Les transitions d'activité dans les applications Material Design établissent des connexions visuelles entre différents états via le mouvement et les transformations entre des éléments communs. Vous pouvez spécifier des animations personnalisées pour les transitions d'entrée et de sortie, ainsi que pour les transitions d'éléments partagés entre les activités.
Figure 1 : Transition avec des éléments partagés.
- Une transition d'entrée détermine la façon dont les vues d'une activité entrent dans la scène. Par exemple, dans la transition d'entrée
explode, les vues entrent dans la scène de l'extérieur et s'approchent du centre de l'écran. - Une transition de sortie détermine comment les vues d'une activité quittent la scène. Par exemple, dans la transition de sortie
explode, les vues quittent la scène en s'éloignant du centre. - Une transition d'éléments partagés détermine la façon dont les vues partagées entre deux activités passent de l'une à l'autre. Par exemple, si deux activités ont la même image dans des positions et des tailles différentes, la transition d'élément partagé
changeImageTransformtraduit et met à l'échelle l'image de manière fluide entre ces activités.
Android est compatible avec les transitions d'entrée et de sortie suivantes:
explode: déplace les vues vers le centre ou en dehors du centre de la scène.slide: déplace les vues vers l'intérieur ou l'extérieur de l'un des bords de la scène.fade: ajoute ou supprime une vue de la scène en modifiant son opacité.
Toute transition qui étend la classe Visibility est compatible en tant que transition d'entrée ou de sortie.
Pour en savoir plus, consultez la documentation de référence de l'API pour la classe Transition.
Android est également compatible avec les transitions d'éléments partagés suivantes:
changeBounds: anime les modifications des limites de mise en page des vues cibles.changeClipBounds: anime les modifications des limites de l'extrait des vues cibles.changeTransform: anime les changements d'échelle et de rotation des vues cibles.changeImageTransform: anime les modifications de taille et d'échelle des images cibles.
Lorsque vous activez les transitions d'activités dans votre application, la transition de fondu croisé par défaut s'active entre les activités de début et de fin.

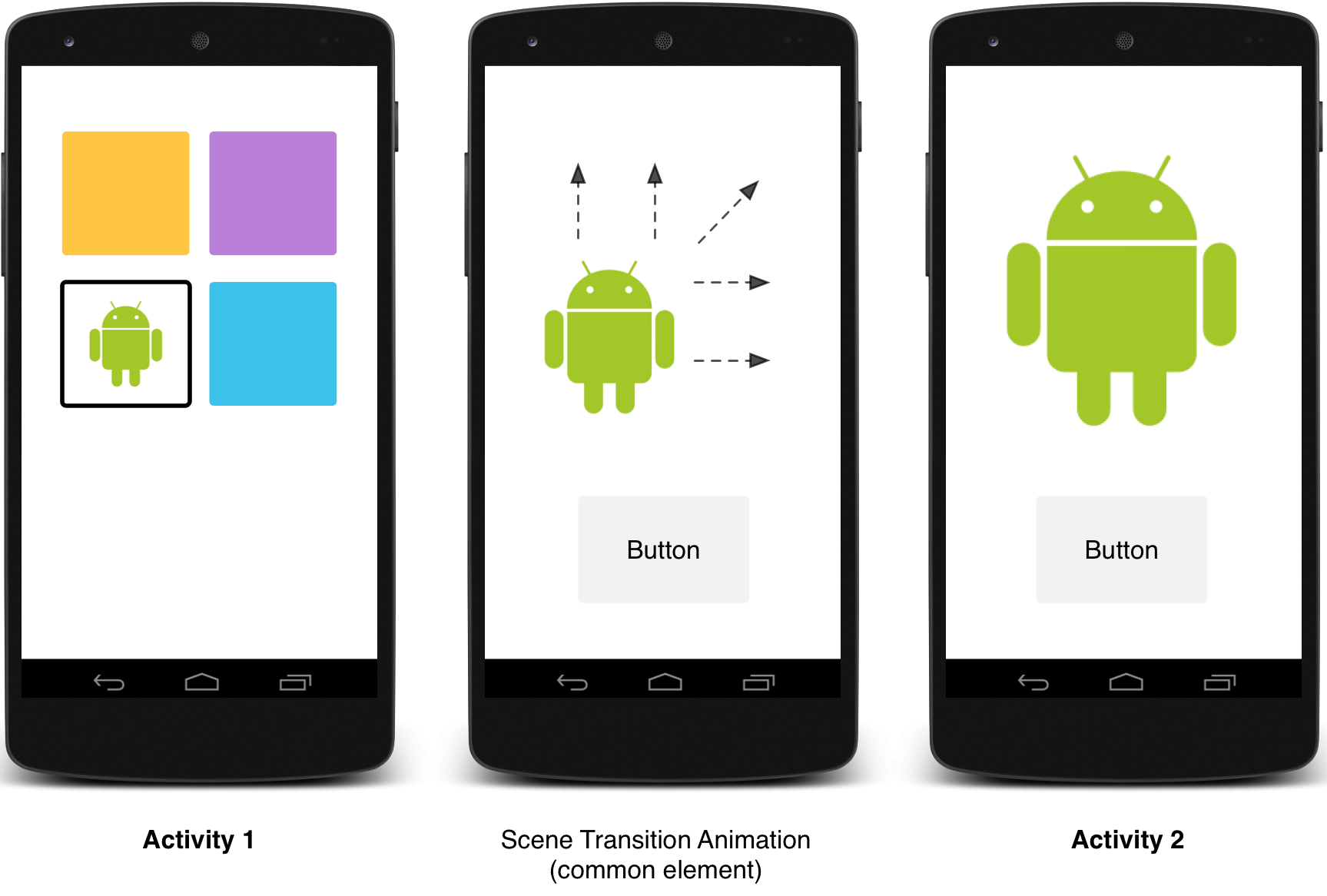
Figure 2. Transition de scène avec un élément partagé.
Pour obtenir un exemple de code qui anime les transitions entre les activités à l'aide d'éléments partagés, consultez ActivitySceneTransitionBasic.
Vérifier la version du système
Les API de transition d'activité sont disponibles sur Android 5.0 (API 21) ou version ultérieure. Pour préserver la compatibilité avec les versions antérieures d'Android, vérifiez le système version au moment de l'exécution avant d'appeler les API pour l'une de ces fonctionnalités:
Kotlin
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Java
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Spécifier des transitions personnalisées
Tout d'abord, activez les transitions de contenu de fenêtre avec l'attribut android:windowActivityTransitions lorsque vous définissez un style qui hérite du thème Material. Vous pouvez également spécifier des transitions d'entrée, de sortie et d'éléments partagés dans la définition de votre style:
<style name="BaseAppTheme" parent="android:Theme.Material"> <!-- enable window content transitions --> <item name="android:windowActivityTransitions">true</item> <!-- specify enter and exit transitions --> <item name="android:windowEnterTransition">@transition/explode</item> <item name="android:windowExitTransition">@transition/explode</item> <!-- specify shared element transitions --> <item name="android:windowSharedElementEnterTransition"> @transition/change_image_transform</item> <item name="android:windowSharedElementExitTransition"> @transition/change_image_transform</item> </style>
La transition change_image_transform de cet exemple est définie comme suit:
<!-- res/transition/change_image_transform.xml --> <!-- (see also Shared Transitions below) --> <transitionSet xmlns:android="http://schemas.android.com/apk/res/android"> <changeImageTransform/> </transitionSet>
L'élément changeImageTransform correspond à la classe ChangeImageTransform. Pour en savoir plus, consultez la documentation de référence de l'API pour Transition.
