Materyal Tasarım, web kampanyalarınızda görsel, hareket ve etkileşim platformlar ve cihazlar. Android uygulamalarınızda Materyal Tasarım'ı kullanmak için aşağıdaki Materyal Tasarım spesifikasyonu. Uygulamanızda Jetpack kullanılıyorsa Oluşturmak için Oluşturma Materyal 3 kitaplığı. Uygulamanız görünüm kullanıyorsa Android Material Components kitaplığını kullanabilirsiniz.
Android, Materyal Tasarım uygulamaları oluşturmanıza yardımcı olmak için aşağıdaki özellikleri sağlar:
- Tüm kullanıcı arayüzü widget'larınızın stilini belirleyecek bir Materyal Tasarım uygulama teması
- Liste ve kartlar gibi karmaşık görünümlere yönelik widget'lar
- Özel gölgeler ve animasyonlar için API'ler
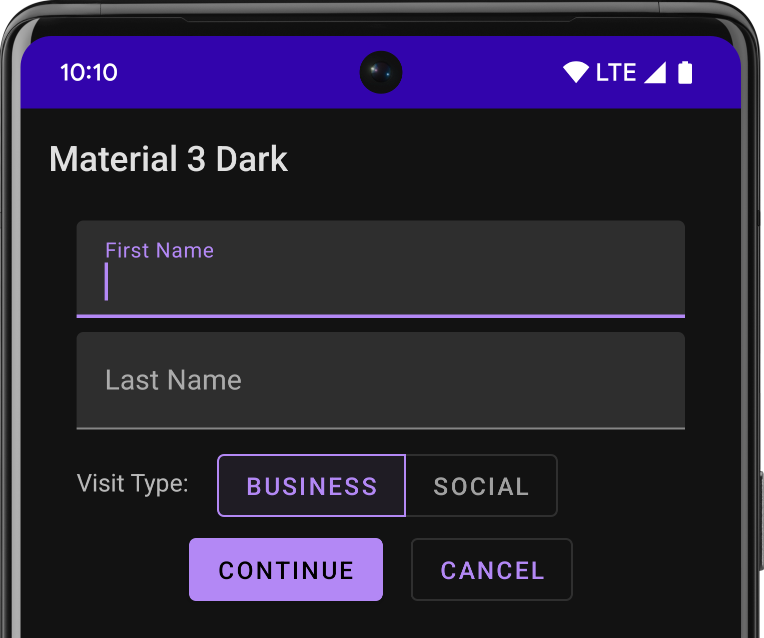
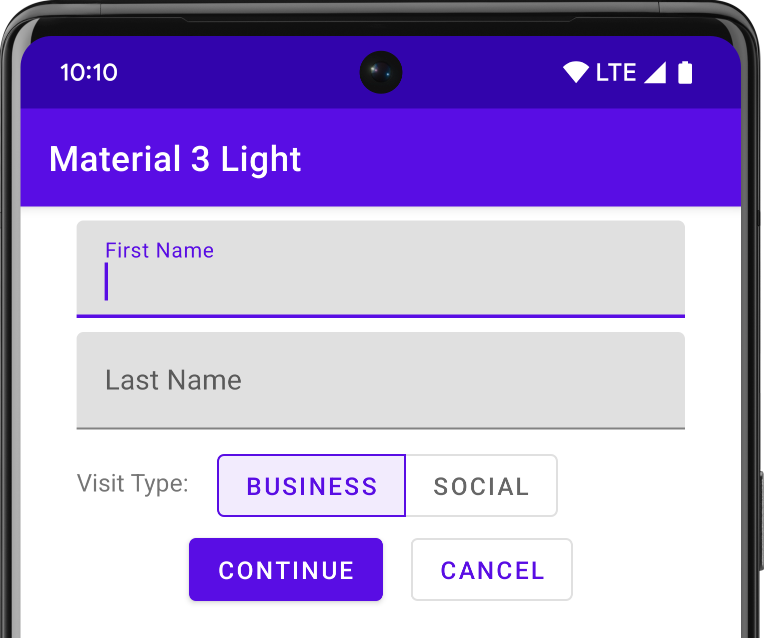
Materyal tema ve widget'lar
Standart kullanıcı arayüzü widget'ları için stil belirleme ve Materyal özellikleri uygulamanıza Materyal tabanlı tema uygulayabilirsiniz.


Android projenizi oluşturmak için Android Studio'yu kullanırsanız uygulama, varsayılan olarak bir Materyal teması uygular. Projenizin temasını nasıl güncelleyeceğinizi öğrenmek için Stiller ve temalar.
Kullanıcılarınıza aşina oldukları bir deneyim sunmak için Material'ın en yaygın kullanıcı deneyimi kalıplarını kullanın:
- Kullanıcı arayüzünüzün ana işlemini kayan işlem düğmesi (FAB).
- uygulama çubuğuna dokunun.
- Gezinme çekmecesini kullanarak uygulamanızın gezinme menüsünü gösterin ve gizleyin.
- Uygulamanızın düzeni ve gezinme için diğer birçok Material bileşeninden (ör. daraltılabilir araç çubukları, sekmeler, alt gezinme çubuğu) birini seçin. Tümünü görmek için Android kataloğu için Malzeme Bileşenleri.
Mümkün olduğunda önceden tanımlanmış Material Icons'ı kullanın. Örneğin, gezinme çekmecenizin gezinme "menü" düğmesi için standart "hamburger" simgesini kullanın. Görüntüleyin Materyal Tasarım Simgeleri listesi kullanabilirsiniz. Ayrıca, SVG simgelerini Materyal Simgesi kitaplığından Android Studio'nun Vector Asset Studio.
