Android Studio Ladybug Feature Drop では、IntelliJ Platform 2024.2 アップデートの新しい UI がデフォルトのテーマとして導入されています。新しい UI は、シンプルなデザインと強化された機能により、新規デベロッパーと経験豊富なデベロッパーの両方がワークフローをより効率的に操作できるようになります。
主な設計変更
新しい UI には、ワークフローを強化し、より一貫性のある環境を提供する多くの改善点が盛り込まれています。視覚的な複雑さを軽減し、重要な機能に簡単にアクセスできるようにし、必要に応じて高度な機能を段階的に開示することにより、クリーンなデザインを実現することを目的としています。以降のセクションでは、Android Studio の新しい UI で発生する主な変更について説明します。
テーマとアイコン
ライトモードとダークモードが更新され、色のコントラストが改善され、デザインの統一性が高まり、視覚的に魅力的なエクスペリエンスが実現しました。好みに合わせてテーマを簡単に切り替えられるようになりました。
光

ライト(ライト ヘッダー付き)

ダーク

新しい UI には、よりシンプルで読みやすく、区別しやすいモダンなアイコンセットも用意されています。これにより、IDE 全体で視覚的に一貫したエクスペリエンスを提供できます。

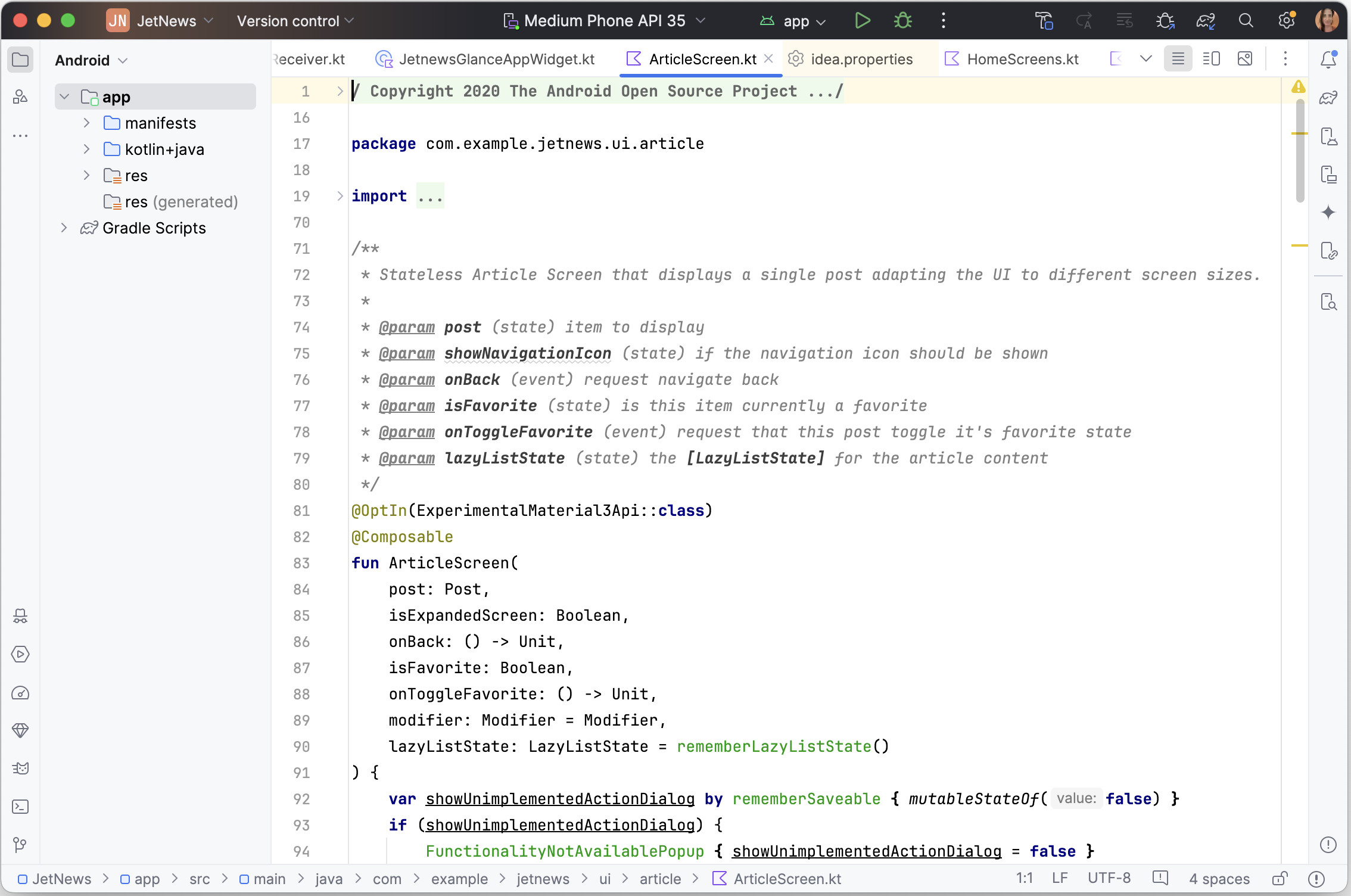
シンプルになったメイン ツールバー
新しい UI では、実行中のデバイスの選択、バージョン管理の管理、プロジェクトの切り替えなど、最も使用頻度の高いアクションを優先して表示する、すっきりとしたメイン ツールバーが採用されています。これにより、ツールの検索に費やす時間を減らし、コーディングに多くの時間を割くことができます。


