फ़िज़िक्स पर आधारित गति बल से चलती है. स्प्रिंग बल एक ऐसा बल है जो गाइड इंटरैक्टिविटी और मोशन. स्प्रिंग फ़ोर्स में ये प्रॉपर्टी होती हैं: नमी और कठोरता. स्प्रिंग पर आधारित ऐनिमेशन में, वैल्यू और वेग की गणना स्प्रिंग बल के आधार पर की जाती है, जो हर फ़्रेम.
अगर आपको अपने ऐप्लिकेशन के ऐनिमेशन को सिर्फ़ एक दिशा में धीमा करना है, इसलिए, समस्याओं को हल करने के लिए, फ़्लिंग ऐनिमेशन आज़माएं.
स्प्रिंग सीज़न के ऐनिमेशन की लाइफ़साइकल
स्प्रिंग पर आधारित ऐनिमेशन में, SpringForce
क्लास से आपको वसंत की कठोरता, नमी का अनुपात, और
आखिरी पोज़िशन. ऐनिमेशन शुरू होते ही, स्प्रिंग फ़ोर्स अपडेट हो जाता है
प्रत्येक फ़्रेम पर एनिमेशन मान और वेग. ऐनिमेशन जारी है
जब तक कि स्प्रिंग फ़ोर्स इक्विलिब्रियम पर नहीं पहुंच जाती.
उदाहरण के लिए, अगर किसी ऐप्लिकेशन आइकॉन को स्क्रीन पर एक जगह से दूसरी जगह ले जाया जाता है और बाद में छोड़ दिया जाता है, तो आइकन से अपनी उंगली हटाकर, उसे वापस अपनी ओरिजनल फ़ोटो पर ले जाएं एक ना दिखने वाली लेकिन जानी-पहचानी सेना के पास रहना.
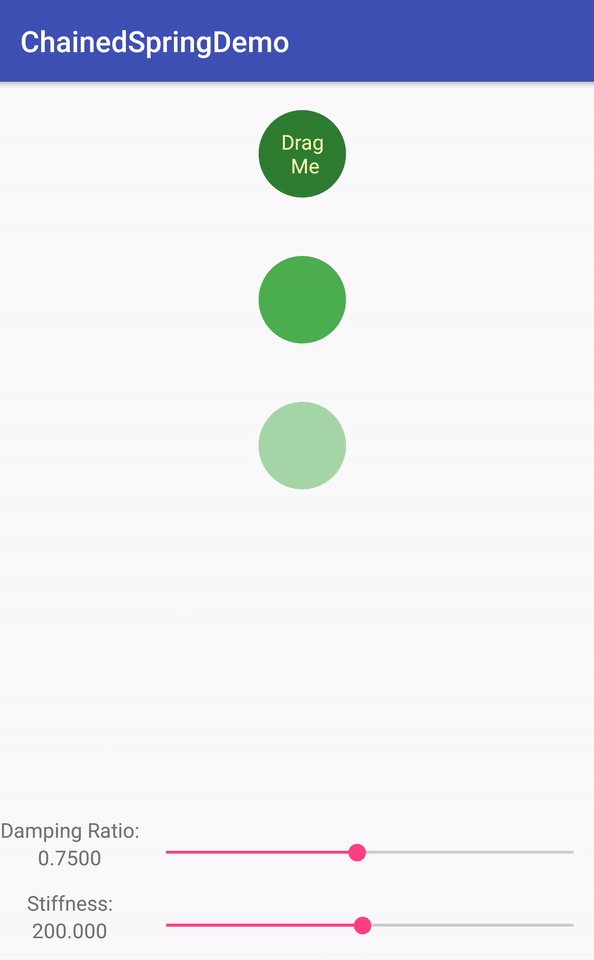
पहली इमेज में, इससे मिलता-जुलता स्प्रिंग इफ़ेक्ट दिखाया गया है. प्लस का चिह्न (+) सर्कल के बीच में, टच जेस्चर से लगाए गए बल की जानकारी मिलती है.

स्प्रिंग सीज़न का ऐनिमेशन बनाएं
आपके ऐप्लिकेशन के लिए स्प्रिंग ऐनिमेशन बनाने के सामान्य चरण ये हैं: इस तरह से:
- सहायता लाइब्रेरी जोड़ना स्प्रिंग ऐनिमेशन क्लास का इस्तेमाल करने के लिए, आपको अपने प्रोजेक्ट में सहायता लाइब्रेरी जोड़नी होगी.
- स्प्रिंग के मुताबिक ऐनिमेशन बनाएं:
सबसे पहले, समस्या को हल करने के लिए,
SpringAnimationक्लास और मोशन सेट करें व्यवहार पैरामीटर. - (ज़रूरी नहीं) लिसनर को रजिस्टर करें:
ऐनिमेशन लाइफ़साइकल में हुए बदलावों और ऐनिमेशन को देखने के लिए लिसनर को रजिस्टर करें
मान अपडेट.
ध्यान दें: अपडेट लिसनर ऐसा होना चाहिए सिर्फ़ तब रजिस्टर किया जाता है, जब आपको ऐनिमेशन वैल्यू के लिए हर फ़्रेम को अपडेट करने की ज़रूरत हो बदलाव. अपडेट लिसनर, ऐनिमेशन को संभावित तौर पर आने से रोकता है दूसरे थ्रेड पर चलाया जा रहा है.
- (ज़रूरी नहीं) लिसनर हटाएं: उन लोगों को हटाएं जो अब इस्तेमाल में नहीं हैं.
- (ज़रूरी नहीं) शुरुआती वैल्यू सेट करें: ऐनिमेशन की शुरुआती वैल्यू को पसंद के मुताबिक बनाएं.
- (ज़रूरी नहीं) वैल्यू की रेंज सेट करना: ऐनिमेशन की वैल्यू की रेंज सेट करें, ताकि वैल्यू को कम से कम और ज़्यादा से ज़्यादा रेंज के बीच रखा जा सके.
- (ज़रूरी नहीं) शुरुआती वेलोसिटी सेट करें: ऐनिमेशन के लिए शुरुआती वेलोसिटी डालें.
- (ज़रूरी नहीं) स्प्रिंग प्रॉपर्टी सेट करना: नमी का अनुपात और स्प्रिंग के लिए कठोरता सेट करें.
- (ज़रूरी नहीं) पसंद के मुताबिक स्प्रिंग बनाएं: अगर आपको डिफ़ॉल्ट स्प्रिंग का इस्तेमाल नहीं करना है, तो अपनी पसंद के मुताबिक स्प्रिंग बनाएं या पूरे ऐनिमेशन में किसी सामान्य स्प्रिंग का इस्तेमाल करना हो.
- ऐनिमेशन शुरू करें: वसंत के सीज़न में चलने वाला ऐनिमेशन शुरू करें.
- (ज़रूरी नहीं) ऐनिमेशन रद्द करें: ऐनिमेशन को रद्द करें, ताकि अगर उपयोगकर्ता अचानक ऐप्लिकेशन या व्यू से बाहर निकल जाए, तो ऐसा हो सकता है ग्लोब पर नहीं दिखता.
यहां दिए गए सेक्शन में, स्प्रिंग बनाने के सामान्य चरणों के बारे में बताया गया है ऐनिमेशन के बारे में ज़्यादा जानें.
सहायता लाइब्रेरी जोड़ें
फ़िज़िक्स पर आधारित सहायता लाइब्रेरी का इस्तेमाल करने के लिए, आपको अपने प्रोजेक्ट में सहायता लाइब्रेरी जोड़नी होगी इस तरह से:
- अपने ऐप्लिकेशन मॉड्यूल के लिए
build.gradleफ़ाइल खोलें. dependenciesसेक्शन में सहायता लाइब्रेरी जोड़ें.ग्रूवी
dependencies { def dynamicanimation_version = '1.0.0' implementation "androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version" }
Kotlin
dependencies { val dynamicanimation_version = "1.0.0" implementation("androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version") }
इस लाइब्रेरी का मौजूदा वर्शन देखने के लिए, वर्शन पेज पर डाइनैमिक ऐनिमेशन.
