עיצוב Material מציג את גובה הרכיבים של ממשק המשתמש. הגובה עוזר למשתמשים להבין את החשיבות היחסית של כל אלמנט ולמקד את תשומת הלב שלהם במשימה הנוכחית.
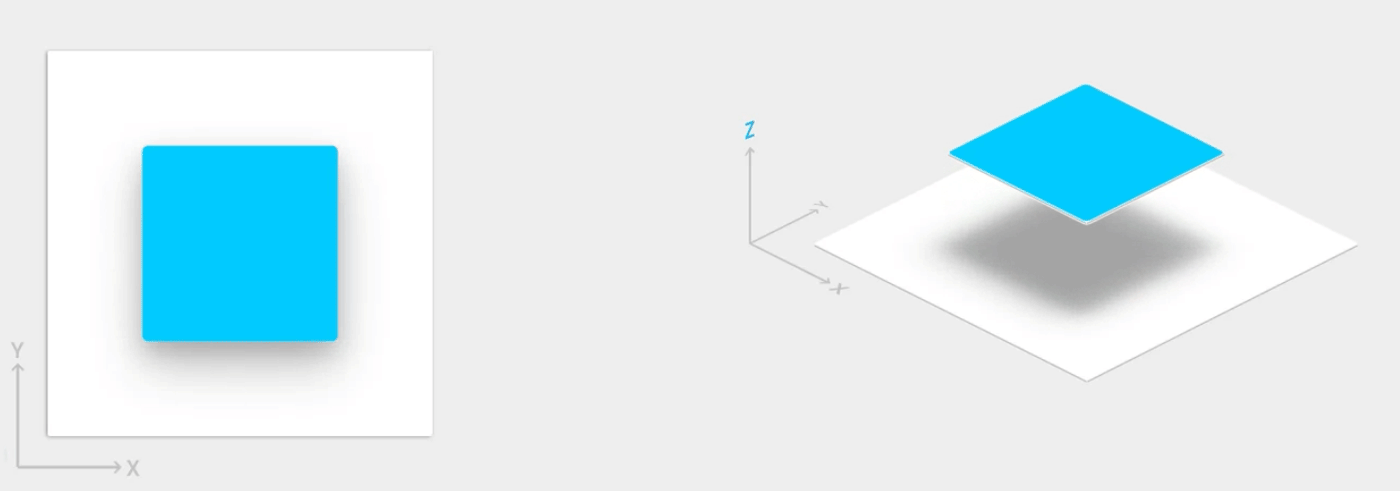
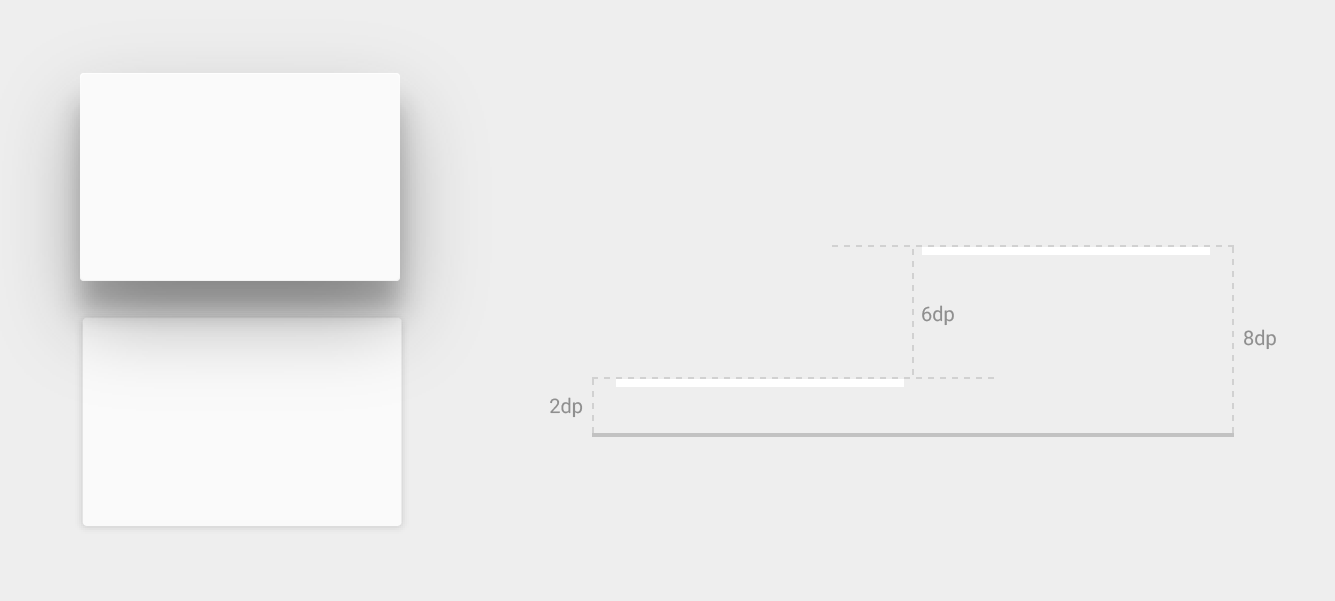
הגובה של תצוגה מפורטת, שמיוצג על ידי המאפיין Z, קובע למראה החזותי של הצל שלו. צפיות עם ערכי Z גבוהים מוגדלות, צללים רכים יותר, והם מצמצמים תצוגות עם ערכי Z נמוכים יותר. אבל, הערך Z של תצוגה לא משפיע על גודל התצוגה.

ההורה של התצוגה המוגבהת מצייר את האזורים הכהים. הם כפופים ל חיתוך של תצוגה רגילה, והם נחתכים על ידי ההורה כברירת מחדל.
האפשרות 'גובה' שימושית גם ליצירת אנימציות שבהן הווידג'טים עולים באופן זמני מעל מישור התצוגה במהלך ביצוע פעולות.
מידע נוסף זמין במאמר הבא: גובה פנימה עיצוב חדשני (Material Design).
הקצאת גובה לתצוגות המפורטות שלך
הערך Z של תצוגה מפורטת כולל שני רכיבים:
- גובה: הרכיב הסטטי
- תרגום: הרכיב הדינמי שמשמש לאנימציות
Z = elevation + translationZ
ערכי Z נמדדים ב-dp (פיקסלים שלא תלויים בדחיסות).

כדי להגדיר את גובה ברירת המחדל (שמירה) של תצוגה, משתמשים
המאפיין android:elevation בפריסת ה-XML. כדי להגדיר את הגובה
של צפייה בקוד של פעילות, משתמשים
View.setElevation()
.
כדי להגדיר תרגום של תצוגה, משתמשים
View.setTranslationZ()
.
ViewPropertyAnimator.z()
וגם
ViewPropertyAnimator.translationZ()
שיטות מאפשרות להנפיש את גובה הצפיות. מידע נוסף זמין במאמר
הפניית API עבור
ViewPropertyAnimator
והנכס
אנימציה – מדריך למפתחים.
אפשר גם להשתמש
StateListAnimator
כדי לציין את האנימציות האלה בצורה הצהרתית. זה שימושי במיוחד כאשר
במקרים שבהם שינויי מצב מפעילים אנימציות, למשל כשהמשתמש מקיש על לחצן.
מידע נוסף זמין במאמר הבא:
תצוגה מונפשת
שינויי מצב באמצעות StateListAnimator.
התאמה אישית של האזורים הכהים והקווי מתאר של התצוגה
גבולות הרקע של תצוגה שניתן להזזה קובעים את צורת ברירת המחדל שלה צל. קווי מתאר מייצגים את הצורה החיצונית של אובייקט גרפי הגדרת אזור הגלים לקבלת משוב המגע.
נבחן את התצוגה הבאה, שמוגדרת באמצעות פריט שניתן להזזה לרקע:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
הרקע שניתן להזזה מוגדר כמלבן עם פינות מעוגלות:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
בתצוגה מופעל צל עם פינות מעוגלות, כי ניתן לצייר את הרקע מגדיר את המתאר של התצוגה. הוספת מתאר בהתאמה אישית מבטלת את ברירת המחדל של הצל.
כדי להגדיר מתאר מותאם אישית של תצוגה בקוד:
- להרחיב את
ViewOutlineProviderבכיתה. - לשנות את
getOutline(). - מקצים לתצוגה את הספק של המתאר החדש עם
View.setOutlineProvider().
אפשר ליצור קווי מתאר אליפסים ומלבניים עם פינות מעוגלות באמצעות
ב-methods
Outline
בכיתה. ספק המתאר שמוגדר כברירת מחדל לתצוגות מקבל את המתאר
הרקע של התצוגה. כדי למנוע מתצוגה להטיל צל, יש להגדיר
ספק Outline ל-null.
צפיות בקליפים
אפשר לשנות את הצורה של תצוגה באמצעות חיתוך. ניתן לצפות בקליפים עבור
עקביות עם אלמנטים אחרים של עיצוב או שינוי צורת התצוגה
בתגובה לקלט של משתמשים. אפשר לחתוך תצוגה לפי אזור המתאר שלה באמצעות
View.setClipToOutline()
. אפשר לתמוך רק בקווי מתאר: מלבנים, עיגולים ומלבנים עגולים
חיתוך, כפי שנקבע באמצעות
Outline.canClip()
.
כדי להצמיד תצוגה לצורה של פריט שניתן להזזה, מגדירים את הפריט להזזה בתור
הרקע של התצוגה - כפי שמוצג בדוגמה שלמעלה -
השיטה View.setClipToOutline().
חיתוך תצוגות הן פעולה יקרה, לכן אין ליצור אנימציה לצורה שבה משתמשים כדי ליצור קליפ של תצוגה. כדי להשיג את האפקט הזה, חשיפה אנימציה.