Özel metin düzenleyiciler,
EditText bileşenleri veya
WebView metin widget'ı, ancak
yine de
onCreateInputConnection()
Bu, bir görünüme odaklanıldığında ve sistem bir tarama isteğinde bulunulduğunda çağrılan
InputConnection
görünüm için.
Bir
onCheckIsTextEditor()
işlevi, şu değeri döndürecektir: true.
Özel metin düzenleyicilerde ekran kalemiyle el yazısı desteği
Android 14 (API düzeyi 34) ve sonraki sürümler, standart Android cihazlarda ekran kalemi girişini destekler varsayılan olarak metin girişi bileşenleri (bkz. Metin için ekran kalemi girişi) alanları) tıklayın. Ancak özel metin giriş alanları (veya düzenleyiciler) için ek geliştirme gerekir.
Özel bir metin düzenleyici oluşturmak için aşağıdakileri yapın:
- El yazısı başlatmayı etkinleştir
- El yazısı desteğini bildirme
- El yazısı hareketlerini (seçme, silme, ekleme vb.) destekleme
- IME'ye imleç konumu ve diğer konum verilerini sağlama
- Ekran kaleminin el yazısıyla üzerine gelme simgesini göster
El yazısı başlatmayı etkinleştir
Bir görünüm yalnızca tek bir metin düzenleyiciden oluşuyorsa görüntüleme sistemi görünüm için ekran kalemi el yazısını otomatik olarak başlatma. Aksi takdirde, görünüm kendi el yazısı başlatma mantığını uygulayabilir.
Otomatik el yazısı başlatma
Bir görünümde tek bir metin düzenleyici görüntüleniyorsa ve başka içerik yoksa, görünüm
görüntüleme sisteminin otomatik el yazısı başlatma işlemine
setAutoHandwritingEnabled(true).
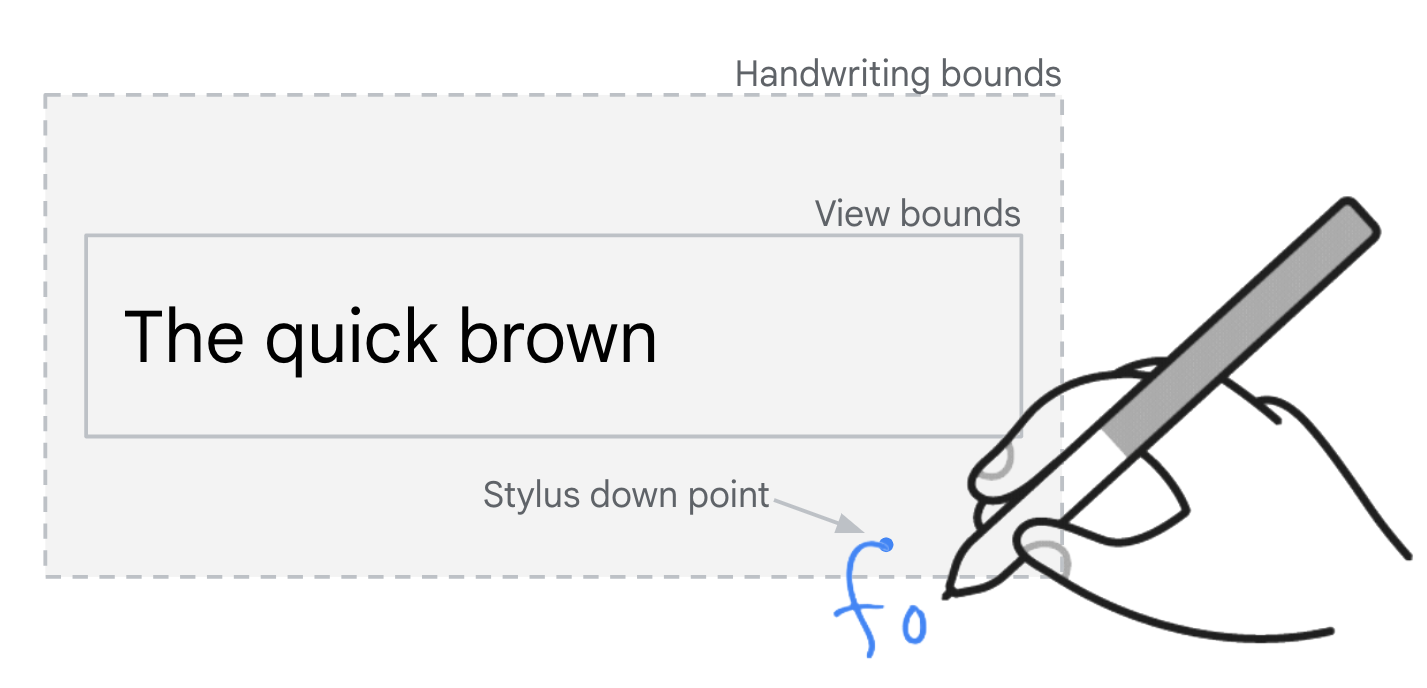
Otomatik el yazısı etkinleştirildiğinde, görünümün içinde herhangi bir yerden ekran kalemi hareketi el yazısı sınırları otomatik olarak el yazısı modunu başlatır. Giriş yöntemi düzenleyici (IME) ekran kalemi hareket etkinliklerini başlatır ve tanınan metni uygular.

EditText alanının sınırları içinde el yazısı.
Özel el yazısı başlatma
Bir görünümde tek bir metne ek olarak birden fazla metin düzenleyicisi veya içerik varsa görünümün kendi el yazısı başlatma mantığını aşağıdaki gibi uygulaması gerekir:
Şu numarayı arayarak görüntüleme sisteminin otomatik el yazısı başlatmasını devre dışı bırakın:
setAutoHandwritingEnabled(false).Görünümde görünen tüm metin düzenleyicilerini takip edin.
Görünümün aldığı hareket etkinliklerini izleyin:
dispatchTouchEvent().Metin düzenleyicinin el yazısı sınırları içinde ekran kalemi hareketi olduğunda metin düzenleyiciye odaklanın (önceden odaklanmamışsa).
Düzenleyici daha önce odaklanmamışsa düzenleyicinin IME'sini yeni sesli arama yaparak içerikler
InputMethodManager#restartInput().Şu numarayı arayarak ekran kalemi el yazısı oturumunu başlatın:
InputMethodManager#startStylusHandwriting().
Kaydırılabilir bir görünümün içinde metin düzenleyici varsa,
editörün el yazısı sınırları, kaydırma olarak değil, el yazısı olarak kabul edilmelidir. Tekliflerinizi otomatikleştirmek ve optimize etmek için
ViewParent#requestDisallowInterceptTouchEvent()
kaydırılabilir bir üst öğe görünümünün metindeki dokunma etkinliklerine müdahale etmesini önlemek için
yardımcı olur.
API ayrıntıları
MotionEvent#getToolType()—MotionEventöğesinin ekran kaleminden olup olmadığını gösterir (örneğin, ekran kalemi gibiyse) döndürülen değerTOOL_TYPE_STYLUSveyaTOOL_TYPE_ERASERInputMethodManager#isStylusHandwritingAvailable()— IME'nin ekran kalemiyle el yazısını destekleyip desteklemediğini belirtir. Bunu ara yöntemini çağırın.InputMethodManager#startStylusHandwriting()el yazısı kullanılabilirliği değişmiş olabilir.InputMethodManager#startStylusHandwriting()— IME'nin el yazısı moduna girmesine neden olur.ACTION_CANCELgeçerli hareketi iptal etmek için hareket etkinliği uygulamaya gönderilir. Ekran Kalemi hareket etkinlikleri artık uygulamaya gönderilmez.Geçerli hareketin önceden gönderilmiş olan ekran kalemi hareketi etkinlikleri Uygulama IME'ye yönlendirilir. Ekran kalemi mürekkebi göstermek için IME gereklidir IME'nin izleyen tüm
MotionEventnesnelerini aldığı pencere. IME, tanınan el yazısı metnini uygulamak içinInputConnectionAPI'ler.IME, el yazısı moduna geçemiyorsa bu yöntem çağrısı kullanılamaz.
El yazısı desteğini bildirme
EditorInfo bağımsız değişkeni
/
View#onCreateInputConnection(EditorInfo) sesli arama
Metin düzenleyicinin el yazısını desteklediğini IME'ye bildirmek için setStylusHandwritingEnabled().
Desteklenen hareketleri şununla bildir:
setSupportedHandwritingGestures()
ve
setSupportedHandwritingGesturePreviews().
El yazısı hareketlerini destekleme
IME'ler, seçmek için metni daire içine almak gibi çeşitli el yazısı hareketlerini destekleyebilir yazarak veya karalayarak silebilirsiniz.
Özel düzenleyicilerin uygulaması
InputConnection#performHandwritingGesture()
ve
InputConnection#previewHandwritingGesture()
farklı proje yönetimi pozisyonlarını
HandwritingGesture
her bir maddeyi temsil eden
SelectGesture,
DeleteGesture ve
InsertGesture.
EditorInfo bağımsız değişkenini doldururken desteklenen el yazısı hareketlerini bildir
View#onCreateInputConnection(EditorInfo) (bkz. El yazısı beyan
destek bölümü).
API ayrıntıları
InputConnection#performHandwritingGesture(HandwritingGesture, Executor, IntConsumer)— Hareketleri uygular.HandwritingGesturebağımsız değişkeni şunu içerir: belirlemek için kullanabileceğiniz konum bilgilerini hareketi gerçekleştir. Örneğin,SelectGesturesizeRectFnesne seçili metin aralığını belirtir veInsertGesturebirPointFmetnin ekleneceği metin uzaklığını belirtir.ExecutorveIntConsumerparametreleri gönderin. Hem yürütücü hem de tüketici bağımsız değişkenleri sağlanıyorsa çağrı yapmak için yürütücüyü kullanınIntConsumer#accept()örneğin:executor.execute { consumer.accept(HANDWRITING_GESTURE_RESULT_SUCCESS) }HandwritingGesture#getFallbackText()— Hayır ise IME'nin imleç pozisyonunda kaydettiği yedek metni sağlar ilgili metin, el yazısı hareketinin alanının altındadır.Bazen IME, ekran kalemi hareketinin bir hareket işlemi gerçekleştirmek veya el yazısıyla metin yazmak için tasarlanmış. Özel metin kullanıcının niyetini belirlemekten ve içeriği kontrol etmekten uygun işlem (bağlama göre)
Örneğin, IME, kullanıcının bir resim çizmek isteyip istemediğini boşluk ekleme hareketi yapmak veya el yazısıyla yazmak için aşağı ok işareti ⋁ "v" harfi, IME, "v" yedek metnini içeren bir
InsertGesturegönderebilir.Düzenleyici, önce boşluk ekleme hareketini gerçekleştirmeye çalışmalıdır. Öğe hareket gerçekleştirilemiyor (örneğin, konumda metin yok belirtildiğinde, düzenleyici "v" kodunu imleçte dokunun.
InputConnection#previewHandwritingGesture(PreviewableHandwritingGesture, CancellationSignal)— Devam eden bir hareketi önizler. Örneğin, kullanıcı çizim yapmaya başladığında metnin çevresinde bir daire içinde, sonuçta elde edilen seçimin canlı bir önizlemesi gösterilir ve kullanıcı çizime devam ettikçe sürekli güncellenir. Yalnızca belirli hareket türleri önizlenebilir (bkz.PreviewableHandwritingGesture) tıklayın.CancellationSignalparametresi, IME tarafından önizle. Diğer etkinlikler önizlemeyi bozuyorsa (örneğin, metin değiştirilirse) programatik olarak veya yeniInputConnectionkomutları gerçekleştiğinde) önizlemeyi iptal edebilir.Önizleme hareketleri yalnızca görüntüleme amaçlıdır ve düzenleyicinin durumu. Örneğin,
SelectGestureönizlemesi, düzenleyicinin mevcut durumunu gizler hareket önizleme aralığını vurgular. Ama bir kez Önizleme iptal edildi, düzenleyicinin önceki seçim aralığını geri yüklemesi gerekir.
İmlecin konumunu ve diğer konum verilerini sağla
El yazısı modunda, IME imleç konumunu ve diğer konum verilerini isteyebilir
kullanarak
InputConnection#requestCursorUpdates().
Özel düzenleyici,
InputMethodManager#updateCursorAnchorInfo(View,
CursorAnchorInfo).
Veriler
CursorAnchorInfo
ekran kalemiyle alakalı bilgileri sağlayan
CursorAnchorInfo.Builder
yöntemleri:
setInsertionMarkerLocation()— İmlecin konumunu ayarlar. IME, animasyon oluşturmak için el yazısı mürekkebini gösterir.setEditorBoundsInfo()— Düzenleyicinin ve el yazısı sınırlarını belirler. IME, IME'nin el yazısı araç çubuğunu ekrana yerleştirmek için bu verileri kullanabilirsiniz.addVisibleLineBounds()— Belgenin görünür (veya kısmen görünür) metin satırlarının tümünün sınırlarını ayarlar düzenleyebilirsiniz. IME, makine öğrenimini tanımada doğruluğu artırmak için el yazısı hareketleri.setTextAppearanceInfo()— Metnin görünümünü, metinden türetilen bilgilerle ayarlar giriş alanına ekleyebilirsiniz. IME, el yazısı mürekkebini biçimlendirmek için bu bilgileri kullanır.
Ekran kaleminin el yazısıyla üzerine gelme simgesini göster
Ekran kalemi, üzerine gelindiğinde ekran kaleminin el yazısı üzerine gelme simgesini göster
özel metin düzenleyicinizin ve seçilen IME'nin el yazısı sınırları
ekran kalemi el yazısı
(InputMethodManager#isStylusHandwritingAvailable()).
Geçersiz kıl
View#onResolvePointerIcon()
simgesine dokunarak ekran kalemi el yazısının üzerine gelin. Geçersiz kılmada,
PointerIcon.getSystemIcon(context, PointerIcon.TYPE_HANDWRITING)
sistemin ekran kalemi el yazısı el yazısı üzerine gelme simgesine dokunun.