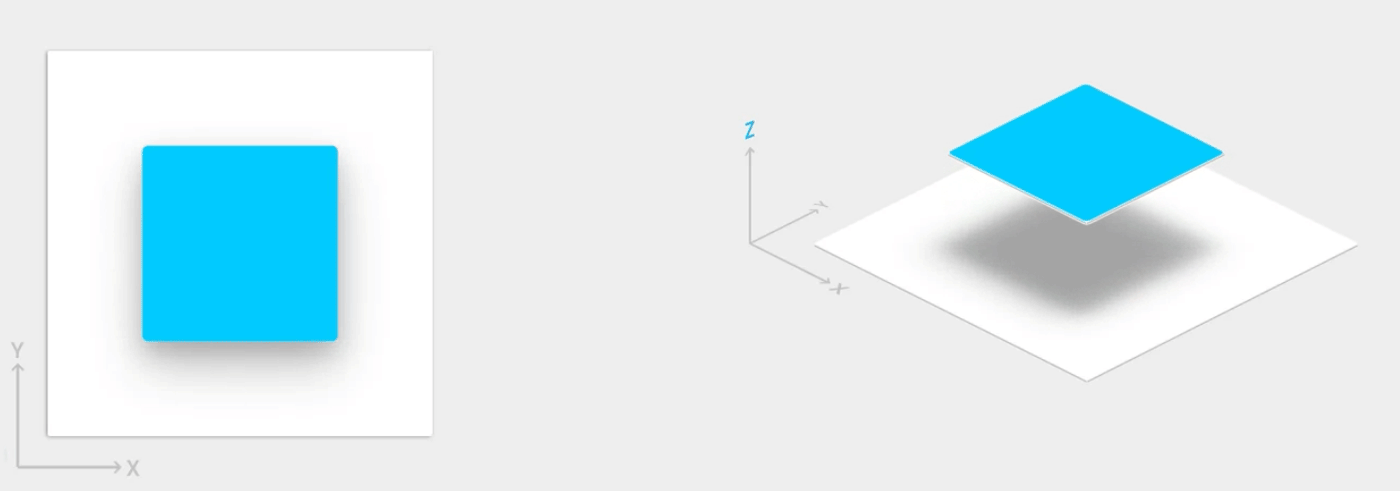
Yükseklik gölgeleri ve kartlar
Android'deki görünümler, X ve Y özelliklerine ek olarak Z özelliğine de sahiptir. Bu özellik, bir görünümün yüksekliğini temsil eder ve aşağıdakileri belirler:
- Gölgesinin boyutu: Daha yüksek Z değerlerine sahip görüntülemeler daha büyük gölgeler oluşturur.
- Çizim sırası: Daha yüksek Z değerlerine sahip görüntüler diğer görüntülerin üzerinde görünür.

Kart tabanlı bir düzene yükseklik uygulayabilirsiniz. Bu, kartların içinde önemli bilgileri göstererek Materyal görünümü elde etmenize yardımcı olur. Varsayılan yüksekliğe sahip kartlar oluşturmak için CardView widget'ını kullanabilirsiniz. Daha fazla bilgi için Kart tabanlı bir düzen oluşturma başlıklı makaleyi inceleyin.
Diğer görünümlere yükseklik ekleme hakkında bilgi edinmek için Gölgeler ve klip görünümleri oluşturma başlıklı makaleyi inceleyin.
Animasyonlar
Animasyon API'leri, kullanıcı arayüzü kontrollerinde dokunma geri bildirimi için özel animasyonlar değişiklikleri görebilirsiniz.
Bu API'lerle şunları yapabilirsiniz:
- Dokunma geri bildirimi animasyonlarıyla görünümlerinizdeki dokunma etkinliklerine yanıt verin.
- Dairesel gösterme animasyonlarıyla görünümleri gizleyin ve gösterin.
- Özel etkinlik geçişi animasyonlarıyla etkinlikler arasında geçiş yapın.
- Kavisli hareket ile daha doğal animasyonlar oluşturun.
- Görünüm durumu değişikliği animasyonlarıyla bir veya daha fazla görünüm mülkünde yapılan değişiklikleri canlandırın.
- Görünüm durumu değişiklikleri arasında durum listesi çekilebilirlerinde animasyonları gösterin.
Dokunma geri bildirimi animasyonları, düğmeler gibi çeşitli standart görünümlere yerleştirilmiştir. Animasyon API'leri Bu animasyonları özelleştirmenizi ve özel görünümlerinize eklemenizi sağlar.
Daha fazla bilgi için bkz. Animasyonlara giriş.
Çekilebilir öğeler
Çekilebilir reklamlarla ilgili şu özellikler, Materyal Tasarım uygulamalarını uygulamanıza yardımcı olur:
- Vektör çekilebilir öğeleri, tanım kaybı olmadan ölçeklenebilir ve tek renkli uygulama içi simgeler. Daha fazla bilgi: vektör çekilebilir.
- Çekilebilir tonlama, bit eşlemleri bir alfa maskesi olarak tanımlamanıza ve bunları bir renk oluşturabilirsiniz. Resimlenebilir öğelere nasıl renk tonu ekleyeceğinizi öğrenin.
- Renk ayıklama, bir bit eşlemden belirgin renkleri otomatik olarak ayıklamanızı sağlar görüntüsüdür. Nasıl yapıldığını öğrenin Palet API'si ile renk seçme hakkında daha fazla bilgi edinin.


