Android 14 (level API 34) dan yang lebih tinggi memungkinkan pengguna menulis ke kolom input
teks di aplikasi mana pun menggunakan stilus. Kolom entri teks Android, termasuk komponen
EditText dan widget teks
WebView, mendukung
input stilus secara default.
Namun, jika aplikasi Anda memerlukan kolom input teks kustom (lihat Editor teks kustom) atau memiliki tata letak kompleks dengan kolom entri teks yang menutupi permukaan gambar, Anda harus menyesuaikan aplikasi.
EditText
Tulis tangan stilus diaktifkan untuk semua kolom EditText secara default di Android 14
dan yang lebih tinggi. Mode tulisan tangan dimulai untuk EditText saat peristiwa
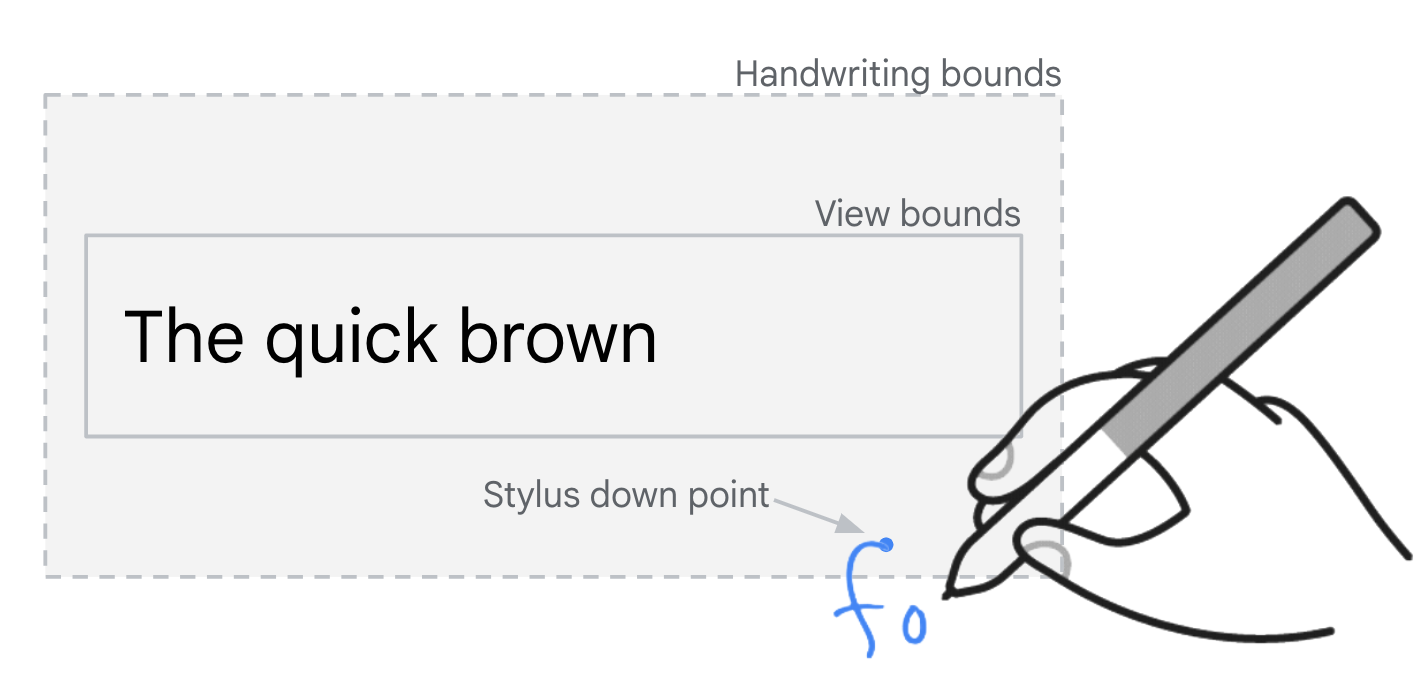
gerakan stylus terdeteksi dalam batas tulisan tangan tampilan.
Batas tulisan tangan mencakup padding vertikal 40 dp dan padding horizontal 10 dp di sekitar tampilan. Sesuaikan batas tulisan tangan dengan
setHandwritingBoundsOffsets().
Nonaktifkan tulis tangan dengan
setAutoHandwritingEnabled(false).

EditText.
Delegasi input
Aplikasi dapat menampilkan elemen UI placeholder yang tampak seperti kolom input teks, tetapi sebenarnya hanya elemen UI statis tanpa kemampuan input teks. Kolom penelusuran adalah contoh umum. Mengetuk elemen UI statis akan memicu transisi ke UI baru yang berisi kolom input teks fungsional yang difokuskan untuk input.
Delegasi input stilus
Gunakan API delegasi tulisan tangan untuk mendukung input tulisan tangan stylus untuk
kolom input placeholder (lihat
setHandwritingDelegatorCallback()
dan
setIsHandwritingDelegate()).
Elemen UI placeholder dikonfigurasi untuk mendelegasikan tulisan tangan ke kolom
input fungsional, misalnya:
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
Gerakan stylus di atas tampilan kolom input teks placeholder memanggil callback.
Callback memicu transisi UI untuk menampilkan dan memfokuskan kolom input fungsional. Implementasi callback biasanya sama dengan implementasi
untuk pemroses klik pada elemen placeholder. Saat kolom input fungsional
membuat
InputConnection,
mode tulisan tangan stylus dimulai.
Desain Material
Library
com.google.android.material.search
menyediakan class
SearchBar dan
SearchView
untuk memfasilitasi penerapan pola UI placeholder.
Penampung dan tampilan penelusuran fungsional ditautkan dengan
setUpWithSearchBar().
Delegasi tulisan tangan dikonfigurasi di library Material tanpa memerlukan pengembangan tambahan di aplikasi Anda.
Tumpang-tindih dengan permukaan gambar
Jika aplikasi Anda memiliki area gambar dengan kolom teks yang menutupi area tersebut, Anda mungkin perlu menonaktifkan tulisan tangan stylus agar pengguna dapat menggambar. Lihat
setAutoHandwritingEnabled().
Pengujian
Tulisan tangan stilus didukung di perangkat Android 14 dan yang lebih tinggi dengan perangkat input stilus yang kompatibel dan editor metode input (IME) yang mendukung API tulisan tangan stilus Android 14.
Jika Anda tidak memiliki perangkat input stilus, simulasikan input stilus di perangkat apa pun dengan akses root (termasuk emulator) menggunakan perintah Android Debug Bridge (adb) berikut:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
Gunakan versi beta Gboard untuk pengujian jika Anda menggunakan perangkat yang tidak mendukung stylus.
Referensi lainnya
- Desain Material — Kolom teks
- Editor teks kustom