Membuat UI yang responsif dengan ConstraintLayout Bagian dari Android Jetpack.
ConstraintLayout
memungkinkan Anda membuat tata letak yang besar dan kompleks dengan hierarki tampilan datar—tanpa
grup tampilan bertingkat. ConstraintLayout mirip dengan
RelativeLayout
karena semua tampilan disusun sesuai dengan hubungan antara tampilan yang setara
dan tata letak induk, tetapi lebih fleksibel daripada RelativeLayout
dan lebih mudah digunakan dengan Layout Editor Android Studio.
Semua kecanggihan ConstraintLayout tersedia langsung dari
alat visual Layout Editor, karena API tata letak dan Layout Editor
dibuat khusus untuk digunakan dengan satu sama lain. Anda dapat mem-build tata letak dengan
ConstraintLayout sepenuhnya dengan menarik, bukan mengedit
XML.
Halaman ini menunjukkan cara mem-build tata letak dengan ConstraintLayout di
Android Studio 3.0 atau yang lebih tinggi. Untuk informasi selengkapnya tentang Layout Editor,
lihat Mem-build UI dengan Layout Editor.
Untuk melihat berbagai tata letak yang dapat Anda buat dengan ConstraintLayout,
lihat
project Constraint Layout Examples di GitHub.
Ringkasan terkait batasan
Untuk menentukan posisi tampilan di ConstraintLayout, Anda menambahkan
minimal satu batasan horizontal dan satu batasan vertikal untuk tampilan tersebut. Setiap batasan
mewakili koneksi atau perataan dengan tampilan lain, tata letak induk, atau
panduan yang tidak terlihat. Setiap batasan menentukan posisi tampilan di sepanjang
sumbu vertikal atau horizontal. Setiap tampilan harus memiliki minimal satu batasan untuk
setiap sumbu, tetapi sering kali diperlukan lebih dari satu.
Saat Anda melepas tampilan ke Layout Editor, tampilan akan tetap berada di tempat Anda meletakkannya, meskipun tampilan tersebut tidak memiliki batasan. Hal ini hanya untuk mempermudah pengeditan. Jika tampilan tidak memiliki batasan saat Anda menjalankan tata letak di perangkat, tampilan akan digambar pada posisi [0,0] (pojok kiri atas).
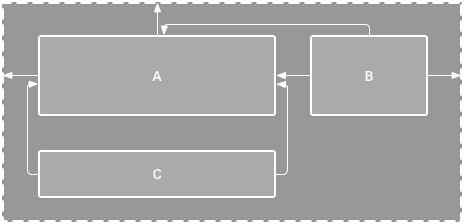
Pada gambar 1, tata letak terlihat bagus di editor, tetapi tidak ada batasan vertikal pada tampilan C. Saat tata letak ini digambar di perangkat, tampilan C akan diratakan secara horizontal dengan tepi kiri dan kanan tampilan A, tetapi akan muncul di bagian atas layar karena tidak memiliki batasan vertikal.

Gambar 1. Editor menampilkan tampilan C di bawah A, tetapi tidak memiliki batasan vertikal.

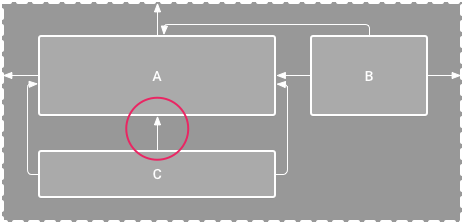
Gambar 2. Tampilan C kini dibatasi secara vertikal di bawah tampilan A.
Meskipun tidak adanya batasan tidak menyebabkan error kompilasi, Layout
Editor akan menunjukkan tidak adanya batasan sebagai error di toolbar. Untuk melihat
error dan peringatan lainnya, klik Show Warnings and Errors
 .
Untuk membantu Anda menghindari batasan yang tidak ada, Layout Editor akan otomatis menambahkan
batasan untuk Anda dengan
fitur
Autoconnect and infer constraints.
.
Untuk membantu Anda menghindari batasan yang tidak ada, Layout Editor akan otomatis menambahkan
batasan untuk Anda dengan
fitur
Autoconnect and infer constraints.
Menambahkan ConstraintLayout ke project Anda
Untuk menggunakan ConstraintLayout di project Anda, lakukan langkah-langkah berikut:
- Pastikan Anda memiliki repositori
maven.google.comyang dinyatakan dalam filesettings.gradle:Groovy
dependencyResolutionManagement { ... repositories { google() } )
Kotlin
dependencyResolutionManagement { ... repositories { google() } }
- Tambahkan library sebagai dependensi dalam file
build.gradlelevel modul, seperti yang ditunjukkan dalam contoh berikut. Versi terbaru mungkin berbeda dengan yang ditunjukkan dalam contoh.Groovy
dependencies { implementation "androidx.constraintlayout:constraintlayout:2.2.1" // To use constraintlayout in compose implementation "androidx.constraintlayout:constraintlayout-compose:1.1.1" }
Kotlin
dependencies { implementation("androidx.constraintlayout:constraintlayout:2.2.1") // To use constraintlayout in compose implementation("androidx.constraintlayout:constraintlayout-compose:1.1.1") }
- Di toolbar atau notifikasi sinkronisasi, klik Sync Project with Gradle Files.
Sekarang Anda sudah siap untuk membuat tata letak menggunakan ConstraintLayout.
Mengonversi tata letak

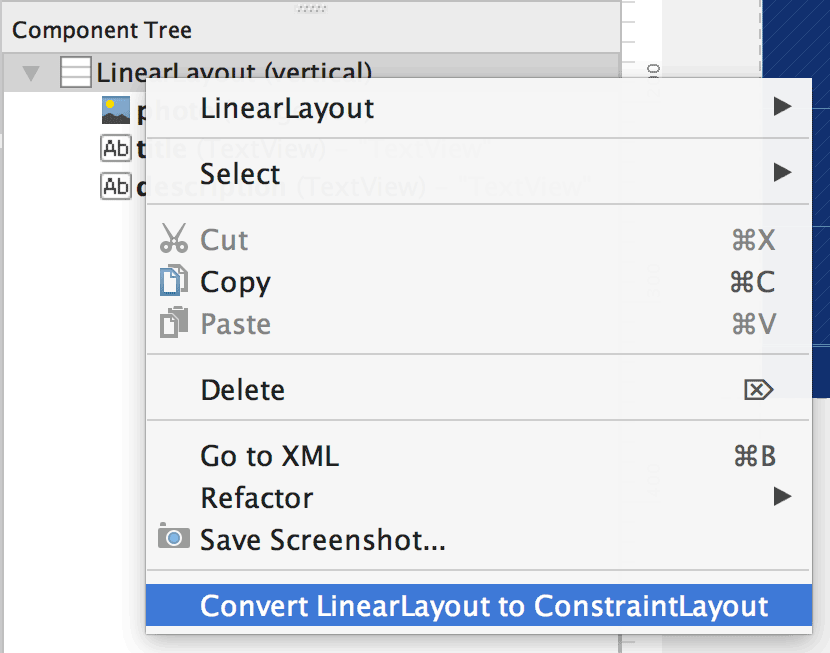
Gambar 3. Menu untuk mengonversi tata letak menjadi
ConstraintLayout.
Untuk mengonversi tata letak yang ada menjadi tata letak terbatas, ikuti langkah-langkah berikut ini:
- Buka tata letak Anda di Android Studio, lalu klik tab Design di bagian bawah jendela editor.
- Di jendela Component Tree, klik kanan tata letak, lalu klik Convert LinearLayout to ConstraintLayout.
Membuat tata letak baru
Untuk memulai file tata letak terbatas yang baru, ikuti langkah-langkah berikut ini:
- Di jendela Project, klik folder modul, lalu pilih File > New > XML > Layout XML.
- Masukkan nama untuk file tata letak, lalu masukkan "androidx.constraintlayout.widget.ConstraintLayout" untuk Root Tag.
- Klik Finish.
Menambahkan atau menghapus batasan
Untuk menambahkan batasan, lakukan langkah-langkah berikut:
Video 1. Sisi kiri tampilan dibatasi ke sisi kiri induk.
Tarik tampilan dari jendela Palette ke editor.
Saat Anda menambahkan tampilan di
ConstraintLayout, tampilan akan ditampilkan dalam kotak pembatas dengan tuas pengubah ukuran persegi di setiap sudut dan tuas pembatas lingkaran di setiap sisi.- Klik tampilan untuk memilihnya.
- Lakukan salah satu hal berikut:
- Klik tuas pembatas kemudian tarik ke titik link yang tersedia. Titik ini dapat menjadi tepi tampilan lain, tepi tata letak, atau panduan. Perhatikan bahwa saat Anda menarik tuas pembatas, Layout Editor akan menampilkan anchor sambungan potensial dan overlay berwarna biru.
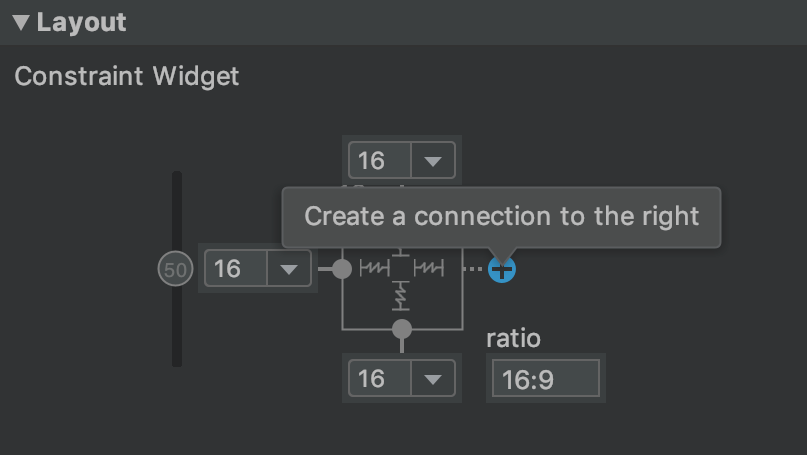
Klik salah satu tombol Create a connection
 di bagian Layout jendela Attributes, seperti yang ditunjukkan
pada gambar 4.
di bagian Layout jendela Attributes, seperti yang ditunjukkan
pada gambar 4.
Gambar 4. Bagian Layout jendela Attributes memungkinkan Anda membuat koneksi.
Saat batasan dibuat, editor memberinya margin default untuk memisahkan dua tampilan tersebut.
Saat membuat batasan, ingat aturan berikut:
- Setiap tampilan harus memiliki minimal dua batasan: satu horizontal dan satu vertikal.
- Anda hanya dapat membuat batasan di antara tuas pembatas dan titik anchor yang memiliki bidang sama. Bidang vertikal—sisi kiri dan kanan tampilan—hanya dapat dibatasi ke bidang vertikal lain, dan baseline hanya dapat dibatasi ke baseline lain.
- Setiap tuas pembatas hanya dapat digunakan untuk satu batasan saja, tetapi Anda dapat membuat beberapa batasan dari tampilan yang berbeda ke titik anchor yang sama.
Anda dapat menghapus batasan dengan melakukan salah satu langkah berikut:
- Klik batasan untuk memilihnya, lalu klik Hapus.
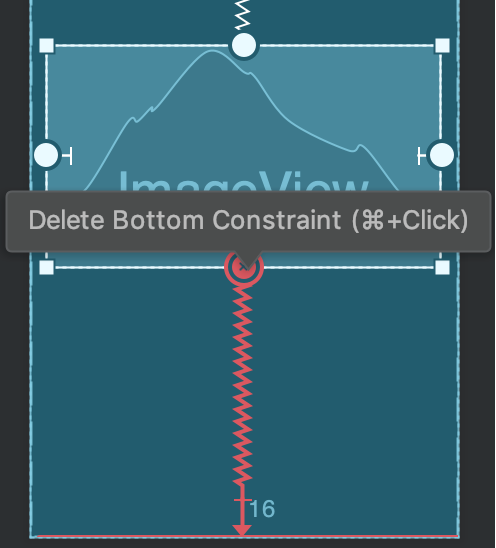
Klik Control (klik Command di macOS) anchor pembatas. Batasan akan berubah menjadi merah untuk menunjukkan bahwa Anda dapat mengklik untuk menghapusnya, seperti ditunjukkan dalam gambar 5.

Gambar 5. Batasan berwarna merah menunjukkan bahwa Anda dapat mengklik untuk menghapusnya.
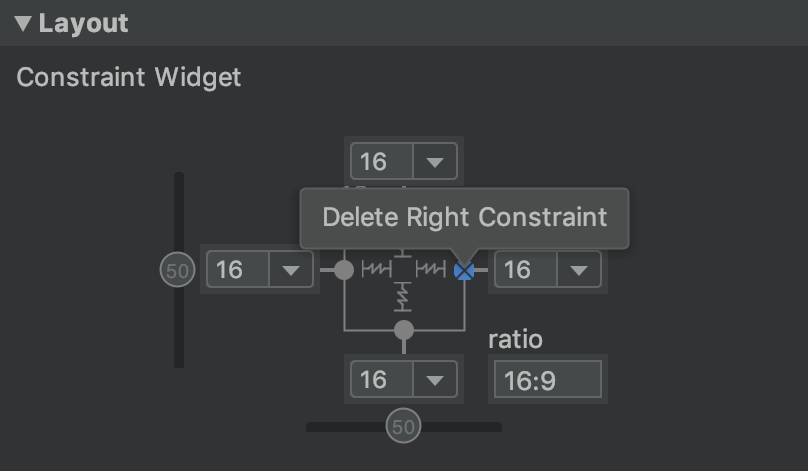
Di bagian Layout jendela Attributes, klik anchor pembatas, seperti ditunjukkan pada gambar 6.

Gambar 6. Klik anchor pembatas untuk menghapusnya.
Video 2. Menambahkan batasan yang berlawanan dengan yang sudah ada.
Jika Anda menambahkan batasan yang berlawanan di tampilan, garis batasan akan menjadi melingkar seperti pegas untuk menunjukkan adanya pengaruh yang berbeda, seperti yang ditunjukkan pada video 2. Efek ini paling terlihat saat ukuran tampilan disetel ke "fixed" atau "wrap content", yang dalam hal ini tampilan akan diletakkan di tengah batasan. Jika Anda ingin tampilan meregangkan ukurannya agar memenuhi batasan, ubah ukuran menjadi "match constraints". Jika Anda ingin mempertahankan ukuran saat ini, tetapi memindahkan tampilan sehingga tidak berada di tengah, sesuaikan bias batasan.
Anda dapat menggunakan batasan untuk mendapatkan berbagai jenis perilaku tata letak, seperti yang dijelaskan di bagian berikut.
Posisi induk
Batasi sisi tampilan ke tepi tata letak yang terkait.
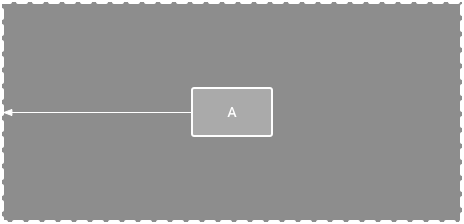
Pada gambar 7, sisi kiri tampilan terhubung ke tepi kiri tata letak induk. Anda dapat menentukan jarak dari tepi dengan margin.

Gambar 7. Batasan horizontal ke induk.
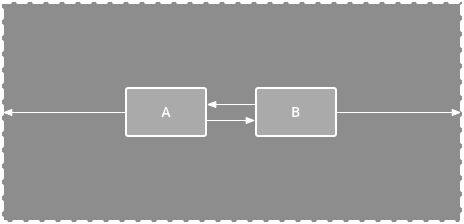
Urutan posisi
Tentukan urutan kemunculan untuk dua tampilan, baik secara vertikal maupun horizontal.
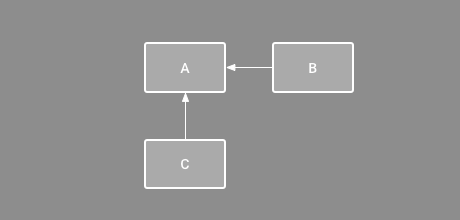
Pada gambar 8, B dibatasi agar selalu berada di sebelah kanan A, dan C dibatasi di bawah A. Namun, batasan ini tidak berarti perataan, jadi B masih dapat berpindah ke atas atau ke bawah.

Gambar 8. Batasan horizontal dan vertikal.
Perataan
Ratakan tepi tampilan dengan tepi yang sama dari tampilan lain.
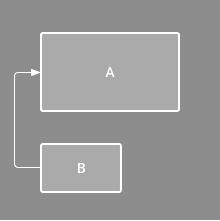
Di gambar 9, sisi kiri B diratakan dengan sisi kiri A. Jika Anda ingin meratakan bagian tengah tampilan, buat batasan di kedua sisi.
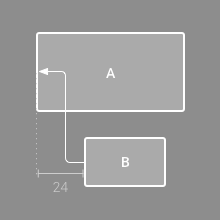
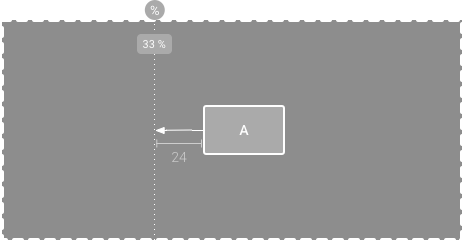
Anda dapat melakukan offset pada perataan dengan menarik tampilan ke dalam dari batasan. Misalnya, gambar 10 menunjukkan B dengan perataan offset 24dp. Offset ditentukan oleh margin tampilan yang dibatasi.
Anda juga dapat memilih semua tampilan yang ingin diratakan, lalu mengklik
Align
 di toolbar untuk memilih jenis perataan.
di toolbar untuk memilih jenis perataan.

Gambar 9. Batasan perataan horizontal.

Gambar 10. Batasan perataan horizontal offset.
Perataan baseline
Ratakan baseline teks tampilan ke baseline teks tampilan lain.
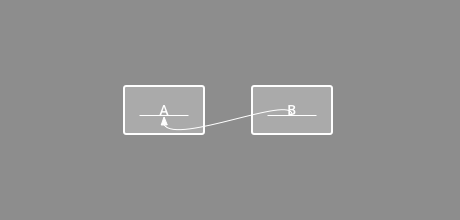
Di gambar 11, garis pertama B diratakan dengan teks di A.
Untuk membuat batasan dasar pengukuran, klik kanan tampilan teks yang ingin dibatasi, lalu klik Show Baseline. Kemudian, klik dasar pengukuran teks lalu tarik garis ke dasar pengukuran yang lain.

Gambar 11. Batasan perataan dasar pengukuran.
Dibatasi oleh panduan
Anda dapat menambahkan panduan vertikal atau horizontal yang memungkinkan Anda membatasi tampilan dan tidak terlihat oleh pengguna aplikasi. Anda dapat memosisikan panduan dalam tata letak berdasarkan satuan dp atau persentase yang relatif terhadap tepi tata letak.
Untuk membuat panduan, klik Guidelines
 di toolbar, lalu klik Add Vertical Guideline atau Add
Horizontal Guideline.
di toolbar, lalu klik Add Vertical Guideline atau Add
Horizontal Guideline.
Tarik garis putus-putus untuk memosisikan kembali garis tersebut, lalu klik lingkaran di tepi panduan untuk mengalihkan mode pengukuran.

Gambar 12. Tampilan yang dibatasi oleh panduan.
Dibatasi oleh barrier
Serupa dengan panduan, barrier adalah garis tidak terlihat yang dapat Anda gunakan untuk membatasi tampilan, kecuali barrier tidak menentukan posisinya sendiri. Sebagai gantinya, posisi penghalang akan berpindah berdasarkan posisi tampilan yang ada di dalamnya. Hal ini berguna saat Anda ingin membatasi tampilan ke kumpulan tampilan, bukan ke satu tampilan tertentu.
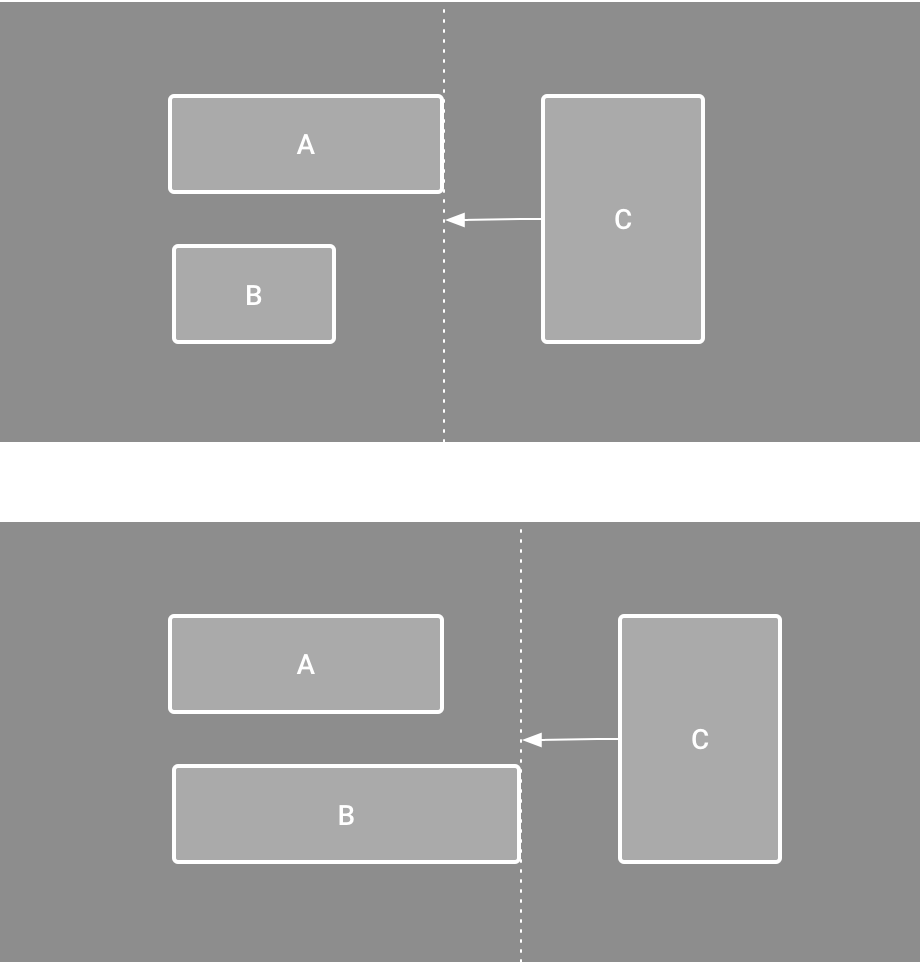
Misalnya, pada gambar 13, tampilan C dibatasi ke sisi kanan penghalang. Batas disetel ke "end" (atau sisi kanan, dalam tata letak kiri-ke-kanan) tampilan A dan tampilan B. Pembatas akan berpindah bergantung pada apakah sisi kanan tampilan A atau tampilan B adalah sisi yang paling kanan.
Untuk membuat barrier, ikuti langkah-langkah berikut:
- Klik Guidelines
 di toolbar, lalu klik Add Vertical Barrier atau
Add Horizontal Barrier.
di toolbar, lalu klik Add Vertical Barrier atau
Add Horizontal Barrier. - Di jendela Component Tree, pilih tampilan yang ingin Anda tempatkan di dalam barrier, lalu tarik tampilan ke komponen barrier.
- Pilih penghalang dari Component Tree, buka
jendela Attributes
 , lalu tetapkan barrierDirection.
, lalu tetapkan barrierDirection.
Sekarang Anda dapat membuat batasan dari tampilan lain ke barrier.
Anda juga dapat membatasi tampilan yang ada di dalam barrier ke barrier. Dengan begitu, Anda dapat meratakan semua tampilan di pembatas satu sama lain, meskipun Anda tidak tahu tampilan mana yang paling panjang atau paling tinggi.
Anda juga dapat menyertakan panduan di dalam penghalang untuk memastikan posisi "minimum" untuk penghalang.

Gambar 13. Tampilan C dibatasi ke penghalang, yang bergerak berdasarkan posisi dan ukuran tampilan A dan tampilan B.
Menyesuaikan bias batasan
Saat Anda menambahkan batasan ke kedua sisi tampilan, dan ukuran tampilan untuk dimensi yang sama adalah "fixed" atau "wrap content", tampilan akan berada di tengah antara dua batasan dengan bias 50% secara default. Anda dapat menyesuaikan bias dengan menarik penggeser bias di jendela Attributes atau dengan menarik tampilan, seperti yang ditunjukkan dalam video 3.
Jika Anda ingin tampilan meregangkan ukurannya agar memenuhi batasan, ubah ukuran menjadi "match constraints".
Video 3. Menyesuaikan bias batasan.
Menyesuaikan ukuran tampilan

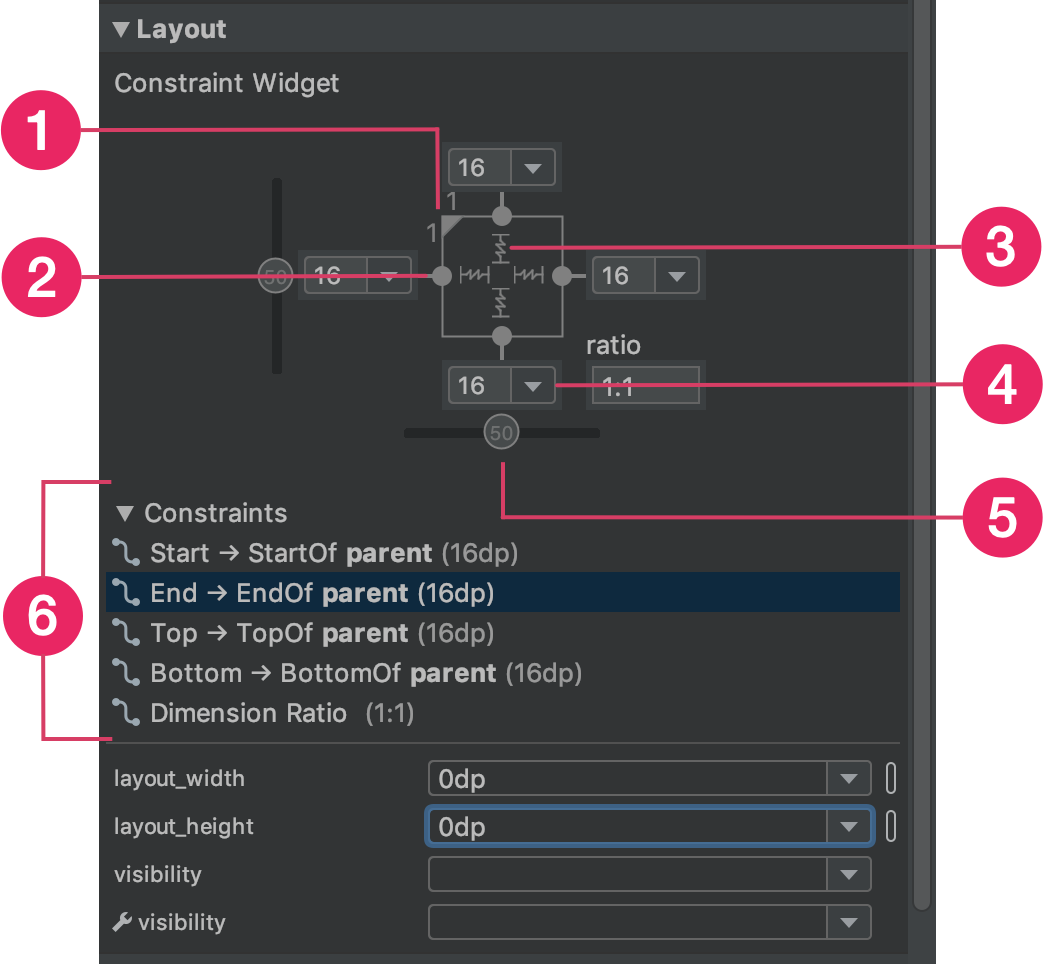
Gambar 14. Saat memilih tampilan, jendela Attributes mencakup kontrol untuk 1 rasio ukuran, 2 menghapus batasan, 3 mode tinggi atau lebar, 4 margin, dan 5 bias batasan. Anda juga dapat menyoroti setiap batasan di Layout Editor dengan mengkliknya di 6 daftar batasan.
Anda dapat menggunakan tuas sudut untuk mengubah ukuran tampilan, tetapi tindakan ini akan menyebabkan hard code pada
ukuran—tampilan tidak akan diubah ukurannya untuk konten atau ukuran layar yang berbeda. Untuk
memilih mode ukuran yang berbeda, klik tampilan, lalu buka jendela Attributes
 di sisi kanan editor.
di sisi kanan editor.
Di dekat bagian atas jendela Attributes adalah pemeriksa tampilan, yang menyertakan kontrol untuk beberapa atribut tata letak, seperti yang ditunjukkan dalam gambar 14. Ini hanya tersedia untuk tampilan dalam tata letak batasan.
Anda dapat mengubah cara penghitungan tinggi dan lebar dengan mengklik simbol yang ditunjukkan dengan keterangan 3 pada gambar 14. Simbol ini mewakili mode ukuran sebagai berikut. Klik simbol untuk beralih antara setelan berikut:
-
 Fixed: menentukan dimensi tertentu di kotak teks berikut atau dengan
mengubah ukuran tampilan di editor.
Fixed: menentukan dimensi tertentu di kotak teks berikut atau dengan
mengubah ukuran tampilan di editor. -
 Wrap Content: tampilan hanya diperluas sebesar yang diperlukan agar pas
dengan kontennya.
Wrap Content: tampilan hanya diperluas sebesar yang diperlukan agar pas
dengan kontennya. - layout_constrainedWidth
-
 Match Constraints: tampilan diperluas selebar mungkin agar memenuhi
batasan di setiap sisi, setelah memperhitungkan margin tampilan. Namun, Anda
dapat mengubah perilaku tersebut dengan atribut dan nilai berikut. Atribut
ini hanya berlaku jika Anda menetapkan lebar tampilan ke "match constraints":
Match Constraints: tampilan diperluas selebar mungkin agar memenuhi
batasan di setiap sisi, setelah memperhitungkan margin tampilan. Namun, Anda
dapat mengubah perilaku tersebut dengan atribut dan nilai berikut. Atribut
ini hanya berlaku jika Anda menetapkan lebar tampilan ke "match constraints":
- layout_constraintWidth_min
Ini memerlukan dimensi
dpuntuk lebar minimum tampilan. - layout_constraintWidth_max
Ini memerlukan dimensi
dpuntuk lebar maksimum tampilan.
Namun, jika dimensi yang diberikan hanya memiliki satu batasan, tampilan akan diperluas agar sesuai dengan kontennya. Menggunakan mode ini di tinggi atau lebar juga memungkinkan Anda menyetel rasio ukuran.
- layout_constraintWidth_min
Tetapkan ini ke true untuk memungkinkan perubahan dimensi horizontal
mematuhi batasan. Secara default, widget yang ditetapkan ke WRAP_CONTENT
tidak dibatasi oleh batasan.
Menyetel ukuran sebagai rasio

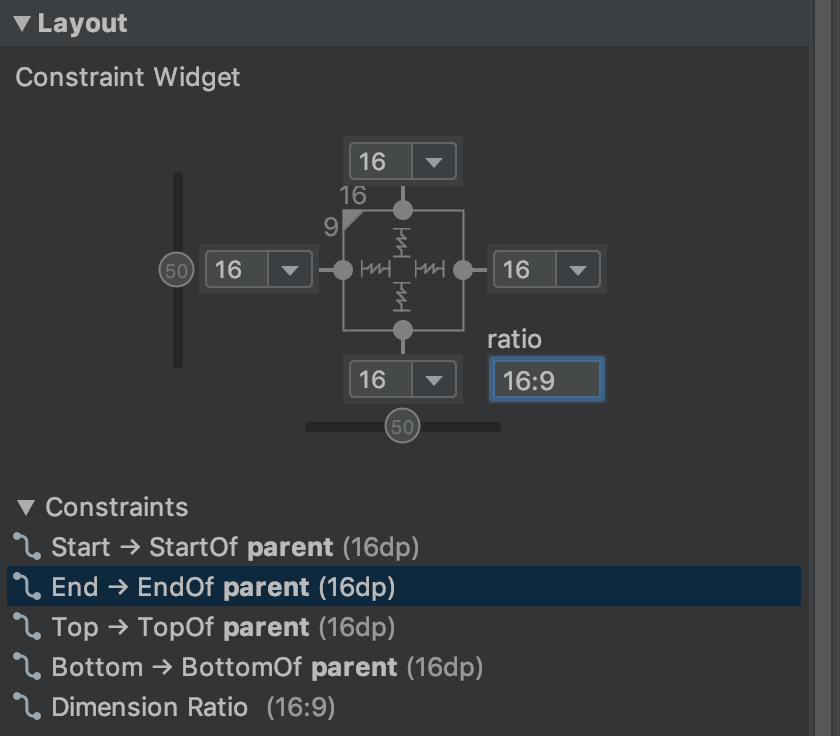
Gambar 15. Tampilan disetel ke rasio lebar tinggi 16:9 dengan lebar yang didasarkan pada rasio tinggi.
Anda dapat menetapkan ukuran tampilan ke rasio, seperti 16:9, jika setidaknya salah satu
dimensi tampilan ditetapkan ke "match constraints" (0dp). Untuk mengaktifkan
rasio, klik Toggle Aspect Ratio Constraint (keterangan
1 pada gambar 14) dan masukkan
rasio width:height di input yang muncul.
Jika lebar dan tinggi disetel ke "match constraints", Anda dapat mengklik Toggle Aspect Ratio Constraint untuk memilih dimensi mana yang akan didasarkan pada rasio dimensi lainnya. Pemeriksa tampilan menunjukkan dimensi yang disetel sebagai rasio dengan menghubungkan sudut yang sesuai dengan garis utuh.
Misalnya, jika Anda menyetel kedua sisi ke "match constraints", klik Toggle Aspect Ratio Constraint dua kali untuk menyetel lebar menjadi rasio tinggi. Seluruh ukuran ditentukan oleh tinggi tampilan, yang dapat ditentukan dengan cara apa pun, seperti yang ditunjukkan pada gambar 15.
Menyesuaikan margin tampilan
Untuk membuat tampilan Anda berjarak sama, klik Margin
![]() di toolbar untuk memilih margin default untuk setiap tampilan yang Anda tambahkan ke
tata letak. Setiap perubahan yang Anda buat pada margin default hanya akan diterapkan ke tampilan yang
Anda tambahkan sejak saat itu.
di toolbar untuk memilih margin default untuk setiap tampilan yang Anda tambahkan ke
tata letak. Setiap perubahan yang Anda buat pada margin default hanya akan diterapkan ke tampilan yang
Anda tambahkan sejak saat itu.
Anda dapat mengontrol margin untuk setiap tampilan di jendela Attributes dengan mengklik angka di baris yang mewakili setiap batasan. Pada gambar 14, keterangan 4 menunjukkan margin bawah disetel ke 16dp.

Gambar 16. Tombol Margin toolbar.
Semua margin yang ditawarkan oleh alat adalah faktor 8 dp untuk membantu agar tampilan Anda diratakan dengan rekomendasi petak kotak 8 dp Desain Material.
Mengontrol grup linear dengan rantai

Gambar 17. Rantai horizontal dengan dua tampilan.
Rantai adalah sekelompok tampilan yang ditautkan satu sama lain dengan batasan posisi dua arah. Tampilan dalam chain dapat didistribusikan secara vertikal atau horizontal.

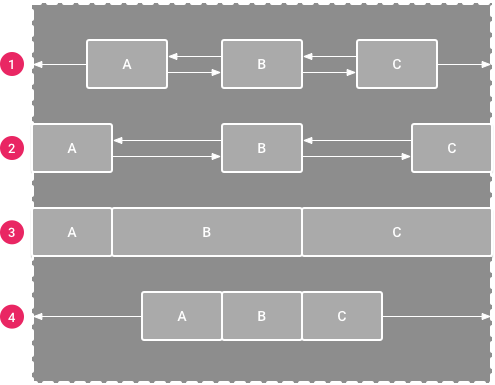
Gambar 18. Contoh setiap gaya rantai.
Rantai dapat diberi gaya dengan salah satu cara berikut:
- Spread: tampilan didistribusikan secara merata setelah margin diperhitungkan. Ini adalah defaultnya.
- Spread inside: tampilan pertama dan terakhir dilekatkan pada batasan di setiap ujung rantai, dan sisanya didistribusikan secara merata.
- Berbobot: saat rantai disetel ke spread atau
spread inside, Anda dapat mengisi ruang yang tersisa dengan menetapkan satu atau beberapa
tampilan ke "match constraints" (
0dp). Secara default, ruang didistribusikan secara merata di antara setiap tampilan yang disetel ke "match constraints", tetapi Anda dapat menetapkan bobot penting ke setiap tampilan menggunakan atributlayout_constraintHorizontal_weightdanlayout_constraintVertical_weight. Cara kerjanya sama sepertilayout_weightdalam tata letak linear: tampilan dengan nilai bobot tertinggi akan mendapatkan ruang terbanyak, dan tampilan yang memiliki bobot yang sama akan mendapatkan jumlah ruang yang sama. - Packed: tampilan dikemas bersama setelah margin diperhitungkan. Anda dapat menyesuaikan bias seluruh rantai—kiri atau kanan, atau atas atau bawah—dengan mengubah bias tampilan "kepala" rantai.
Tampilan "head" rantai—tampilan paling kiri dalam rantai horizontal
(dalam tata letak kiri ke kanan) dan
tampilan paling atas dalam rantai vertikal—menentukan gaya rantai dalam XML.
Namun, Anda dapat beralih antara spread, spread inside, dan
packed dengan memilih tampilan apa pun dalam rantai dan mengklik tombol rantai
 yang muncul di bawah tampilan.
yang muncul di bawah tampilan.
Untuk membuat rantai, lakukan hal berikut, seperti yang ditunjukkan dalam video 4:
- Pilih semua tampilan yang akan disertakan dalam rantai.
- Klik kanan salah satu tampilan.
- Pilih Jaringan.
- Pilih Tengah Horizontal atau Tengah Vertikal.
Video 4. Membuat rantai horizontal.
Berikut beberapa hal yang perlu dipertimbangkan saat menggunakan rantai:
- Tampilan dapat menjadi bagian dari rantai horizontal dan vertikal, sehingga Anda dapat membuat tata letak petak yang fleksibel.
- Rantai hanya akan bekerja sebagaimana mestinya jika setiap ujung rantai dibatasi ke objek lain di sumbu yang sama, seperti yang ditunjukkan dalam gambar 14.
- Meskipun orientasi rantai adalah vertikal atau horizontal, menggunakan salah satunya tidak akan meratakan tampilan ke arah tersebut. Untuk mencapai posisi yang tepat bagi setiap tampilan dalam rantai, sertakan batasan lain, seperti batasan perataan.
Membuat batasan secara otomatis
Daripada menambahkan batasan ke setiap tampilan saat Anda menempatkannya di tata letak,
Anda dapat memindahkan setiap tampilan ke posisi yang diinginkan di Layout Editor, lalu
mengklik Infer Constraints
 untuk membuat batasan secara otomatis.
untuk membuat batasan secara otomatis.
Infer Constraints memindai tata letak untuk menentukan kumpulan batasan yang paling efektif bagi semua tampilan. Fitur ini membatasi tampilan ke posisinya saat ini sekaligus memberikan fleksibilitas. Anda mungkin perlu melakukan penyesuaian agar tata letak merespons seperti yang Anda inginkan untuk orientasi dan ukuran layar yang berbeda.
Autoconnect to Parent adalah fitur terpisah yang dapat Anda aktifkan. Jika diaktifkan dan Anda menambahkan tampilan turunan ke induk, fitur ini akan otomatis membuat dua atau lebih batasan untuk setiap tampilan saat Anda menambahkannya ke tata letak—tetapi hanya jika membatasi tampilan ke tata letak induk diperlukan. Autoconnect tidak membuat batasan untuk tampilan lain dalam tata letak.
Autoconnect dinonaktifkan secara default. Aktifkan dengan mengklik Enable
Autoconnection to Parent
 di toolbar Layout Editor.
di toolbar Layout Editor.
Animasi bingkai utama
Dalam ConstraintLayout, Anda dapat menganimasikan perubahan pada ukuran
dan posisi elemen menggunakan
ConstraintSet
dan
TransitionManager.
ConstraintSet adalah objek ringan yang mewakili
batasan, margin, dan padding semua elemen turunan dalam
ConstraintLayout. Saat Anda menerapkan ConstraintSet ke
ConstraintLayout yang ditampilkan, tata letak akan memperbarui batasan
semua turunannya.
Untuk mem-build animasi menggunakan ConstraintSet, tentukan dua file
tata letak yang berfungsi sebagai keyframe awal dan akhir untuk animasi. Kemudian, Anda dapat memuat
ConstraintSet dari file keyframe kedua dan menerapkannya ke
ConstraintLayout yang ditampilkan.
Contoh kode berikut menunjukkan cara menganimasikan pemindahan satu tombol ke bagian bawah layar.
// MainActivity.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.keyframe_one)
constraintLayout = findViewById(R.id.constraint_layout) // member variable
}
fun animateToKeyframeTwo() {
val constraintSet = ConstraintSet()
constraintSet.load(this, R.layout.keyframe_two)
TransitionManager.beginDelayedTransition()
constraintSet.applyTo(constraintLayout)
}
// layout/keyframe1.xml // Keyframe 1 contains the starting position for all elements in the animation // as well as final colors and text sizes. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
// layout/keyframe2.xml // Keyframe 2 contains another ConstraintLayout with the final positions. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintBottom_toBottomOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Referensi lainnya
ConstraintLayout digunakan di
aplikasi demo
Sunflower.