基本的なレイアウト構造を使用すると
最適化する方法を紹介しますただし、アプリに追加するウィジェットやレイアウトは
初期化、レイアウト、描画が必要です。たとえば、ネストされたフィールドと
インスタンスが
LinearLayout
ビュー階層が深くなりすぎてしまいますさらに、複数の Pod を
layout_weight を使用する LinearLayout のインスタンス
子パラメータそれぞれを 2 回測定する必要があるため、特にコストが高くなる可能性があります。
これは、レイアウトが繰り返しインフレートされる場合に特に重要です。
使用した場合、
RecyclerView。
このドキュメントでは、 Layout Inspector lint を使用して、レイアウトを調べて最適化する。
レイアウトの検査
Android SDK Tools には、 Layout Inspector ツール: アプリの実行中にレイアウトを分析できます。このツールを使うと、 レイアウト パフォーマンスの非効率性を発見できます。
Layout Inspector では、接続されているデバイスで実行中のプロセスを選択するか、 レイアウト ツリーを表示します。各ブロックの信号機 測定、レイアウト、描画のパフォーマンスを表し 役立ちます。
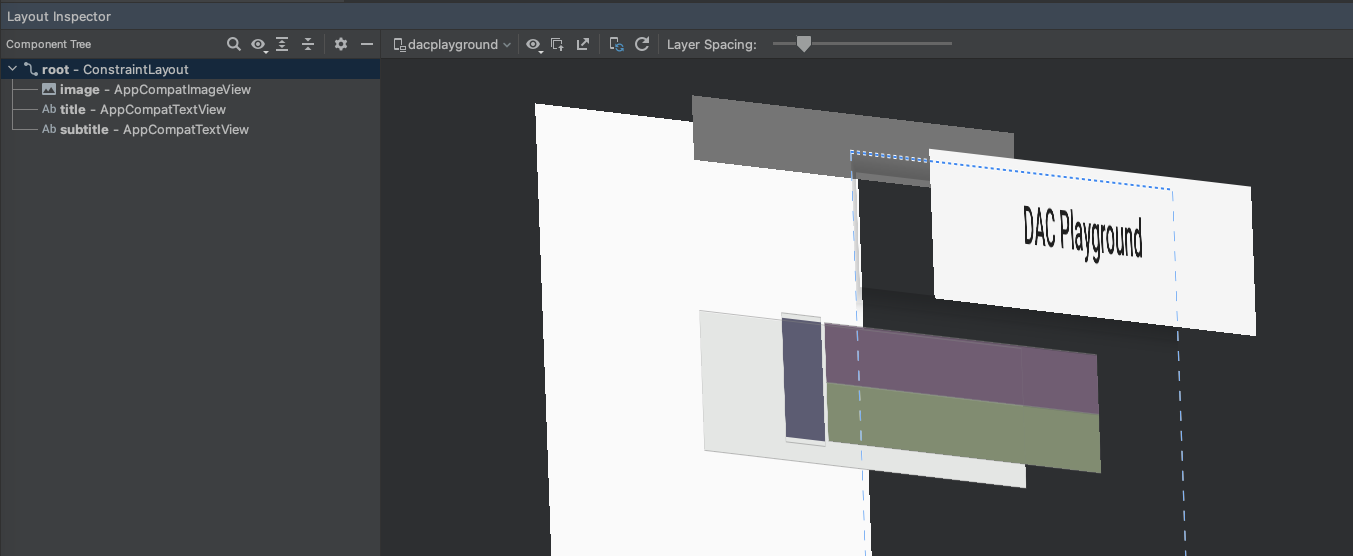
たとえば、図 1 は、スペース内のアイテムとして使用されるレイアウトを
RecyclerView。このレイアウトでは、左側に小さなビットマップ画像が表示されています
右側に積み重ねられた 2 つのテキストアイテムが
表示されています特に重要なのは、
複数回インフレートされるこのようなレイアウトは最適化されるため、
パフォーマンス上の利点が倍増します

