Aby powiadomienia wyglądały jak najlepiej w różnych wersjach Androida: użyj powiadomienia standardowego szablon, aby utworzyć powiadomienia. Jeśli chcesz dodać więcej treści do powiadomienia, rozważ użycie jednego z rozwijanych powiadomień .
Jeśli jednak szablony systemowe nie spełniają Twoich wymagań, możesz użyć własnych układu powiadomienia.
Utwórz układ niestandardowy dla obszaru treści
Jeśli potrzebujesz układu niestandardowego, możesz zastosować
NotificationCompat.DecoratedCustomViewStyle
do powiadomienia. Ten interfejs API umożliwia udostępnienie niestandardowego układu treści
zwykle zajmowany przez tytuł i treść tekstową, a jednocześnie korzystać z systemu
dekoracje ikony powiadomień, sygnatury czasowej, tekstu podrzędnego i przycisków polecenia.
Ten interfejs API działa podobnie do rozwijanych szablonów powiadomień, ponieważ działa na podstawie powiadomień podstawowych. w następujący sposób:
- Utwórz powiadomienie podstawowe
z
NotificationCompat.Builder. - Zadzwoń do nas
setStyle()przez przekazywanie jej instancjiNotificationCompat.DecoratedCustomViewStyle - Powiększ swój układ niestandardowy jako przykład
RemoteViews - Zadzwoń do nas
setCustomContentView()aby ustawić układ zwiniętego powiadomienia. - Opcjonalnie możesz też wywołać
setCustomBigContentView()aby ustawić inny układ rozwiniętego powiadomienia.
Przygotuj układy
Musisz mieć układ small i large. W tym przykładzie układ small
może wyglądać tak:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/notification_title"
style="@style/TextAppearance.Compat.Notification.Title"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="Small notification, showing only a title" />
</LinearLayout>
A układ large może wyglądać tak:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="vertical">
<TextView
android:id="@+id/notification_title"
style="@style/TextAppearance.Compat.Notification.Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Large notification, showing a title and a body." />
<TextView
android:id="@+id/notification_body"
style="@style/TextAppearance.Compat.Notification.Line2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="This is the body. The height is manually forced to 300dp." />
</LinearLayout>
Tworzenie i wyświetlanie powiadomienia
Gdy szablony będą gotowe, możesz ich używać w sposób opisany w tym przykładzie:
Kotlin
val notificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager // Get the layouts to use in the custom notification. val notificationLayout = RemoteViews(packageName, R.layout.notification_small) val notificationLayoutExpanded = RemoteViews(packageName, R.layout.notification_large) // Apply the layouts to the notification. val customNotification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.notification_icon) .setStyle(NotificationCompat.DecoratedCustomViewStyle()) .setCustomContentView(notificationLayout) .setCustomBigContentView(notificationLayoutExpanded) .build() notificationManager.notify(666, customNotification)
Java
NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); // Get the layouts to use in the custom notification RemoteViews notificationLayout = new RemoteViews(getPackageName(), R.layout.notification_small); RemoteViews notificationLayoutExpanded = new RemoteViews(getPackageName(), R.layout.notification_large); // Apply the layouts to the notification. Notification customNotification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.notification_icon) .setStyle(new NotificationCompat.DecoratedCustomViewStyle()) .setCustomContentView(notificationLayout) .setCustomBigContentView(notificationLayoutExpanded) .build(); notificationManager.notify(666, customNotification);
Pamiętaj, że kolor tła powiadomienia może się różnić w zależności od urządzenia.
i jego wersjach. Zastosuj style Biblioteki pomocy, takie jak
TextAppearance_Compat_Notification za tekst i
TextAppearance_Compat_Notification_Title jako tytuł w układzie niestandardowym,
jak w poniższym przykładzie. Te style dostosowują się do odmian kolorystycznych,
nie uzyskasz efektu czarnego
lub białego na białym.
<TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:text="@string/notification_title" android:id="@+id/notification_title" style="@style/TextAppearance.Compat.Notification.Title" />
Nie ustawiaj obrazu tła obiektu RemoteViews, ponieważ tekst
mogą stać się nieczytelne.
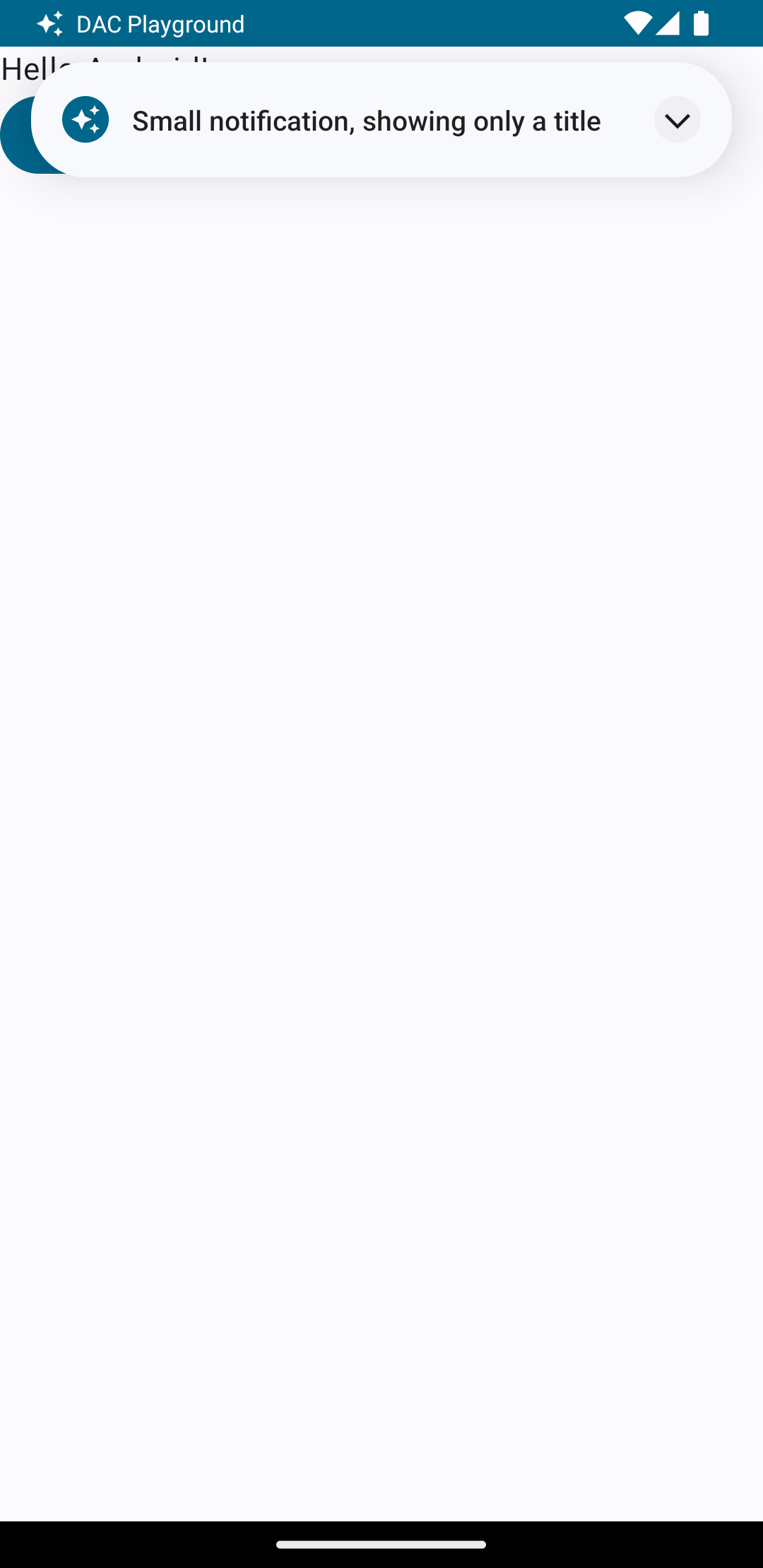
Wyświetlenie powiadomienia, gdy użytkownik korzysta z aplikacji, będzie wyglądać tak: podobnie jak na ilustracji 1:

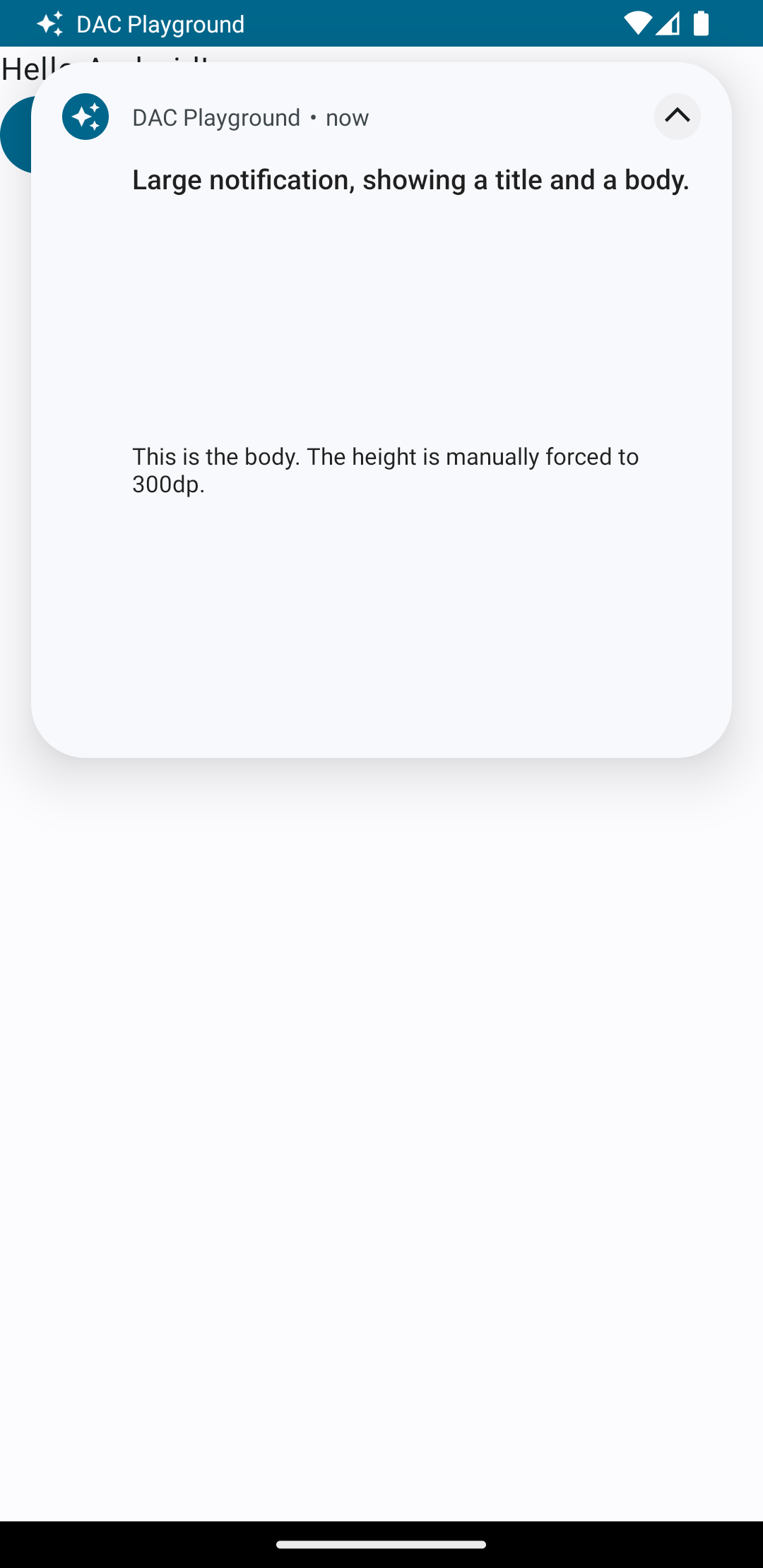
Dotknięcie strzałki rozwijania powoduje rozwinięcie powiadomienia, jak pokazano na ilustracji 2:

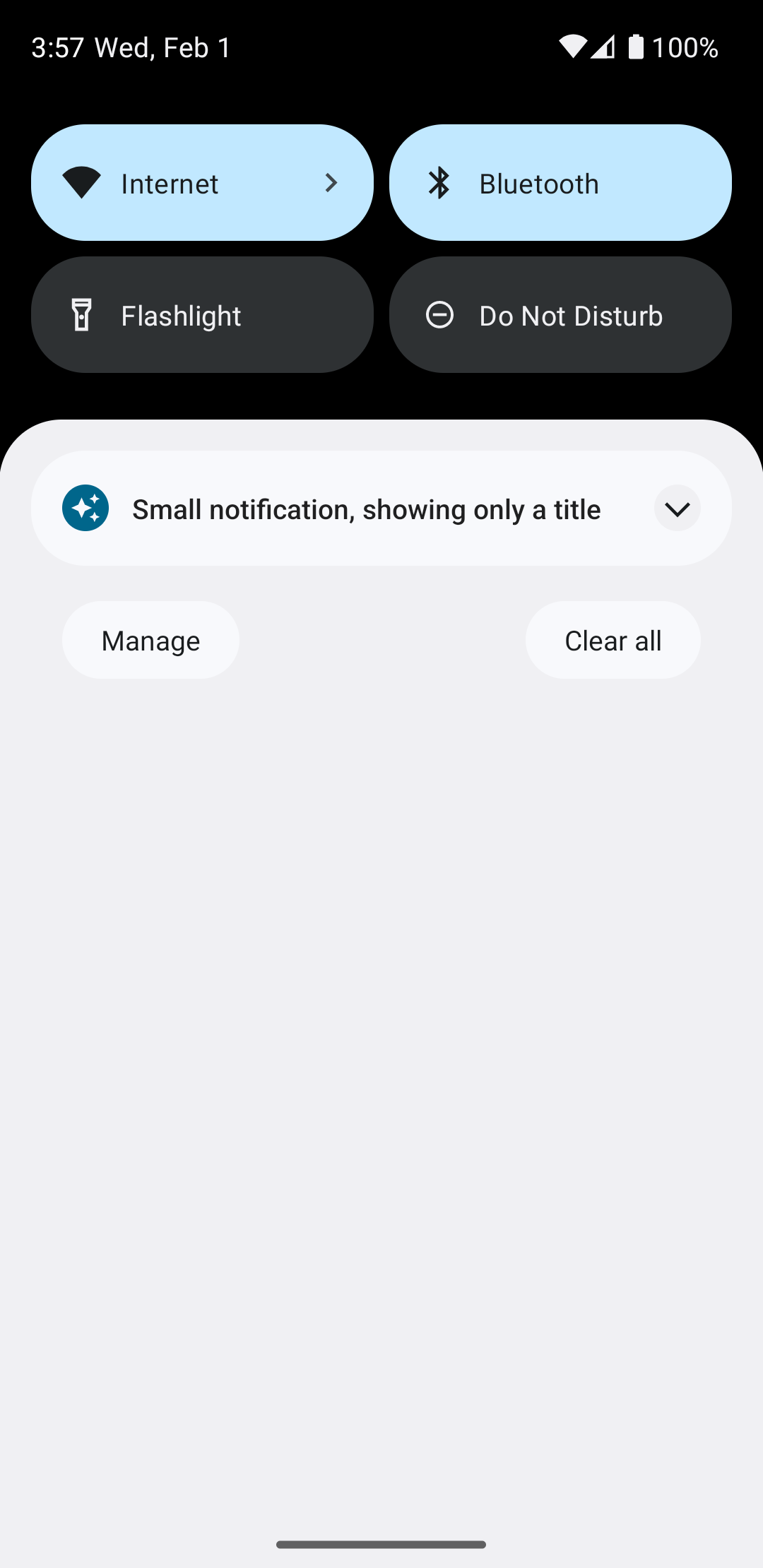
Gdy upłynie czas oczekiwania na powiadomienie, powiadomienie będzie widoczne tylko w pasek systemu, który wygląda jak na ilustracji 3:

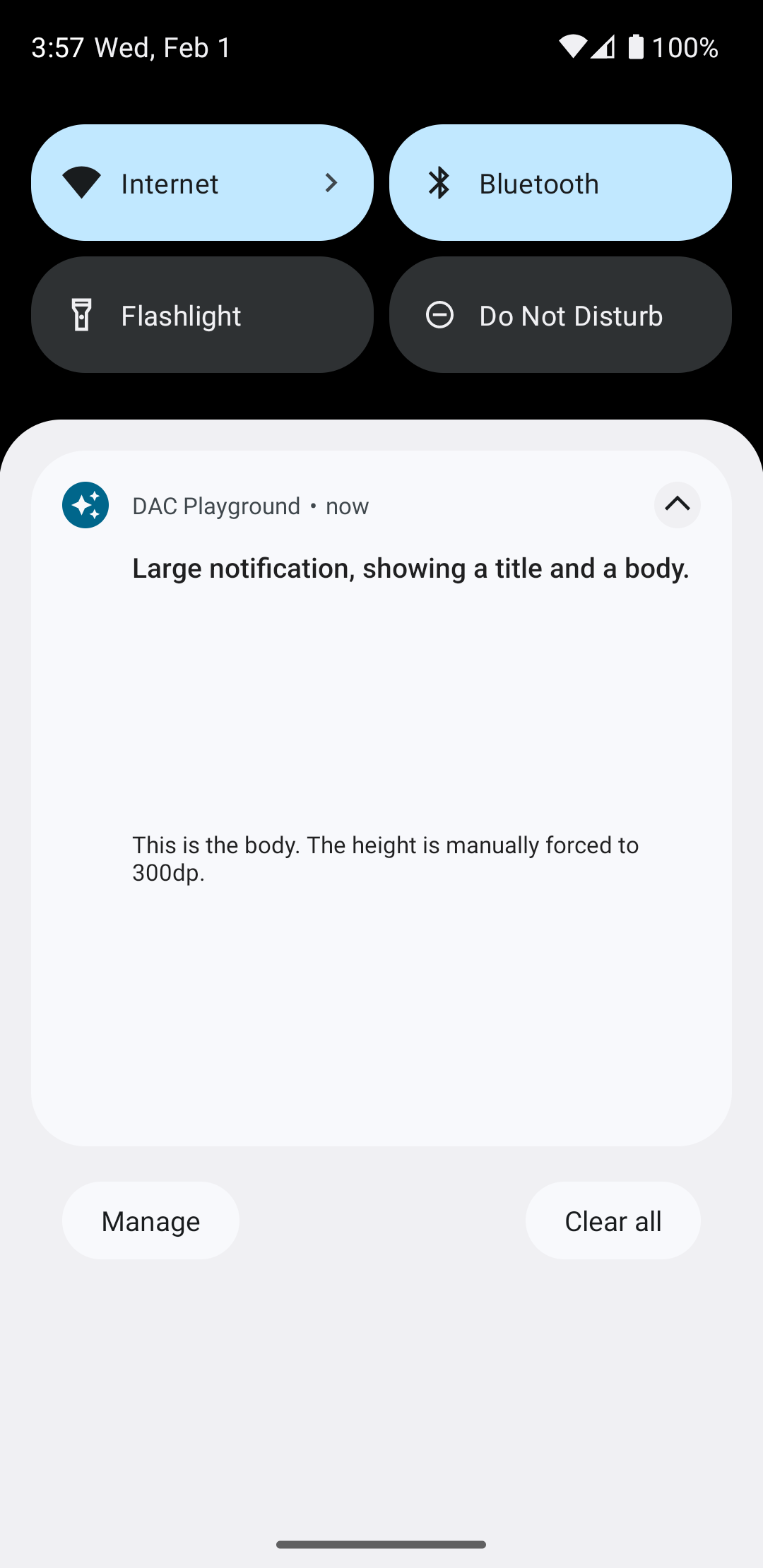
Dotknięcie strzałki rozwijania powoduje rozwinięcie powiadomienia, jak pokazano na rysunku 4:

Utwórz w pełni niestandardowy układ powiadomień
Jeśli nie chcesz, by powiadomienie było ozdobione standardowym powiadomieniem
i nagłówku, wykonaj poprzednie kroki, ale nie wywołaj setStyle().
