ช่องข้อความทุกช่องต้องการอินพุตข้อความบางประเภท เช่น อีเมล หมายเลขโทรศัพท์ หรือข้อความธรรมดา คุณต้องระบุประเภทการป้อนข้อมูลสำหรับช่องข้อความแต่ละช่องในแอปเพื่อให้ระบบแสดงวิธีการป้อนข้อมูลแบบซอฟต์แวร์ที่เหมาะสม เช่น แป้นพิมพ์บนหน้าจอ
นอกจากประเภทปุ่มที่ใช้ได้กับวิธีการป้อนข้อมูลแล้ว คุณยังระบุลักษณะการทำงานต่างๆ ได้ เช่น วิธีการป้อนข้อมูลจะแสดงคําแนะนําการสะกดคำ ขึ้นต้นประโยคใหม่ด้วยอักษรตัวพิมพ์ใหญ่ และแทนที่ปุ่มยกเลิกการขึ้นบรรทัดใหม่ด้วยปุ่มดำเนินการ เช่น เสร็จสิ้นหรือถัดไปหรือไม่ หน้านี้จะแสดงวิธีระบุลักษณะเหล่านี้
ระบุประเภทแป้นพิมพ์
ประกาศวิธีการป้อนข้อมูลสำหรับช่องข้อความเสมอโดยเพิ่มแอตทริบิวต์ android:inputType ลงในองค์ประกอบ <EditText>

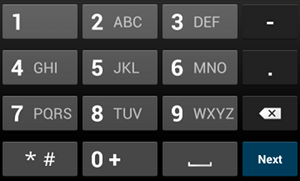
phone ประเภทอินพุตเช่น หากต้องการวิธีการป้อนข้อมูลสำหรับป้อนหมายเลขโทรศัพท์ ให้ใช้ค่า "phone" ดังนี้
<EditText android:id="@+id/phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/phone_hint" android:inputType="phone" />

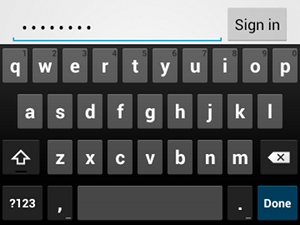
textPassword ประเภทอินพุตหากช่องข้อความมีไว้สำหรับรหัสผ่าน ให้ใช้ค่า "textPassword" เพื่อให้ช่องข้อความซ่อนอินพุตของผู้ใช้
<EditText android:id="@+id/password" android:hint="@string/password_hint" android:inputType="textPassword" ... />
ค่าที่เป็นไปได้หลายค่ามีอยู่ในเอกสารประกอบของแอตทริบิวต์ android:inputType และคุณสามารถรวมค่าบางค่าเข้าด้วยกันเพื่อระบุลักษณะที่ปรากฏของวิธีการป้อนข้อมูลและลักษณะการทำงานเพิ่มเติมได้
เปิดใช้คำแนะนำการสะกดและลักษณะการทำงานอื่นๆ

textAutoCorrect จะเป็นการแก้ไขคำที่สะกดผิดโดยอัตโนมัติแอตทริบิวต์ android:inputType ช่วยให้คุณระบุลักษณะการทํางานต่างๆ สําหรับเมธอดอินพุตได้ ที่สำคัญที่สุดคือ หากช่องข้อความมีไว้สำหรับการป้อนข้อความพื้นฐาน เช่น สำหรับข้อความ ให้เปิดใช้การแก้ไขการสะกดอัตโนมัติด้วยค่า "textAutoCorrect"
คุณรวมลักษณะการทำงานและสไตล์วิธีการป้อนข้อมูลต่างๆ เข้าด้วยกันได้ด้วยแอตทริบิวต์ android:inputType ตัวอย่างเช่น วิธีสร้างช่องข้อความที่จะขึ้นต้นคําแรกด้วยอักษรตัวพิมพ์ใหญ่และแก้ไขการสะกดผิดโดยอัตโนมัติมีดังนี้
<EditText android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType= "textCapSentences|textAutoCorrect" ... />
ระบุการดำเนินการของวิธีการป้อนข้อมูล
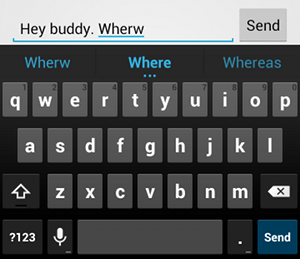
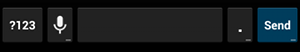
วิธีการป้อนข้อมูลแบบซอฟต์ส่วนใหญ่จะมีปุ่มการดำเนินการของผู้ใช้ที่มุมล่างซึ่งเหมาะกับช่องข้อความปัจจุบัน โดยค่าเริ่มต้น ระบบจะใช้ปุ่มนี้สําหรับการดําเนินการถัดไปหรือเสร็จสิ้น เว้นแต่ช่องข้อความจะรองรับข้อความหลายบรรทัด เช่น android:inputType="textMultiLine" ในกรณีนี้ ปุ่มดำเนินการจะเป็นการขึ้นบรรทัดใหม่ อย่างไรก็ตาม คุณสามารถระบุการดำเนินการอื่นๆ ที่อาจเหมาะกับช่องข้อความมากกว่าได้ เช่น ส่งหรือไป
หากต้องการระบุปุ่มการดําเนินการของแป้นพิมพ์ ให้ใช้แอตทริบิวต์ android:imeOptions ที่มีค่าการดําเนินการ เช่น "actionSend" หรือ "actionSearch" เช่น

android:imeOptions="actionSend"<EditText android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/search_hint" android:inputType="text" android:imeOptions="actionSend" />
จากนั้นคุณสามารถฟังการกดปุ่มการดำเนินการได้โดยกำหนด TextView.OnEditorActionListener ให้กับองค์ประกอบ EditText ในตัวแฟัง ให้ตอบสนองต่อรหัสการดำเนินการ IME ที่เหมาะสมซึ่งกำหนดไว้ในคลาส EditorInfo เช่น IME_ACTION_SEND ดังที่แสดงในตัวอย่างต่อไปนี้
Kotlin
findViewById<EditText>(R.id.search).setOnEditorActionListener { v, actionId, event -> return@setOnEditorActionListener when (actionId) { EditorInfo.IME_ACTION_SEND -> { sendMessage() true } else -> false } }
Java
EditText editText = (EditText) findViewById(R.id.search); editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { sendMessage(); handled = true; } return handled; } });
แสดงคำแนะนำที่เติมข้อความอัตโนมัติ
หากต้องการแสดงคําแนะนําแก่ผู้ใช้ขณะที่พิมพ์ ให้ใช้คลาสย่อยของ EditText ที่ชื่อ AutoCompleteTextView
หากต้องการใช้ฟีเจอร์เติมข้อความอัตโนมัติ คุณต้องระบุ Adapter ที่ให้คำแนะนำข้อความ เรามีอะแดปเตอร์หลายรายการให้เลือก โดยขึ้นอยู่กับแหล่งที่มาของข้อมูล เช่น จากฐานข้อมูลหรืออาร์เรย์

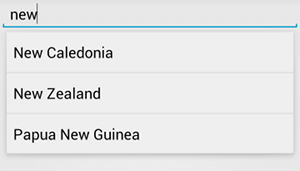
AutoCompleteTextView ที่มีคำแนะนำข้อความขั้นตอนต่อไปนี้อธิบายวิธีตั้งค่า AutoCompleteTextView ที่แสดงคำแนะนำจากอาร์เรย์โดยใช้ ArrayAdapter
- เพิ่ม
AutoCompleteTextViewลงในเลย์เอาต์ ต่อไปนี้คือเลย์เอาต์ที่มีเฉพาะช่องข้อความ<?xml version="1.0" encoding="utf-8"?> <AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/autocomplete_country" android:layout_width="fill_parent" android:layout_height="wrap_content" />
- กำหนดอาร์เรย์ที่มีคําแนะนําข้อความทั้งหมด ตัวอย่างเช่น อาร์เรย์ชื่อประเทศมีดังนี้
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="countries_array"> <item>Afghanistan</item> <item>Albania</item> <item>Algeria</item> <item>American Samoa</item> <item>Andorra</item> <item>Angola</item> <item>Anguilla</item> <item>Antarctica</item> ... </string-array> </resources>
- ใน
ActivityหรือFragmentให้ใช้โค้ดต่อไปนี้เพื่อระบุอะแดปเตอร์ที่ให้คำแนะนำKotlin
// Get a reference to the AutoCompleteTextView in the layout. val textView = findViewById(R.id.autocomplete_country) as AutoCompleteTextView // Get the string array. val countries: Array<out String> = resources.getStringArray(R.array.countries_array) // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries).also { adapter -> textView.setAdapter(adapter) }
Java
// Get a reference to the AutoCompleteTextView in the layout. AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.autocomplete_country); // Get the string array. String[] countries = getResources().getStringArray(R.array.countries_array); // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries); textView.setAdapter(adapter);
ในตัวอย่างก่อนหน้านี้ ระบบจะเริ่มต้น
ArrayAdapterใหม่เพื่อเชื่อมโยงแต่ละรายการในอาร์เรย์สตริงcountries_arrayกับTextViewที่มีอยู่ในรูปแบบsimple_list_item_1นี่เป็นเลย์เอาต์ที่ Android มีให้ซึ่งให้ลักษณะที่ปรากฏมาตรฐานสำหรับข้อความในรายการ -
กำหนดอะแดปเตอร์ให้กับ
AutoCompleteTextViewโดยเรียกใช้setAdapter()