Android 14 (एपीआई लेवल 34) और इसके बाद के वर्शन में, उपयोगकर्ता किसी भी ऐप्लिकेशन में स्टाइलस का इस्तेमाल करके, किसी भी टेक्स्ट इनपुट फ़ील्ड में लिख सकते हैं. Android के टेक्स्ट एंट्री फ़ील्ड, डिफ़ॉल्ट रूप से स्टाइलस इनपुट के साथ काम करते हैं. इनमें EditText कॉम्पोनेंट और WebView टेक्स्ट विजेट शामिल हैं.
हालांकि, अगर आपके ऐप्लिकेशन में कस्टम टेक्स्ट इनपुट फ़ील्ड (कस्टम टेक्स्ट एडिटर देखें) की ज़रूरत है या उसका लेआउट जटिल है और ड्रॉइंग प्लैटफ़ॉर्म पर टेक्स्ट इनपुट फ़ील्ड ओवरले किए गए हैं, तो आपको अपने ऐप्लिकेशन को पसंद के मुताबिक बनाना होगा.
EditText
Android 14 और उसके बाद के वर्शन पर, सभी EditText फ़ील्ड के लिए स्टाइलस हैंडराइटिंग की सुविधा डिफ़ॉल्ट रूप से चालू रहती है. जब व्यू के हस्तलिखाई वाले बॉर्डर में स्टाइलस की हलचल का इवेंट पता चलता है, तो EditText के लिए लिखावट वाला मोड शुरू हो जाता है.
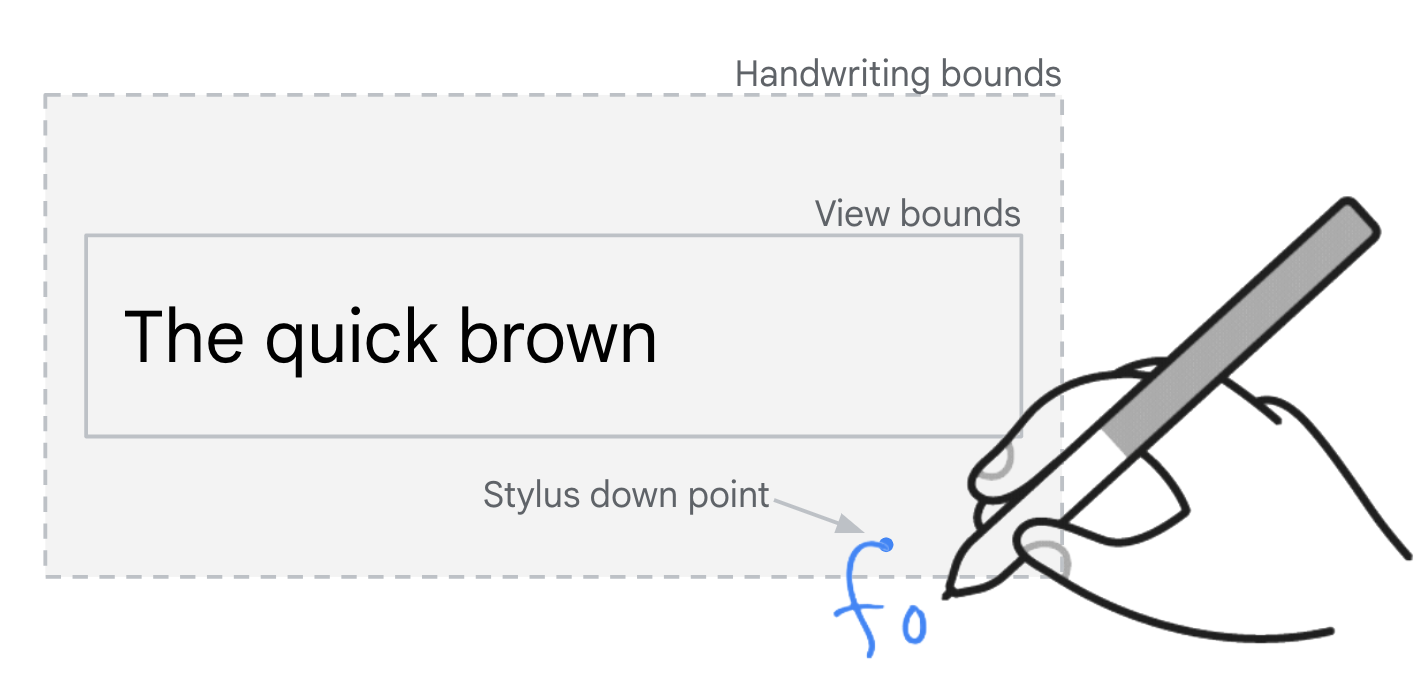
लिखावट के बॉउंड में, व्यू के चारों ओर 40 डीपी वर्टिकल पैडिंग और 10 डीपी हॉरिज़ॉन्टल पैडिंग शामिल होती है. setHandwritingBoundsOffsets() की मदद से, लिखावट के बॉर्डर में बदलाव करें.
setAutoHandwritingEnabled(false) का इस्तेमाल करके, हैंडराइटिंग की सुविधा बंद करें.

