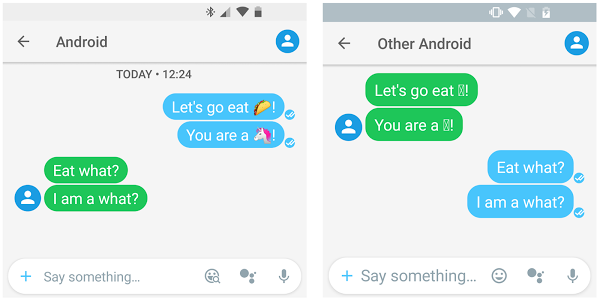
EmojiCompatไลบรารีการสนับสนุนมีจุดมุ่งหมายเพื่อ
อัปเดตอีโมจิเวอร์ชันล่าสุดในอุปกรณ์ Android อยู่เสมอ ซึ่งจะป้องกันไม่ให้แอปของคุณ
แสดงอักขระอีโมจิที่ขาดหายไปในรูปแบบของ ☐ ซึ่ง
บ่งบอกว่าอุปกรณ์ของคุณไม่มีแบบอักษรที่จะแสดงข้อความ การใช้EmojiCompatไลบรารีการสนับสนุน
จะช่วยให้ผู้ใช้แอปไม่ต้องรอการอัปเดตระบบปฏิบัติการ Android เพื่อรับอีโมจิล่าสุด

ดูแหล่งข้อมูลที่เกี่ยวข้องต่อไปนี้
EmojiCompat ทำงานอย่างไร
ไลบรารีการรองรับ EmojiCompat มีคลาสสำหรับใช้ในการรองรับอีโมจิที่เข้ากันได้แบบย้อนหลังในอุปกรณ์ที่ใช้ Android 4.4 (API ระดับ 19) ขึ้นไป คุณกำหนดค่า
EmojiCompat ได้โดยใช้แบบอักษรที่มาพร้อมกับเครื่องหรือ
แบบอักษรที่ดาวน์โหลดได้ ดูข้อมูลเพิ่มเติมเกี่ยวกับการกำหนดค่าได้ที่ส่วนต่อไปนี้
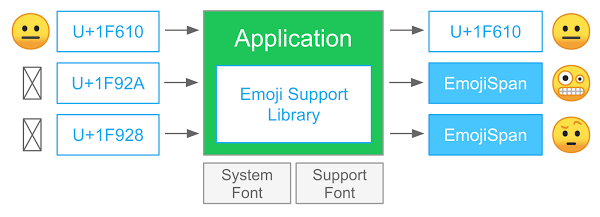
EmojiCompat ระบุอีโมจิสำหรับ
CharSequence ที่กำหนด แทนที่ด้วย
EmojiSpans หากจำเป็น และ
สุดท้ายแสดงผลอักขระอีโมจิ รูปที่ 2 แสดงกระบวนการ

การกำหนดค่าแบบอักษรที่ดาวน์โหลดได้
การกำหนดค่าแบบอักษรที่ดาวน์โหลดได้จะใช้ฟีเจอร์ไลบรารีการรองรับแบบอักษรที่ดาวน์โหลดได้
เพื่อดาวน์โหลดแบบอักษรอีโมจิ นอกจากนี้ ยังอัปเดตข้อมูลเมตาของอีโมจิที่จำเป็น
ซึ่งไลบรารีการสนับสนุน EmojiCompat
ต้องใช้เพื่อให้เป็นไปตามข้อกำหนด Unicode
เวอร์ชันล่าสุด
การเพิ่มการอ้างอิงไลบรารีการสนับสนุน
หากต้องการใช้EmojiCompatไลบรารีการสนับสนุน
คุณต้องแก้ไขการอ้างอิง classpath ของโปรเจ็กต์แอปภายใน
สภาพแวดล้อมการพัฒนา
วิธีเพิ่มไลบรารีการสนับสนุนลงในโปรเจ็กต์แอปพลิเคชัน
- เปิด
build.gradleไฟล์ของแอปพลิเคชัน - เพิ่มไลบรารีการสนับสนุนลงในส่วน
dependencies
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
การเริ่มต้นการกำหนดค่าแบบอักษรที่ดาวน์โหลดได้
คุณต้องเริ่มต้น EmojiCompat เพื่อ
โหลดข้อมูลเมตาและแบบอักษร เนื่องจากการเริ่มต้นอาจใช้เวลาสักครู่
กระบวนการเริ่มต้นจึงทำงานในเธรดเบื้องหลัง
หากต้องการเริ่มต้น EmojiCompat ด้วย
การกำหนดค่าแบบอักษรที่ดาวน์โหลดได้ ให้ทำตามขั้นตอนต่อไปนี้
- สร้างอินสแตนซ์ของคลาส
FontRequestและระบุสิทธิ์ของผู้ให้บริการแบบอักษร แพ็กเกจของผู้ให้บริการแบบอักษร การค้นหาแบบอักษร และรายการชุดแฮชสำหรับใบรับรอง ดูข้อมูลเพิ่มเติมเกี่ยวกับFontRequestได้ที่ส่วนการใช้แบบอักษรที่ดาวน์โหลดได้แบบเป็นโปรแกรมในเอกสารประกอบแบบอักษรที่ดาวน์โหลดได้ - สร้างอินสแตนซ์ของ
FontRequestEmojiCompatConfigและระบุอินสแตนซ์ของContextและFontRequest - เริ่มต้น
EmojiCompatโดยการเรียกใช้เมธอดinit()และส่งอินสแตนซ์ของFontRequestEmojiCompatConfig - ใช้
EmojiCompatวิดเจ็ตในเลย์เอาต์ XML หากคุณใช้AppCompatโปรดดูส่วน การใช้วิดเจ็ต EmojiCompat กับ AppCompat
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val fontRequest = FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES ) val config = FontRequestEmojiCompatConfig(this, fontRequest) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); FontRequest fontRequest = new FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES); EmojiCompat.Config config = new FontRequestEmojiCompatConfig(this, fontRequest); EmojiCompat.init(config); } }
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีกำหนดค่า
EmojiCompatด้วยการกำหนดค่าแบบอักษรที่ดาวน์โหลดได้
ที่แอปตัวอย่างความเข้ากันได้ของอีโมจิ
Java
| Kotlin
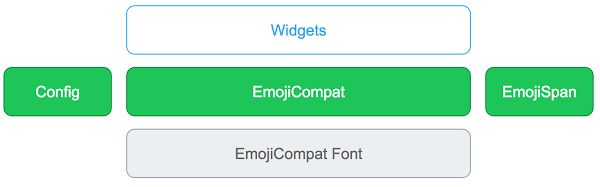
คอมโพเนนต์ของไลบรารี

- วิดเจ็ต:
EmojiEditTextEmojiTextViewEmojiButton - การติดตั้งใช้งานวิดเจ็ตเริ่มต้นที่จะใช้
EmojiCompatกับTextView,EditTextและButton EmojiCompat- แพลตฟอร์มสาธารณะหลักสำหรับไลบรารีการสนับสนุน โดยจะดำเนินการ การเรียกภายนอกทั้งหมดและประสานงานกับส่วนอื่นๆ ของระบบ
EmojiCompat.Config- กำหนดค่าอินสแตนซ์แบบเอกพจน์ที่จะสร้าง
EmojiSpan- คลาสย่อย
ReplacementSpanที่แทนที่อักขระ (ลำดับ) และแสดงผลกลีฟ EmojiCompatแบบอักษรEmojiCompatใช้แบบอักษรเพื่อแสดง อีโมจิ แบบอักษรนี้เป็นเวอร์ชันที่แก้ไขแล้วของ แบบอักษรอีโมจิของ Android แบบอักษรจะได้รับการแก้ไขดังนี้- เพื่อรองรับการแสดงผลอีโมจิแบบย้อนหลัง อักขระอีโมจิทั้งหมดจะแสดงด้วยจุดโค้ด Unicode เดียวในพื้นที่การใช้งานส่วนตัวเพิ่มเติมของ Unicode-A โดยเริ่มจาก U+F0001
-
ระบบจะแทรกข้อมูลเมตาของอีโมจิเพิ่มเติมในรูปแบบไบนารีลงในแบบอักษรและ
EmojiCompatจะแยกวิเคราะห์ที่รันไทม์ ข้อมูลจะฝังอยู่ในตารางmetaของแบบอักษร โดยมีแท็กส่วนตัว Emji
ตัวเลือกการกำหนดค่า
คุณสามารถใช้EmojiCompatอินสแตนซ์เพื่อ
แก้ไขลักษณะการทํางานของ EmojiCompat คุณใช้
เมธอดต่อไปนี้จากคลาสฐานเพื่อตั้งค่ากำหนดได้
setReplaceAll(): กำหนดว่าEmojiCompatควรแทนที่อีโมจิทั้งหมดที่พบด้วยEmojiSpansหรือไม่ โดยค่าเริ่มต้นEmojiCompatจะพยายามอย่างเต็มที่เพื่อ ทำความเข้าใจว่าระบบแสดงผลอีโมจิได้หรือไม่ และจะไม่แทนที่อีโมจิเหล่านั้น เมื่อตั้งค่าเป็นtrueEmojiCompatจะแทนที่อีโมจิทั้งหมดที่พบ ด้วยEmojiSpanssetEmojiSpanIndicatorEnabled(): ระบุว่าEmojiCompatได้แทนที่อีโมจิด้วยEmojiSpanหรือไม่ เมื่อตั้งค่าเป็นtrueEmojiCompatจะวาดพื้นหลังสำหรับEmojiSpanโดยวิธีนี้ส่วนใหญ่จะใช้เพื่อวัตถุประสงค์ในการแก้ไขข้อบกพร่องsetEmojiSpanIndicatorColor(): ตั้งค่าสีเพื่อระบุEmojiSpanค่าเริ่มต้นคือGREENregisterInitCallback: แจ้งให้แอปทราบสถานะของ การเริ่มต้นEmojiCompat
Kotlin
val config = FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(object: EmojiCompat.InitCallback() { ... })
Java
EmojiCompat.Config config = new FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(new InitCallback() {...})
การเพิ่ม Listener การเริ่มต้น
คลาส EmojiCompat และ
EmojiCompat
มีเมธอด
registerInitCallback()
และ
unregisterInitCallback()
เพื่อลงทะเบียนการเรียกกลับการเริ่มต้น หากต้องการใช้วิธีการเหล่านี้ ให้สร้าง
อินสแตนซ์ของคลาส
EmojiCompat.InitCallback เรียกใช้เมธอด
เหล่านี้และส่งอินสแตนซ์ของคลาส
EmojiCompat.InitCallback เมื่อ
การเริ่มต้นใช้งานไลบรารีEmojiCompat support
สำเร็จ คลาส EmojiCompat
จะเรียกใช้เมธอด
onInitialized()
หากไลบรารี
เริ่มต้นไม่สำเร็จ คลาส EmojiCompat
จะเรียกใช้เมธอด
onFailed()
หากต้องการตรวจสอบสถานะการเริ่มต้นได้ทุกเมื่อ ให้เรียกใช้เมธอด
getLoadState()
โดยจะแสดงค่าใดค่าหนึ่งต่อไปนี้
LOAD_STATE_LOADING
LOAD_STATE_SUCCEEDED
หรือ LOAD_STATE_FAILED
การใช้ EmojiCompat กับวิดเจ็ต AppCompat
หากใช้ AppCompat widgets คุณจะใช้
วิดเจ็ต EmojiCompat ที่ขยายจาก
AppCompat widgets ได้
- เพิ่มไลบรารีการสนับสนุนลงในส่วนการอ้างอิง
Groovy
dependencies { ... implementation "androidx.emoji:emoji-bundled:$version" }
Kotlin
dependencies { implementation("androidx.emoji:emoji-appcompat:$version") }
Groovy
dependencies { implementation "androidx.emoji:emoji-appcompat:$version" }
- ใช้
EmojiCompatAppCompat Widgetวิดเจ็ตในเลย์เอาต์ XML
<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
การกำหนดค่าแบบอักษรที่มาพร้อมกับเครื่อง
EmojiCompat ไลบรารีการสนับสนุนยังมีให้บริการในเวอร์ชันฟอนต์แบบรวมด้วย
แพ็กเกจนี้มีแบบอักษรพร้อมข้อมูลเมตาที่ฝังอยู่
นอกจากนี้ แพ็กเกจยังมี
BundledEmojiCompatConfig
ที่ใช้ AssetManager เพื่อโหลดข้อมูลเมตา
และแบบอักษร
หมายเหตุ: ขนาดของแบบอักษรมีขนาดหลาย เมกะไบต์
การเพิ่มการอ้างอิงไลบรารีการสนับสนุน
หากต้องการใช้EmojiCompatไลบรารีการสนับสนุน
กับการกำหนดค่าแบบอักษรที่รวมไว้ คุณต้องแก้ไขการอ้างอิง classpath ของโปรเจ็กต์แอป
ภายในสภาพแวดล้อมการพัฒนา
วิธีเพิ่มไลบรารีการสนับสนุนลงในโปรเจ็กต์แอปพลิเคชัน
- เปิด
build.gradleไฟล์ของแอปพลิเคชัน - เพิ่มไลบรารีการสนับสนุนลงในส่วน
dependencies
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
การใช้แบบอักษรที่มาพร้อมกับแพ็กเกจเพื่อกำหนดค่า EmojiCompat
หากต้องการใช้แบบอักษรที่รวมไว้เพื่อกำหนดค่า
EmojiCompat ให้ทำตามขั้นตอนต่อไปนี้
- ใช้
BundledEmojiCompatConfigเพื่อสร้างอินสแตนซ์ของEmojiCompatและระบุอินสแตนซ์ของContext - เรียกใช้เมธอด
init()เพื่อเริ่มต้นEmojiCompatและส่งอินสแตนซ์ของBundledEmojiCompatConfig
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val config = BundledEmojiCompatConfig(this) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); EmojiCompat.Config config = new BundledEmojiCompatConfig(this); EmojiCompat.init(config); ... } }
การใช้ EmojiCompat โดยไม่มีวิดเจ็ต
EmojiCompat ใช้
EmojiSpan เพื่อแสดงผลรูปภาพที่ถูกต้อง
ดังนั้น จึงต้องแปลง CharSequence เป็น
อินสแตนซ์ Spanned ที่มี
EmojiSpans คลาส
EmojiCompat มีเมธอดสำหรับ
แปลง CharSequences เป็น
อินสแตนซ์ Spanned ที่มี
EmojiSpans การใช้วิธีนี้
คุณจะประมวลผลและแคชอินสแตนซ์ที่ประมวลผลแล้วแทนสตริงดิบได้
ซึ่งจะช่วยปรับปรุงประสิทธิภาพของแอปพลิเคชัน
Kotlin
val processed = EmojiCompat.get().process("neutral face \uD83D\uDE10")
Java
CharSequence processed = EmojiCompat.get().process("neutral face \uD83D\uDE10");
การใช้ EmojiCompat สำหรับ IME
เมื่อใช้EmojiCompatคลังการสนับสนุน
แป้นพิมพ์จะแสดงอีโมจิที่แอปพลิเคชันที่โต้ตอบด้วยรองรับ IME สามารถใช้วิธี
hasEmojiGlyph()
เพื่อตรวจสอบว่า EmojiCompat สามารถ
แสดงผลอีโมจิได้หรือไม่ เมธอดนี้รับ CharSequence ของ
อีโมจิและแสดงผล true หาก
EmojiCompat ตรวจหาและแสดงผล
อีโมจิได้
นอกจากนี้ คีย์บอร์ดยังตรวจสอบเวอร์ชันของ
EmojiCompatไลบรารีการสนับสนุนที่แอป
รองรับเพื่อกำหนดว่าควรแสดงอีโมจิใดในจานสี หากต้องการตรวจสอบเวอร์ชัน (หากมี) แป้นพิมพ์จะต้องตรวจสอบว่ามีคีย์ต่อไปนี้อยู่ในชุดEditorInfo.extrasหรือไม่
EDITOR_INFO_METAVERSION_KEYEDITOR_INFO_REPLACE_ALL_KEY
หากมีคีย์อยู่ในแพ็กเกจ ค่าจะแสดงถึง
เวอร์ชันของข้อมูลเมตาอีโมจิที่แอปใช้ หากไม่มีคีย์นี้ แสดงว่าแอปไม่ได้ใช้ EmojiCompat
หากมีคีย์และตั้งค่าเป็น true แสดงว่าแอปได้เรียกใช้เมธอด SetReplaceAll() แล้ว ดูข้อมูลเพิ่มเติมเกี่ยวกับ
EmojiCompatการกำหนดค่า
ได้ที่ส่วนตัวเลือกการกำหนดค่า
หลังจากได้รับคีย์ใน
EditorInfo.extras bundle
แล้ว แป้นพิมพ์จะใช้วิธี
hasEmojiGlyph()
ได้ โดย metadataVersion คือค่าของ
EDITOR_INFO_METAVERSION_KEY
เพื่อตรวจสอบว่าแอปแสดงอีโมจิที่เฉพาะเจาะจงได้หรือไม่
การใช้ EmojiCompat กับวิดเจ็ตที่กำหนดเอง
คุณใช้เมธอด process()
เพื่อประมวลผลล่วงหน้า CharSequence ในแอปและเพิ่ม
ลงในวิดเจ็ตที่แสดงผลอินสแตนซ์ Spanned ได้ทุกเมื่อ เช่น TextView นอกจากนี้ EmojiCompat ยังมีคลาสตัวช่วยวิดเจ็ตต่อไปนี้
เพื่อให้คุณเพิ่มการรองรับอีโมจิลงในวิดเจ็ตที่กำหนดเองได้โดยใช้ความพยายามน้อยที่สุด
- TextView ตัวอย่าง
- ตัวอย่าง EditText
Kotlin
class MyTextView(context: Context) : AppCompatTextView(context) { private val emojiTextViewHelper: EmojiTextViewHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiTextViewHelper(this).apply { updateTransformationMethod() } } override fun setFilters(filters: Array<InputFilter>) { super.setFilters(emojiTextViewHelper.getFilters(filters)) } override fun setAllCaps(allCaps: Boolean) { super.setAllCaps(allCaps) emojiTextViewHelper.setAllCaps(allCaps) } }
Java
public class MyTextView extends AppCompatTextView { ... public MyTextView(Context context) { super(context); init(); } ... private void init() { getEmojiTextViewHelper().updateTransformationMethod(); } @Override public void setFilters(InputFilter[] filters) { super.setFilters(getEmojiTextViewHelper().getFilters(filters)); } @Override public void setAllCaps(boolean allCaps) { super.setAllCaps(allCaps); getEmojiTextViewHelper().setAllCaps(allCaps); } private EmojiTextViewHelper getEmojiTextViewHelper() { ... } }
Kotlin