वसंत के इस सीज़न में ऐनिमेशन बनाना
SpringAnimation क्लास आपको बनाने की सुविधा देती है
किसी ऑब्जेक्ट के लिए स्प्रिंग के समय का ऐनिमेशन. स्प्रिंग सीज़न का ऐनिमेशन बनाने के लिए, आपको
SpringAnimation का इंस्टेंस बनाएं
क्लास और एक ऑब्जेक्ट, ऑब्जेक्ट की प्रॉपर्टी उपलब्ध कराएं जिसे आप ऐनिमेट करना चाहते हैं, और
वसंत के उस वैकल्पिक चरण को जहां आपको ऐनिमेशन को आराम देना है.
ध्यान दें: स्प्रिंग ऐनिमेशन बनाते समय, स्प्रिंग का पोज़िशन ज़रूरी नहीं है. हालांकि, इसे तय करना चाहिए पर क्लिक करें.
Kotlin
val springAnim = findViewById<View>(R.id.imageView).let { img -> // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0f) }
Java
final View img = findViewById(R.id.imageView); // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. final SpringAnimation springAnim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0);
वसंत में बने इस ऐनिमेशन में, स्क्रीन पर व्यू को ऐनिमेट किया जा सकता है. इसके लिए, असल प्रॉपर्टी को ऐक्सेस किया जा सकता है. इनमें ये व्यू उपलब्ध हैं सिस्टम:
ALPHA: व्यू पर ऐल्फ़ा पारदर्शिता दिखाता है. मान 1 (ओपेक) डिफ़ॉल्ट पर सेट होती है, जिसकी वैल्यू 0 होती है. यह पूरी पारदर्शिता का प्रतिनिधित्व करता है (यह साफ़ तौर पर नहीं दिखता).TRANSLATION_X,TRANSLATION_Y, औरTRANSLATION_Z: ये प्रॉपर्टी कंट्रोल करती हैं कि व्यू, बाईं ओर दिए गए डेल्टा के तौर पर कहां स्थित हो निर्देशांक, शीर्ष निर्देशांक, और ऊंचाई, जो इसके लेआउट से सेट किए जाते हैं कंटेनर.TRANSLATION_Xअभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है बाएँ निर्देशांक का वर्णन करता है.TRANSLATION_Yअभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है टॉप निर्देशांक का वर्णन करता है.TRANSLATION_Zअभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है व्यू की ऊंचाई के हिसाब से उसकी गहराई बताता है.
ROTATION,ROTATION_X, औरROTATION_Y: ये प्रॉपर्टी, 2D (rotationप्रॉपर्टी) में रोटेशन को कंट्रोल करती हैं और पिवट पॉइंट के आस-पास 3D.SCROLL_XऔरSCROLL_Y: ये प्रॉपर्टी, सोर्स के बाएं और सबसे ऊपरी किनारे के स्क्रोल ऑफ़सेट को दिखाती हैं पिक्सल में. इससे यह भी पता चलता है कि किसी पेज पर स्क्रोल किया गया.SCALE_XऔरSCALE_Y: ये प्रॉपर्टी, व्यू के पिवट पॉइंट के आस-पास की 2D स्केलिंग को कंट्रोल करती हैं.X,Y, औरZ: ये बुनियादी बातें हैं यूटिलिटी प्रॉपर्टी, जो व्यू की आखिरी जगह के बारे में बताती हैं कंटेनर.Xका योग है बाईं ओर मौजूद वैल्यू औरTRANSLATION_X.Yका योग है टॉप वैल्यू औरTRANSLATION_Y.Zका योग है ऊंचाई मान औरTRANSLATION_Z.
लिसनर रजिस्टर करें
DynamicAnimation क्लास दो नतीजे देती है
लिसनर: OnAnimationUpdateListener
और OnAnimationEndListener.
ये सुनने वाले लोग ऐनिमेशन में होने वाले अपडेट को सुनते हैं. जैसे, जब कोई
एनिमेशन के मान में और एनिमेशन के समाप्त होने पर परिवर्तन दिखाई देता है.
OnAnimationUpdateListener
जब आप कई व्यू को ऐनिमेट करके एक चेन ऐनिमेशन बनाना चाहते हैं, तो आपको
OnAnimationUpdateListener को सेट अप कर सकते हैं
इससे मौजूदा व्यू के व्यू में बदलाव होने पर, हर बार कॉलबैक मिलेगा
प्रॉपर्टी. कॉलबैक दूसरे व्यू को अपनी स्प्रिंग पोज़िशन अपडेट करने के लिए सूचना देता है
मौजूदा व्यू की प्रॉपर्टी में हुए बदलाव के हिसाब से. रजिस्टर करने के लिए
लिसनर, इन चरणों को पूरा करें:
-
addUpdateListener()पर कॉल करें मेथड का इस्तेमाल करें और लिसनर को ऐनिमेशन में अटैच करें.ध्यान दें: आपको अपडेट रजिस्टर करना होगा लिसनर को ऐनिमेशन शुरू करने से पहले चुना जा सकता है. हालांकि, अपडेट लिसनर को ऐसा होना चाहिए सिर्फ़ तब रजिस्टर किया जाता है, जब आपको ऐनिमेशन वैल्यू के लिए हर फ़्रेम को अपडेट करने की ज़रूरत हो बदलाव. अपडेट लिसनर, ऐनिमेशन को संभावित तौर पर आने से रोकता है दूसरे थ्रेड पर चलाया जा रहा है.
-
onAnimationUpdate()को बदलें का इस्तेमाल करके कॉलर को मौजूदा ऑब्जेक्ट में हुए बदलाव के बारे में सूचित करें. कॉन्टेंट बनाने उदाहरण के लिए, नीचे दिए गए सैंपल कोड का इस्तेमाल करके,OnAnimationUpdateListener.
Kotlin
// Setting up a spring animation to animate the view1 and view2 translationX and translationY properties val (anim1X, anim1Y) = findViewById<View>(R.id.view1).let { view1 -> SpringAnimation(view1, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y) } val (anim2X, anim2Y) = findViewById<View>(R.id.view2).let { view2 -> SpringAnimation(view2, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y) } // Registering the update listener anim1X.addUpdateListener { _, value, _ -> // Overriding the method to notify view2 about the change in the view1’s property. anim2X.animateToFinalPosition(value) } anim1Y.addUpdateListener { _, value, _ -> anim2Y.animateToFinalPosition(value) }
Java
// Creating two views to demonstrate the registration of the update listener. final View view1 = findViewById(R.id.view1); final View view2 = findViewById(R.id.view2); // Setting up a spring animation to animate the view1 and view2 translationX and translationY properties final SpringAnimation anim1X = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim1Y = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y); final SpringAnimation anim2X = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim2Y = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y); // Registering the update listener anim1X.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { // Overriding the method to notify view2 about the change in the view1’s property. @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2X.animateToFinalPosition(value); } }); anim1Y.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2Y.animateToFinalPosition(value); } });
OnAnimationEndListener
OnAnimationEndListener अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
ऐनिमेशन खत्म होने के बारे में सूचना देता है. आपके पास लिसनर को सेट अप करने का विकल्प है, ताकि
जब ऐनिमेशन इक्विलिब्रियम पर पहुंच जाता है या यह रद्द हो जाता है, तब कॉलबैक होता है. यहां की यात्रा पर हूं
लिसनर को रजिस्टर करने के लिए, नीचे दिया गया तरीका अपनाएं:
-
addEndListener()पर कॉल करें मेथड का इस्तेमाल करें और लिसनर को ऐनिमेशन में अटैच करें. -
onAnimationEnd()को बदलें किसी ऐनिमेशन के संतुलन पर पहुंचने पर सूचना पाने का तरीका या रद्द कर दिया जाता है.
लिसनर हटाएं
ऐनिमेशन अपडेट कॉलबैक और ऐनिमेशन खत्म होने वाले कॉलबैक पाना बंद करने के लिए,
removeUpdateListener() को कॉल करें
और removeEndListener()
विधियों का भी इस्तेमाल किया जा सकता है.
ऐनिमेशन का शुरुआती मान सेट करें
ऐनिमेशन का शुरुआती मान सेट करने के लिए,
setStartValue() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
विधि का इस्तेमाल करके ऐनिमेशन की शुरुआती वैल्यू पास करें. यदि आप
शुरुआती मान, ऐनिमेशन ऑब्जेक्ट की प्रॉपर्टी के वर्तमान मान का उपयोग करता है
का इस्तेमाल शुरू करें.
ऐनिमेशन मान की श्रेणी सेट करें
आपके पास ऐनिमेशन के लिए कम से कम और ज़्यादा से ज़्यादा वैल्यू सेट करने का विकल्प है प्रॉपर्टी की वैल्यू को तय सीमा तक रोकें. इससे आपको यह भी कंट्रोल करने में मदद मिलती है कि रेंज में दी गई जानकारी इस्तेमाल करें. इससे आपको उन प्रॉपर्टी को ऐनिमेट करना होगा जिनकी रेंज ऐल्फ़ा (0 से 1 तक).
-
न्यूनतम मान सेट करने के लिए,
setMinValue()अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है तरीका इस्तेमाल करें और प्रॉपर्टी की कम से कम वैल्यू पास करें. -
ज़्यादा से ज़्यादा वैल्यू सेट करने के लिए,
setMaxValue()को कॉल करें तरीका इस्तेमाल करें और प्रॉपर्टी की ज़्यादा से ज़्यादा वैल्यू पास करें.
दोनों तरीके उस ऐनिमेशन को दिखाते हैं जिसके लिए वैल्यू सेट की जा रही है.
ध्यान दें: अगर आपने शुरुआती वैल्यू सेट की है और ऐनिमेशन मान की श्रेणी तय की है, तो पक्का करें कि शुरुआती मान कम से कम और ज़्यादा से ज़्यादा वैल्यू की सीमा.
शुरुआती वेलोसिटी सेट करें
शुरुआती वेलोसिटी से वह स्पीड तय होती है जिससे ऐनिमेशन प्रॉपर्टी बदलती है ऐनिमेशन की शुरुआत में रखें. शुरू होने की डिफ़ॉल्ट वेलोसिटी, शून्य पर सेट होती है पिक्सल प्रति सेकंड. आप या तो स्पर्श के वेग के साथ, वेग सेट कर सकते हैं जेस्चर या स्टार्ट वेलोसिटी के तौर पर तय वैल्यू का इस्तेमाल करके किया जा सकता है. अगर आप अगर आपको एक तय वैल्यू देनी है, तो हमारा सुझाव है कि वैल्यू को डीपी प्रति सेकंड के हिसाब से तय करें और फिर उसे पिक्सल प्रति सेकंड में बदल देता है. वैल्यू को डीपी प्रति सेकंड के हिसाब से तय करना वेग को घनत्व और डिवाइस के नाप या आकार से अलग होने देता है. ज़्यादा के लिए वैल्यू को पिक्सल प्रति सेकंड में बदलने की जानकारी, डीपी प्रति सेकंड को पिक्सल प्रति सेकंड में बदलना सेक्शन में जाएं.
वेग को सेट करने के लिए,
setStartVelocity() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
विधि का इस्तेमाल करके वेलोसिटी को पिक्सल प्रति सेकंड में पास किया होता है. यह तरीका नतीजे के तौर पर
स्प्रिंग बल ऑब्जेक्ट, जिस पर वेलोसिटी सेट है.
ध्यान दें:
GestureDetector.OnGestureListener या
वापस पाने और कंप्यूट करने के लिए VelocityTracker क्लास के तरीके
टच जेस्चर की वेलोसिटी होती है.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000) val velocity = vt.yVelocity setStartVelocity(velocity) } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000); float velocity = vt.getYVelocity(); anim.setStartVelocity(velocity);
डीपी प्रति सेकंड को पिक्सल प्रति सेकंड में बदला जा रहा है
किसी स्प्रिंग की वेलोसिटी, पिक्सल प्रति सेकंड में होनी चाहिए. यदि आप
वेग की शुरुआत के रूप में तय मान, dp प्रति सेकंड के हिसाब से मान दें
और फिर उसे पिक्सल प्रति सेकंड में बदल देता है. कन्वर्ज़न के लिए,
applyDimension() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
TypedValue क्लास से तरीका. देखें
यह सैंपल कोड दिया गया है:
Kotlin
val pixelPerSecond: Float = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, resources.displayMetrics)
Java
float pixelPerSecond = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, getResources().getDisplayMetrics());
स्प्रिंग के बारे में प्रॉपर्टी सेट करें
SpringForce क्लास, गैटर के बारे में बताती है
और हर स्प्रिंग प्रॉपर्टी के लिए सेटर के तरीके, जैसे कि नमी
अनुपात और कड़ापन. स्प्रिंग की प्रॉपर्टी सेट करने के लिए, इनमें से किसी एक
स्प्रिंग फ़ोर्स ऑब्जेक्ट को फिर से हासिल करें या ऐसा कस्टम स्प्रिंग फ़ोर्स बनाएं जिस पर
तो प्रॉपर्टी सेट की जा सकती हैं. कस्टम बनाने के बारे में ज़्यादा जानकारी पाने के लिए
स्प्रिंग फ़ोर्स, इसे देखें
अपनी पसंद के मुताबिक स्प्रिंग फ़ोर्स बनाना
सेक्शन में जाएं.
सलाह: सेटर वाले तरीकों का इस्तेमाल करते समय, एक विधि शृंखला बनाना, क्योंकि सभी सेटर विधियां स्प्रिंग बल लौटाती हैं ऑब्जेक्ट है.
डंपिंग रेशियो
नमी के अनुपात से, स्प्रिंग ऑसिलेशन में धीरे-धीरे होने वाली कमी का पता चलता है. इन्होंने बदलाव किया है अवमंदन अनुपात की मदद से, यह पता लगाया जा सकता है कि आपके आस-पास के वातावरण में, आस-पास के वातावरण में कितना नुकसान होता है एक बाउंस से अगले में. इस नमी को चार अलग-अलग तरीकों से वसंत:
- अवमंदन का अनुपात एक से ज़्यादा होने पर अवमंदन होता है. यह आपको ऑब्जेक्ट धीरे-धीरे अपनी जगह पर वापस आ जाए.
- गंभीर अवमंदन तब होता है जब अवमंदन अनुपात एक के बराबर होता है. यह आपको इसके बाद, ऑब्जेक्ट कम से कम समय में अपनी जगह पर वापस आ जाता है.
- अवमंदन का अनुपात तब होता है जब अवमंदन का अनुपात एक से कम होता है. यह आपको ऑब्जेक्ट को आराम देने के लिए पास होने से, उसे कई बार ऊपर की ओर शूट करता है. इसके बाद, धीरे-धीरे शेष स्थिति पर पहुंच जाता है.
- अवमंदन अनुपात शून्य होने पर अवमंदित किया जाता है. इससे ऑब्जेक्ट हमेशा के लिए घूमता रहेगा.
स्प्रिंग के साथ नमी का अनुपात जोड़ने के लिए, यह तरीका अपनाएं:
-
getSpring()पर कॉल करें अवमंदन अनुपात जोड़ने के लिए स्प्रिंग को पुनर्प्राप्त करने का तरीका. -
setDampingRatio()पर कॉल करें तरीका अपनाएं और उस नमी अनुपात को पास करें जिसे आपको स्प्रिंग में जोड़ना है. कॉन्टेंट बनाने तरीका, उस स्प्रिंग फ़ोर्स ऑब्जेक्ट को रिटर्न करता है जिस पर अवमंदन अनुपात सेट किया गया है.ध्यान दें: नमी का अनुपात ज़रूरी है संख्या डालें. अगर नमी का अनुपात शून्य पर सेट किया जाता है, तो स्प्रिंग वे कभी भी आराम की जगह पर नहीं पहुंच जाते. दूसरे शब्दों में, यह हमेशा घूमता रहता है.
सिस्टम में डंपिंग रेशियो कॉन्सटेंट उपलब्ध हैं:
DAMPING_RATIO_HIGH_BOUNCYDAMPING_RATIO_MEDIUM_BOUNCYDAMPING_RATIO_LOW_BOUNCYDAMPING_RATIO_NO_BOUNCY
 दूसरी इमेज: ज़्यादा बाउंस
दूसरी इमेज: ज़्यादा बाउंस
 तीसरी इमेज: मध्यम बाउंस
तीसरी इमेज: मध्यम बाउंस
 चौथी इमेज: कम बाउंस
चौथी इमेज: कम बाउंस
 पांचवी इमेज: कोई बाउंस नहीं
पांचवी इमेज: कोई बाउंस नहीं
नमी का डिफ़ॉल्ट अनुपात DAMPING_RATIO_MEDIUM_BOUNCY पर सेट है.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the damping ratio to create a low bouncing effect. spring.dampingRatio = SpringForce.DAMPING_RATIO_LOW_BOUNCY … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the damping ratio to create a low bouncing effect. anim.getSpring().setDampingRatio(SpringForce.DAMPING_RATIO_LOW_BOUNCY); …
अकड़न
जकड़न, स्प्रिंग कॉन्सटेंट को परिभाषित करती है. इससे स्प्रिंग कॉन्सटेंट की ताकत का पता चलता है वसंत. सख्त स्प्रिंग से जुड़े ऑब्जेक्ट पर ज़्यादा बल लगता है जब वसंत आराम की स्थिति में न हो. स्प्रिंग के सीज़न में कठोरता जोड़ने के लिए, यह तरीका अपनाएं:
-
getSpring()पर कॉल करें का इस्तेमाल किया जा सकता है. -
setStiffness()पर कॉल करें तरीके का इस्तेमाल करें और उस स्टिफ़नेस वैल्यू को पास करें जिसे आपको स्प्रिंग में जोड़ना है. कॉन्टेंट बनाने तरीका, उस स्प्रिंग फ़ोर्स ऑब्जेक्ट को रिटर्न करता है जिस पर कठोरता सेट होती है.ध्यान दें: कड़े होने का मतलब है कि पॉज़िटिव नंबर.
सिस्टम में कठोरता वाले कॉन्सटेंट उपलब्ध हैं:
 छठी इमेज: ज़्यादा कठोरता
छठी इमेज: ज़्यादा कठोरता
 सातवीं इमेज: सामान्य कठोरता
सातवीं इमेज: सामान्य कठोरता
 आठवीं इमेज: कम कठोरता
आठवीं इमेज: कम कठोरता
 नौवीं इमेज: बहुत कम कठोरता
नौवीं इमेज: बहुत कम कठोरता
कठोरता की डिफ़ॉल्ट सेटिंग STIFFNESS_MEDIUM पर सेट है.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the spring with a low stiffness. spring.stiffness = SpringForce.STIFFNESS_LOW … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the spring with a low stiffness. anim.getSpring().setStiffness(SpringForce.STIFFNESS_LOW); …
अपनी पसंद के मुताबिक स्प्रिंग फ़ोर्स बनाएं
डिफ़ॉल्ट स्प्रिंग फ़ोर्स के विकल्प के तौर पर, कस्टम स्प्रिंग फ़ोर्स बनाया जा सकता है स्प्रिंग फ़ोर्स. अपने मुताबिक स्प्रिंग फ़ोर्स की मदद से, एक ही स्प्रिंग फ़ोर्स को शेयर किया जा सकता है स्प्रिंग के कई ऐनिमेशन में इंस्टेंस. स्प्रिंग सीज़न बनाने के बाद बल है, तो आप अवमंदन अनुपात और कठोरता जैसी प्रॉपर्टी सेट कर सकते हैं.
-
SpringForceऑब्जेक्ट बनाएं.SpringForce force = new SpringForce(); -
प्रॉपर्टी को असाइन करने के लिए, उससे जुड़े तरीकों को चुनें. आप यह भी कर सकते हैं
तरीके की चेन बनाएं.
force.setDampingRatio(DAMPING_RATIO_LOW_BOUNCY).setStiffness(STIFFNESS_LOW); -
setSpring()पर कॉल करें स्प्रिंग को ऐनिमेशन पर सेट करने का तरीका.setSpring(force);
ऐनिमेशन शुरू करें
स्प्रिंग ऐनिमेशन शुरू करने के दो तरीके हैं:
start() या
animateToFinalPosition()
तरीका. दोनों तरीकों को मुख्य थ्रेड पर कॉल करना ज़रूरी है.
animateToFinalPosition() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इस तरीके से दो काम किए जाते हैं:
- स्प्रिंग की आखिरी स्थिति सेट करता है.
