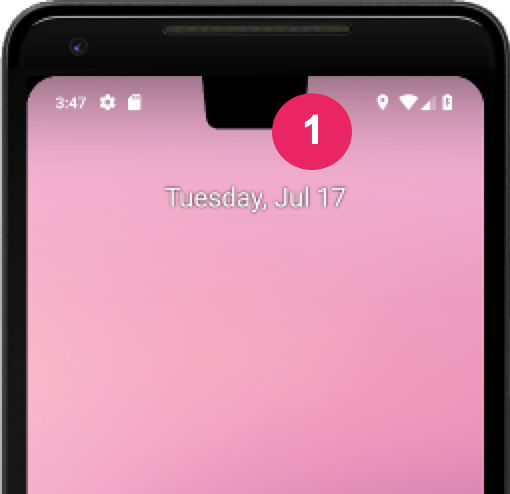
刘海屏是某些设备上的一个区域 延伸至显示表面可实现无边框体验 同时在设备正面为重要传感器提供空间。
Android 在搭载 Android 9(API 级别 28)和 。不过,设备制造商也可以 搭载 Android 8.1 或更低版本的设备。
本文档介绍了如何支持带刘海屏的设备, 包括如何使用刘海区域,即无边框 矩形。

选择您的应用如何处理刘海区域
如果您不希望您的内容与刘海区域重叠,
以确保您的内容不会与状态栏及
导航栏。如果您要呈现在刘海区域中,请使用
WindowInsetsCompat.getDisplayCutout()
检索 DisplayCutout 对象
包含每个刘海屏的安全边衬区和边界框。借助这些 API
您需要检查视频内容是否与刘海屏重叠
并根据需要调整位置。
您还可以确定内容是否布置在刘海区域之后。通过
layoutInDisplayCutoutMode
窗口布局属性用于控制您的内容在刘海区域中的绘制方式。
您可以将 layoutInDisplayCutoutMode 设置为以下值之一:
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT: 当刘海屏包含在 系统栏。否则,窗口不会与刘海屏重叠;用于 例如,在横屏模式下显示内容时,内容可能会进入信箱模式。如果 您的应用以 SDK 35 为目标平台,则对于非浮动广告,系统会解读为ALWAYS窗口。LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS: 始终允许将内容延伸至刘海屏区域。如果您的应用面向 SDK 35 且在 Android 15 设备上运行,则这是唯一允许的模式 非浮动窗口,以确保无边框显示。LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES: 在竖屏和横屏模式下,内容都会呈现到刘海区域中。错误做法 用于浮动窗口如果您的应用以 SDK 35 为目标平台,则会被解读为ALWAYS,适用于非浮动窗口。LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER: 但内容绝不会呈现到刘海区域中。如果您的应用以 SDK 35 为目标平台,则此参数为 对于非浮动窗口,解释为ALWAYS。
您可以通过编程方式或通过设置刘海屏模式来设置刘海模式
style。以下
示例定义了一个样式,以应用 LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
属性。
<style name="ActivityTheme"> <item name="android:windowLayoutInDisplayCutoutMode"> shortEdges <!-- default, shortEdges, or never --> </item> </style>
以下部分更详细地介绍了不同的刘海模式。
默认行为
如果您的应用以 SDK 35 为目标平台并且在 Android 15 设备上运行,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS 是默认行为,
系统会将 LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT 解释为
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS(适用于非浮动窗口)。
否则,LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT 为默认值。
将内容呈现在短边刘海区域中
如果您的应用以 SDK 35 为目标平台并且在 Android 15 设备上运行,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES 会被解释为
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS(适用于非浮动窗口)。
借助 LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES,
内容延伸到了显示屏短边上的刘海区域
无论系统栏是隐藏还是横向,
可见。使用此模式时,请确保没有重要内容与
刘海屏区域
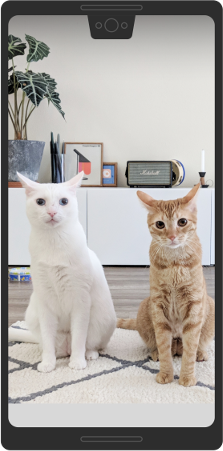
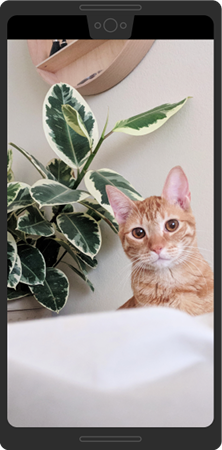
下图是 LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES 的示例
对于处于竖屏模式的设备:

