如要打造成功的應用程式,良好的視覺設計不可或缺,而配色是設計的主要元素。調色盤程式庫是 Jetpack 程式庫,可從圖片中擷取醒目色彩,建立視覺上引人入勝的應用程式。
您可以使用 Palette 程式庫設計版面配置主題,並將自訂顏色套用至應用程式中的視覺元素。舉例來說,您可以根據專輯封面使用調色盤為歌曲建立顏色相符的標題資訊卡,或在應用程式的背景圖片變更時調整工具列顏色。Palette
物件可讓您存取Bitmap圖片中的顏色,同時提供點陣圖的六種主要色彩設定檔,做為設計選擇的參考依據。
設定程式庫
如要使用 Palette 程式庫,請在 build.gradle 中新增下列內容:
Kotlin
android { compileSdkVersion(36) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
Groovy
android { compileSdkVersion 36 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
建立調色盤
Palette 物件可讓您存取圖片中的主要顏色,以及疊加文字的對應顏色。使用調色盤設計應用程式的樣式,並根據指定的來源圖片動態變更應用程式的色彩配置。
如要建立調色盤,請先從 Bitmap 例項化 Palette.Builder。然後,您可以使用 Palette.Builder 自訂調色盤,再生成調色盤。本節說明如何從點陣圖產生及自訂調色盤。
生成 Palette 執行個體
使用 from(Bitmap bitmap) 方法產生 Palette 例項,先從 Bitmap 建立 Palette.Builder。
建構工具可以同步或非同步生成調色盤。如要在與所呼叫方法相同的執行緒上建立調色盤,請使用同步調色盤生成功能。如果您在不同執行緒上非同步產生調色盤,請使用 onGenerated() 方法,在調色盤建立後立即存取。
以下程式碼片段提供兩種調色盤生成方式的方法範例:
Kotlin
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
Java
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
如要為排序後的圖片或物件清單持續產生調色盤,建議快取 Palette 執行個體,以免 UI 效能緩慢。請勿在主執行緒中建立調色盤。
自訂調色盤
Palette.Builder 可讓你自訂調色盤,包括選擇調色盤中的顏色數量、建構工具用來產生調色盤的圖片區域,以及調色盤中包含的顏色。舉例來說,你可以濾除黑色,或確保產生器只使用圖片上半部來產生調色盤。
使用 Palette.Builder 類別的下列方法,微調調色盤大小和顏色:
addFilter()- 這個方法會新增篩選條件,指出結果調色盤中允許的顏色。傳遞您自己的
Palette.Filter並修改其isAllowed()方法,判斷要從調色盤中篩選哪些顏色。 maximumColorCount()- 這個方法會設定調色盤中的色彩數量上限。預設值為 16,最佳值則取決於來源圖片。如果是風景照,最佳值範圍為 8 到 16;如果是人像照,最佳值範圍通常為 24 到 32。
Palette.Builder生成更多色彩的調色盤時,需要較長時間。 setRegion()- 這個方法會指出建構函式建立調色盤時使用的點陣圖區域。只有從點陣圖生成調色盤時,才能使用這個方法,且不會影響原始圖片。
addTarget()- 這個方法可讓您在建構工具中加入
