Android 14 (nivel de API 34) y versiones posteriores permiten que los usuarios escriban en cualquier campo de entrada de texto de cualquier app con una pluma stylus. Los campos de entrada de texto de Android, incluidos los componentes EditText y los widgets de texto WebView, admiten la entrada de la pluma stylus de forma predeterminada.
Sin embargo, si tu app requiere campos de entrada de texto personalizados (consulta Editores de texto personalizados) o tiene un diseño complejo con campos de entrada de texto superpuestos en una superficie de dibujo, deberás personalizarla.
EditText
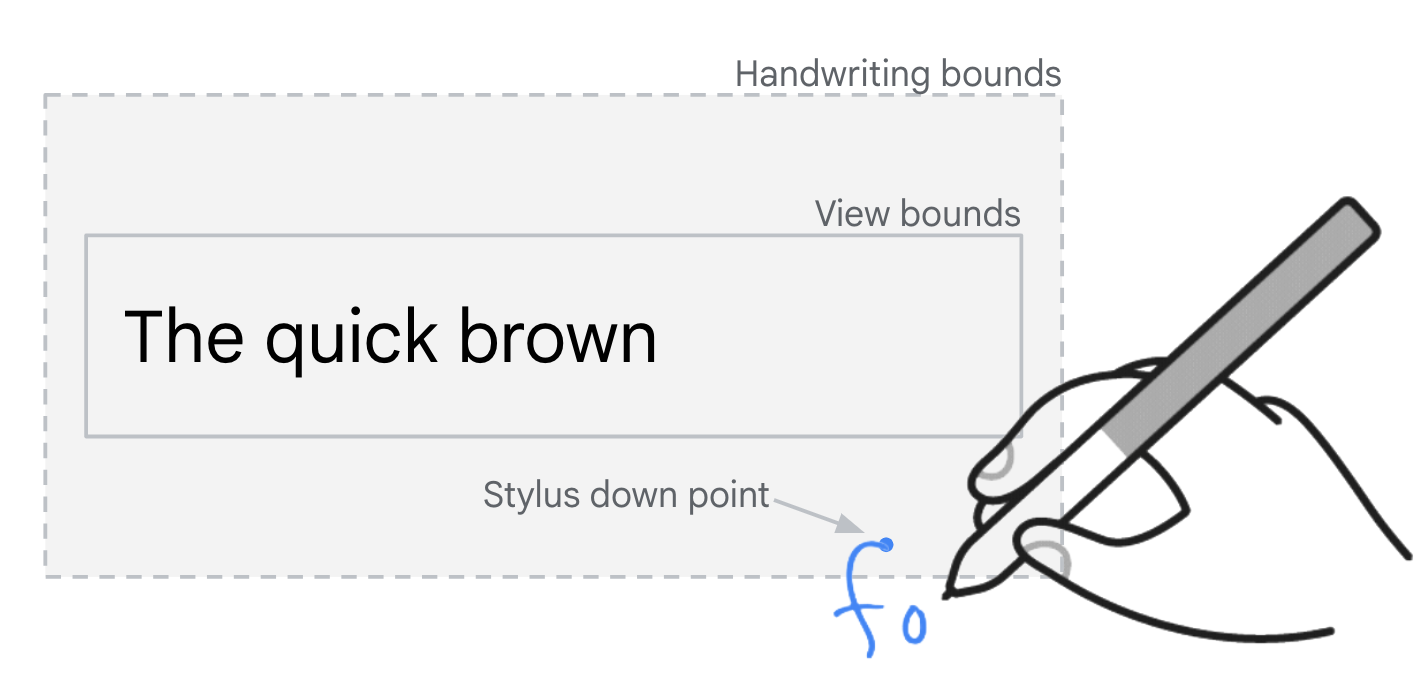
La escritura a mano con la pluma stylus está habilitada para todos los campos EditText de forma predeterminada en Android 14 y versiones posteriores. El modo de escritura a mano se inicia para un EditText cuando se detecta un evento de movimiento de la pluma stylus dentro de los límites de escritura a mano de la vista.
Los límites de la escritura a mano incluyen 40 dp de padding vertical y 10 dp de padding horizontal alrededor de la vista. Ajusta los límites de la escritura a mano con setHandwritingBoundsOffsets().
Inhabilita la escritura a mano con setAutoHandwritingEnabled(false).

EditText.
Delegación de entradas
Las apps pueden mostrar elementos de la IU de marcador de posición que parecen ser campos de entrada de texto, pero que, en realidad, son solo elementos de la IU estáticos sin capacidad de entrada de texto. Los campos de búsqueda son un ejemplo común. Si presionas el elemento estático de la IU, se activa una transición a una IU nueva que contiene un campo de entrada de texto funcional enfocado para la entrada.
Delegación de entrada de la pluma stylus
Usa las APIs de delegación de escritura a mano para admitir la entrada de escritura a mano con la pluma stylus para los campos de entrada de marcador de posición (consulta setHandwritingDelegatorCallback() y setIsHandwritingDelegate()). El elemento de IU de marcador de posición se configura para delegar la escritura a mano a un campo de entrada funcional, por ejemplo:
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
El movimiento de la pluma stylus sobre la vista del campo de entrada de texto del marcador de posición invoca la devolución de llamada.
La devolución de llamada activa la transición de la IU para mostrar y enfocar el campo de entrada funcional. Por lo general, la implementación de la devolución de llamada es la misma que la implementación de un objeto de escucha de clics en el elemento de marcador de posición. Cuando el campo de entrada funcional crea un InputConnection, se inicia el modo de escritura a mano con la pluma stylus.
Material Design
La biblioteca com.google.android.material.search proporciona las clases SearchBar y SearchView para facilitar la implementación del patrón de IU del marcador de posición.
Los marcadores de posición y las vistas de búsqueda funcionales están vinculados con setUpWithSearchBar().
La delegación de la escritura a mano se configura en la biblioteca de Material sin necesidad de desarrollo adicional en tu app.
Superposición con superficies de dibujo
Si tu app tiene una superficie de dibujo con un campo de texto superpuesto, es posible que debas inhabilitar la escritura a mano con la pluma stylus para permitir que el usuario dibuje. Consulta
setAutoHandwritingEnabled().
Prueba
La escritura a mano con la pluma stylus es compatible con dispositivos que ejecutan Android 14 y versiones posteriores con un dispositivo de entrada de pluma stylus compatible y un editor de método de entrada (IME) que admita las APIs de escritura a mano con la pluma stylus de Android 14.
Si no tienes un dispositivo de entrada de pluma stylus, simula la entrada de pluma stylus en cualquier dispositivo con acceso de raíz (incluidos los emuladores) con los siguientes comandos de Android Debug Bridge (adb):
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
Usa la versión beta de Gboard para realizar pruebas si usas un dispositivo que no es compatible con la pluma stylus.
Recursos adicionales
- Material Design: Campos de texto
- Editores de texto personalizados