class MyEditText(context: Context) : AppCompatEditText(context) { private val emojiEditTextHelper: EmojiEditTextHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiEditTextHelper(this).also { super.setKeyListener(it.getKeyListener(keyListener)) } } override fun setKeyListener(input: KeyListener?) { input?.also { super.setKeyListener(emojiEditTextHelper.getKeyListener(it)) } } override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection { val inputConnection: InputConnection = super.onCreateInputConnection(outAttrs) return emojiEditTextHelper.onCreateInputConnection( inputConnection, outAttrs ) as InputConnection } }
Java
public class MyEditText extends AppCompatEditText { ... public MyEditText(Context context) { super(context); init(); } ... private void init() { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(getKeyListener())); } @Override public void setKeyListener(android.text.method.KeyListener keyListener) { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(keyListener)); } @Override public InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection inputConnection = super.onCreateInputConnection(outAttrs); return getEmojiEditTextHelper().onCreateInputConnection(inputConnection, outAttrs); } private EmojiEditTextHelper getEmojiEditTextHelper() { ... } }
คำถามที่พบบ่อย
- ฉันจะเริ่มดาวน์โหลดแบบอักษรได้อย่างไร
- การเริ่มต้นใช้เวลานานเท่าใด
- ไลบรารีการสนับสนุน EmojiCompat ใช้หน่วยความจำเท่าใด
- ฉันใช้ EmojiCompat กับ TextView ที่กำหนดเองได้ไหม
- จะเกิดอะไรขึ้นหากฉันเพิ่มวิดเจ็ตใน XML ของเลย์เอาต์ในอุปกรณ์ที่ ใช้ Android 4.4 (API ระดับ 19) หรือต่ำกว่า
ระบบจะดาวน์โหลดแบบอักษรอีโมจิเมื่อมีการขอครั้งแรก หากไม่มีในอุปกรณ์ การตั้งเวลาการดาวน์โหลดจะโปร่งใสต่อแอป
หลังจากดาวน์โหลดแบบอักษรแล้ว ระบบจะใช้เวลาประมาณ 150 มิลลิวินาที
ในการเริ่มต้น EmojiCompat
ปัจจุบันโครงสร้างข้อมูลเพื่อค้นหาอีโมจิจะโหลดอยู่ในหน่วยความจำของแอปและใช้พื้นที่ประมาณ 200 KB
ได้ EmojiCompat มีคลาสตัวช่วยสำหรับวิดเจ็ตที่กำหนดเอง นอกจากนี้ คุณยัง
ประมวลผลล่วงหน้าสตริงที่ระบุและแปลงเป็น
Spannedได้ด้วย ดูข้อมูลเพิ่มเติมเกี่ยวกับคลาสตัวช่วยวิดเจ็ตได้ที่ส่วนการใช้ EmojiCompat กับวิดเจ็ตที่กำหนดเอง
คุณสามารถรวมEmojiCompat
ไลบรารีการสนับสนุนหรือวิดเจ็ตของไลบรารีดังกล่าวไว้ในแอปพลิเคชันที่รองรับอุปกรณ์
ที่ใช้ Android 4.4 (API ระดับ 19) หรือต่ำกว่า อย่างไรก็ตาม หากอุปกรณ์ใช้
Android เวอร์ชันก่อน API ระดับ 19
EmojiCompat และวิดเจ็ตอยู่ในสถานะ
"ไม่มีการดำเนินการ" ซึ่งหมายความว่า
EmojiTextView จะทำงานเหมือนกับTextViewปกติทุกประการ
อินสแตนซ์ EmojiCompat จะเข้าสู่สถานะ LOAD_STATE_SUCCEEDED
ทันทีเมื่อคุณเรียกใช้เมธอด init()
แหล่งข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้
EmojiCompat
ไลบรารีได้ที่ EmojiCompat


