Android Studio Ladybug Feature Drop представляет новый пользовательский интерфейс из обновления IntelliJ Platform 2024.2 в качестве темы по умолчанию. Новый пользовательский интерфейс имеет упрощенный дизайн и расширенные функции, что позволяет как новым, так и опытным разработчикам более эффективно управлять своим рабочим процессом.
Ключевые изменения в дизайне
Новый пользовательский интерфейс содержит множество улучшений для улучшения вашего рабочего процесса и обеспечивает более единообразную среду. Он был разработан для уменьшения визуальной сложности, обеспечения легкого доступа к основным функциям и постепенного раскрытия расширенных функций по мере необходимости, что приводит к более чистому внешнему виду. В следующих разделах описаны самые большие изменения, которые вы увидите в новом пользовательском интерфейсе Android Studio.
Темы и значки
Обновленные светлые и темные темы обеспечивают улучшенный цветовой контраст и более единообразный дизайн для визуально привлекательного восприятия. Теперь вы можете легко переключаться между темами в зависимости от ваших предпочтений.
Свет

Свет с легким заголовком

Темный

Новый пользовательский интерфейс также включает модернизированный набор значков, которые стали более четкими, разборчивыми и легко различимыми, что обеспечивает более визуально единообразную работу в среде IDE.

Упрощенная основная панель инструментов
Новый пользовательский интерфейс имеет упрощенную главную панель инструментов, которая отдает приоритет наиболее часто используемым действиям, таким как выбор работающего устройства, управление контролем версий и переключение проектов. Это позволяет вам тратить меньше времени на поиск инструментов и больше времени на программирование.


Настройте главную панель инструментов, указав необходимые действия в разделе «Настройки» > «Внешний вид и поведение» > «Меню и панели инструментов» .

Виджеты для Git и проектов
На главной панели инструментов теперь есть два новых виджета меню:
- Виджет проекта для просмотра последних проектов или создания нового.

- Виджет Git для управления контролем версий и часто используемых действий Git. Виджет Git переместился в верхнюю часть строки состояния, но вы можете вернуть его на прежнее место в правом нижнем углу.

Запуск конфигураций и действий по профилированию
Конфигурации запуска и действия профилирования упрощены в новом виджете «Запуск» , а действия профилирования перенесены в дополнительное меню.



Переработанные окна инструментов.
Окна инструментов теперь лучше организованы и закреплены по бокам главного окна. Панель окна инструментов была оптимизирована и теперь отображает только избранные значки окон инструментов, а остальные доступны из дополнительного меню. Этот новый макет окна инструментов более интуитивно понятен и предлагает гибкие возможности настройки рабочего пространства.
Доступ к скрытым окнам инструментов осуществляется с помощью кнопки «Дополнительные окна инструментов» . После выбора откроется окно инструмента, и его кнопка появится на панели инструментов по умолчанию.
Вертикальное и горизонтальное разделение
Разделите рабочее пространство, перетаскивая значки окон инструментов. Поместите их ниже разделителя боковой панели для вертикального разделения или на противоположную боковую панель для горизонтального разделения.
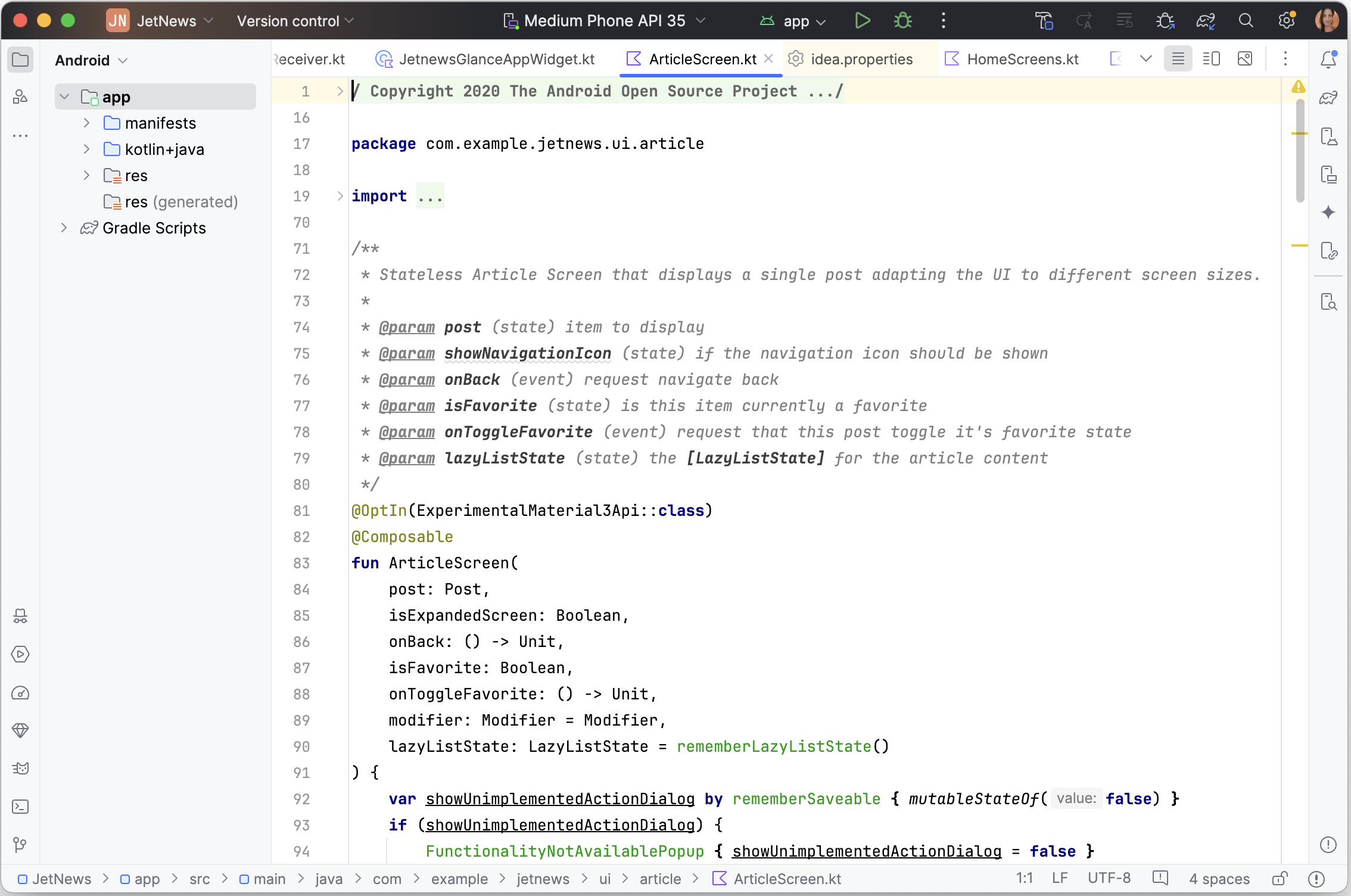
Новое расположение элементов управления инструментами пользовательского интерфейса.
Элементы управления инструментами пользовательского интерфейса (код/разделение/дизайн) как для создания, так и для предварительного просмотра на основе представления теперь находятся за пределами вкладок редактора, что обеспечивает более легкий доступ.


Панель навигации
На панели навигации отображается полный путь к выбранному файлу. Вы можете переместить панель навигации в верхнюю часть окна, выбрав «Вид» > «Внешний вид» > «Панель навигации» в главном меню.

