विजेट, होम स्क्रीन को पसंद के मुताबिक बनाने का एक अहम हिस्सा हैं. इन्हें ऐप्लिकेशन के सबसे ज़रूरी डेटा और फ़ंक्शन की "एक नज़र में" जानकारी देने वाले व्यू के तौर पर देखा जा सकता है. इन्हें सीधे तौर पर उपयोगकर्ता की होम स्क्रीन से ऐक्सेस किया जा सकता है. उपयोगकर्ता, विजेट को होम स्क्रीन के अलग-अलग पैनल पर ले जा सकते हैं. साथ ही, अगर विजेट का साइज़ बदलने की सुविधा उपलब्ध है, तो वे विजेट में दिखने वाली जानकारी को अपनी पसंद के मुताबिक बनाने के लिए, विजेट का साइज़ बदल सकते हैं.
इस दस्तावेज़ में, अलग-अलग तरह के विजेट बनाने और डिज़ाइन के सिद्धांतों के बारे में बताया गया है. रिमोट व्यू एपीआई और एक्सएमएल लेआउट का इस्तेमाल करके ऐप्लिकेशन विजेट बनाने के लिए, एक सामान्य विजेट बनाना लेख पढ़ें. Kotlin और Compose स्टाइल वाले एपीआई का इस्तेमाल करके विजेट बनाने के लिए, Jetpack Glance देखें.
विजेट के टाइप
विजेट बनाने से पहले, सोचें कि आपको किस तरह का विजेट बनाना है. आम तौर पर, विजेट इनमें से किसी एक कैटगरी में आते हैं:
जानकारी वाले विजेट

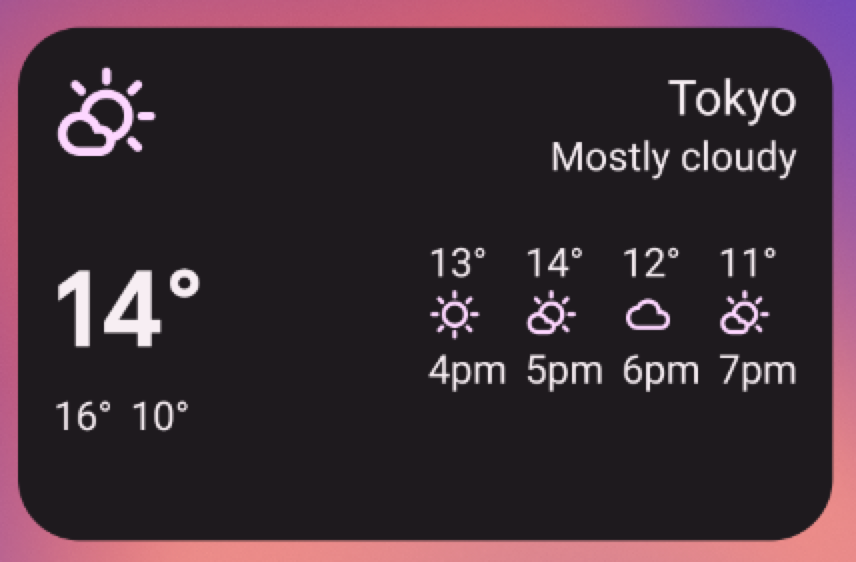
सूचना वाले विजेट में आम तौर पर, अहम जानकारी वाले एलिमेंट दिखते हैं. साथ ही, यह ट्रैक किया जाता है कि समय के साथ उस जानकारी में कैसे बदलाव होता है. जानकारी देने वाले विजेट के उदाहरणों में, मौसम की जानकारी देने वाले विजेट, घड़ी के विजेट या खेल-कूद के स्कोर को ट्रैक करने वाले विजेट शामिल हैं. जानकारी वाले विजेट पर टैप करने से, आम तौर पर उससे जुड़ा ऐप्लिकेशन लॉन्च होता है. साथ ही, विजेट की जानकारी का ज़्यादा जानकारी वाला व्यू खुलता है.
कलेक्शन विजेट
कलेक्शन विजेट, एक ही तरह के कई एलिमेंट दिखाने में मदद करते हैं. जैसे, गैलरी ऐप्लिकेशन से फ़ोटो का कलेक्शन, न्यूज़ ऐप्लिकेशन से लेखों का कलेक्शन या कम्यूनिकेशन ऐप्लिकेशन से ईमेल या मैसेज का कलेक्शन. कलेक्शन विजेट को वर्टिकल तरीके से स्क्रोल किया जा सकता है.
आम तौर पर, कलेक्शन विजेट इन कामों के लिए इस्तेमाल किए जाते हैं:
- कलेक्शन ब्राउज़ किया जा रहा है.
- कलेक्शन के किसी एलिमेंट को उससे जुड़े ऐप्लिकेशन में ज़्यादा जानकारी वाले व्यू में खोलना.
- Android 12 (एपीआई लेवल 31) में, कंपाउंड बटन के साथ-साथ, एलिमेंट के साथ इंटरैक्ट करना. जैसे, उन्हें 'हो गया' के तौर पर मार्क करना.
विजेट कंट्रोल करना

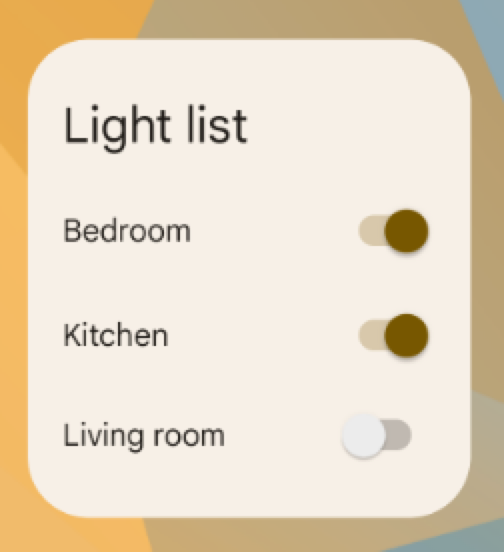
कंट्रोल विजेट का मुख्य मकसद, अक्सर इस्तेमाल किए जाने वाले फ़ंक्शन दिखाना है, ताकि उपयोगकर्ता उन्हें होम स्क्रीन से ही चालू कर सकें. इसके लिए, उन्हें ऐप्लिकेशन खोलने की ज़रूरत न पड़े. इन्हें किसी ऐप्लिकेशन के रिमोट कंट्रोल के तौर पर देखा जा सकता है. कंट्रोल विजेट का एक उदाहरण, होम कंट्रोल विजेट है. इसकी मदद से उपयोगकर्ता, घर की लाइटें चालू या बंद कर सकते हैं.
कंट्रोल विजेट के साथ इंटरैक्ट करने पर, ऐप्लिकेशन में उससे जुड़ी जानकारी वाला व्यू खुल सकता है. यह इस बात पर निर्भर करता है कि कंट्रोल विजेट का फ़ंक्शन कोई डेटा आउटपुट करता है या नहीं. जैसे, खोज विजेट के मामले में.
हाइब्रिड विजेट

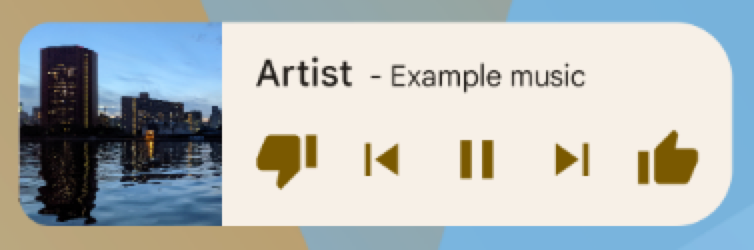
कुछ विजेट, ऊपर दिए गए सेक्शन में से किसी एक टाइप के होते हैं. जैसे, जानकारी, कलेक्शन या कंट्रोल. हालांकि, कई विजेट हाइब्रिड होते हैं. इनमें अलग-अलग टाइप के एलिमेंट शामिल होते हैं. उदाहरण के लिए, संगीत प्लेयर विजेट मुख्य रूप से कंट्रोल विजेट होता है. हालांकि, यह उपयोगकर्ता को यह भी दिखाता है कि फ़िलहाल कौनसी ट्रैक चल रही है. यह जानकारी विजेट की तरह काम करता है.
विजेट बनाने के दौरान, किसी एक बुनियादी टाइप को ध्यान में रखकर डिज़ाइन बनाएं. साथ ही, ज़रूरत के हिसाब से अन्य टाइप के एलिमेंट जोड़ें.
Google Assistant के साथ विजेट इंटिग्रेट करना
Google Assistant, उपयोगकर्ता के बोलकर दिए गए निर्देशों के जवाब में किसी भी तरह का विजेट दिखा सकती है. अपने विजेट को ऐप्लिकेशन कार्रवाइयों को पूरा करने के लिए कॉन्फ़िगर किया जा सकता है. इससे उपयोगकर्ताओं को Assistant की सुविधाओं वाले डिवाइसों पर, तुरंत जवाब और इंटरैक्टिव ऐप्लिकेशन अनुभव मिल पाएंगे. जैसे, Android और Android Auto. Assistant के लिए विजेट फ़ुलफ़िलमेंट के बारे में ज़्यादा जानने के लिए, ऐप्लिकेशन कार्रवाइयों को Android विजेट के साथ इंटिग्रेट करना लेख पढ़ें.
विजेट से जुड़ी सीमाएं
विजेट को "मिनी ऐप्लिकेशन" के तौर पर समझा जा सकता है. हालांकि, इनकी कुछ सीमाएं होती हैं. इसलिए, विजेट डिज़ाइन करने से पहले इनके बारे में जानना ज़रूरी है.
हाथ के जेस्चर
विजेट, होम स्क्रीन पर दिखते हैं. इसलिए, उन्हें होम स्क्रीन पर मौजूद नेविगेशन के साथ काम करना होता है. इससे, फ़ुल-स्क्रीन ऐप्लिकेशन की तुलना में विजेट में जेस्चर सपोर्ट सीमित हो जाता है. ऐसा हो सकता है कि ऐप्लिकेशन, उपयोगकर्ताओं को स्क्रीन के बीच हॉरिज़ॉन्टल तरीके से नेविगेट करने की सुविधा दें. हालांकि, होम स्क्रीन पर होम स्क्रीन के बीच नेविगेट करने के लिए, पहले से ही उस जेस्चर का इस्तेमाल किया जाता है.
विजेट के लिए सिर्फ़ टच और ऊपर/नीचे की ओर स्वाइप करें जेस्चर उपलब्ध हैं.
एलिमेंट
विजेट के लिए उपलब्ध जेस्चर की सीमाओं को देखते हुए, कुछ यूज़र इंटरफ़ेस (यूआई) बिल्डिंग ब्लॉक, जो प्रतिबंधित जेस्चर पर निर्भर करते हैं, वे विजेट के लिए उपलब्ध नहीं हैं. साथ काम करने वाले सभी बिल्डिंग ब्लॉक की पूरी सूची और लेआउट से जुड़ी पाबंदियों के बारे में ज़्यादा जानकारी के लिए, विजेट का लेआउट बनाना और विजेट के फ़्लेक्सिबल लेआउट उपलब्ध कराना लेख पढ़ें.
डिज़ाइन से जुड़े दिशा-निर्देश
विजेट का कॉन्टेंट
विजेट, आपके ऐप्लिकेशन में उपलब्ध नए और दिलचस्प कॉन्टेंट का "विज्ञापन" करके, किसी उपयोगकर्ता का ध्यान खींचने का एक बेहतरीन तरीका है.
विजेट, किसी ऐप्लिकेशन की जानकारी को इकट्ठा करके उसे एक जगह पर दिखाता है. ठीक वैसे ही जैसे किसी अखबार के पहले पेज पर टीज़र दिखाए जाते हैं. साथ ही, यह ऐप्लिकेशन में मौजूद ज़्यादा जानकारी से कनेक्ट होता है. ऐसा कहा जा सकता है कि विजेट, जानकारी का "स्नैक" है, जबकि ऐप्लिकेशन "भोजन" है. पक्का करें कि आपका ऐप्लिकेशन, जानकारी वाले किसी आइटम के बारे में विजेट से ज़्यादा जानकारी दिखाता हो.
विजेट नेविगेशन
सिर्फ़ जानकारी देने वाले कॉन्टेंट के अलावा, अपने विजेट में ऐसे नेविगेशन लिंक शामिल करें जो ऐप्लिकेशन के उन हिस्सों पर ले जाते हों जिनका इस्तेमाल अक्सर किया जाता है. इससे लोग, टास्क को ज़्यादा तेज़ी से पूरा कर पाते हैं. साथ ही, ऐप्लिकेशन की सुविधाओं को होम स्क्रीन पर भी इस्तेमाल किया जा सकता है.
विजेट पर नेविगेशन लिंक के लिए ये अच्छे विकल्प हैं:
जनरेटिव फ़ंक्शन: ये ऐसे फ़ंक्शन होते हैं जिनकी मदद से उपयोगकर्ता, किसी ऐप्लिकेशन के लिए नया कॉन्टेंट बना सकता है. जैसे, नया दस्तावेज़ या नया मैसेज बनाना.
ऐप्लिकेशन को सबसे ऊपर वाले लेवल पर खोलें: जानकारी देने वाले किसी एलिमेंट पर टैप करने से, आम तौर पर उपयोगकर्ता को ज़्यादा जानकारी वाली स्क्रीन पर ले जाया जाता है. अपने ऐप्लिकेशन के टॉप लेवल का ऐक्सेस देने से, नेविगेशन को ज़्यादा आसानी से इस्तेमाल किया जा सकता है. साथ ही, यह ऐप्लिकेशन के उस शॉर्टकट की जगह ले सकता है जिसका इस्तेमाल उपयोगकर्ता, होम स्क्रीन से ऐप्लिकेशन पर जाने के लिए करते हैं. इस सुविधा के लिए अपने ऐप्लिकेशन के आइकॉन का इस्तेमाल करने से, आपके विजेट को एक खास पहचान मिल सकती है. ऐसा तब होता है, जब दिखाया जा रहा डेटा अस्पष्ट हो.
विजेट का साइज़ बदलना

आकार बदलने की सुविधा वाले विजेट को दबाकर रखने और फिर छोड़ने पर, विजेट को आकार बदलने वाले मोड में डाल दिया जाता है. उपयोगकर्ता, खींचकर छोड़ने वाले हैंडल या विजेट के कोनों का इस्तेमाल करके, अपनी पसंद के हिसाब से साइज़ सेट कर सकते हैं.
विजेट का साइज़ बदलने की सुविधा की मदद से, उपयोगकर्ता होम स्क्रीन पर विजेट की ऊंचाई और चौड़ाई को अडजस्ट कर सकते हैं. हालांकि, ऐसा होम स्क्रीन पर विजेट की जगह तय करने वाले ग्रिड की सीमाओं के अंदर ही किया जा सकता है. आपके पास यह तय करने का विकल्प होता है कि आपके विजेट का साइज़ बदला जा सकता है या नहीं. इसके अलावा, यह भी तय किया जा सकता है कि विजेट का साइज़ सिर्फ़ हॉरिज़ॉन्टल या वर्टिकल तौर पर बदला जा सकता है. अगर आपका विजेट डिफ़ॉल्ट रूप से तय साइज़ का है, तो आपको साइज़ बदलने की सुविधा देने की ज़रूरत नहीं है.
उपयोगकर्ताओं को विजेट का साइज़ बदलने की सुविधा देने के ये फ़ायदे हैं:
- वे हर विजेट में दिखने वाली जानकारी को अपनी पसंद के मुताबिक बना सकते हैं.
- इससे वे अपने होम पैनल पर विजेट और शॉर्टकट के लेआउट को बेहतर तरीके से मैनेज कर सकते हैं.
बनाए जा रहे विजेट के टाइप के हिसाब से, उसके साइज़ को बदलने की रणनीति बनाएं. लिस्ट या ग्रिड पर आधारित कलेक्शन विजेट को इस्तेमाल करना आम तौर पर आसान होता है, क्योंकि विजेट का साइज़ बदलने पर, वर्टिकल स्क्रोलिंग एरिया बड़ा या छोटा हो जाता है. विजेट के साइज़ से कोई फ़र्क़ नहीं पड़ता. उपयोगकर्ता अब भी सभी सूचना एलिमेंट को स्क्रोल करके देख सकता है.
जानकारी देने वाले विजेट के लिए, ज़्यादा प्लानिंग की ज़रूरत होती है. ऐसा इसलिए, क्योंकि इन्हें स्क्रोल नहीं किया जा सकता और सभी कॉन्टेंट को तय किए गए साइज़ में फ़िट करना होता है. आपको अपने विजेट के कॉन्टेंट और लेआउट को, उपयोगकर्ता के तय किए गए साइज़ के हिसाब से डाइनैमिक तरीके से अडजस्ट करना होगा. इसके लिए, आपको साइज़ बदलने की सुविधा का इस्तेमाल करना होगा.
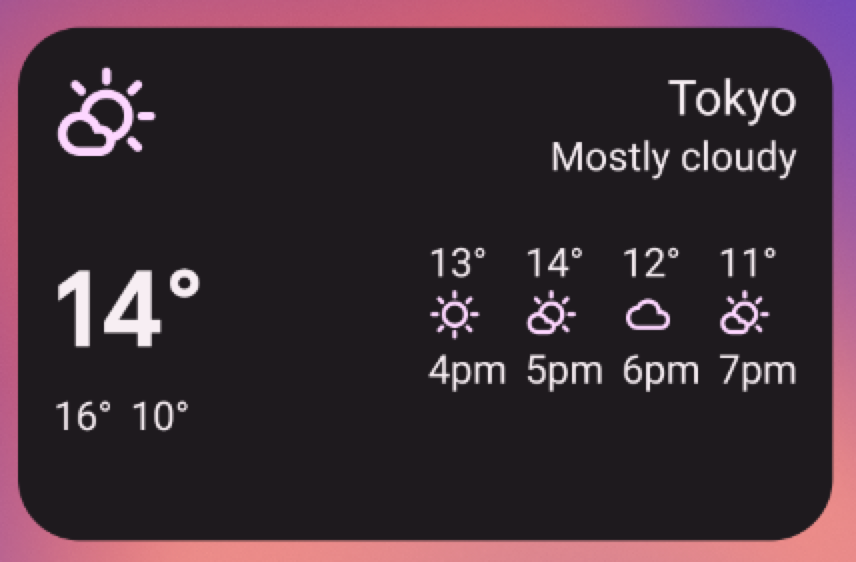
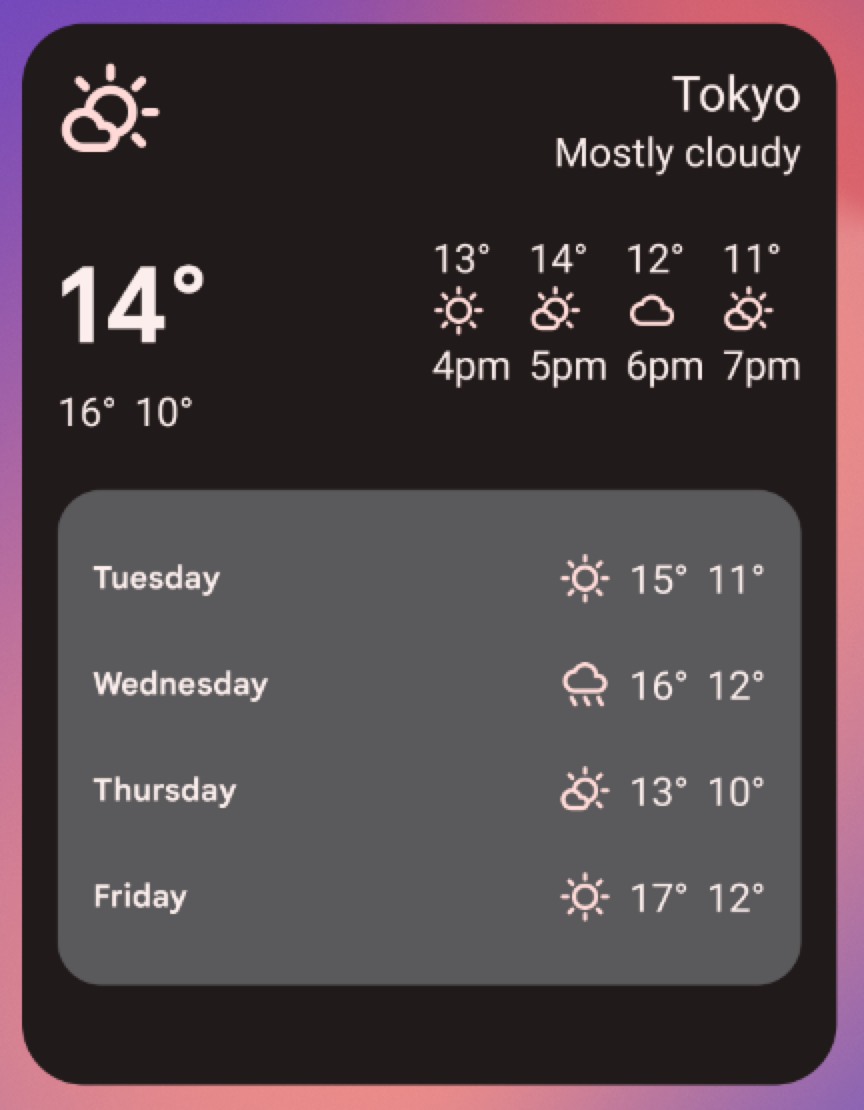
यहां दिए गए उदाहरण में, उपयोगकर्ता तीन चरणों में मौसम की जानकारी देने वाले विजेट का साइज़ बदल सकता है. विजेट का साइज़ बढ़ने पर, मौजूदा जगह के मौसम के बारे में ज़्यादा जानकारी दिखती है.



हर साइज़ के विजेट के लिए, यह तय करें कि आपके ऐप्लिकेशन की कितनी जानकारी दिखाई जाएगी. छोटे साइज़ के लिए, ज़रूरी जानकारी पर ध्यान दें. इसके बाद, जैसे-जैसे विजेट की चौड़ाई और लंबाई बढ़ती है वैसे-वैसे कॉन्टेक्स्ट के हिसाब से जानकारी जोड़ें.
लेआउट के बारे में ज़रूरी बातें
आपके पास अपने विजेट को उस डिवाइस की प्लेसमेंट ग्रिड के डाइमेंशन के हिसाब से लेआउट करने का विकल्प होता है जिस पर आपने विजेट डेवलप किया है. इससे आपको शुरुआती तौर पर एक अनुमान मिल सकता है. हालांकि, इन बातों का ध्यान रखें:
- ग्रिड के अलग-अलग डाइमेंशन के बजाय, "साइज़ बकेट" के हिसाब से विजेट का साइज़ बदलने की रणनीति बनाने से, आपको सबसे भरोसेमंद नतीजे मिलते हैं.
- डिवाइस के हिसाब से, सेल की संख्या, साइज़, और स्पेसिंग में काफ़ी अंतर हो सकता है. इसलिए, यह बहुत ज़रूरी है कि आपका विजेट फ़्लेक्सिबल हो और अनुमान से ज़्यादा या कम जगह ले सके.
- जब उपयोगकर्ता किसी विजेट का साइज़ बदलता है, तो सिस्टम डीपी साइज़ की एक रेंज के साथ जवाब देता है. इस रेंज में आपका विजेट खुद को फिर से ड्रॉ कर सकता है.
- Android 12 से, साइज़ एट्रिब्यूट की ज़्यादा सटीक वैल्यू और ज़्यादा लचीले लेआउट दिए जा सकते हैं. इसमें ये शामिल हैं:
- विजेट के साइज़ से जुड़ी पाबंदियां तय करना. उदाहरण के लिए, अपने विजेट के लिए टारगेट साइज़—ग्रिड सेल में—और ज़्यादा से ज़्यादा साइज़ तय किया जा सकता है.
- रिस्पॉन्सिव लेआउट उपलब्ध कराना. ये लेआउट, विजेट के साइज़ के हिसाब से बदलते हैं.
- तय साइज़ वाले लेआउट उपलब्ध कराए जा रहे हैं. इनकी मदद से, लॉन्चर फ़ोन के पोर्ट्रेट और लैंडस्केप मोड के लिए साइज़ के विकल्पों के साथ जवाब दे सकता है. इसके अलावा, फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए चार साइज़ के विकल्प उपलब्ध हैं.
- अपने विजेट के लिए सही साइज़ तय करने के लिए, अपडेट किए गए दिशा-निर्देशों और नए एपीआई का इस्तेमाल करना.
उपयोगकर्ताओं के हिसाब से विजेट कॉन्फ़िगरेशन
कभी-कभी, उपयोगकर्ता को विजेट सेट अप करना पड़ता है, ताकि वह काम कर सके. ईमेल विजेट के बारे में सोचें. इसमें उपयोगकर्ता को इनबॉक्स दिखने से पहले, मेल फ़ोल्डर चुनना होता है. इसके अलावा, स्टैटिक फ़ोटो विजेट के बारे में सोचें. इसमें उपयोगकर्ता को गैलरी से कोई फ़ोटो असाइन करनी होती है, ताकि उसे दिखाया जा सके. Android विजेट, उपयोगकर्ता के होम स्क्रीन पर विजेट छोड़ने के तुरंत बाद, कॉन्फ़िगरेशन के विकल्प दिखाते हैं.
विजेट के डिज़ाइन की चेकलिस्ट
- अपने विजेट पर, एक नज़र में दिखने वाली जानकारी के छोटे-छोटे हिस्सों पर फ़ोकस करें. अपने ऐप्लिकेशन में दी गई जानकारी को और ज़्यादा विस्तार से बताएं.
- अपने मकसद के हिसाब से सही विजेट टाइप चुनें.
- प्लान करें कि आपके विजेट का कॉन्टेंट अलग-अलग साइज़ के हिसाब से कैसे दिखेगा.
- अपने विजेट लेआउट को ओरिएंटेशन और डिवाइस से अलग रखें. इसके लिए, यह पक्का करें कि लेआउट को स्ट्रेच और छोटा किया जा सकता हो.
- देखें कि क्या आपके विजेट को किसी और कॉन्फ़िगरेशन की ज़रूरत है.

