طراحی بصری خوب برای یک برنامه موفق ضروری است و طرحهای رنگی جزء اصلی طراحی هستند. کتابخانه Palette یک کتابخانه Jetpack است که رنگهای برجسته را از تصاویر استخراج میکند تا برنامههای بصری جذاب ایجاد کند.
شما میتوانید از کتابخانه Palette برای طراحی تمهای طرحبندی و اعمال رنگهای سفارشی به عناصر بصری در برنامه خود استفاده کنید. به عنوان مثال، میتوانید از یک پالت برای ایجاد یک کارت عنوان هماهنگ با رنگ برای یک آهنگ بر اساس جلد آلبوم آن یا تنظیم رنگ نوار ابزار برنامه هنگام تغییر تصویر پسزمینه آن استفاده کنید. شیء Palette به شما امکان دسترسی به رنگهای موجود در یک تصویر Bitmap را میدهد و در عین حال شش پروفایل رنگ اصلی از bitmap را برای اطلاع از گزینههای طراحی شما ارائه میدهد.
کتابخانه را راه اندازی کنید
برای استفاده از کتابخانه Palette، کد زیر را به build.gradle خود اضافه کنید:
کاتلین
android { compileSdkVersion(36) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
گرووی
android { compileSdkVersion 36 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
یک پالت ایجاد کنید
یک شیء Palette به شما امکان دسترسی به رنگهای اصلی در یک تصویر و همچنین رنگهای مربوطه برای متن روی آن را میدهد. از پالتها برای طراحی سبک برنامه خود و تغییر پویای طرح رنگ برنامه خود بر اساس یک تصویر منبع داده شده استفاده کنید.
برای ایجاد یک پالت، ابتدا یک Palette.Builder از یک Bitmap نمونهسازی کنید. سپس میتوانید قبل از تولید پالت، از Palette.Builder برای سفارشیسازی آن استفاده کنید. این بخش تولید و سفارشیسازی پالت از یک تصویر Bitmap را شرح میدهد.
یک نمونه پالت ایجاد کنید
با استفاده از متد from(Bitmap bitmap) یک نمونه Palette ایجاد کنید تا ابتدا یک Palette.Builder از یک Bitmap ایجاد شود.
سازنده میتواند پالت را به صورت همزمان یا ناهمزمان تولید کند. اگر میخواهید پالت را در همان نخی که متد فراخوانی میشود ایجاد کنید، از تولید پالت همزمان استفاده کنید. اگر پالت را به صورت ناهمزمان، در نخ دیگری تولید میکنید، از متد onGenerated() برای دسترسی به پالت بلافاصله پس از ایجاد آن استفاده کنید.
قطعه کد زیر، مثالهایی از متدها برای هر دو نوع تولید پالت ارائه میدهد:
کاتلین
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
جاوا
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
اگر نیاز دارید که به طور مداوم پالتهایی را برای لیست مرتبشدهای از تصاویر یا اشیاء ایجاد کنید، برای جلوگیری از کندی عملکرد رابط کاربری، ذخیرهسازی نمونههای Palette را در حافظه پنهان (cache) در نظر بگیرید. پالتها را در نخ اصلی خود ایجاد نکنید.
پالت خود را سفارشی کنید
Palette.Builder به شما امکان میدهد پالت خود را با انتخاب تعداد رنگهای موجود در پالت حاصل، ناحیهای از تصویر که سازنده برای تولید پالت استفاده میکند و رنگهای موجود در پالت، سفارشی کنید. به عنوان مثال، میتوانید رنگ مشکی را فیلتر کنید یا مطمئن شوید که سازنده فقط از نیمه بالایی تصویر برای تولید پالت شما استفاده میکند.
اندازه و رنگهای پالت خود را با استفاده از متدهای زیر از کلاس Palette.Builder تنظیم کنید:
-
addFilter() - این متد یک فیلتر اضافه میکند که نشان میدهد چه رنگهایی در پالت حاصل مجاز هستند.
Palette.Filterخودتان را وارد کنید و متدisAllowed()آن را تغییر دهید تا مشخص شود کدام رنگها از پالت فیلتر شدهاند. -
maximumColorCount() - این روش حداکثر تعداد رنگها را در پالت شما تعیین میکند. مقدار پیشفرض ۱۶ است و مقدار بهینه به تصویر منبع بستگی دارد. برای مناظر، مقادیر بهینه بین ۸ تا ۱۶ متغیر است، در حالی که تصاویر دارای چهره معمولاً مقادیری بین ۲۴ تا ۳۲ دارند.
Palette.Builderبرای تولید پالتهایی با رنگهای بیشتر، زمان بیشتری نیاز دارد. -
setRegion() - این روش نشان میدهد که سازنده هنگام ایجاد پالت از کدام ناحیه از بیتمپ استفاده میکند. شما فقط میتوانید هنگام تولید پالت از یک بیتمپ از این روش استفاده کنید و تاثیری بر تصویر اصلی ندارد.
-
addTarget() - این روش به شما امکان میدهد با اضافه کردن یک پروفایل رنگ
Targetبه سازنده، تطبیق رنگ خودتان را انجام دهید. اگرTargetپیشفرض کافی نباشد، توسعهدهندگان پیشرفته میتوانندTargetخود را با استفاده ازTarget.Builderایجاد کنند.
استخراج پروفایلهای رنگی
بر اساس استانداردهای طراحی متریال ، کتابخانه پالت، پروفایلهای رنگی رایج را از یک تصویر استخراج میکند. هر پروفایل توسط یک Target تعریف میشود و رنگهای استخراج شده از تصویر بیتمپ بر اساس اشباع، درخشندگی و جمعیت (تعداد پیکسلها در بیتمپ که توسط رنگ نشان داده میشود) در مقایسه با هر پروفایل امتیازدهی میشوند. برای هر پروفایل، رنگی که بهترین امتیاز را دارد، آن پروفایل رنگی را برای تصویر داده شده تعریف میکند.
به طور پیشفرض، یک شیء Palette شامل ۱۶ رنگ اصلی از یک تصویر مشخص است. هنگام تولید پالت خود، میتوانید تعداد رنگهای آن را با استفاده از Palette.Builder سفارشی کنید . استخراج رنگهای بیشتر، تطابقهای بالقوه بیشتری را برای هر پروفایل رنگ فراهم میکند، اما همچنین باعث میشود Palette.Builder هنگام تولید پالت زمان بیشتری صرف کند.
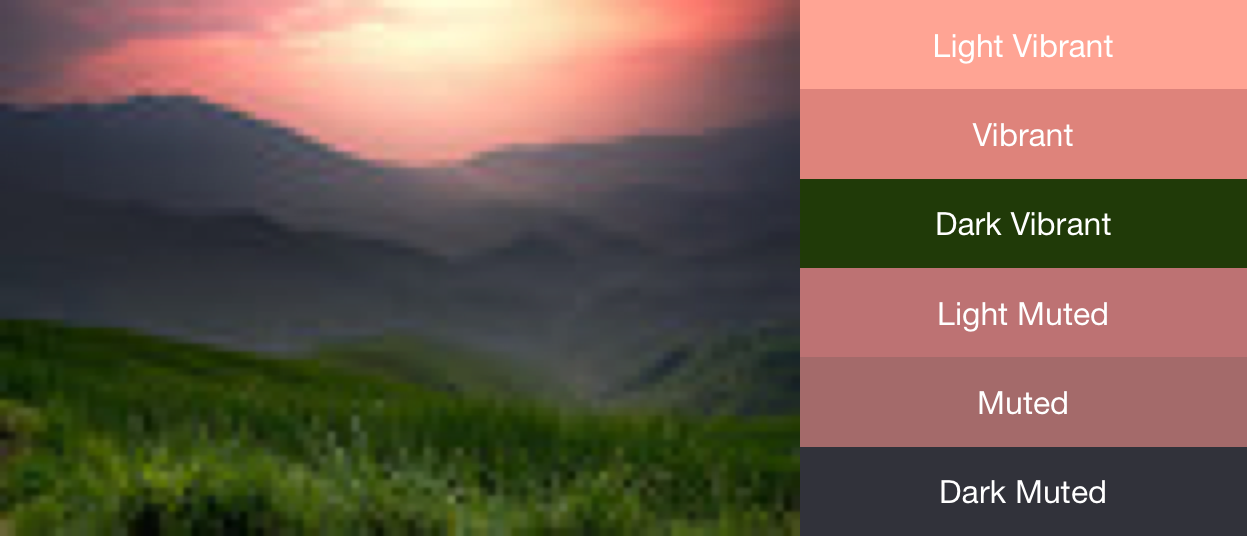
کتابخانه پالت تلاش میکند شش پروفایل رنگی زیر را استخراج کند:
- نور پر جنب و جوش
- پر جنب و جوش
- تیره پر جنب و جوش
- نور خاموش
- بیصدا
- تیره خاموش
هر یک از متدهای get< Profile >Color() در Palette رنگ موجود در پالت مرتبط با آن پروفایل خاص را برمیگرداند، که در آن < Profile > با نام یکی از شش پروفایل رنگ جایگزین میشود. برای مثال، متد مربوط به دریافت پروفایل رنگ Dark Vibrant، getDarkVibrantColor() است. از آنجایی که همه تصاویر شامل همه پروفایلهای رنگ نیستند، یک رنگ پیشفرض برای برگرداندن ارائه دهید.
شکل ۱ یک عکس و پروفایلهای رنگی مربوط به آن را از متدهای get< Profile >Color() نمایش میدهد.

استفاده از نمونه رنگها برای ایجاد طرحهای رنگی
کلاس Palette همچنین اشیاء Palette.Swatch را برای هر پروفایل رنگ تولید میکند. اشیاء Palette.Swatch شامل رنگ مرتبط با آن پروفایل و همچنین جمعیت رنگ بر حسب پیکسل هستند.
Swatches متدهای اضافی برای دسترسی به اطلاعات بیشتر در مورد پروفایل رنگ، مانند مقادیر HSL و جمعیت پیکسلها، دارند. شما میتوانید با استفاده از متدهای getBodyTextColor() و getTitleTextColor() از swatches برای ایجاد طرحهای رنگی جامعتر و تمهای برنامه استفاده کنید. این متدها رنگهای مناسب برای استفاده روی رنگ swatch را برمیگردانند.
هر متد get< Profile >Swatch() از Palette نمونه رنگ مرتبط با آن پروفایل خاص را برمیگرداند، که در آن < Profile > با نام یکی از شش پروفایل رنگ جایگزین میشود. اگرچه متدهای get< Profile >Swatch() پالت به پارامترهای مقدار پیشفرض نیاز ندارند، اما اگر آن پروفایل خاص در تصویر وجود نداشته باشد، null را برمیگردانند. بنابراین، قبل از استفاده از یک نمونه رنگ، بررسی کنید که null نباشد. به عنوان مثال، کد زیر رنگ متن عنوان را از یک پالت رنگ دریافت میکند اگر نمونه رنگ Vibrant null نباشد:
کاتلین
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
جاوا
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
برای دسترسی به تمام رنگهای موجود در یک پالت، متد getSwatches() لیستی از تمام نمونههای رنگی تولید شده از یک تصویر، از جمله شش پروفایل رنگی استاندارد را برمیگرداند.
قطعه کد زیر از روشهای قطعه کدهای قبلی برای تولید همزمان یک پالت، دریافت نمونه رنگ پویای آن و تغییر رنگ نوار ابزار برای مطابقت با تصویر بیتمپ استفاده میکند. شکل 2 تصویر و نوار ابزار حاصل را نشان میدهد.
کاتلین
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findView<ByIdToolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
جاوا
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }