Ogni campo di testo prevede un determinato tipo di input di testo, ad esempio un indirizzo email, un numero di telefono o testo normale. Devi specificare il tipo di input per ogni campo di testo nell'app in modo che il sistema mostri il metodo di input soft appropriato, ad esempio una tastiera sullo schermo.
Oltre al tipo di pulsanti disponibili con un metodo di immissione, puoi specificare comportamenti come la possibilità che il metodo di immissione fornisca suggerimenti ortografici, se le nuove frasi vengono scritte con le iniziali maiuscole e se il pulsante di a capo viene sostituito con un pulsante di azione come Fine o Avanti. Questa pagina mostra come specificare queste caratteristiche.
Specifica il tipo di tastiera
Dichiara sempre il metodo di inserimento per i campi di testo aggiungendo l'attributo
android:inputType
all'elemento
<EditText>.

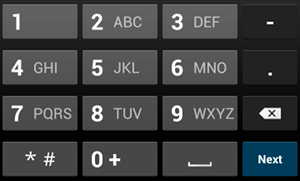
phonetipo di inputAd esempio, se vuoi un metodo di inserimento per inserire un numero di telefono, utilizza il valore
"phone":
<EditText android:id="@+id/phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/phone_hint" android:inputType="phone" />

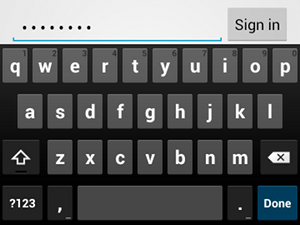
textPasswordtipo di inputSe il campo di testo è destinato a una password, utilizza il valore "textPassword" in modo che il campo di testo occulti l'input dell'utente:
<EditText android:id="@+id/password" android:hint="@string/password_hint" android:inputType="textPassword" ... />
Esistono diversi valori possibili documentati con l'attributo android:inputType e puoi combinarne alcuni per specificare l'aspetto del metodo di inserimento e comportamenti aggiuntivi.
Attivare i suggerimenti ortografici e altri comportamenti

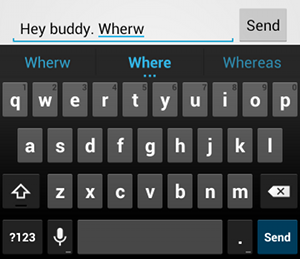
textAutoCorrect consente la correzione automatica degli errori ortografici.L'attributo android:inputType consente di specificare vari comportamenti per il metodo di input. Soprattutto, se il campo di testo è destinato all'inserimento di testo di base, ad esempio per un messaggio, attiva la correzione automatica dell'ortografia con il valore "textAutoCorrect".
Puoi combinare diversi comportamenti e stili di metodi di inserimento con l'attributo
android:inputType. Ad esempio, ecco come creare un campo di testo che aggiunga le maiuscole alla prima parola di una frase e corregga automaticamente gli errori ortografici:
<EditText android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType= "textCapSentences|textAutoCorrect" ... />
Specifica l'azione del metodo di immissione
La maggior parte dei metodi di immissione soft fornisce un pulsante di azione utente nell'angolo in basso appropriato per il campo di testo corrente. Per impostazione predefinita, il sistema utilizza questo pulsante per un'azione Avanti o
Fine, a meno che il campo di testo non supporti il testo su più righe, come nel caso di
android:inputType="textMultiLine", nel qual caso il pulsante di azione è un invio. Tuttavia, puoi specificare altre azioni che potrebbero essere più appropriate per il campo di testo, come Invia o Vai.
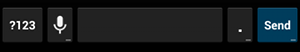
Per specificare il pulsante di azione della tastiera, utilizza l'attributo
android:imeOptions
con un valore di azione come "actionSend" o "actionSearch". Per
esempio:

android:imeOptions="actionSend".<EditText android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/search_hint" android:inputType="text" android:imeOptions="actionSend" />
Puoi quindi ascoltare le pressioni sul pulsante di azione definendo un
TextView.OnEditorActionListener
per l'elemento EditText. Nel
listener, rispondi all'ID azione IME appropriato definito nella
classe
EditorInfo,
ad esempio
IME_ACTION_SEND,
come mostrato nell'esempio seguente:
Kotlin
findViewById<EditText>(R.id.search).setOnEditorActionListener { v, actionId, event -> return@setOnEditorActionListener when (actionId) { EditorInfo.IME_ACTION_SEND -> { sendMessage() true } else -> false } }
Java
EditText editText = (EditText) findViewById(R.id.search); editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { sendMessage(); handled = true; } return handled; } });
Fornire suggerimenti di completamento automatico
Se vuoi fornire suggerimenti agli utenti mentre digitano, puoi utilizzare una sottoclasse di
EditText chiamata
AutoCompleteTextView.
Per implementare il completamento automatico, devi specificare un Adapter che fornisca i suggerimenti di testo. Sono disponibili diversi adattatori, a seconda della provenienza dei dati, ad esempio da un database o da un array.

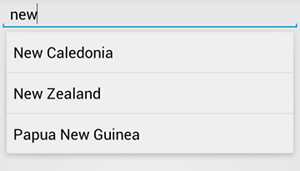
AutoCompleteTextView con suggerimenti di testo.La procedura seguente descrive come configurare un AutoCompleteTextView che fornisce suggerimenti da un array utilizzando ArrayAdapter:
- Aggiungi
AutoCompleteTextViewal layout. Ecco un layout con solo il campo text:<?xml version="1.0" encoding="utf-8"?> <AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/autocomplete_country" android:layout_width="fill_parent" android:layout_height="wrap_content" />
- Definisci l'array contenente tutti i suggerimenti di testo. Ad esempio, di seguito è riportato un array di nomi di paesi:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="countries_array"> <item>Afghanistan</item> <item>Albania</item> <item>Algeria</item> <item>American Samoa</item> <item>Andorra</item> <item>Angola</item> <item>Anguilla</item> <item>Antarctica</item> ... </string-array> </resources>
- In
ActivityoFragment, utilizza il seguente codice per specificare l'adattatore che fornisce i suggerimenti:Kotlin
// Get a reference to the AutoCompleteTextView in the layout. val textView = findViewById(R.id.autocomplete_country) as AutoCompleteTextView // Get the string array. val countries: Array<out String> = resources.getStringArray(R.array.countries_array) // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries).also { adapter -> textView.setAdapter(adapter) }
Java
// Get a reference to the AutoCompleteTextView in the layout. AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.autocomplete_country); // Get the string array. String[] countries = getResources().getStringArray(R.array.countries_array); // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries); textView.setAdapter(adapter);
Nell'esempio precedente, viene inizializzato un nuovo
ArrayAdapterper associare ogni elemento dell'array di stringhecountries_arraya unTextViewesistente nel layoutsimple_list_item_1. Si tratta di un layout fornito da Android che offre un aspetto standard per il testo in un elenco. -
Assegna l'adattatore al
AutoCompleteTextViewchiamandosetAdapter().

