ダウンロード可能フォント機能を使用すると、API はアプリにファイルをバンドルしたり、アプリにフォントをダウンロードさせたりする代わりに、プロバイダ アプリケーションからフォントをリクエストできます。ダウンロード可能なフォントは、AndroidX Core ライブラリを介して、Android API バージョン 14 以降を搭載するデバイスで利用できます。
ダウンロード可能なフォントには、次のようなメリットがあります。
- アプリのサイズが小さくなり、インストール成功率が上がる。
- 複数のアプリがプロバイダを介して同じフォントを共有できるので、システム全体の健全性が向上する。これにより、ユーザーのモバイルデータ、スマートフォンのメモリ、ディスク容量を節約できます。このモデルでは、フォントは必要に応じてネットワーク経由で取得されます。
ダウンロード可能なフォントの仕組み
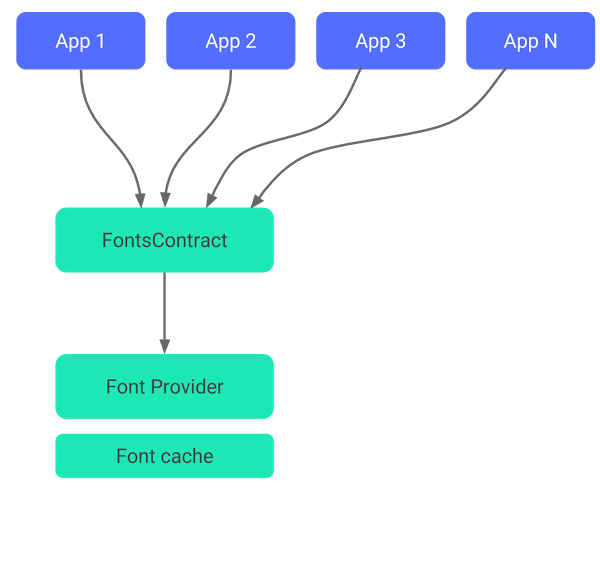
フォント プロバイダは、フォントを取得してローカル キャッシュに保存し、他のアプリがフォントをリクエストおよび共有できるようにするアプリです。次の図に、このプロセスを示します。

基本情報
ダウンロード可能なフォント機能は、次の方法で使用できます。個々の方法については、以降のセクションで詳しく説明します。
Android Studio と Google Play 開発者サービスでダウンロード可能なフォントを使用する
Android Studio 3.0 以降を使用して、アプリがフォントをダウンロードするように設定できます。ダウンロード可能なフォント機能を利用するにあたっては、Google Play 開発者サービスのフォント プロバイダを使用できます。
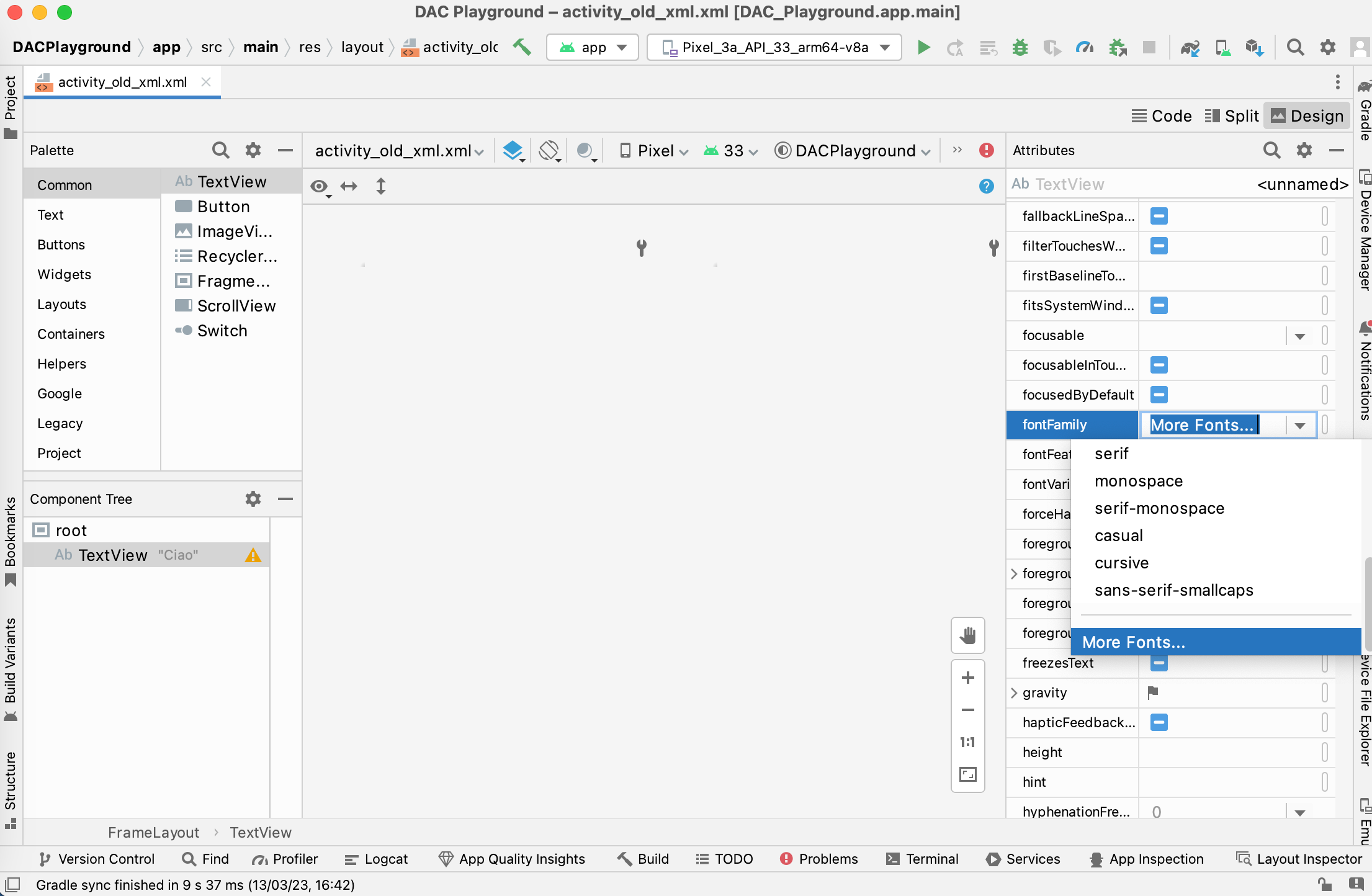
- Layout Editor で、
TextViewを選択します。[Attributes] で、[fontFamily] > [More Fonts] を選択します。
図 2. Layout Editor を使用します。 - [ソース] メニューで、[Google Fonts] を選択します。
- [Fonts] ボックスで、[Downloadable] 領域のフォントを選択します。
- [Create downloadable font] を選択して [OK] をクリックします。
![[Resources] ウィンドウからフォントを選択する方法を示す画像](https://developer.android.google.cn/static/guide/topics/ui/images/look-and-feel/downloadable-fonts/resources-window.png?authuser=4&hl=ja)
図 3. [Resources] ウィンドウからフォントを選択します。
アプリでフォントを正しくレンダリングするために必要な関連 XML ファイルを Android Studio が自動的に生成します。

プログラムを介してダウンロード可能なフォントを使用する
Android 8.0(API レベル 26)以降では、AndroidX Core により、ダウンロード可能なフォントの完全なサポートが提供されます。AndroidX Core ライブラリの使用方法について詳しくは、このページの ダウンロード可能なフォントの AndroidX Core ライブラリのセクションをご覧ください。
プログラムを介してダウンロード可能なフォント機能を使用するには、キーとなる次の 2 つのクラスを操作します。
android.graphics.fonts.FontRequest: このクラスを使用すると、フォント リクエストを作成できます。FontsContractCompat: このクラスを使用すると、フォント リクエストに基づいて新しいTypefaceオブジェクトを作成できます。
アプリは、FontsContract API を使用してフォント プロバイダからフォントを取得します。各プロバイダには、サポートされる Android バージョンとクエリ言語について固有の制限があります。Android のバージョンとクエリの形式については、プロバイダのドキュメントをご覧ください。
フォントをダウンロードするには、次の手順を行います。
android.graphics.fonts.FontRequestクラスのインスタンスを作成し、プロバイダのフォントをリクエストします。リクエストを作成するには、次のパラメータを渡します。- フォント プロバイダの権限。
- プロバイダの ID を確認するためのフォント プロバイダ パッケージ
- フォントの文字列クエリ。クエリの形式については、フォント プロバイダのドキュメント(Google Fonts など)をご覧ください。
- プロバイダの ID を確認するための、証明書のハッシュセットのリスト。
Kotlin
val request = FontRequest( "com.example.fontprovider.authority", "com.example.fontprovider", "my font", certs )
Java
FontRequest request = new FontRequest("com.example.fontprovider", "com.example.fontprovider", "my font", certs);
FontsContract.FontRequestCallbackクラスのインスタンスを作成します。onTypefaceRetrieved()メソッドをオーバーライドして、フォント リクエストが完了したことを示します。取得したフォントをパラメータとして指定します。このメソッドを使用して、必要に応じてフォントを設定できます。たとえば、TextViewでフォントを設定できます。onTypefaceRequestFailed()メソッドをオーバーライドして、フォント リクエスト プロセスのエラーに関する情報を取得します。エラーコードの詳細については、エラーコード定数をご覧ください。FontsContract.requestFont()メソッドを呼び出して、フォント プロバイダからフォントを取得します。このメソッドは、フォントがキャッシュに存在するかどうかを判定するためのチェックを開始します。フォントがローカルで利用できない場合は、フォント プロバイダを呼び出して非同期でフォントを取得し、結果をコールバックに渡します。次のパラメータを渡します。Contextクラスのインスタンスandroid.graphics.fonts.FontRequestクラスのインスタンス- フォント リクエストの結果を受け取るコールバック
- スレッド上のフォントを取得するハンドラ
次のサンプルコードは、ダウンロード可能なフォントのプロセス全体を示しています。
Kotlin
val request = FontRequest( "com.example.fontprovider.authority", "com.example.fontprovider", "my font", certs ) val callback = object : FontsContract.FontRequestCallback() { override fun onTypefaceRetrieved(typeface: Typeface) { // Your code to use the font goes here. ... } override fun onTypefaceRequestFailed(reason: Int) { // Your code to deal with the failure goes here. ... } } FontsContract.requestFonts(context, request, handler, null, callback)
Java
FontRequest request = new FontRequest("com.example.fontprovider.authority", "com.example.fontprovider", "my font", certs); FontsContract.FontRequestCallback callback = new FontsContract.FontRequestCallback() { @Override public void onTypefaceRetrieved(Typeface typeface) { // Your code to use the font goes here. ... } @Override public void onTypefaceRequestFailed(int reason) { // Your code to deal with the failure goes here. ... } }; FontsContract.requestFonts(context, request, handler, null, callback);
フォント プロバイダからフォントをダウンロードする方法について詳しくは、DownloadableFonts サンプルアプリをご覧ください。
AndroidX Core でダウンロード可能なフォントを使用する
AndroidX Core は、Android API バージョン 14 以降を搭載しているデバイスで、ダウンロード可能なフォント機能をサポートします。androidx.core.provider パッケージには、下位互換性のあるダウンロード可能なフォント機能のサポートを実装するクラス FontsContractCompat および FontRequest が含まれています。AndroidX クラスにはフレームワーク メソッドに似たメソッドが含まれており、フォントをダウンロードするプロセスは、このページのプログラムを介してダウンロード可能なフォントを使用するセクションで説明されているプロセスに似ています。
AndroidX を使用してフォントをダウンロードするには、FontsContractCompat クラスと FontRequest クラスを androidx.core.provider パッケージからインポートします。FontsContract および android.graphics.fonts.FontRequest フレームワーク クラスではなく、上記のクラスのインスタンスを作成します。
AndroidX Core の依存関係を追加
FontsContractCompat クラスと FontRequest クラスを使用するには、開発環境内でアプリ プロジェクトのクラスパス依存関係を変更する必要があります。
AndroidX Core をアプリケーション プロジェクトに追加するには、アプリの build.gradle ファイルに次の依存関係を追加します。
Groovy
dependencies { ... implementation "androidx.core:core-ktx:1.17.0" }
Kotlin
dependencies { ... implementation("androidx.core:core-ktx:1.17.0") }
ダウンロード可能なフォントを XML のリソースとして使用する
Android 8.0(API レベル 26)と AndroidX Core には、カスタム フォントを XML レイアウトのリソースとして迅速かつ簡単に宣言する方法が用意されています。つまり、フォントをアセットとしてバンドルする必要はありません。カスタム フォントはテーマ全体に対して定義できるため、Bold、Medium、Light といった複数のウェイトとスタイルが提供されている場合、それらが使いやすくなります。
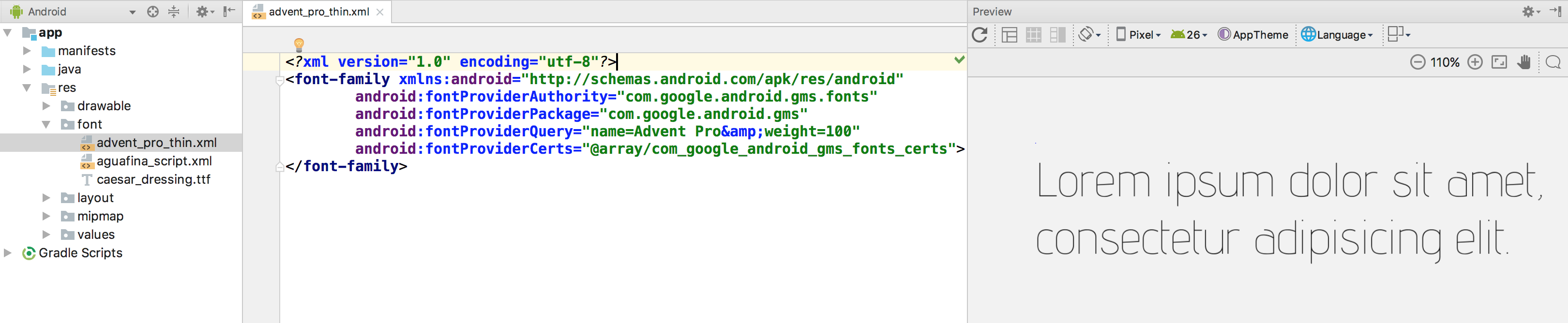
res/fontフォルダに新しい XML ファイルを作成します。- 次のサンプル XML ファイルに示すように、
<font-family>ルート要素を追加してフォント関連の属性を設定します。 - レイアウト XML ファイルで
@font/font_file_nameとしてファイルを参照します。getFont()メソッドを使用して、getFont(R.font.font_file_name)などのファイルをプログラムで取得することもできます。
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android" android:fontProviderAuthority="com.example.fontprovider.authority" android:fontProviderPackage="com.example.fontprovider" android:fontProviderQuery="example font" android:fontProviderCerts="@array/certs"> </font-family>
マニフェストでフォントを事前に宣言する
レイアウトのインフレーションとリソースの取得は同期タスクです。デフォルトでは、最初にフォントを取得しようとすると、フォント プロバイダへのリクエストがトリガーされるため、最初のレイアウト時間が長くなります。こうした遅延を避けるには、取得する必要があるフォントをマニフェストで事前に宣言します。システムがプロバイダからフォントを取得すると、フォントがすぐに使用可能になります。フォントの取得に予想より時間がかかる場合、システムは取得プロセスを中止し、デフォルトのフォントを使用します。
マニフェストでフォントを事前に宣言するには、次の手順を行います。
res/values/arrays.xmlでリソース配列を作成し、プリフェッチするフォントを宣言します。meta-dataタグを使用して、マニフェストでリソース配列を宣言します。
res/values/arrays.xml <?xml version="1.0" encoding="utf-8"?> <resources> <array name="preloaded_fonts"> <item>@font/font1</item> <item>@font/font2</item> </array> </resources>
<meta-data android:name="preloaded_fonts" android:resource="@array/preloaded_fonts" />
証明書を追加する
フォント プロバイダがプリインストールされていない場合、または AndroidX Core ライブラリを使用している場合は、フォント プロバイダが署名した証明書を宣言します。システムは、証明書を使用してフォント プロバイダの ID を検証します。
証明書を追加するには、次の手順に従います。
- 証明書の詳細を含む文字列配列を作成します。証明書の詳細については、フォント プロバイダのドキュメントをご覧ください。
fontProviderCerts属性を配列に設定します。
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="certs"> <item>MIIEqDCCA5CgAwIBAgIJA071MA0GCSqGSIb3DQEBBAUAMIGUMQsww...</item> </string-array> </resources>
android:fontProviderCerts="@array/certs"