Pour activer les transitions de contenu de fenêtre dans votre code, appelez la fonction Window.requestFeature():
Kotlin
// Inside your activity (if you did not enable transitions in your theme) with(window) { requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS) // Set an exit transition exitTransition = Explode() }
Java
// Inside your activity (if you did not enable transitions in your theme) getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS); // Set an exit transition getWindow().setExitTransition(new Explode());
Pour spécifier des transitions dans votre code, appelez ces fonctions avec un objet Transition:
Window.setEnterTransition()Window.setExitTransition()Window.setSharedElementEnterTransition()Window.setSharedElementExitTransition()
Les fonctions setExitTransition() et setSharedElementExitTransition() définissent la transition de sortie pour l'activité appelante. Les fonctions setEnterTransition() et setSharedElementEnterTransition() définissent la transition d'entrée pour l'activité appelée.
Pour obtenir l'effet complet d'une transition, vous devez activer les transitions de contenu de fenêtre à la fois dans les activités appelantes et appelées. Sinon, l'activité appelante démarre la transition de sortie, mais vous voyez ensuite les transitions de fenêtre (comme la mise à l'échelle ou le fondu).
Pour démarrer une transition d'entrée dès que possible, utilisez la fonction Window.setAllowEnterTransitionOverlap() sur l'activité appelée. Vous pouvez ainsi créer des transitions d'entrée plus spectaculaires.
Démarrer une activité à l'aide de transitions
Si vous activez les transitions et définissez une transition de sortie pour une activité, la transition s'active lorsque vous lancez une autre activité, comme suit:
Kotlin
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle())
Java
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
Si vous définissez une transition d'entrée pour la deuxième activité, cette transition s'active également lorsque l'activité commence. Pour désactiver les transitions lorsque vous démarrez une autre activité, fournissez un bundle d'options null.
Démarrer une activité avec un élément partagé
Pour créer une animation de transition d'écran entre deux activités ayant un élément partagé, procédez comme suit:
- Activez les transitions de contenu de fenêtre dans votre thème.
- Spécifiez une transition d'éléments partagés dans votre style.
- Définissez votre transition en tant que ressource XML.
- Attribuez un nom commun aux éléments partagés dans les deux mises en page à l'aide de l'attribut
android:transitionName. - Utilisez la fonction
ActivityOptions.makeSceneTransitionAnimation().
Kotlin
// Get the element that receives the click event val imgContainerView = findViewById<View>(R.id.img_container) // Get the common element for the transition in this activity val androidRobotView = findViewById<View>(R.id.image_small) // Define a click listener imgContainerView.setOnClickListener( { val intent = Intent(this, Activity2::class.java) // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" val options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot") // Start the new activity startActivity(intent, options.toBundle()) })
Java
// Get the element that receives the click event final View imgContainerView = findViewById(R.id.img_container); // Get the common element for the transition in this activity final View androidRobotView = findViewById(R.id.image_small); // Define a click listener imgContainerView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(this, Activity2.class); // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" ActivityOptions options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot"); // Start the new activity startActivity(intent, options.toBundle()); } });
Pour les vues dynamiques partagées que vous générez dans votre code, utilisez la fonction View.setTransitionName() pour spécifier un nom d'élément commun dans les deux activités.
Pour inverser l'animation de transition de scène lorsque vous avez terminé la deuxième activité, appelez la fonction Activity.finishAfterTransition() au lieu de Activity.finish().
Démarrer une activité avec plusieurs éléments partagés
Pour créer une animation de transition de scène entre deux activités comportant plusieurs éléments partagés, définissez les éléments partagés dans les deux mises en page avec l'attribut android:transitionName (ou utilisez la fonction View.setTransitionName() dans les deux activités) et créez un objet ActivityOptions comme suit:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptions.makeSceneTransitionAnimation(this, UtilPair.create(view1, "agreedName1"), UtilPair.create(view2, "agreedName2"))
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "agreedName1"), Pair.create(view2, "agreedName2"));