 사용자의 의도를 파악하고 동작 위치에서 적절한 작업 (컨텍스트에 따라)을 제공할 수 있습니다.
예를 들어 IME에서 사용자가 그림을 그리려고 했는지 알 수 없는 경우입니다. 아래쪽 캐럿 ⋁ 을 누르면 공백 삽입 동작을 수행하거나 문자 'v' IME는 대체 텍스트 'v'와 함께
InsertGesture를 전송할 수 있습니다.편집기는 먼저 공백 삽입 동작을 실행해야 합니다. 만약 동작을 수행할 수 없음 (예: 해당 위치에 텍스트가 없음) 지정된 경우 편집기는 'v'를 삽입하는 방식으로 대체됩니다. 커서 위치 있습니다.
InputConnection#previewHandwritingGesture(PreviewableHandwritingGesture, CancellationSignal)드림 — 진행 중인 동작을 미리 봅니다. 예를 들어 사용자가 그림을 그리기 시작할 때 텍스트 주위에 원이 표시되면 결과 선택의 실시간 미리보기를 사용자가 그리기를 계속함에 따라 계속 업데이트됩니다. 일부 알림만 동작 유형을 미리 볼 수 있습니다 (자세한 내용은PreviewableHandwritingGesture)을 입력합니다.CancellationSignal매개변수는 IME에서 사용하여 미리보기입니다. 다른 이벤트로 인해 미리보기가 중단되는 경우 (예: 텍스트가 변경됨) 프로그래매틱 방식으로 또는 새로운InputConnection명령어가 발생함), 맞춤 편집기 미리보기를 취소할 수 있습니다.미리보기 동작은 표시 전용이며 편집기의 있습니다. 예를 들어
SelectGesture미리보기는 편집기의 현재 동작 미리보기 범위를 강조 표시합니다. 그러나 일단 미리보기가 취소되면 편집기에서 이전 선택 범위를 복원해야 합니다.
커서 위치 및 기타 위치 데이터 제공
필기 모드에서는 IME가 커서 위치 및 기타 위치 데이터를 요청할 수 있습니다.
사용
InputConnection#requestCursorUpdates()
커스텀 편집기는
InputMethodManager#updateCursorAnchorInfo(View,
CursorAnchorInfo)
인코더-디코더 아키텍처를
CursorAnchorInfo 드림
스타일러스 필기 입력과 관련된 내용은 다음을 통해 제공됩니다.
CursorAnchorInfo.Builder
메서드:
setInsertionMarkerLocation()드림 — 커서의 위치를 설정합니다. IME는 값을 사용하여 애니메이션을 적용합니다. 커서 위치에 필기 입력 잉크를 추가합니다.setEditorBoundsInfo()드림 — 편집기의 경계와 필기 입력 경계를 설정합니다. IME는 이 데이터를 사용하여 IME의 필기 입력 툴바를 화면에 배치합니다.addVisibleLineBounds()드림 — 있습니다 IME는 선 경계를 사용하여 인식 정확도를 개선합니다. 필기 입력 동작을 지원합니다.setTextAppearanceInfo()드림 — 텍스트에서 파생된 정보로 텍스트 모양을 설정합니다. 입력합니다. IME는 이 정보를 사용하여 필기 입력 잉크의 스타일을 지정합니다.
스타일러스 필기 입력 마우스 오버 아이콘 표시
스타일러스를 마우스 오버로 가져가면 스타일러스 필기 입력 마우스 오버 아이콘이 표시됩니다.
맞춤 텍스트 편집기의 필기 입력 경계 및 선택한 IME 지원
스타일러스 필기 입력
(InputMethodManager#isStylusHandwritingAvailable())
재정의
View#onResolvePointerIcon() 드림
스타일러스 필기 입력에 대한 마우스 오버 아이콘이 표시됩니다. 재정의에서
PointerIcon.getSystemIcon(context, PointerIcon.TYPE_HANDWRITING) 드림
시스템의 스타일러스 필기 입력 마우스 오버 아이콘에 액세스합니다.

