Android 14 (API 수준 34) 이상에서는 사용자가 스타일러스를 사용하여 모든 앱의 텍스트 입력란에 작성할 수 있습니다. EditText 구성요소와 WebView 텍스트 위젯을 비롯한 Android 텍스트 입력 필드는 기본적으로 스타일러스 입력을 지원합니다.
하지만 앱에 맞춤 텍스트 입력란 (맞춤 텍스트 편집기 참고)이 필요하거나 텍스트 입력란이 그리기 화면에 오버레이된 복잡한 레이아웃이 있는 경우 앱을 맞춤설정해야 합니다.
EditText
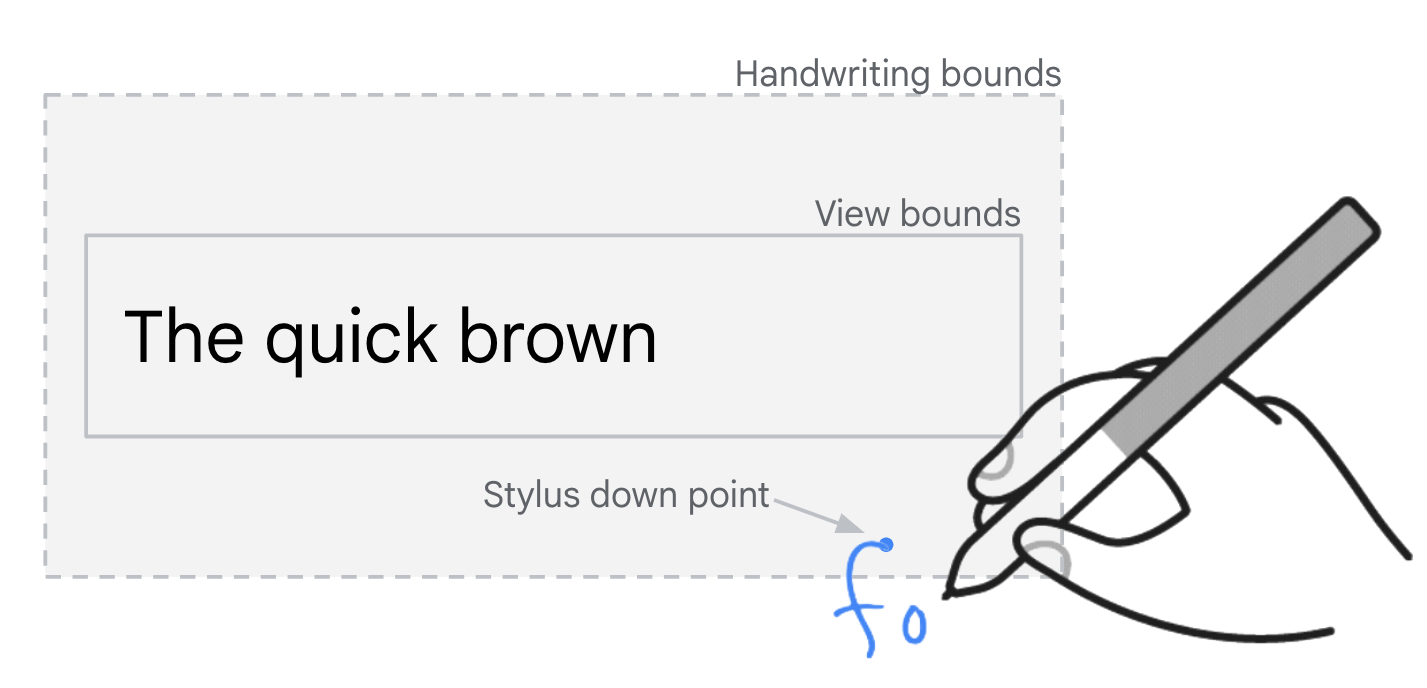
Android 14 이상에서는 모든 EditText 필드에 스타일러스 필기 입력이 기본적으로 사용 설정됩니다. 스타일러스 동작 이벤트가 뷰의 필기 경계 내에서 감지되면 EditText에 대해 필기 모드가 시작됩니다.
손글씨 경계에는 뷰 주위에 세로 패딩 40dp와 가로 패딩 10dp가 포함됩니다. setHandwritingBoundsOffsets()를 사용하여 손글씨 경계를 조정합니다.
setAutoHandwritingEnabled(false)로 필기 입력을 사용 중지합니다.

EditText 필드의 필기 경계입니다.
입력 위임
앱은 텍스트 입력 필드처럼 보이지만 실제로는 텍스트 입력 기능이 없는 정적 UI 요소인 자리표시자 UI 요소를 표시할 수 있습니다. 검색 필드가 일반적인 예입니다. 정적 UI 요소를 탭하면 입력에 포커스가 맞춰진 기능적 텍스트 입력 필드가 포함된 새 UI로 전환됩니다.
스타일러스 입력 위임
손글씨 위임 API를 사용하여 자리표시자 입력 필드의 스타일러스 손글씨 입력을 지원합니다 (setHandwritingDelegatorCallback() 및 setIsHandwritingDelegate() 참고). 자리표시자 UI 요소는 손글씨를 기능 입력 필드에 위임하도록 구성됩니다. 예를 들면 다음과 같습니다.
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
자바
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
자리표시자 텍스트 입력란 뷰 위로 스타일러스 모션이 발생하면 콜백이 호출됩니다.
콜백은 기능 입력 필드를 표시하고 포커스를 맞추기 위해 UI 전환을 트리거합니다. 콜백 구현은 일반적으로 자리표시자 요소의 클릭 리스너 구현과 동일합니다. 기능 입력 필드에서 InputConnection를 만들면 스타일러스 필기 모드가 시작됩니다.
머티리얼 디자인
com.google.android.material.search 라이브러리는 자리표시자 UI 패턴의 구현을 용이하게 하는 SearchBar 및 SearchView 클래스를 제공합니다.
자리표시자 및 기능 검색 뷰는 setUpWithSearchBar()와 연결됩니다.
손글씨 위임은 Material 라이브러리에서 구성되며 앱에서 추가 개발이 필요하지 않습니다.
그리기 표면과 겹침
앱에 텍스트 필드가 표면에 오버레이된 그리기 표면이 있는 경우 사용자가 그릴 수 있도록 스타일러스 필기를 사용 중지해야 할 수 있습니다. setAutoHandwritingEnabled()을 참고하세요.
테스트
스타일러스 필기는 호환되는 스타일러스 입력 기기와 Android 14 스타일러스 필기 API를 지원하는 입력 방식 편집기 (IME)가 있는 Android 14 이상 기기에서 지원됩니다.
스타일러스 입력 기기가 없는 경우 다음 Android 디버그 브리지 (adb) 명령어를 사용하여 루트 액세스 권한이 있는 기기(에뮬레이터 포함)에서 스타일러스 입력을 시뮬레이션합니다.
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
스타일러스를 지원하지 않는 기기를 사용하는 경우 테스트를 위해 Gboard 베타를 사용하세요.
추가 리소스
- Material Design — 텍스트 필드
- 맞춤 텍스트 편집기