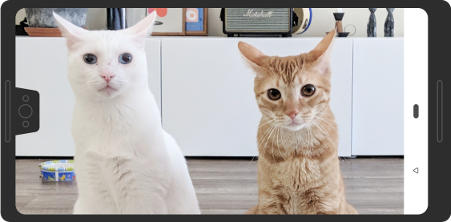
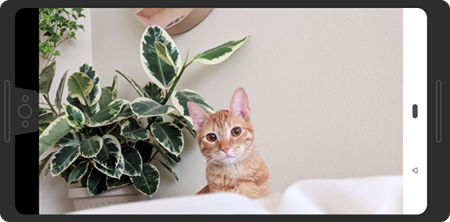
下图是 LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES 的示例
设备的模式:

在这种模式下,窗口延伸到显示屏短边的刘海下 无论窗口是否隐藏了 系统栏。
边角处的刘海屏被视为位于短边上:

从不将内容呈现在刘海区域中
如果您的应用以 SDK 35 为目标平台并且在 Android 15 设备上运行,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 会被解释为
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS(适用于非浮动窗口)。
使用 LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 时,不允许窗口执行以下操作:
与刘海区域重叠
以下是 LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 的示例
纵向:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 表示人像模式。
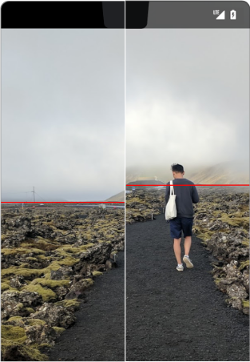
以下是 LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 的示例
横屏模式:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER。
支持刘海屏的最佳做法
使用刘海屏时,请注意以下几点:
- 请注意界面中关键元素的放置位置。切勿让 刘海区域遮盖了所有重要文字、控件或其他信息。
- 请勿放置或扩展任何需要精细触摸的互动元素 刘海屏区域在 刘海屏区域
请尽可能使用
<ph type="x-smartling-placeholder">WindowInsetsCompat至 检索状态栏高度并确定要应用的相应内边距 与您的内容相关联。避免对状态栏高度进行硬编码, 内容重叠或被截断。</ph>  <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"></ph> 图 7.使用 WindowInsetsCompat执行以下操作: 避免内容重叠或被截断使用
View.getLocationInWindow()确定应用使用了多少窗口空间不要假定应用 使用整个窗口,不要使用View.getLocationOnScreen()。如果应用需要,请使用
<ph type="x-smartling-placeholder">always、shortEdges或never刘海屏模式 用户可以切换进入和退出沉浸模式默认刘海行为会导致 让应用中的内容显示在刘海屏区域 但在沉浸模式下则不会。这样,内容就会上移 在过渡期间使用“按下”键,如下例所示。</ph>  <ph type="x-smartling-placeholder">
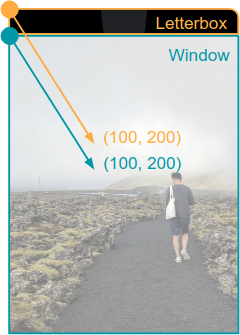
<ph type="x-smartling-placeholder"></ph> 图 8.内容上下移动的示例 变化。 在沉浸模式下,请谨慎使用窗口坐标与屏幕坐标,因为 您的应用在进入信箱模式时不使用整个屏幕。由于 信箱,基于屏幕原点的坐标与坐标不同 。您可以将屏幕坐标转换为视图的 根据需要使用
<ph type="x-smartling-placeholder">getLocationOnScreen()设置坐标。下图 显示了内容在信箱模式下时的坐标有何不同:</ph>  <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"></ph> 图 9.窗口坐标与屏幕坐标 内容会进入信箱模式。 处理
MotionEvent时,请使用MotionEvent.getX()和MotionEvent.getY()应避免 类似的坐标问题。不使用MotionEvent.getRawX()或MotionEvent.getRawY()。
测试您的内容如何呈现
测试应用的所有屏幕和体验。在具有不同配置的设备上进行测试 剪贴簿留言的类型(如有可能)。如果您的设备没有刘海屏,您可以 在任何搭载 Android 的设备或模拟器上模拟常见的刘海配置 9 或更高版本,请执行以下操作:
- 启用开发者选项。
- 在开发者选项屏幕中,向下滚动到绘图部分 然后选择模拟刘海屏。
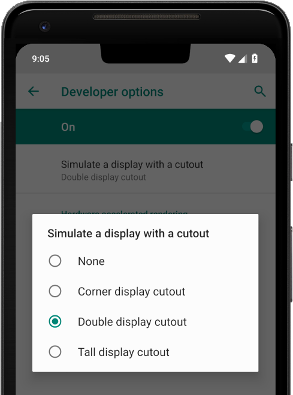
选择刘海类型。
<ph type="x-smartling-placeholder"></ph>  <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"></ph> 图 10.开发者选项,用于测试您的 呈现内容。
其他资源
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT