يتضمّن الإشعار الأساسي عادةً عنوانًا وسطرًا من النص والإجراءات التي يمكن للمستخدِم تنفيذها استجابةً لذلك. لتوفير مزيد من المعلومات، يمكنك إنشاء إشعارات كبيرة قابلة للتوسيع من خلال تطبيق أحد نماذج الإشعارات المتعددة كما هو описан في هذا المستند.
للبدء، أنشئ إشعارًا يتضمّن كل المحتوى الأساسي كما هو موضّح في مقالة
إنشاء إشعار. بعد ذلك،
استخدِم
setStyle()
مع عنصر نمط وقدِّم المعلومات المناسبة لكل نموذج، كما هو موضح في الأمثلة التالية.
إضافة صورة كبيرة
لإضافة صورة في إشعارك، مرِّر مثيلًا من
NotificationCompat.BigPictureStyle
إلى setStyle().
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
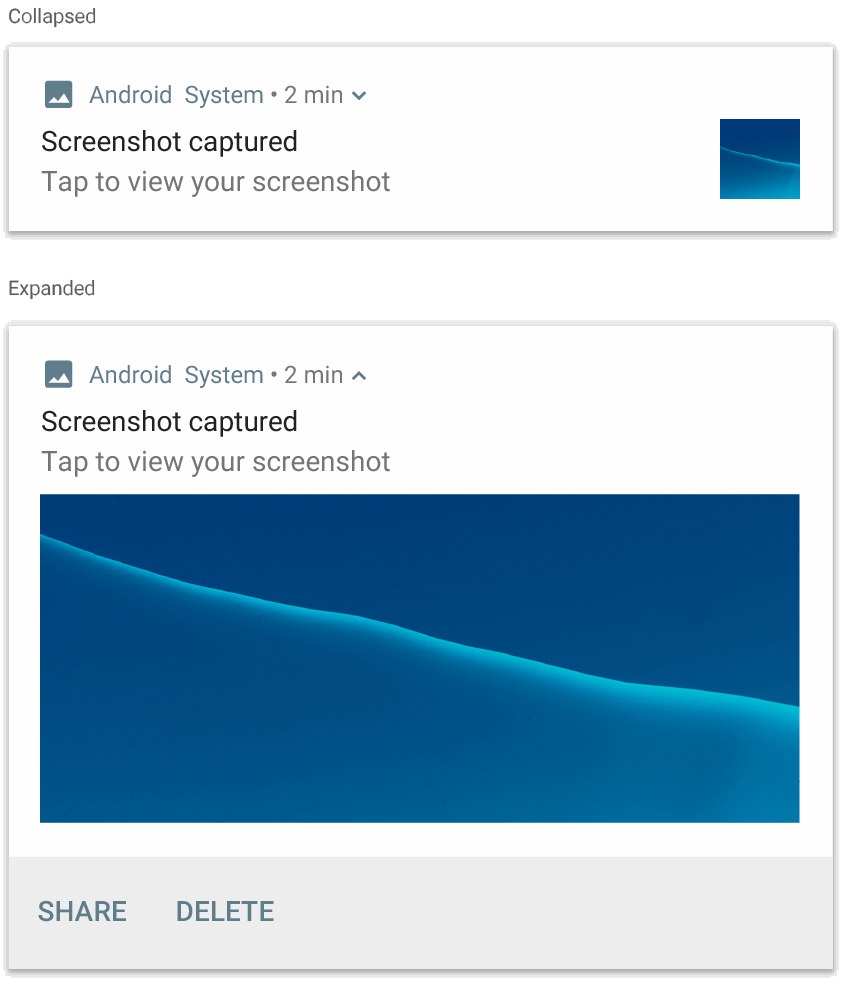
لعرض الصورة كصورة مصغّرة فقط عندما يكون الإشعار collapsed (مُدمَج)، كما هو موضّح في الشكل التالي، يمكنك استدعاء setLargeIcon()
وإرسال الصورة إليه. بعد ذلك، اتصل بـ
BigPictureStyle.bigLargeIcon()
وأرسِل إليه null حتى يختفي الرمز الكبير عند
توسيع الإشعار:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle
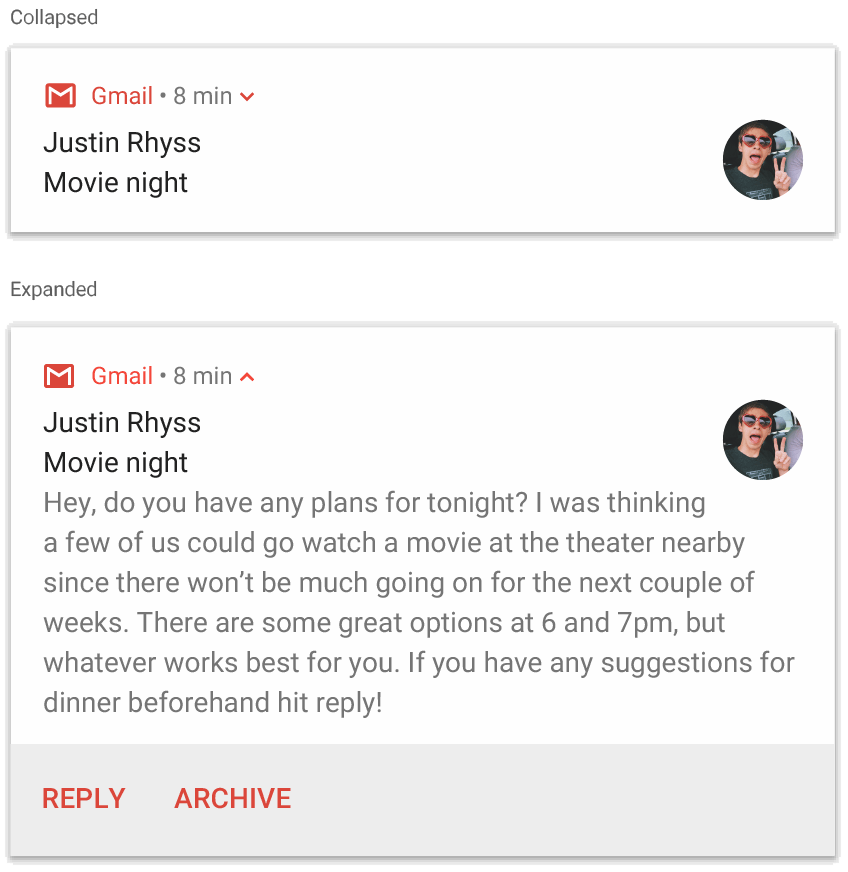
إضافة مجموعة كبيرة من النصوص
طبِّق الرمز
NotificationCompat.BigTextStyle
لعرض النص في منطقة المحتوى الموسّع للإشعار:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle
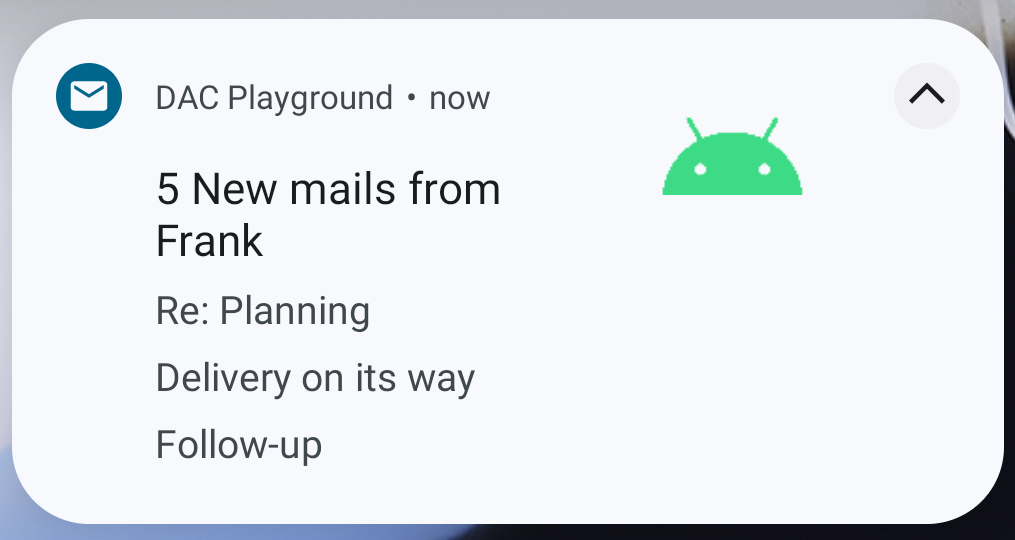
إنشاء إشعار على غرار البريد الوارد
طبِّق رمز
NotificationCompat.InboxStyle
على إشعار إذا كنت تريد إضافة عدة أسطر ملخّصة قصيرة، مثل
مقتطفات من الرسائل الإلكترونية الواردة. يتيح لك ذلك إضافة عدة أجزاء من نص المحتوى
يتم اقتطاع كل منها إلى سطر واحد، بدلاً من السطر المستمر من النص
الذي يوفّره NotificationCompat.BigTextStyle.