RecyclerView。
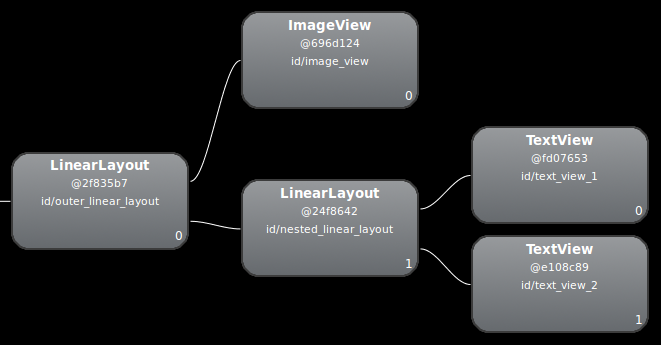
Layout Inspector には、利用可能なデバイスと実行中のデバイスのリストが表示されます。 説明します。[Windows] タブでコンポーネントを選択し、 Layout Inspector: 選択したコンポーネントのレイアウト階層を表示します。 たとえば、図 2 はリストアイテムのレイアウトを 1.

LinearLayout インスタンスを使用しています。
レイアウトの見直し
これは、ネストされたフィールドが原因で、前のレイアウトのパフォーマンスが低下するためです。
LinearLayout をフラット化することで、パフォーマンスが向上する可能性があります。
言い換えると、レイアウトを浅く幅の広い領域にすることで、
深く考えなければなりません。
ConstraintLayout
(ルートノードで、このようなレイアウトが可能になります)このデザインを
ConstraintLayout の場合、レイアウトは 2 レベルの階層になります。
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
新しいレイアウトの検査は次のようになります。

このレイアウトはすべてのアプリケーションに使用されるため、 おすすめします。
この違いのほとんどは、layout_weight を
LinearLayout デザインのため、測定が遅くなる可能性があります。これは 1 つの
各レイアウトの適切な使用法の例を以下に示します。慎重に検討し、
使用する必要があります。
一部の複雑なレイアウトでは、同じ UI を測定する労力が無駄になる可能性がある 複数回失敗します。この現象を二重課税といいます。対象 二重課税とその回避方法の詳細については、 パフォーマンス ビュー階層について説明します。
lint の使用
lint ツールを実行することをおすすめします。 最適化する方法を確認してください。lint より機能が豊富です。その内容は次のとおりです。 lint の例 rules:
-
複合ドローアブルを使用する。次を処理する
LinearLayoutは、 次を含むImageViewおよびTextView複合ドローアブルとして効率的です -
ルートフレームを結合します。レイアウトのルートが
FrameLayout背景やパディングがない場合、 この方法のほうがやや効率的です。 - 無駄な葉を取り除く。子またはリソースのないレイアウトは 背景がないので 見づらいので 効率的なレイアウト階層を作成します。
-
役に立たない親を削除する。子要素に名前が設定されていないレイアウトは、
兄弟姉妹という単語は、
ScrollViewまたはルート レイアウトに配置され、背景はありません。また、 子ビューは親ビューに直接表示されるため、よりフラットで効率的です。 継承されます。 -
深いレイアウトは避けてください。ネストが多すぎるレイアウトは
向上しますよりフラットなレイアウトを使用することを検討してください。
ConstraintLayout, パフォーマンスが向上します。lint チェックのデフォルトの最大深度は 10 です。
lint ツールのもう一つのメリットは、Android Studio への統合です。lint は、プログラムをコンパイルするたびに自動的に実行されます。Android Studio を使用すると、 特定のビルド バリアントまたはすべてのビルドに対して lint インスペクションを実行することもできます。 あります。
検査プロファイルの管理や、検査の構成を Google Cloud 内で Android Studio で [File] >設定 >プロジェクト 設定オプションを使用します。[Inspection Configuration] ページに インスペクションのタイプ:
![Android Studio の [Inspections] メニューを示す画像](https://developer.android.google.cn/static/images/training/lint.png?authuser=00&hl=ja)
lint は、一部の問題を自動的に修正したり、他の問題に対して提案を行ったり、 問題のあるコードに直接ジャンプして確認できます
詳細については、次をご覧ください: レイアウトと レイアウト resource。

