Android 14 (niveau d'API 34) ou version ultérieure permet aux utilisateurs d'écrire dans n'importe quel champ de saisie de texte dans n'importe quelle application à l'aide d'un stylet. Les champs de saisie de texte Android, y compris les composants EditText et les widgets de texte WebView, sont compatibles par défaut avec la saisie au stylet.
Toutefois, si votre application nécessite des champs de saisie de texte personnalisés (voir Éditeurs de texte personnalisés) ou si elle présente une mise en page complexe avec des champs de saisie de texte superposés à une surface de dessin, vous devrez la personnaliser.
EditText
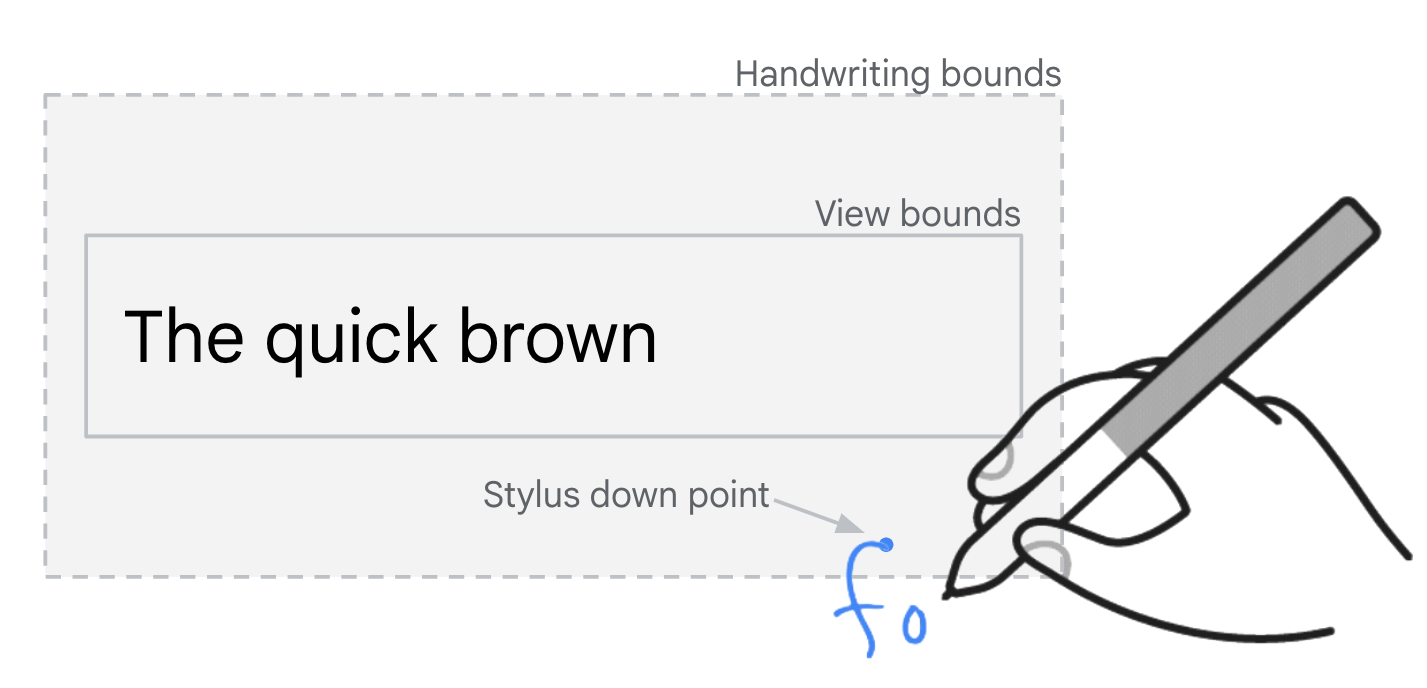
L'écriture manuscrite au stylet est activée par défaut pour tous les champs EditText sur Android 14 ou version ultérieure. Le mode écriture manuscrite est lancé pour un EditText lorsqu'un événement de mouvement du stylet est détecté dans les limites de l'écriture manuscrite de la vue.
Les limites de l'écriture manuscrite incluent une marge intérieure verticale de 40 dp et une marge intérieure horizontale de 10 dp autour de la vue. Ajustez les limites de l'écriture manuscrite avec setHandwritingBoundsOffsets().
Désactivez l'écriture manuscrite avec setAutoHandwritingEnabled(false).

EditText.
Délégation des entrées
Les applications peuvent afficher des éléments d'interface utilisateur d'espace réservé qui semblent être des champs de saisie de texte, mais qui ne sont en réalité que des éléments d'interface utilisateur statiques sans fonctionnalité de saisie de texte. Les champs de recherche en sont un exemple courant. Appuyer sur l'élément d'interface utilisateur statique déclenche une transition vers une nouvelle interface utilisateur contenant un champ de saisie de texte fonctionnel mis en surbrillance pour la saisie.
Délégation de la saisie au stylet
Utilisez les API de délégation de l'écriture manuscrite pour prendre en charge la saisie manuscrite au stylet pour les champs de saisie d'espace réservé (voir setHandwritingDelegatorCallback() et setIsHandwritingDelegate()). L'élément d'interface utilisateur d'espace réservé est configuré pour déléguer l'écriture manuscrite à un champ de saisie fonctionnel, par exemple:
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
Le mouvement du stylet sur la vue du champ de saisie de texte d'espace réservé appelle le rappel.
Le rappel déclenche la transition de l'UI pour afficher et mettre en surbrillance le champ de saisie fonctionnel. L'implémentation du rappel est généralement la même que celle d'un écouteur de clic sur l'élément d'espace réservé. Lorsque le champ de saisie fonctionnel crée un InputConnection, le mode d'écriture manuscrite avec stylet démarre.
Material Design
La bibliothèque com.google.android.material.search fournit les classes SearchBar et SearchView pour faciliter l'implémentation du modèle d'UI d'espace réservé.
Les vues d'espace réservé et de recherche fonctionnelle sont associées à setUpWithSearchBar().
La délégation de l'écriture manuscrite est configurée dans la bibliothèque Material, sans développement supplémentaire requis dans votre application.
Chevauchement avec les surfaces de dessin
Si votre application comporte une surface de dessin avec un champ de texte superposé, vous devrez peut-être désactiver l'écriture manuscrite au stylet pour permettre à l'utilisateur de dessiner. Consultez setAutoHandwritingEnabled().
Tests
L'écriture manuscrite avec stylet est compatible avec les appareils Android 14 ou version ultérieure équipés d'un appareil de saisie avec stylet compatible et d'un éditeur de méthode de saisie (IME) compatible avec les API d'écriture manuscrite avec stylet Android 14.
Si vous ne disposez pas d'un appareil de saisie au stylet, simulez la saisie au stylet sur n'importe quel appareil avec accès racine (y compris les émulateurs) à l'aide des commandes Android Debug Bridge (adb) suivantes:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
Utilisez la version bêta de Gboard pour les tests si vous utilisez un appareil qui n'est pas compatible avec le stylet.
Ressources supplémentaires
- Material Design : Champs de texte
- Éditeurs de texte personnalisés