Target色彩設定檔,自行執行色彩比對。如果預設Target不足,進階開發人員可以使用Target.Builder建立自己的Target。
擷取色彩設定檔
Palette 程式庫會根據Material Design 標準,從圖片中擷取常用的色彩設定檔。每個設定檔都由 Target 定義,系統會根據飽和度、亮度和母體 (以顏色表示的點陣圖像素數),針對每個設定檔評估從點陣圖圖片擷取的顏色。每個設定檔中分數最高的顏色,會定義該圖片的色彩設定檔。
根據預設,Palette 物件會包含指定圖片的 16 種主要顏色。生成調色盤時,您可以使用 Palette.Builder自訂顏色數量。擷取更多顏色可為每個色彩設定檔提供更多潛在相符項目,但也會導致Palette.Builder生成調色盤的時間變長。
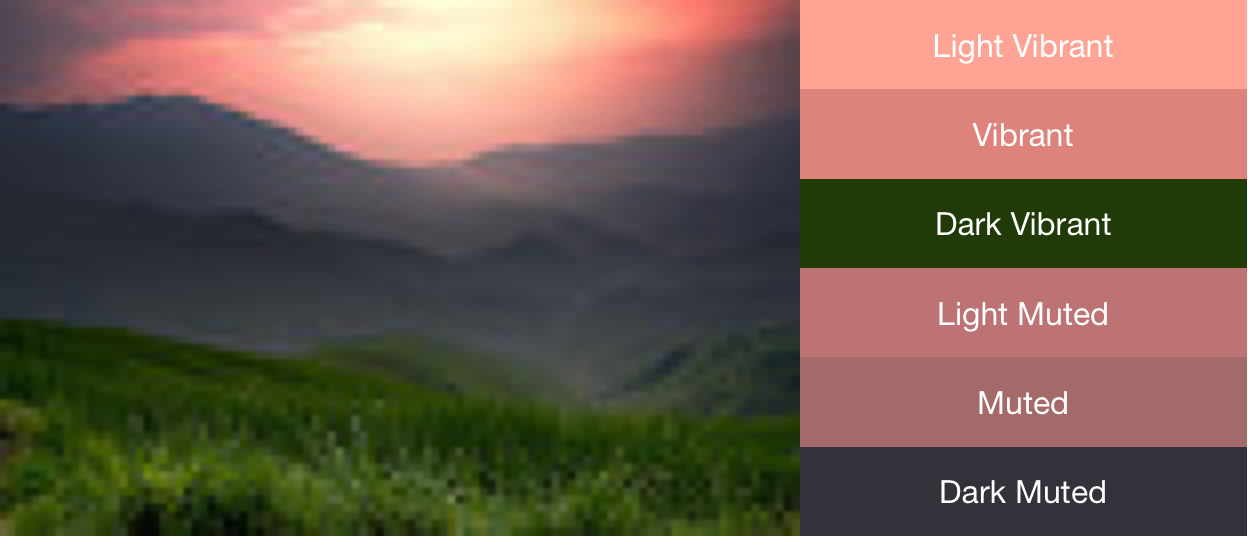
Palette 程式庫會嘗試擷取下列六種色彩設定檔:
- 淺色鮮明
- 繽紛
- Dark Vibrant
- 淺灰色
- 靜音
- 深色柔和
get<Profile>Color() 中的每個 Palette 方法都會傳回與特定設定檔相關聯的調色盤顏色,其中 <Profile> 會替換為六個顏色設定檔的其中一個名稱。舉例來說,取得「深色鮮明」色彩設定檔的方法是 getDarkVibrantColor()。由於並非所有圖片都包含所有色彩設定檔,請提供要傳回的預設顏色。
圖 1 顯示相片和 get<Profile>Color() 方法對應的色彩設定檔。

使用色票建立色彩配置
Palette 類別也會為每個色彩設定檔產生 Palette.Swatch 物件。Palette.Swatch 物件包含設定檔的相關聯顏色,以及以像素為單位的顏色數量。
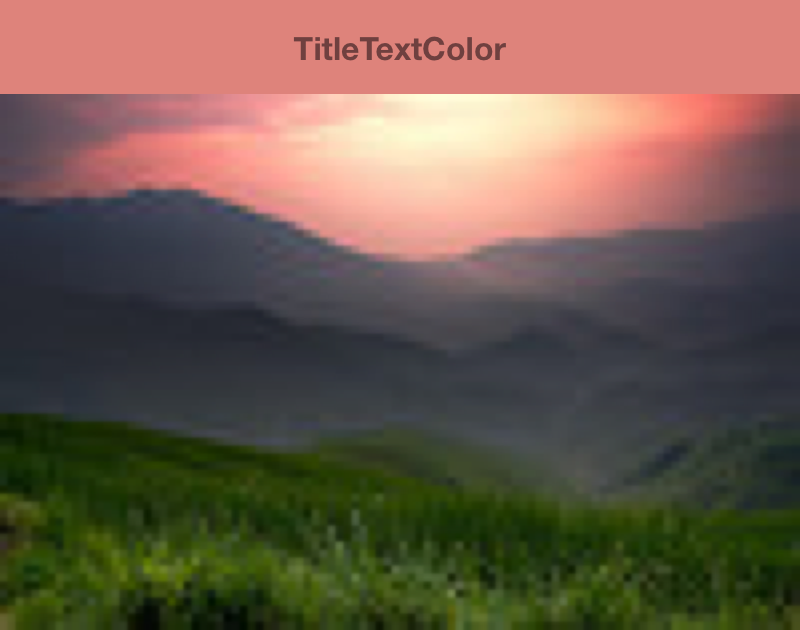
色票提供其他方法,可存取色彩設定檔的更多資訊,例如 HSL 值和像素母體。您可以使用色票,透過 getBodyTextColor() 和 getTitleTextColor() 方法,建立更全面的色彩配置和應用程式主題。這些方法會傳回適合用於色票顏色的顏色。
Palette 中的每個 get<Profile>Swatch() 方法都會傳回與該特定設定檔相關聯的色票,其中 <Profile> 會替換為六個色彩設定檔之一的名稱。雖然調色盤的 get<Profile>Swatch() 方法不需要預設值參數,但如果圖片中沒有特定設定檔,這些方法會傳回 null。因此,請先檢查樣本是否為空值,再使用該樣本。舉例來說,如果 Vibrant 樣本不是空值,下列程式碼會從調色盤取得標題文字顏色:
Kotlin
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
Java
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
如要存取調色盤中的所有顏色,getSwatches() 方法會傳回從圖片產生的所有色票清單,包括標準六色設定檔。
下列程式碼片段會使用先前程式碼片段中的方法,同步產生調色盤、取得鮮豔的色樣,並變更工具列的顏色,使其與點陣圖相符。圖 2 顯示產生的圖片和工具列。
Kotlin
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findViewById<Toolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
Java
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }