Önemli noktalar
- Drawable vektör, bir XML dosyasında noktalar, çizgiler ve eğriler kümesi olarak tanımlanan bir vektör grafiktir. Ayrıca, ilişkili renk bilgilerini de içerir.
- Vektör çizimleri ölçeklenebilir. Bu nedenle, görüntü kalitesinde kayıp olmadan yeniden boyutlandırılabilirler. Bu nedenle, APK dosyalarınızın boyutunu küçültmeye ve performansı artırmaya yardımcı olabileceğinden Android uygulamalarında kullanıma uygundur.
- Projenizdeki drawable klasörünü sağ tıklayıp Yeni > Vektör Öğesi'ni seçerek Android Studio'da vektör çizilebilir öğeler oluşturabilirsiniz. SVG dosyalarını Android Studio'ya vektör çizilebilir öğeler olarak da aktarabilirsiniz.
Giriş
VectorDrawable, bir XML dosyasında noktalar, çizgiler ve eğriler kümesi olarak tanımlanan bir vektör grafiktir. Bu grafik, ilişkili renk bilgileriyle birlikte kullanılır. Vektör çizilebilir öğe kullanmanın en büyük avantajı, resim ölçeklenebilirliğidir. Görüntü kalitesinde kayıp olmadan ölçeklenebilir. Bu nedenle, aynı dosya, görüntü kalitesinde kayıp olmadan farklı ekran yoğunlukları için yeniden boyutlandırılır.
Bu sayede APK dosyaları daha küçük olur ve geliştiricinin bakım yapması daha az gerekir. Ayrıca, her ekran çözünürlüğü için birden fazla resim yerine birden fazla XML dosyası kullanarak animasyon için vektör resimler de kullanabilirsiniz.
Bu sayfada ve aşağıdaki videoda, XML'de vektör çizilebilir öğeler oluşturma hakkında genel bilgiler verilmektedir. Android Studio, Çok yoğunluklu vektör grafikleri ekleme bölümünde açıklandığı gibi SVG dosyalarını vektör çizilebilir biçimine de dönüştürebilir.
Android 5.0 (API düzeyi 21), VectorDrawable
ve AnimatedVectorDrawable ile vektör çizilebilir öğelerini resmi olarak destekleyen ilk sürümdü. Ancak Android destek kitaplığı ile eski sürümleri destekleyebilirsiniz. Bu kitaplık, VectorDrawableCompat ve AnimatedVectorDrawableCompat sınıflarını sağlar.
VectorDrawable sınıfı hakkında
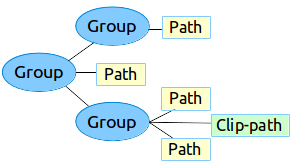
VectorDrawable, statik bir çizilebilir nesneyi tanımlar. SVG biçimine benzer şekilde, her vektör grafiği, path ve group nesnelerinden oluşan bir ağaç hiyerarşisi olarak tanımlanır.
Her path, nesnenin ana hattının geometrisini içerir. group ise dönüştürmeyle ilgili ayrıntıları içerir. Tüm yollar, XML dosyasında göründükleri sırayla çizilir.

Şekil 1. Çizilebilir vektör öğesinin örnek hiyerarşisi
Vektör öğesi stüdyosu aracı, projeye XML dosyası olarak vektör grafik eklemenin basit bir yolunu sunar.
Örnek XML
Şarj modundaki bir pilin görüntüsünü oluşturmak için kullanılan örnek VectorDrawable XML dosyası aşağıda verilmiştir.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
Bu XML, aşağıdaki resmi oluşturur:

AnimatedVectorDrawable sınıfı hakkında
AnimatedVectorDrawable, vektör grafiklerin özelliklerine animasyon ekler. Animasyonlu bir vektör grafiği üç ayrı kaynak dosyası veya tüm çizilebilir öğeyi tanımlayan tek bir XML dosyası olarak tanımlayabilirsiniz. Daha iyi anlamak için her iki yaklaşıma da göz atalım: Birden fazla XML dosyası ve Tek XML dosyası.
Birden çok XML dosyası
Bu yaklaşımı kullanarak üç ayrı XML dosyası tanımlayabilirsiniz:
VectorDrawableXML dosyası.-
Hedef
AnimatedVectorDrawable, hedeflenen yollar ve animasyon uygulanacak gruplar, özellikler veObjectAnimatornesneleri veyaAnimatorSetnesneleri olarak tanımlanan animasyonları belirten birVectorDrawableXML dosyası. - Animator XML dosyası.
Birden fazla XML dosyası örneği
Aşağıdaki XML dosyaları, bir vektör grafiğinin animasyonunu gösterir.
- VectorDrawable'ın XML dosyası:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- AnimatedVectorDrawable'ın XML dosyası:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- AnimatedVectorDrawable'ın XML dosyasında kullanılan Animator XML dosyaları:
rotation.xmlvepath_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
Tek XML dosyası
Bu yaklaşımı kullanarak ilgili XML dosyalarını XML Paket Biçimi aracılığıyla tek bir XML dosyasında birleştirebilirsiniz. Uygulama oluşturulurken aapt etiketi ayrı kaynaklar oluşturur ve bunları animasyonlu vektörde referans alır. Bu yaklaşım için Build Tools 24 veya daha yeni bir sürüm gerekir ve çıkış geriye dönük uyumludur.
Tek bir XML dosyası örneği
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
Vektör çizilebilir öğeleriyle geriye dönük uyumluluk çözümü
Android 5.0'dan (API düzeyi 21) daha düşük platform sürümlerini çalıştıran cihazlarda vektör çizilebilir ve animasyonlu vektör çizilebilir öğelerini desteklemek veya Android 7.0'dan (API düzeyi 24) önceki sürümlerde fillColor, fillType ve strokeColor işlevlerini kullanmak için VectorDrawableCompat ve AnimatedVectorDrawableCompat sırasıyla support-vector-drawable ve animated-vector-drawable destek kitaplıkları aracılığıyla kullanılabilir.
Android Studio 1.4, derleme sırasında PNG dosyaları oluşturarak vektör çizilebilir öğeler için sınırlı uyumluluk desteği sunmuştu. Ancak, vektör çizilebilir ve animasyonlu vektör çizilebilir destek kitaplıkları hem esneklik hem de geniş uyumluluk sunar. Destek kitaplığı olduğundan, Android 2.1'den (API seviyesi 7+) itibaren tüm Android platform sürümleriyle kullanabilirsiniz. Uygulamanızı vektör destek kitaplıklarını kullanacak şekilde yapılandırmak için uygulama modülündeki vectorDrawables dosyanıza build.gradle öğesini ekleyin.
vectorDrawables öğesini yapılandırmak için aşağıdaki kod snippet'ini kullanın:
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
VectorDrawableCompat
ve
AnimatedVectorDrawableCompat, Android 4.0 (API düzeyi 14) ve sonraki sürümlerin yüklü olduğu cihazlarda tüm VectorDrawableCompat üzerinde kullanılabilir. Android'in çizilebilir öğeleri yükleme şekli nedeniyle, XML dosyasında olduğu gibi çizilebilir öğe kimliği kabul eden her yer vektör çizilebilir öğelerinin yüklenmesini desteklemez. android.support.v7.appcompat paketi, vektör çizilebilir öğelerin kullanımını kolaylaştırmak için çeşitli özellikler ekledi. İlk olarak, android.support.v7.appcompat paketini ImageView ile veya ImageButton ve FloatingActionButton gibi alt sınıflarla kullandığınızda, android:src için kullanılabilen diğer çizilebilir öğelerin yanı sıra vektör çizilebilir öğelerine referans vermek için yeni app:srcCompat özelliğini kullanabilirsiniz:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
Çizilebilir öğeleri çalışma zamanında değiştirmek için daha önce olduğu gibi setImageResource() yöntemini kullanabilirsiniz. AppCompat
ve app:srcCompat kullanmak, vektör çizilebilir öğeleri uygulamanıza entegre etmenin en güvenilir yöntemidir.
Support Library 25.4.0 ve sonraki sürümleri aşağıdaki özellikleri destekler:
- Yol Dönüştürme (PathType değerlendiricisi) Bir yolu başka bir yola dönüştürmek için kullanılır.
- Yol İnterpolasyonu: Sistem tarafından tanımlanan LinearInterpolator gibi interpolatörler yerine esnek bir interpolatör (yol olarak gösterilir) tanımlamak için kullanılır.
Support Library 26.0.0-beta1 ve sonraki sürümleri aşağıdaki özellikleri destekler:
- Yol boyunca hareket Geometri nesnesi, animasyonun bir parçası olarak rastgele bir yol boyunca hareket edebilir.
Destek kitaplığını kullanan birden fazla XML dosyası örneği
Aşağıdaki XML dosyaları, bir vektör grafiğini canlandırmak için birden fazla XML dosyası kullanma yaklaşımını gösterir.
- VectorDrawable'ın XML dosyası:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- AnimatedVectorDrawable'ın XML dosyası:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- AnimatedVectorDrawable'ın XML dosyasında kullanılan Animator XML dosyası:
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
Tek XML dosyası
Aşağıdaki XML dosyası, vektör grafiği canlandırmak için tek bir XML dosyası kullanma yaklaşımını gösterir. Uygulama oluşturulurken aapt etiketi ayrı kaynaklar oluşturur ve bunları animasyonlu vektörde referans alır. Bu yaklaşım için Build Tools 24 veya daha yeni bir sürüm gerekir ve çıkış geriye dönük uyumludur.
Destek kitaplığını kullanan tek bir XML dosyası örneği
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>