لإضافة سطر جديد، اضغط على رمز
addLine()
لغاية ست مرات، كما هو موضّح في المثال التالي. في حال إضافة أكثر من ستة
أسطر، لن تظهر سوى الستة الأولى.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
تبدو النتيجة على النحو التالي:

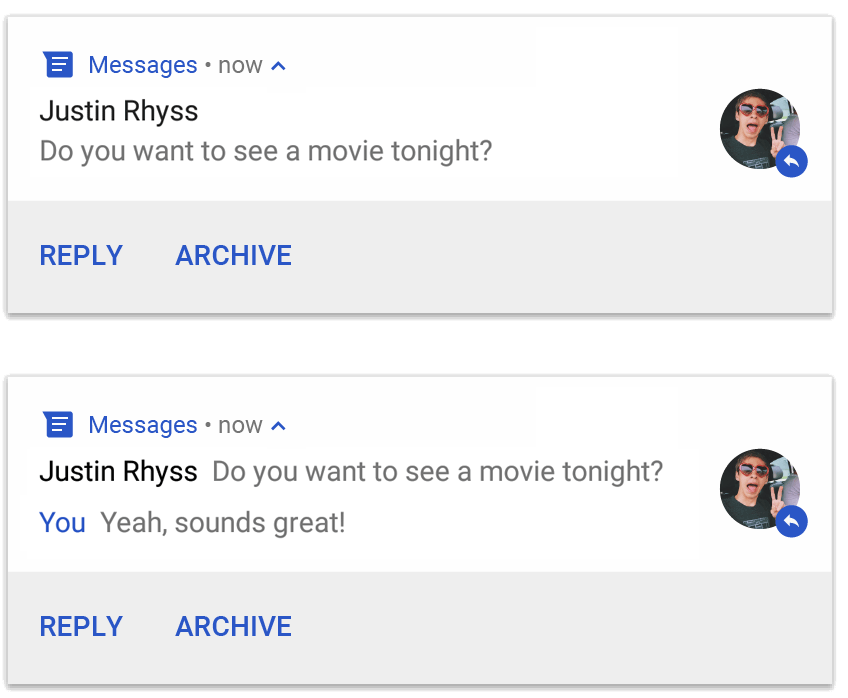
عرض محادثة في إشعار
طبِّق
NotificationCompat.MessagingStyle
لعرض رسائل متسلسلة بين أي عدد من الأشخاص. وهذا الأسلوب مثالي لتطبيقات المراسلة، لأنّه يقدّم تنسيقًا متسقًا لكل رسالة من خلال التعامل مع اسم المُرسِل ونص الرسالة بشكل منفصل، ويمكن أن تتألّف كل رسالة من عدة أسطر.
لإضافة رسالة جديدة، اتصل على الرقم
addMessage()،
مع إدخال نص الرسالة والوقت الذي تم استلامها فيه واسم المُرسِل. يمكنك أيضًا
تمرير هذه المعلومات كعنصر
NotificationCompat.MessagingStyle.Message
، كما هو موضّح في المثال التالي:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle
عند استخدام NotificationCompat.MessagingStyle، يتم تجاهل أي قيم يتم ضبطها لكل من
setContentTitle()
و
setContentText().
يمكنك الاتصال بالرقم setConversationTitle()
لإضافة عنوان يظهر فوق المحادثة. قد يكون هذا هو اسم
المجموعة الذي أنشأه المستخدم، أو قائمة
بالمشاركين في المحادثة إذا لم يكن لها اسم محدّد. لا تضبط عنوانًا للمحادثات بين شخصين، لأنّ النظام يستخدم وجود هذا الحقل كإشارة مفادها أنّ المحادثة جماعية.
لا ينطبق هذا النمط إلا على الأجهزة التي تعمل بنظام التشغيل Android 7.0 (المستوى 24 لواجهة برمجة التطبيقات) والإصدارات الأحدث.
عند استخدام مكتبة التوافق
(NotificationCompat)،
كما هو موضّح سابقًا، يتم تلقائيًا استخدام MessagingStyle بدلاً من MessagingStyle في الإشعارات الموسّعة المتوافقة.
عند إنشاء إشعار مثل هذا لمحادثة، أضِف إجراء رد مباشر.
إنشاء إشعار يتضمّن عناصر التحكّم في الوسائط
طبِّق
MediaStyleNotificationHelper.MediaStyle
لعرض عناصر التحكّم في تشغيل الوسائط وتتبُّع المعلومات.
حدِّد القيمة المرتبط بها
MediaSession في
المنشئ. يتيح ذلك لنظام التشغيل Android عرض المعلومات الصحيحة عن
الوسائط.
اضغط على رمز المكالمة
addAction()
لغاية خمس مرات لعرض ما يصل إلى خمسة أزرار رموز. يُرجى الاتصال برقم setLargeIcon() لتحديد العمل الفني للألبوم.
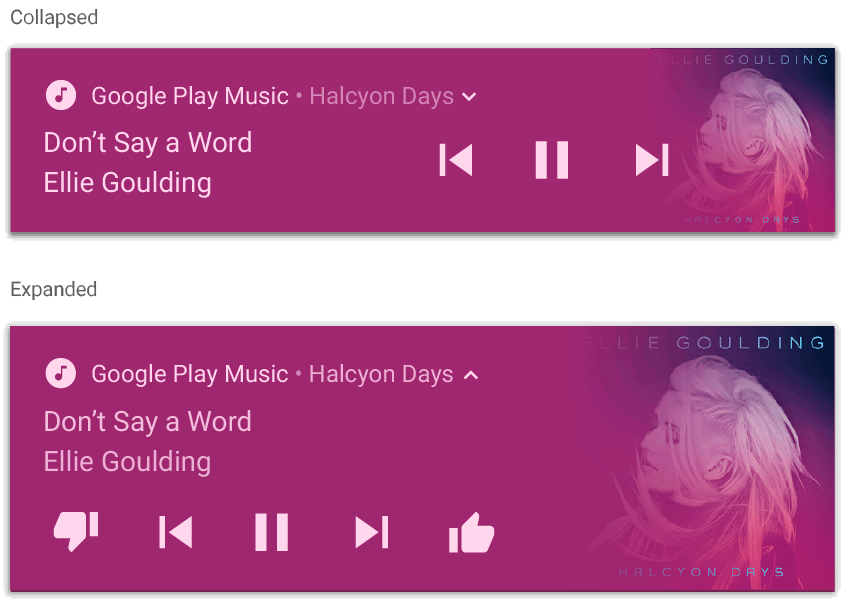
على عكس أنماط الإشعارات الأخرى، يتيح لك MediaStyle أيضًا تعديل
عرض المحتوى المُدمَج من خلال تحديد ثلاثة أزرار إجراء تظهر أيضًا
في العرض المُدمَج. لإجراء ذلك، قدِّم فهرسات أزرار الإجراءات إلى
setShowActionsInCompactView().
يوضّح المثال التالي كيفية إنشاء إشعار يتضمّن عناصر التحكّم في الوسائط:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

MediaStyleNotificationHelper.MediaStyle
مصادر إضافية
اطّلِع على المراجع التالية للحصول على مزيد من المعلومات حول MediaStyle و
الإشعارات القابلة للتوسيع.
