Eine einfache Benachrichtigung enthält in der Regel einen Titel, eine Textzeile und Aktionen, die der Nutzer ausführen kann. Wenn Sie mehr Informationen zur Verfügung stellen möchten, können Sie große, maximierbare Benachrichtigungen erstellen, indem Sie eine der mehreren Benachrichtigungsvorlagen anwenden, wie in diesem Dokument beschrieben.
Erstellen Sie zuerst eine Benachrichtigung mit allen grundlegenden Inhalten, wie unter Benachrichtigung erstellen beschrieben. Rufe dann setStyle() mit einem Stilobjekt auf und gib Informationen für jede Vorlage an, wie in den folgenden Beispielen gezeigt.
Großes Bild hinzufügen
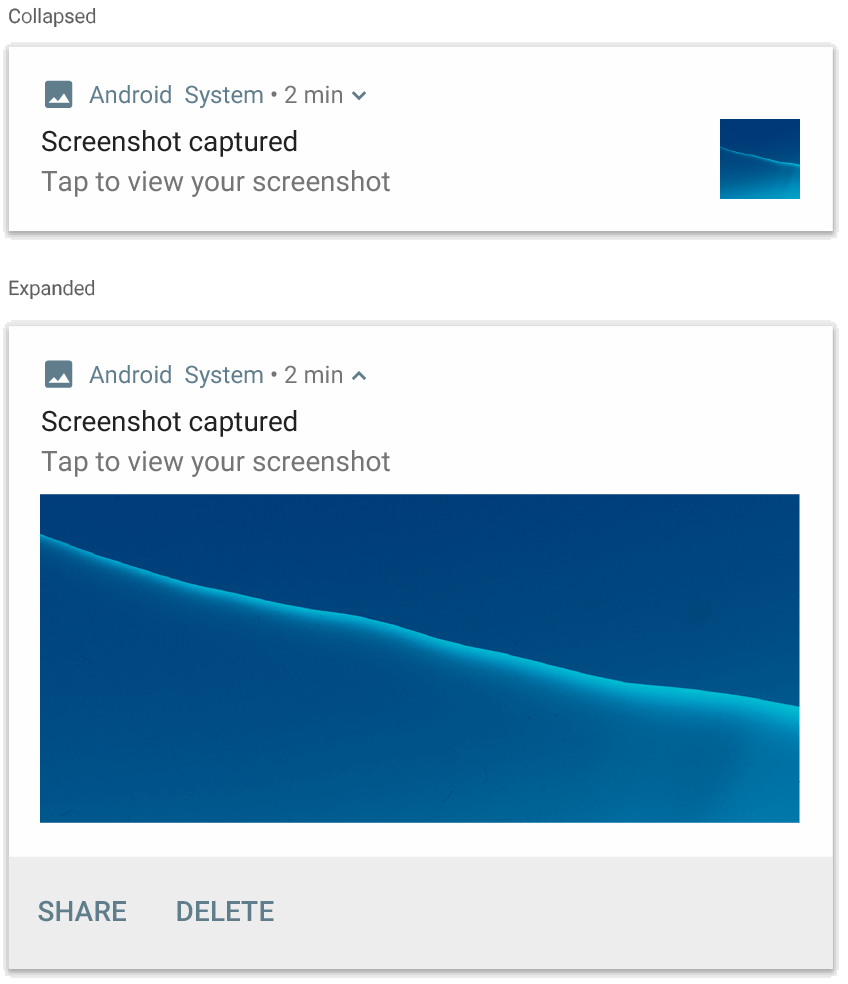
Wenn Sie Ihrer Benachrichtigung ein Bild hinzufügen möchten, übergeben Sie setStyle() eine Instanz von NotificationCompat.BigPictureStyle.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
Wenn das Bild nur als Miniaturansicht angezeigt werden soll, während die Benachrichtigung minimiert ist, wie in der folgenden Abbildung dargestellt, rufen Sie setLargeIcon() auf und übergeben Sie das Bild. Rufen Sie dann BigPictureStyle.bigLargeIcon() auf und übergeben Sie null, damit das große Symbol verschwindet, wenn die Benachrichtigung maximiert wird:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle.