EditText फ़ील्ड के लिए, हैंडराइटिंग की सीमा.
इनपुट का ऐक्सेस देना
ऐप्लिकेशन, प्लेसहोल्डर यूज़र इंटरफ़ेस (यूआई) एलिमेंट दिखा सकते हैं, जो टेक्स्ट इनपुट फ़ील्ड की तरह दिखते हैं. हालांकि, ये सिर्फ़ स्टैटिक यूज़र इंटरफ़ेस (यूआई) एलिमेंट होते हैं, जिनमें टेक्स्ट इनपुट करने की सुविधा नहीं होती. खोज फ़ील्ड एक सामान्य उदाहरण है. स्टैटिक यूज़र इंटरफ़ेस (यूआई) एलिमेंट पर टैप करने से, नए यूज़र इंटरफ़ेस (यूआई) पर ट्रांज़िशन शुरू होता है. इसमें, इनपुट के लिए फ़ोकस किया गया फ़ंक्शनल टेक्स्ट इनपुट फ़ील्ड होता है.
स्टाइलस इनपुट का ऐक्सेस देना
प्लेसहोल्डर इनपुट फ़ील्ड के लिए, स्टाइलस से लिखे गए इनपुट को इस्तेमाल करने के लिए, लिखावट को किसी फ़ंक्शन वाले इनपुट फ़ील्ड को सौंपने वाले एपीआई का इस्तेमाल करें. इसके लिए, setHandwritingDelegatorCallback() और setIsHandwritingDelegate() देखें. प्लेसहोल्डर यूज़र इंटरफ़ेस (यूआई) एलिमेंट को, लिखावट को किसी फ़ंक्शन वाले इनपुट फ़ील्ड को सौंपने के लिए कॉन्फ़िगर किया गया है. उदाहरण के लिए:
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
प्लेसहोल्डर टेक्स्ट इनपुट फ़ील्ड व्यू पर स्टाइलस घुमाने से कॉलबैक ट्रिगर होता है.
कॉलबैक, फ़ंक्शनल इनपुट फ़ील्ड को दिखाने और उस पर फ़ोकस करने के लिए, यूज़र इंटरफ़ेस (यूआई) ट्रांज़िशन को ट्रिगर करता है. कॉलबैक लागू करने का तरीका, आम तौर पर प्लेसहोल्डर एलिमेंट पर क्लिक के लिए, क्लिक के लिसनर को लागू करने के तरीके जैसा ही होता है. फ़ंक्शनल इनपुट फ़ील्ड के InputConnection बनने पर, स्टाइलस का लिखावट मोड शुरू हो जाता है.
मटीरियल डिज़ाइन
प्लेसहोल्डर यूज़र इंटरफ़ेस (यूआई) पैटर्न को लागू करने के लिए, com.google.android.material.search लाइब्रेरी, SearchBar और SearchView क्लास उपलब्ध कराती है.
प्लेसहोल्डर और फ़ंक्शनल सर्च व्यू, setUpWithSearchBar() से लिंक होते हैं.
लिखावट की जानकारी शेयर करने की सुविधा, Material लाइब्रेरी में कॉन्फ़िगर की जाती है. इसके लिए, आपके ऐप्लिकेशन में कोई अतिरिक्त डेवलपमेंट ज़रूरी नहीं होता.
ड्रॉइंग प्लैटफ़ॉर्म के साथ ओवरलैप करना
अगर आपके ऐप्लिकेशन में ड्रॉइंग के लिए कोई प्लैटफ़ॉर्म है और उस पर टेक्स्ट फ़ील्ड ओवरले है, तो उपयोगकर्ता को ड्रॉ करने की अनुमति देने के लिए, आपको स्टाइलस की हैंडराइटिंग की सुविधा बंद करनी पड़ सकती है. setAutoHandwritingEnabled() देखें.
टेस्ट करना
स्टाइलस हैंडराइटिंग की सुविधा, Android 14 और उसके बाद के वर्शन वाले उन डिवाइसों पर काम करती है जिनमें स्टाइलस इनपुट डिवाइस और इनपुट तरीका एडिटर (आईएमई) मौजूद हो. साथ ही, यह ज़रूरी है कि आईएमई, Android 14 के स्टाइलस हैंडराइटिंग एपीआई के साथ काम करता हो.
अगर आपके पास स्टाइलस इनपुट डिवाइस नहीं है, तो Android डीबग ब्रिज (adb) के इन कमांड का इस्तेमाल करके, रूट ऐक्सेस वाले किसी भी डिवाइस (इसमें एमुलेटर भी शामिल हैं) पर स्टाइलस इनपुट को सिम्युलेट करें:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
अगर आपके डिवाइस पर स्टाइलस काम नहीं करता है, तो जांच के लिए Gboard के बीटा वर्शन का इस्तेमाल करें.
अन्य संसाधन
- Material Design — टेक्स्ट फ़ील्ड
- कस्टम टेक्स्ट एडिटर