- अगर ऐनिमेशन शुरू नहीं हुआ है, तो उसे शुरू करता है.
यह तरीका, स्प्रिंग की आखिरी पोज़िशन को अपडेट करता है और वैल्यू
ज़रूरत हो, तो कोर्स बदलने के लिए, इस तरीके को किसी भी समय कॉल किया जा सकता है
एक ऐनिमेशन है. उदाहरण के लिए, चेन किए गए स्प्रिंग ऐनिमेशन में, ऐनिमेशन
का एक व्यू दूसरे व्यू पर निर्भर करता है. इस तरह के ऐनिमेशन के लिए,
इस्तेमाल करने में आसान
animateToFinalPosition() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
तरीका. चेन्ड स्प्रिंग ऐनिमेशन में इस तरीके का इस्तेमाल करने पर, आपको यह करने की ज़रूरत नहीं है
ताकि आपको चिंता करने की ज़रूरत पड़े कि जिस ऐनिमेशन को अपडेट करना है वह फ़िलहाल चल रहा है या नहीं.
इमेज 10 में, एक-दूसरे से जुड़े हुए स्प्रिंग वाले ऐनिमेशन को दिखाया गया है, जिसमें एक व्यू, दूसरे व्यू पर निर्भर करता है.

animateToFinalPosition() का इस्तेमाल करने के लिए
तरीका है, तो
animateToFinalPosition()
तरीका अपनाएं और स्प्रिंग के बाकी पोज़िशन को पास करें. बाक़ी चीज़ें भी सेट की जा सकती हैं
स्प्रिंग की स्थिति
setFinalPosition() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
तरीका.
start() तरीका यह करता है
शुरुआती वैल्यू पर तुरंत प्रॉपर्टी वैल्यू सेट न करें. प्रॉपर्टी
मान बदलता रहता है, जो ड्रॉ पास से पहले होता है.
नतीजतन, बदलाव अगले फ़्रेम में इस तरह से दिखते हैं
तो वैल्यू तुरंत सेट हो जाती हैं.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Starting the animation start() … } }
Java
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Starting the animation anim.start(); …
ऐनिमेशन रद्द करें
आपके पास ऐनिमेशन को रद्द करने या उसके आखिर में जाने का विकल्प है. एक आदर्श स्थिति जहां आपको मिलान रद्द करना होगा या उसके आखिर में जाना होगा, जब कोई उपयोगकर्ता इंटरैक्शन के दौरान ऐनिमेशन को तुरंत खत्म करने की मांग की जाती है. यह है आम तौर पर, जब कोई उपयोगकर्ता किसी ऐप्लिकेशन से अचानक बाहर निकल जाता है या पेज का व्यू नहीं दिखता.
ऐनिमेशन को बंद करने के लिए, दो तरीकों का इस्तेमाल किया जा सकता है.
cancel() तरीका
एनिमेशन को उस मान पर खत्म कर देता है जहां वह होता है. कॉन्टेंट बनाने
skipToEnd() तरीका
एनिमेशन को अंतिम मान पर छोड़ देता है और फिर उसे बंद कर देता है.
ऐनिमेशन बंद करने से पहले, यह ज़रूरी है कि
बसंत की स्थिति. अगर राज्य पूरा नहीं है, तो ऐनिमेशन कभी भी
बाकी की स्थिति.
स्प्रिंग की स्थिति जानने के लिए,
canSkipToEnd() तरीका. अगर आपने
स्प्रिंग को बांध दिया जाता है, तो तरीका true दिखाता है. ऐसा नहीं होने पर
false.
वसंत की स्थिति जानने के बाद, ऐनिमेशन खत्म करने के लिए
इनमें से किसी का भी इस्तेमाल करें
skipToEnd() तरीका या
cancel() तरीका. कॉन्टेंट बनाने
cancel() तरीका
कॉल सिर्फ़ मुख्य थ्रेड पर होना चाहिए.
ध्यान दें: आम तौर पर,
skipToEnd() तरीके की वजहें
विज़ुअल जंप.