Einen großen Textblock hinzufügen
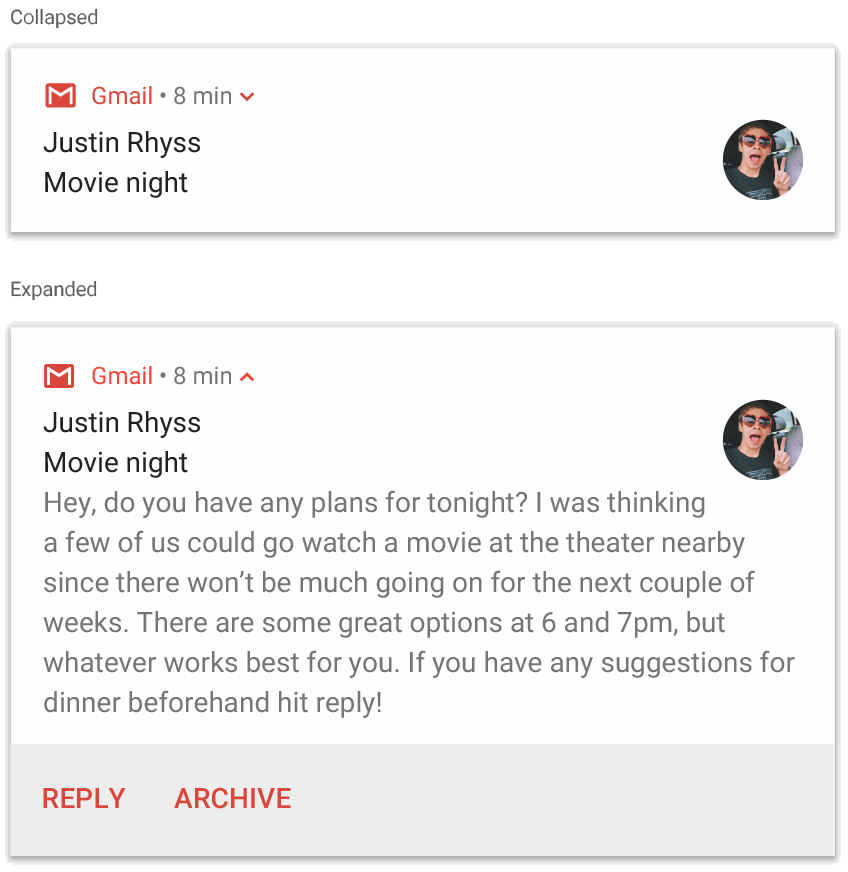
Wenden Sie NotificationCompat.BigTextStyle an, um Text im maximierten Inhaltsbereich der Benachrichtigung anzuzeigen:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle.
Benachrichtigung im Posteingangsstil erstellen
Verwenden Sie NotificationCompat.InboxStyle für eine Benachrichtigung, wenn Sie mehrere kurze Zusammenfassungszeilen hinzufügen möchten, z. B. Snippets aus eingehenden E-Mails. So können Sie mehrere Textelemente hinzufügen, die jeweils auf eine Zeile gekürzt werden, anstatt der durch NotificationCompat.BigTextStyle bereitgestellten durchgehenden Textzeile.