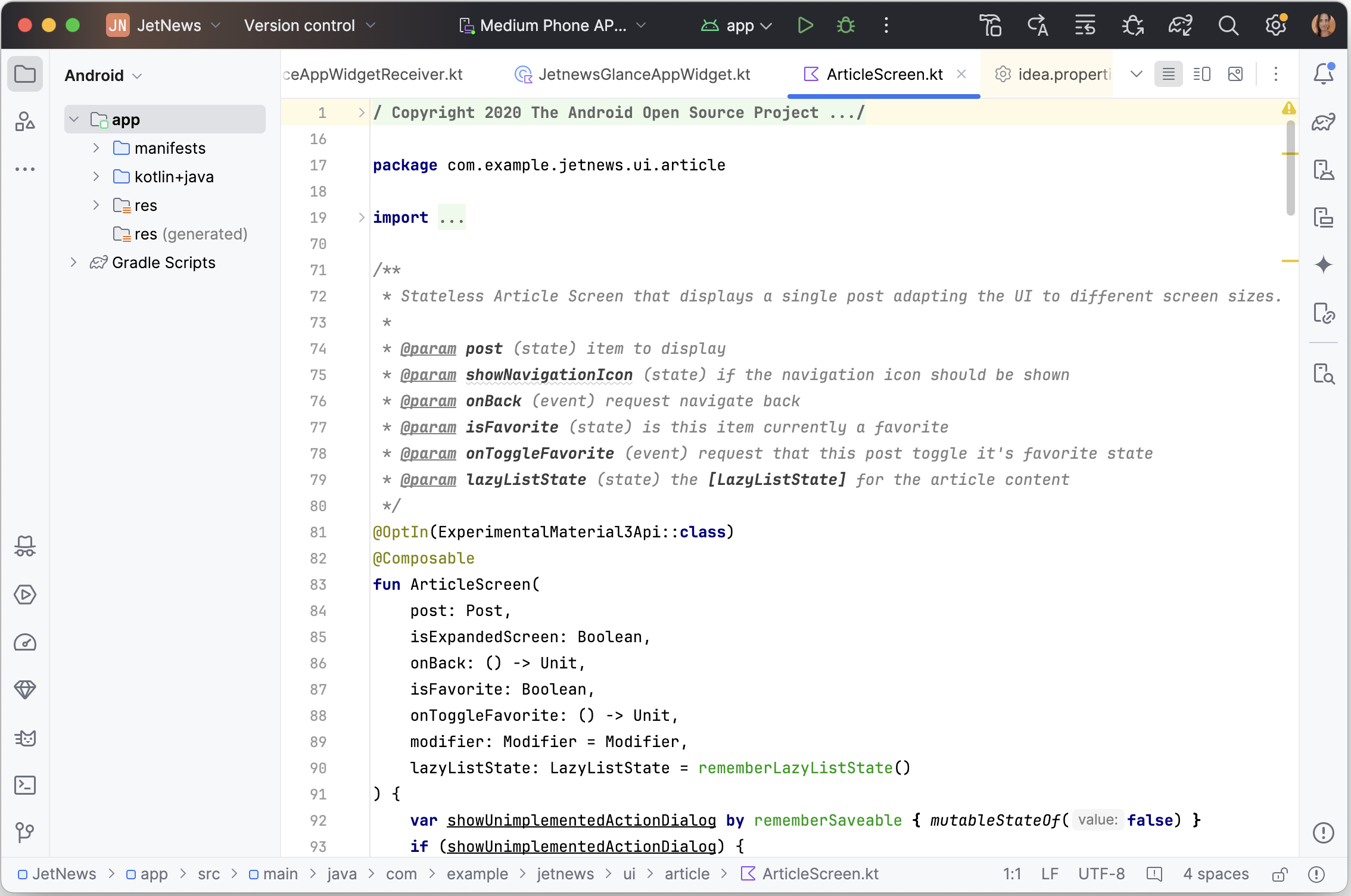
Компактный режим
Этот режим, предназначенный для экранов меньшего размера, делает IDE более компактной. Панели инструментов и заголовки короче, значки и кнопки меньше, а между элементами меньше места.
На


Выключенный


Вы можете включить компактный режим одним из следующих способов:
- Перейдите в «Вид» > «Внешний вид» > «Компактный режим» .
- Откройте настройки IDE, выберите «Внешний вид и поведение» > «Внешний вид» и включите параметр « Компактный режим» .
Продолжение поддержки классического пользовательского интерфейса.
Разработчики, предпочитающие классический пользовательский интерфейс, могут получить к нему доступ через плагин, доступный на JetBrains Marketplace . IntelliJ продолжит поддерживать плагин Classic UI в течение как минимум одного года, чтобы обеспечить плавный переход для всех разработчиков.
Чтобы узнать больше, прочтите анонс в блоге JetBrains .

