LinearLayout
to grupa widoków, w której wszystkie elementy podrzędne są wyrównane w jednym kierunku, w pionie lub
w poziomie. Kierunek układu możesz określić za pomocą
android:orientation
.

LinearLayout z trzema w poziomie
dzieci z niepełnosprawnością.
Wszystkie elementy podrzędne elementu LinearLayout są układane jeden po drugim.
więc pionowa lista ma tylko 1 element podrzędny na wiersz, niezależnie od szerokości. O
lista pozioma ma tylko 1 wiersz i wysokość najwyższego elementu podrzędnego,
plus dopełnienie. LinearLayout uwzględnia marże pomiędzy
dzieci i grawitację – z prawej, do środka lub lewej,
dla każdego dziecka.
Waga układu
Funkcja LinearLayout obsługuje też przypisywanie wagi do
dla pojedynczych dzieci z
android:layout_weight
. Ten atrybut przypisuje „znaczenie” jako wartości widoku w kontekście
ile miejsca zajmuje na ekranie. Większa wartość wagi umożliwia rozwinięcie
aby wypełnić pozostałe miejsce w widoku nadrzędnym. W widokach podrzędnych można określić wagę
a pozostałe miejsce w grupie widoków jest przypisane do elementów podrzędnych
odpowiednio na podstawie zadeklarowanej wagi. Domyślna waga to 0.
Rozkład równomierny
Aby utworzyć układ liniowy, w którym każdy element podrzędny wykorzystuje taką samą ilość miejsca
ustaw
android:layout_height
każdego widoku do "0dp" w układzie pionowym lub
android:layout_width
każdego widoku do "0dp" w układzie poziomym. Następnie w parametrze
android:layout_weight każdego wyświetlenia do "1".
Nierówny rozkład
Możesz też tworzyć układy liniowe, w których elementy podrzędne różnią się miejsca na ekranie. Zobacz te przykłady:
- Załóżmy, że mamy trzy pola tekstowe: dwa o wartości wagi 1 i trzeci z domyślną wartością wagi 0. Trzecie pole tekstowe, ze znakiem wartość wagi 0 zajmuje tylko obszar wymagany przez jej treść. Druga po dwóch polach tekstowych o wartości wagi 1 rozciągną się równomiernie, aby wypełnić przestrzeń pozostającą po pomiarze zawartości wszystkich 3 pól.
- Jeśli zamiast tego masz 3 pola tekstowe, z których dwa mają wartość wagi 1 a trzecia – 2 wagę, i spacja pozostająca po wartości ze wszystkich trzech pól są mierzone w następujący sposób: połowa do pole o wartości wagi 2, które jest podzielone po równo między pól o wartości wagi 1.
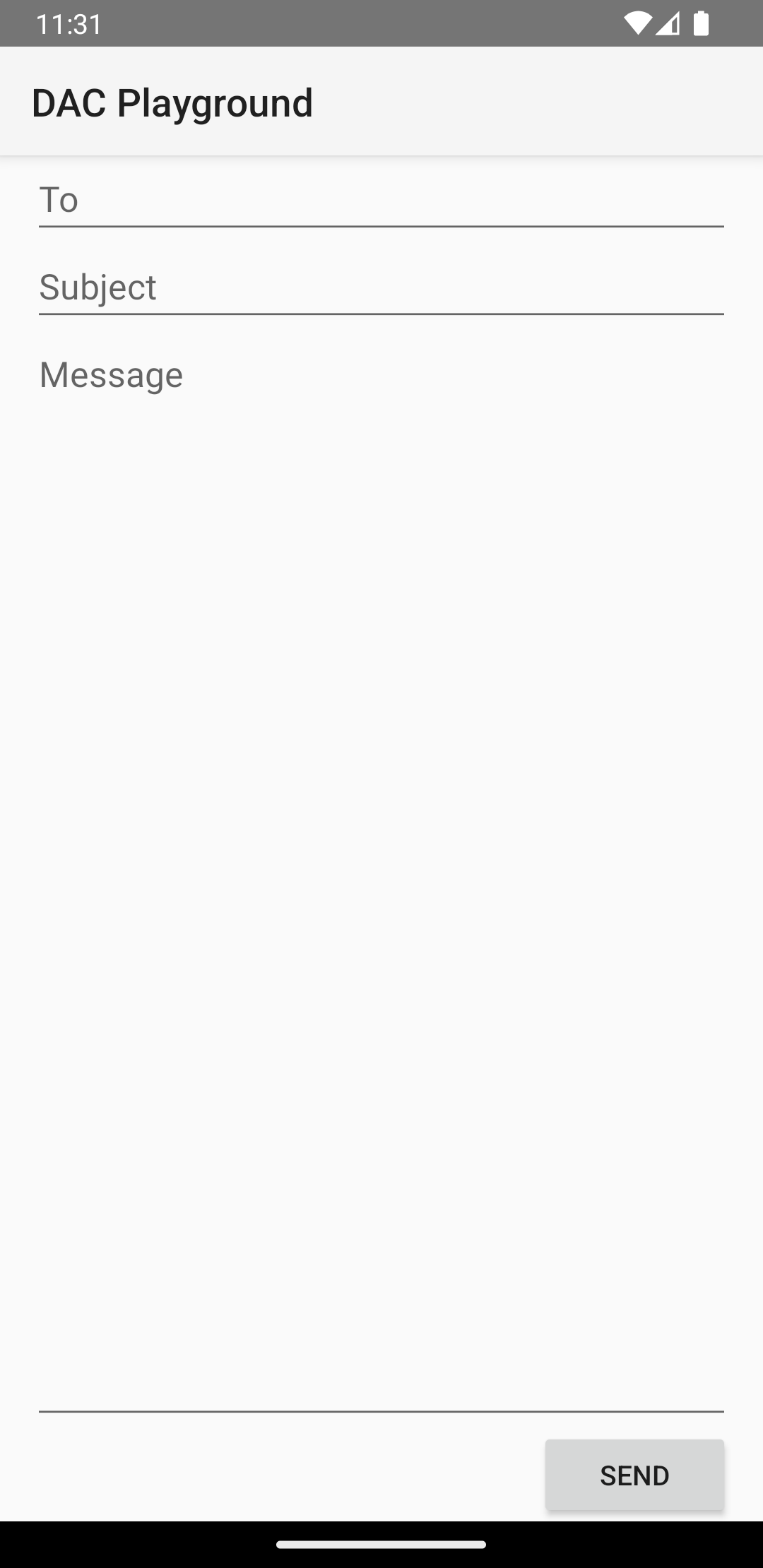
Poniższy rysunek i fragment kodu pokazują, jak mogą działać wagi układu w „wyślij wiadomość” działania. w polu Do, w wierszu Temat i Każdy przycisk Wyślij zajmuje tylko odpowiednią wysokość. Obszar wiadomości zajmuje pozostałą część wysokości aktywności.

LinearLayout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
Szczegółowe informacje o atrybutach dostępnych dla poszczególnych widoków podrzędnych
LinearLayout, zobacz
LinearLayout.LayoutParams