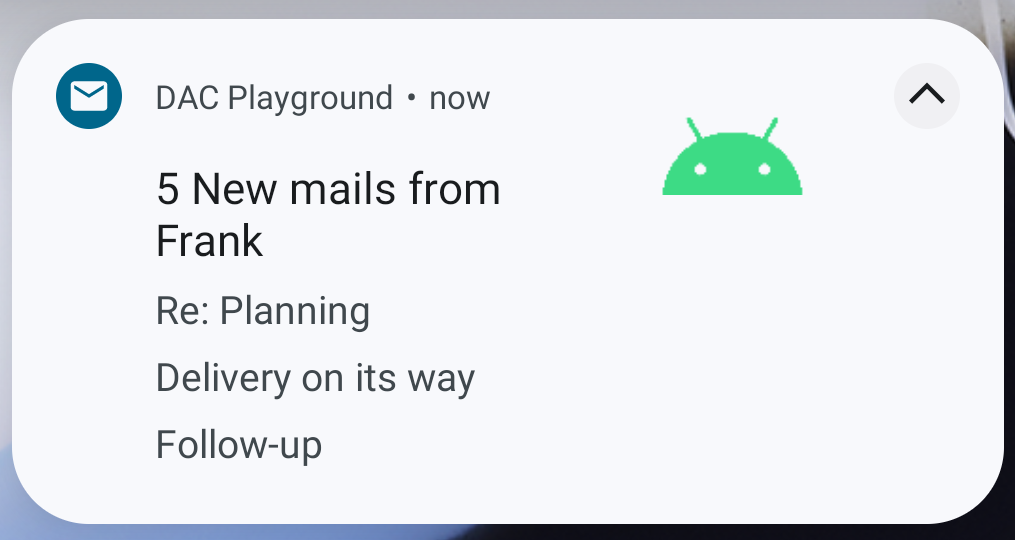
Wenn Sie eine neue Zeile hinzufügen möchten, rufen Sie addLine() bis zu sechsmal auf, wie im folgenden Beispiel gezeigt. Wenn Sie mehr als sechs Zeilen hinzufügen, sind nur die ersten sechs sichtbar.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
Das Ergebnis sieht in etwa so aus:

Unterhaltungen in Benachrichtigungen anzeigen
Verwenden Sie NotificationCompat.MessagingStyle, um aufeinanderfolgende Nachrichten zwischen beliebig vielen Personen anzuzeigen. Das ist ideal für Messaging-Apps, da es für jede Nachricht ein einheitliches Layout bietet, da der Name des Absenders und der Nachrichtentext separat verarbeitet werden. Außerdem kann jede Nachricht mehrere Zeilen lang sein.
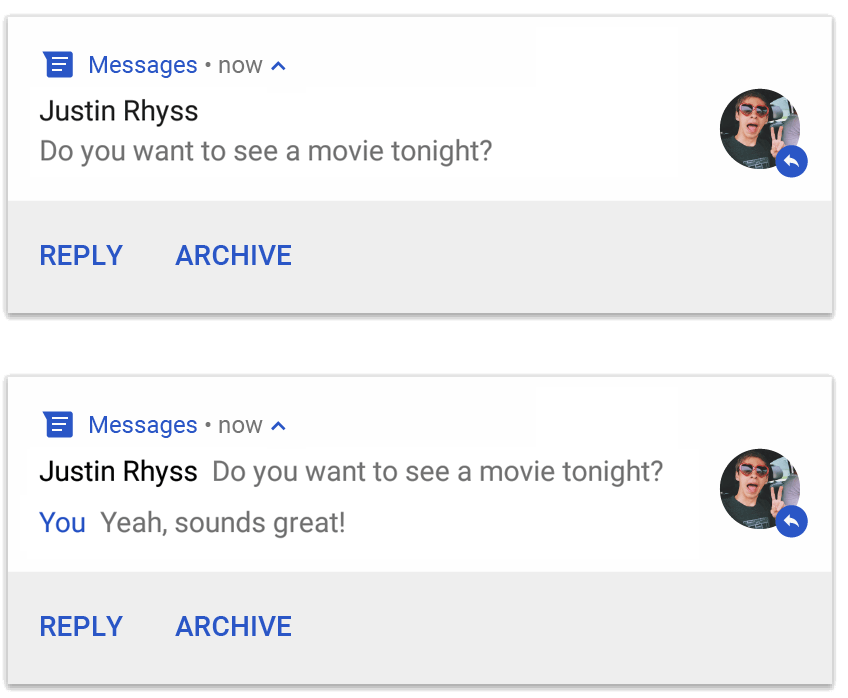
Wenn Sie eine neue Nachricht hinzufügen möchten, rufen Sie addMessage() auf und geben Sie den Nachrichtentext, den Zeitpunkt des Empfangs und den Namen des Absenders an. Sie können diese Informationen auch als NotificationCompat.MessagingStyle.Message-Objekt übergeben, wie im folgenden Beispiel gezeigt:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle.
Wenn Sie NotificationCompat.MessagingStyle verwenden, werden alle Werte für setContentTitle() und setContentText() ignoriert.
Sie können setConversationTitle() aufrufen, um einen Titel hinzuzufügen, der über der Unterhaltung angezeigt wird. Das kann der vom Nutzer erstellte Name der Gruppe sein oder, wenn es keinen bestimmten Namen gibt, eine Liste der Teilnehmer an der Unterhaltung. Legen Sie für Einzelchats keinen Unterhaltungstitel fest, da das System das Vorhandensein dieses Felds als Hinweis darauf verwendet, dass es sich um eine Gruppenunterhaltung handelt.
Dieser Stil gilt nur für Geräte mit Android 7.0 (API-Level 24) und höher.
Wenn Sie die Kompatibilitätsbibliothek (NotificationCompat) verwenden, wie oben gezeigt, werden Benachrichtigungen mit MessagingStyle automatisch auf einen unterstützten Stil für maximierte Benachrichtigungen umgestellt.
Wenn Sie eine solche Benachrichtigung für eine Chatunterhaltung erstellen, fügen Sie eine Aktion für eine direkte Antwort hinzu.
Benachrichtigung mit Mediensteuerung erstellen
Drücke auf MediaStyleNotificationHelper.MediaStyle, um die Steuerung der Medienwiedergabe und Informationen zu Titeln aufzurufen.
Geben Sie die zugehörige MediaSession im Konstruktor an. So kann Android die richtigen Informationen zu Ihren Medien anzeigen.
Sie können die Taste addAction() bis zu fünfmal drücken, um bis zu fünf Symbolschaltflächen aufzurufen. Rufen Sie setLargeIcon() auf, um das Albumcover festzulegen.
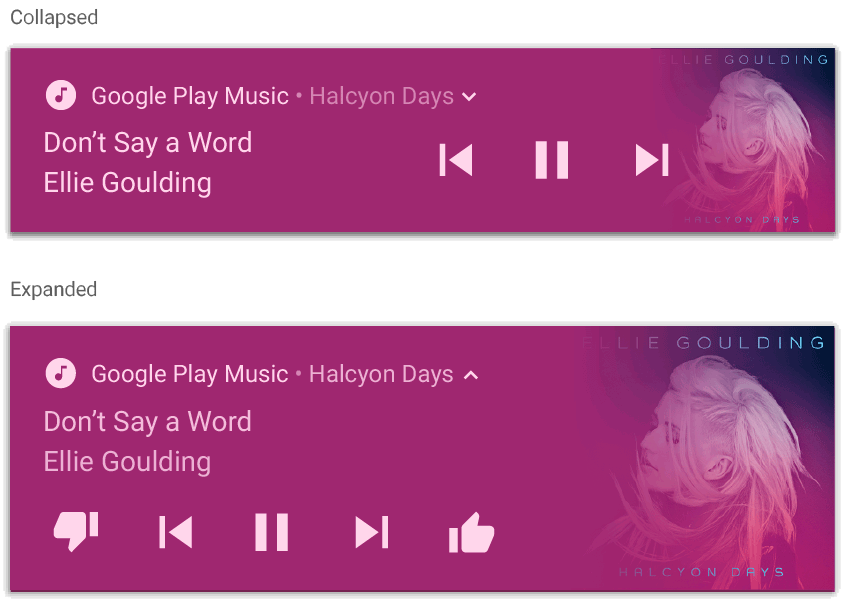
Im Gegensatz zu den anderen Benachrichtigungsstilen können Sie mit MediaStyle auch die Ansicht der minimierten Inhalte ändern, indem Sie drei Aktionsschaltflächen angeben, die auch in der minimierten Ansicht angezeigt werden. Geben Sie dazu die Indizes der Aktionsschaltflächen für setShowActionsInCompactView() an.
Im folgenden Beispiel wird gezeigt, wie eine Benachrichtigung mit Mediensteuerung erstellt wird:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

MediaStyleNotificationHelper.MediaStyle.
Weitere Informationen
Weitere Informationen zu MediaStyle und erweiterbaren Benachrichtigungen finden Sie in den folgenden Referenzen.