[設定] > [外観と動作] > [メニューとツールバー] で、メインツールバーに必要なアクションを追加してカスタマイズします。

Git とプロジェクトのウィジェット
メイン ツールバーに、次の 2 つの新しいメニュー ウィジェットが追加されました。
- 最近のプロジェクトを閲覧したり、新しいプロジェクトを作成したりするためのプロジェクト ウィジェット。

- バージョン管理と一般的な Git アクション用の Git ウィジェット。Git ウィジェットはステータスバーの上部に移動されていますが、右下の以前の場所に戻すこともできます。

実行構成とプロファイリング アクション
実行構成とプロファイリング アクションが新しい実行ウィジェットに統合され、プロファイリング アクションはオーバーフロー メニューに移動されました。



ツール ウィンドウのデザイン変更
ツール ウィンドウが整理され、メイン ウィンドウの側面にドッキングされるようになりました。ツールウィンドウ バーが合理化され、選択したツールウィンドウ アイコンのみが表示されるようになりました。残りのアイコンには、オーバーフロー メニューからアクセスできます。この新しいツール ウィンドウのレイアウトはより直感的で、ワークスペースを柔軟にカスタマイズできます。
非表示のツール ウィンドウには、[その他のツール ウィンドウ] ボタンを使用してアクセスできます。選択すると、ツール ウィンドウが開き、そのボタンがデフォルトのツールバーに表示されます。
垂直分割と水平分割
ツールウィンドウ アイコンをドラッグして、ワークスペースを分割します。垂直方向に分割する場合はサイドバーの分割線の下に、水平方向に分割する場合は反対側のサイドバーにドロップします。
UI ツール コントロールの新しい場所
Compose とビューベースの両方のプレビューの UI ツール コントロール(Code、Split、Design)がエディタタブの外部に移動され、アクセスが容易になりました。


ナビゲーション バー
ナビゲーション バーには、選択したファイルのフルパスが表示されます。ナビゲーション バーをウィンドウの上部に移動するには、メインメニューで [表示] > [外観] > [ナビゲーション バー] に移動します。

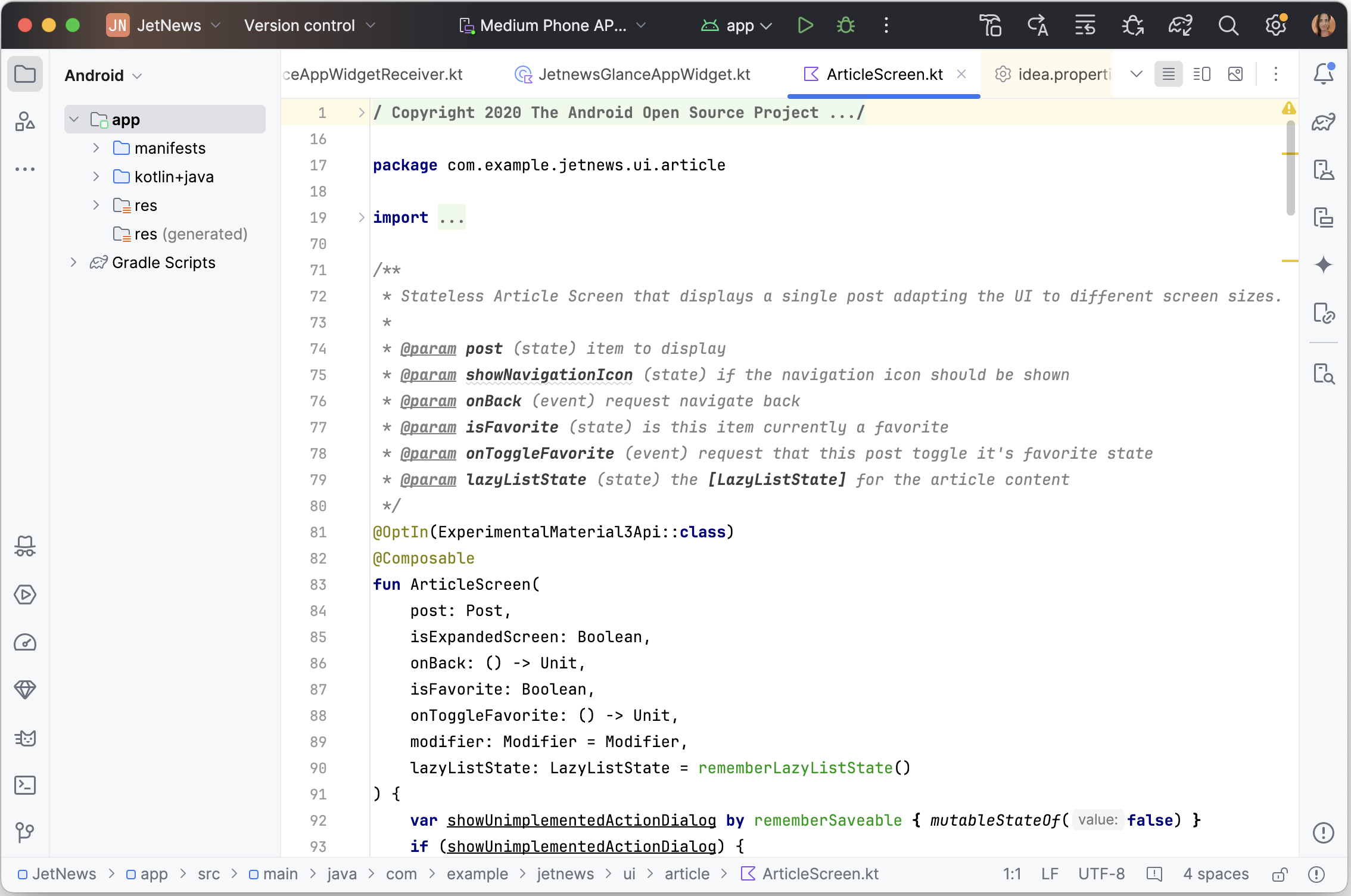
コンパクト モード
小さい画面向けに設計されたこのモードでは、IDE がよりコンパクトになります。ツールバーとヘッダーが短く、アイコンとボタンが小さく、要素間のスペースが狭くなります。
ON


OFF


コンパクト モードは、次のいずれかの方法で有効にできます。
- [表示] > [外観] > [コンパクト モード] に移動します。
- IDE 設定を開き、[Appearance and Behavior] > [Appearance] を選択して、[Compact mode] オプションを有効にします。
従来の UI の継続的なサポート
従来の UI を好むデベロッパーは、JetBrains Marketplace で入手できるプラグインを使用してアクセスできます。IntelliJ では、すべてのデベロッパーがスムーズに移行できるように、クラシック UI プラグインは少なくとも 1 年間サポートされます。
詳しくは、JetBrains によるお知らせのブログ投稿をご覧ください。
